1.문제가 무엇인가?
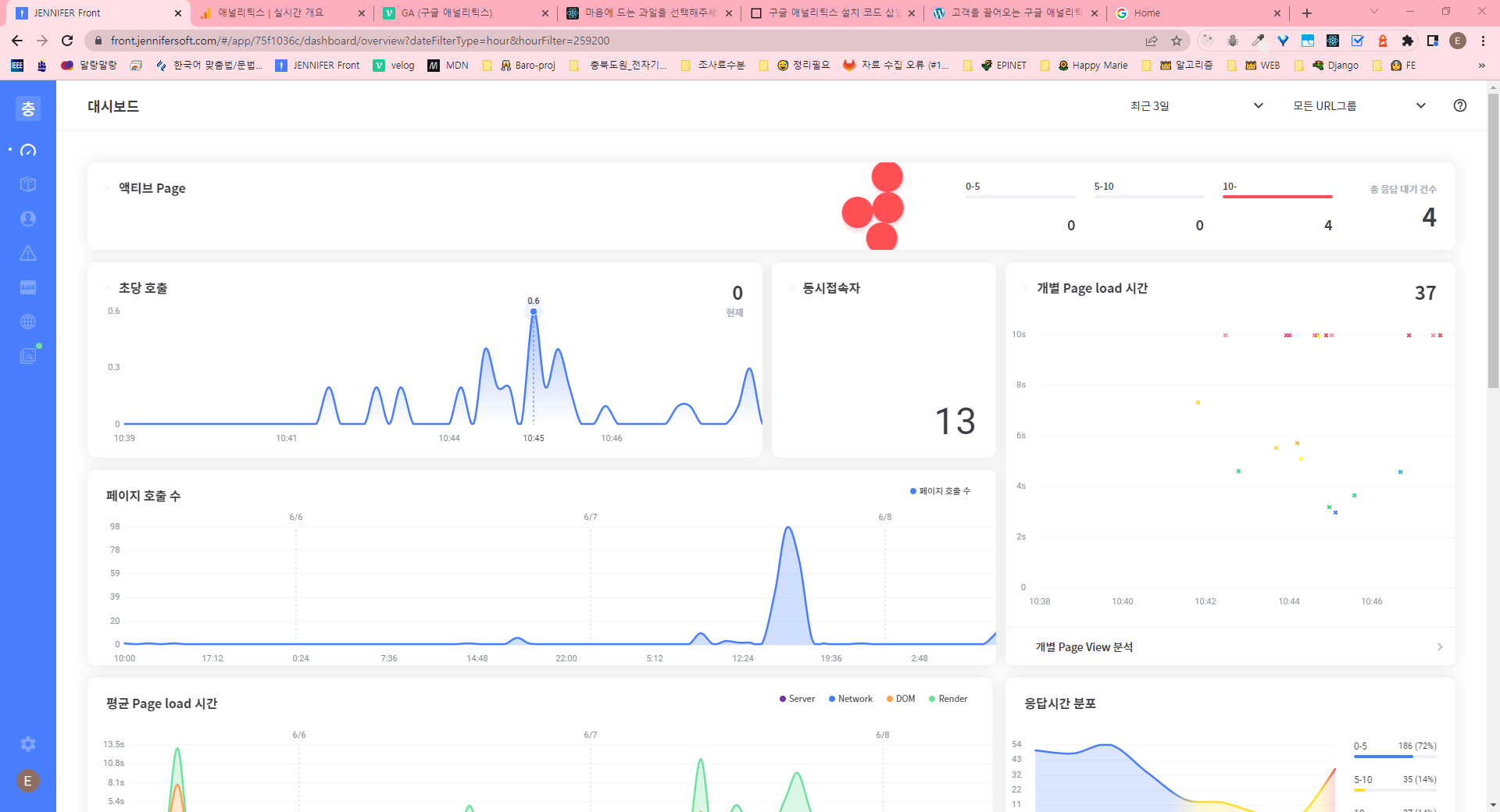
