Web
- WWW(World Wide Web)은 일반적으로 web으로 부르며, URL로 식별되는 웹 자원들과 문서들이 하이퍼텍스트로 상호 연결되어 있으며, 인터넷을 통해 접근가능한 것을 의미한다.
- WWW의 자원은 HTTP(Hypertext Transfer Protocol)로 전송되고, 웹브라우저라고 부르는 웹 애플리케이션을 통해 사용자가 접근하며, 웹서버를 통해 서비스를 제공한다.
- 위키피디아, World Wide Web (https://en.wikipedia.org/wiki/World_Wide_Web)
브라우저 reflow와 css
렌더링 엔진의 동작 과정
1. HTML,CSS,JS 파싱
문서를 읽어 브라우저가 문법을 분석, 코드를 이해
<SCRIPT>태그를 만나면, JS를 해석할 때까지 파싱을 멈춘다.
왜?!
js는 document.write()메소드를 이용해서 dom을 변경할 수 있다.
그래서 실행되는 javascript 코드에서 dom을 변경할 가능성이 있기 때문에,
js를 모두 해석하고난 후까지 파싱을 멈춰서 기다리는 것!
그래서,
예전에는 성능향상을 위해 script 태그를 html 문서의 맨 하단으로 두는 꼼수?를 부리기도했음
하지만, 현대의 웹개발에는 그럴 필요가 없음!
=> 현대 웹개발에서는, 3가지 신호를 이용해서 js태그를 만났을 때 파싱을 멈출 필요가 없다고 알려줄 수 있어서! 그럴 필요가 없음!
2. DOM,CSSOM 변환
브라우저에서 사용할 수 있는 구조로 변환 (dom)
css를 객체형태로 변환
3. 렌더 트리 구축
DOM과 CSSOM을 결합하여 화면에 그려낼 내용을 작성
즉, 어떤 엘리먼트에 어떤 스타일을 적용할 것인지 정해짐
4. 렌더 트리 배치
각 요소의 크기와 위치를 계산(layout 단계)
계산만할 뿐 실제 그리지는 않음
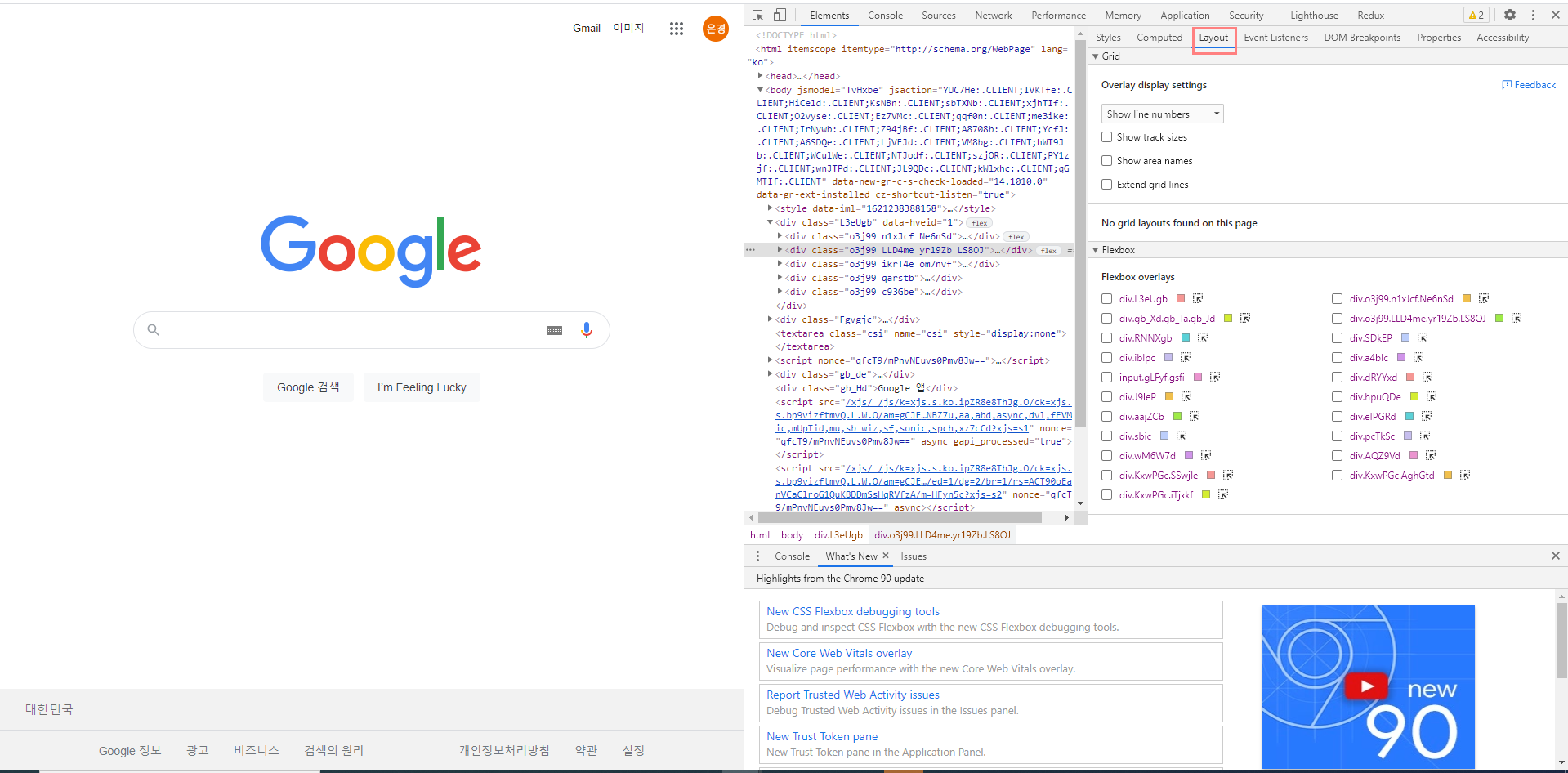
잠깐! 여기서 말하는 레이아웃은, 브라우저의 레이아웃
브라우저가 자체적으로 레이아웃을 만듬
위의 개발자도구에서 확인가능
레이아웃에 대한 규정은 딱히 없지만, 일반적으로 30이하를 권고?
5. 렌더 트리 그리기
요소를 실제 픽셀로 변환하여 그린다. (paint 단계, rasterize)
픽셀로 그려진 여러 레이어를 합성한다. (compositing 단계)
Reference