1. 쿠키(cookie)
- 쿠키는 브라우저에 저장되는 작은 크기의 문자열
- RFC 6265 명세에서 정의한 HTTP 프로토콜의 일부 (https://datatracker.ietf.org/doc/html/rfc6265)
- document.cookie 프로퍼티를 이용하여 브라우저에서 쿠키에 접근 가능
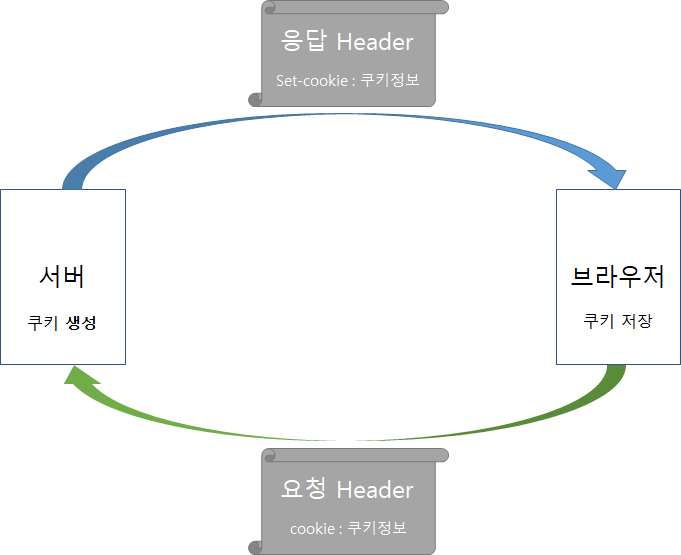
쿠키가 생성되고 전달되는 과정

쿠키 읽기
document.cookie쿠키 쓰기
- document.cookie는 접근자(accessor) 프로퍼티임 (데이터 프로퍼티가 아님)
- 접근자 프로퍼티에 값을 할당하는 것은 데이터 프로퍼티에 값을 할당하는 것과는 조금 다르게 처리됨
// 쿠키 이름/값은 반드시 인코딩해야함! (특수 값(공백)은 인코딩 처리필요)
let name = "my name";
let value = "John Smith"
document.cookie = encodeURIComponent(name) + '=' + encodeURIComponent(value);
// 쿠키들 중에 이름이 'name'인 쿠키만 갱신함...!쿠키의 한계
- encodeURIComponent로 인코딩한 이후의 name=value 쌍은 4KB를 넘을 수 없습니다. 이 용량을 넘는 정보는 쿠키에 저장할 수 없음
- 도메인 하나당 저장할 수 있는 쿠키의 개수는 20여 개 정도로 한정되어 있습니다. 개수는 브라우저에 따라 조금씩 다름
필수 쿠키 옵션
1) path=/mypath
- 이 경로나 이 하위 경로에 있는 페이지만 쿠키에 접근할 수 있음
- 값은 절대경로이어야 하고, 미지정시 기본값은 현재 경로임
- 특별한 경로가 아니라면 "path=/"와 같이 루트로 설정해 웹사이트의 모든 페이지에서 쿠키에 접근할 수 있도록 해야함
2) domain=mysite.com - 쿠키에 접근 가능한 domain을 지정
- domain 옵션에 아무값도 없으면 쿠키를 설정한 도메인에서만 쿠키를 접근할 수 있음 (서브도메인에서도 쿠키정보를 얻을 수 없음)
- 도멘인을 설정하면 서브도메인에서도 쿠키를 접근할 수 있게됨! 그러니까 꼭 설정해주삼
- 하위 호환성 유지를 위해 (site.com 앞에 점을 붙인) domain=.site.com도 domain=site.com과 동일하게 작동함. 오래된 표기법이긴 하지만 구식 브라우저를 지원하려면 이 표기법을 사용하는 것이 좋음
3) expires(유효일자)와 max-age(만료기간) - expires 또는 max-age가 지정되지 않으면, 브라우저가 닫힐 때 쿠키도 함께 삭제됨 (세션쿠키)
- 브라우저는 설정된 유효일자까지 쿠키를 유지하다가, 유효일자에 도달하면 쿠키를 자동으로 삭제함
- 유효일자는 반드시 GMT(Greenwich Mean Time) 포맷으로 설정해야함
// 지금으로부터 하루 후
let date = new Date(Date.now() + 86400e3);
date = date.toUTCString(); // 날짜를 GMT 포맷으로 변경
document.cookie = "user=John; expires=" + date;- max-age는 expires의 대안, 현재부터 설정하고자하는 만료일시까지의 시간을 초로 환산한 값을 설정
- max-age가 0이나 음수값이면 쿠키는 바로 삭제됨
// 1시간 뒤에 쿠키가 삭제됩니다.