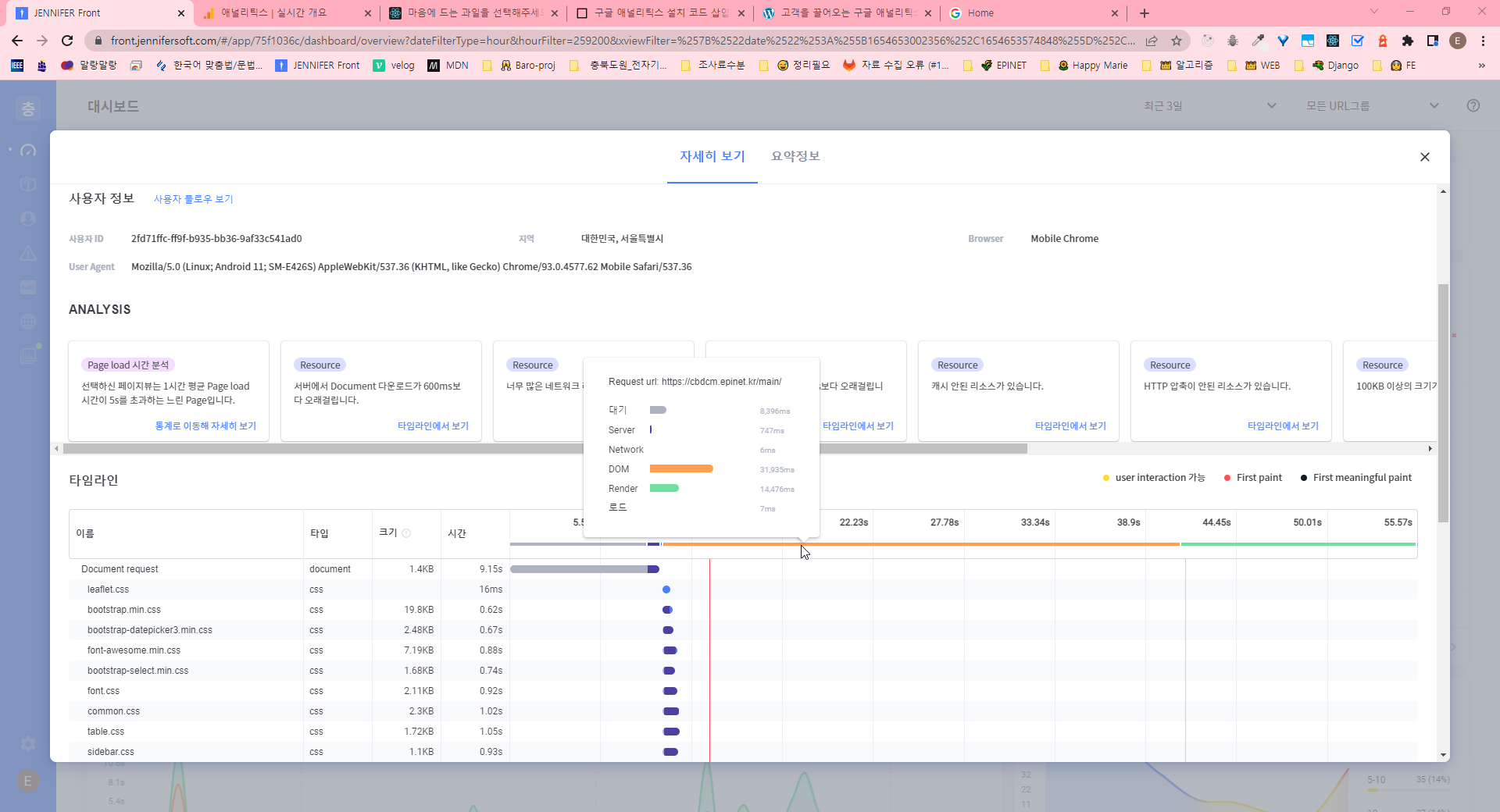
