
학습 목표
- 템플릿 코드 개선하기
- 상속을 배우기
1. base.html 생성하기
cp ./fcuser/templates/login.html ./fcuser/templates/base.html
(fcdjango_venv) (base) marie@MarieJungui-MacBookPro:~/fc_community(master⚡) » ls ./fcuser/templates
login.html register.html
(fcdjango_venv) (base) marie@MarieJungui-MacBookPro:~/fc_community(master⚡) »
(fcdjango_venv) (base) marie@MarieJungui-MacBookPro:~/fc_community(master⚡) » cp ./fcuser/templates/login.html ./fcuser/templates/base.html
(fcdjango_venv) (base) marie@MarieJungui-MacBookPro:~/fc_community(master⚡) »
(fcdjango_venv) (base) marie@MarieJungui-MacBookPro:~/fc_community(master⚡) » ls ./fcuser/templates
base.html login.html register.html
(fcdjango_venv) (base) marie@MarieJungui-MacBookPro:~/fc_community(master⚡) »
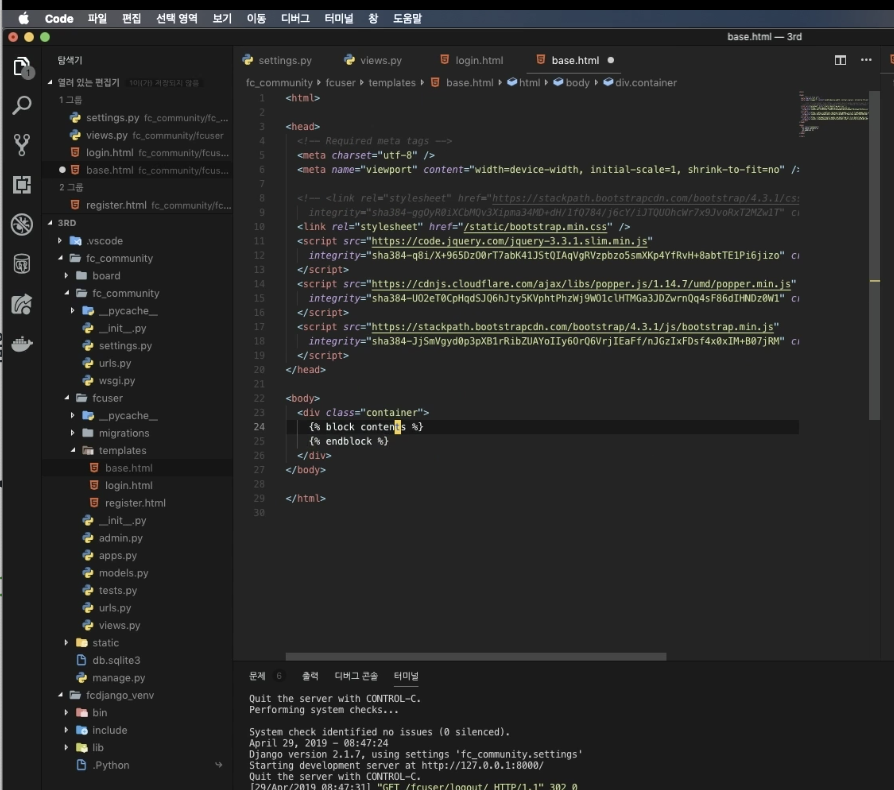
vi ./fcuser/templates/base.html
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"
<!--
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
-->
<link rel="stylesheet" href="/static/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
{% block contents %}
{% endblock %}
</body>
</html>- base.html을 상속받은 친구는 "block contents" 부분을 자기에게 맞게 커스텀할 수 있음
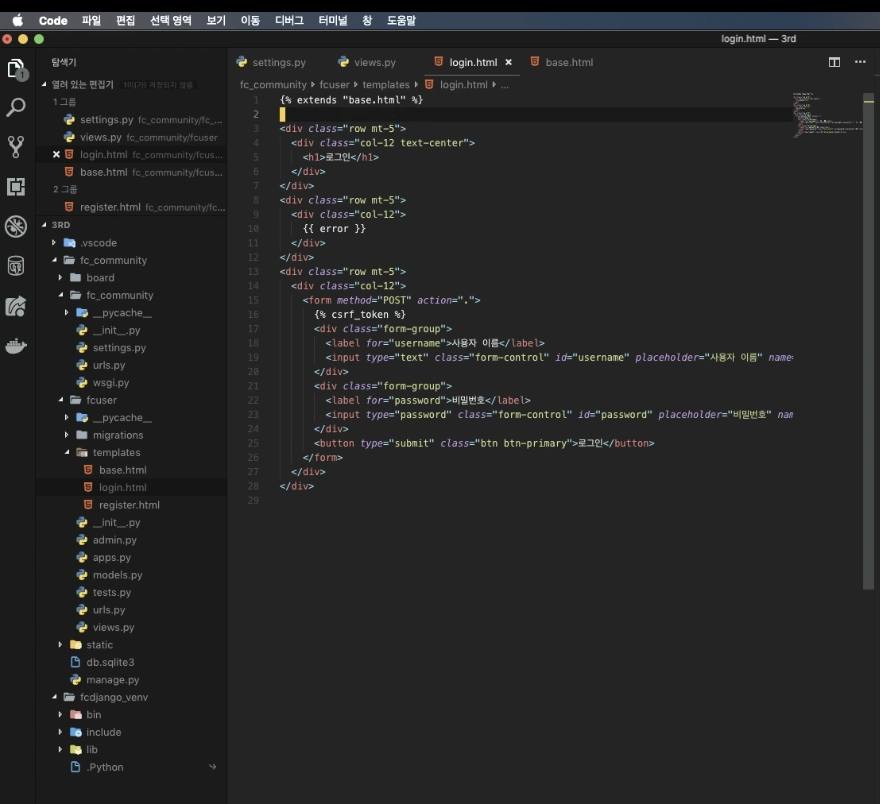
2. login.html이 base.html을 상속받다

vi ./fcuser/templates/login.html
{% extends "base.html" %}
{% block contents %}
<div class="row mt-5">
<div class="col-12" text-center>
<h1>로그인</h1>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
{{ error }}
</div>
</div>
<div class="row mt-5">
<div class="col-12">
<form method="POST" action=".">
{% csrf_token %}