document.cookie = "user=John; max-age=3600";
// 만료 기간을 0으로 지정하여 쿠키를 바로 삭제함
document.cookie = "user=John; max-age=0";4) secure
- secure 옵션을 설정하면 HTTPS로 통신하는 경우에만 쿠키가 전송됨
- 쿠키는 기본적으로 도메인만 확인하지, 프로토콜을 따지지는 않음
// (https:// 로 통신하고 있다고 가정 중)
// 설정한 쿠키는 HTTPS 통신시에만 접근할 수 있음
document.cookie = "user=John; secure";5) samesite
- 크로스 사이트 요청 위조(XSRF, Cross-Site Request Forgery) 공격을 막기위해 만들어진 옵션
- "XSRF 보호 토큰"없이도 (이론상으로) 크로스사이트요청위조를 막을 수 있음
samesite=strict //값을 설정하지 않고 그냥 samesite 옵션만 써줘도 동일하게 동작함- 사용자가 사이트 외부에서 요청을 보낼 때, "samesite=strict" 옵션이 있는 쿠키는 절대로 전송되지 않음
- samesite=lax
- 사용자 경험을 해치지 않으면서 XSRF 공격을 막을 수 있는 느슨한 접근법
6) httpOnly
- 사용자 경험을 해치지 않으면서 XSRF 공격을 막을 수 있는 느슨한 접근법
- 자바스크립트 같은 클라이언트 측 스크립트가 쿠키를 사용할 수 없게 함
서드파티 쿠키
2. localStorage와 sessionStorage
- 웹 스토리지 객체(web storage object)인 localStorage와 sessionStorage는 브라우저 내에 키-값 쌍을 저장할 수 있게 해줌
- 쿠키 이외에도 다른 방식을 사용하는 이유
- 쿠키와 달게 웹 스토리지 객체는 네트워크 요청시 서버로 전송되지 않음
- 웹 스토리지 객체 조작은 모두 자바스크립트 내에서 수행됨
- 웹 스토리지 객체는 "도메인/프로토콜/포트"로 정의되는 origin에 묶여있음
메서드와 프로퍼티
- setItem(key, value)
- getItem(key)
- removeItem(key)
- clear()
- key(index)
- length
localStorage
- 오리진이 같은 경우 데이터는 모든 탭과 창에서 공유됨
- 브러우저나 OS가 재시작하더라도 데이터가 파괴되지 않음
localStorage.setItem('test', 1);
localStorage.getItem('test');- localStorage의 키와 값은 반드시 문자열이어야 함
sessionStorage.user = JSON.stringify({name: "John"});
// 잠시 후
let user = JSON.parse( sessionStorage.user );
alert( user.name ); // JohnsessionStorage
- localStorage에 비해 제한적
- 현재 떠있는 탭 내에서만 유지됨
- 갚은 페이지라도 다른 탭에 있으면 다른 곳으로 저장되기 때문
- 하나의 탭에 여러 개의 iframe이 있는 경우엔 동일한 오리진에서 왔다고 취급되기 때문에 seesionStorage가 공유됨
- 페이지를 새로고차할 때 sessionStorage에 저장된 데이터는 사라지지 않음. 하지만, 탭을 닫고 새로 열때는 사라짐.
sessionStorage.setItem('test', 1);
sessionStorage.getItem('test');- sessionStorage는 오리진뿐만 아니라, 브라우저 탭에도 종속되어 있음. 이런 제약 때문에 seesionStorage를 잘 사용되지 않음
storage 이벤트
- localStorage/sessionStorage의 데이터 갱신될 때, storage 이벤트 발생
- storage 이벤트가 이벤트를 발생시킨 스토리지를 제외하고, 스토리지에서 접근 가능한 window 객체 전부에서 일어남!
- event.storageArea는 스토리지 종류에 상관없이 실제 수정이 일어난 것을 참조
- 이런 특징을 이용하면 오리진이 같은 창끼리 메시지를 교환할 수 있음(broadcast channel API)
3. IndexedDB
Reference
- https://ko.javascript.info/data-storage
- https://ko.javascript.info/cookie
- https://ko.javascript.info/localstorage
- https://ko.javascript.info/indexeddb
- https://developer.mozilla.org/ko/docs/Web/API/IndexedDB_API/Using_IndexedDB
- https://racoonlotty.tistory.com/entry/%EC%BF%A0%ED%82%A4%EC%99%80-%EC%84%B8%EC%85%98-%EA%B7%B8%EB%A6%AC%EA%B3%A0-%EB%A1%9C%EC%BB%AC-%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80%EC%99%80-%EC%84%B8%EC%85%98-%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80