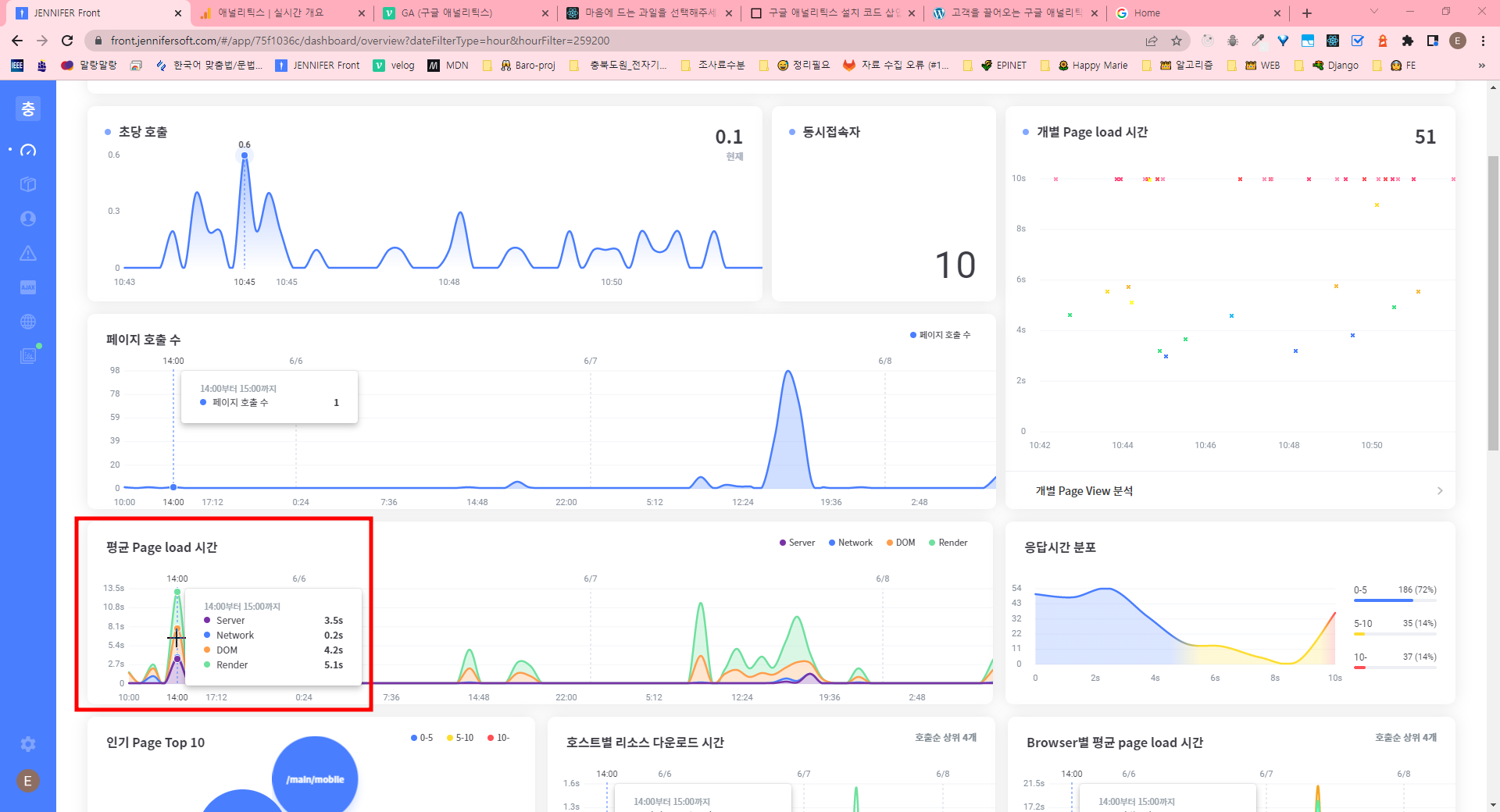