<div class="form-group">
<label for="username">사용자 이름</label>
<input type="text" class="form-control" id="username" placeholder="사용자 이름" name="username">
</div>
<div class="form-group">
<label for="password">비밀번호</label>
<input type="password" class="form-control" id="password" placeholder="비밀번호" name="password">
</div>
<button type="submit" class="btn btn-primary">로그인</button>
</form>
</div>
</div>
{% endblock %}3. register.html이 base.html을 상속받다

vi ./fcuser/templates/register.html
{% extends "base.html" %}
{% block contents %}
<div class="row mt-5">
<div class="col-12" text-center>
<h1>회원가입</h1>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
{{ error }}
</div>
</div>
<div class="row mt-5">
<div class="col-12">
<form method="POST" action=".">
{% csrf_token %}
<div class="form-group">
<label for="username">사용자 이름</label>
<input type="text" class="form-control" id="username" placeholder="사용자 이름" name="username">
</div>
<div class="form-group">
<label for="email">사용자 이메일</label>
<input type="email" class="form-control" id="useremail" placeholder="사용자 이메일" name="useremail">
</div>
<div class="form-group">
<label for="password">비밀번호</label>
<input type="password" class="form-control" id="password" placeholder="비밀번호" name="password">
</div>
<div class="form-group">
<label for="re-password">비밀번호 확인</label>
<input type="password" class="form-control" id="re-password" placeholder="비밀번호 확인" name="re-password">
</div>
<button type="submit" class="btn btn-primary">등록</button>
</form>
</div>
</div>
{% endblock %}Reference
- 패캠 강의