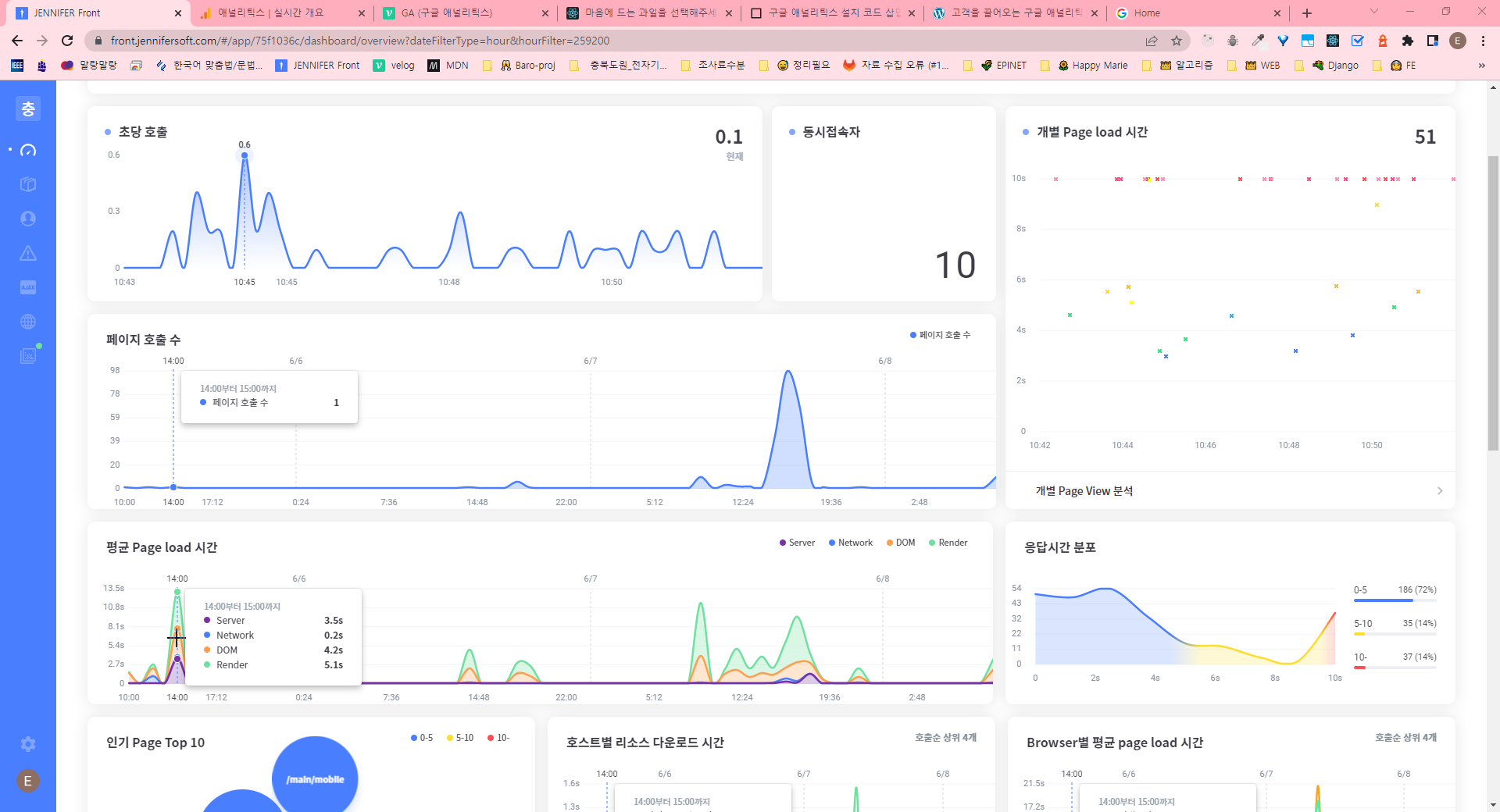
1-1. APM으로 분석

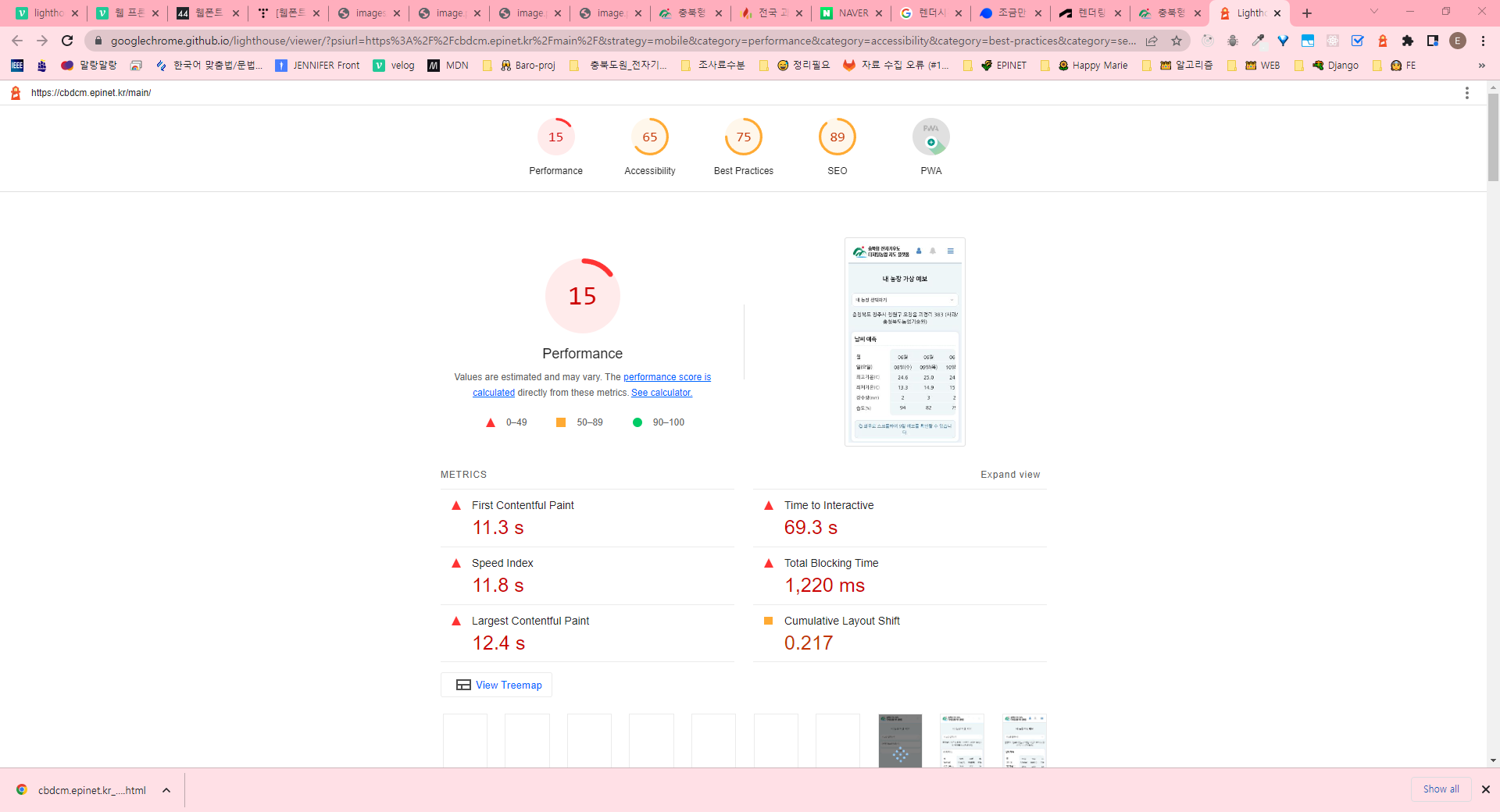
1-2. Lighthouse

2. DOM


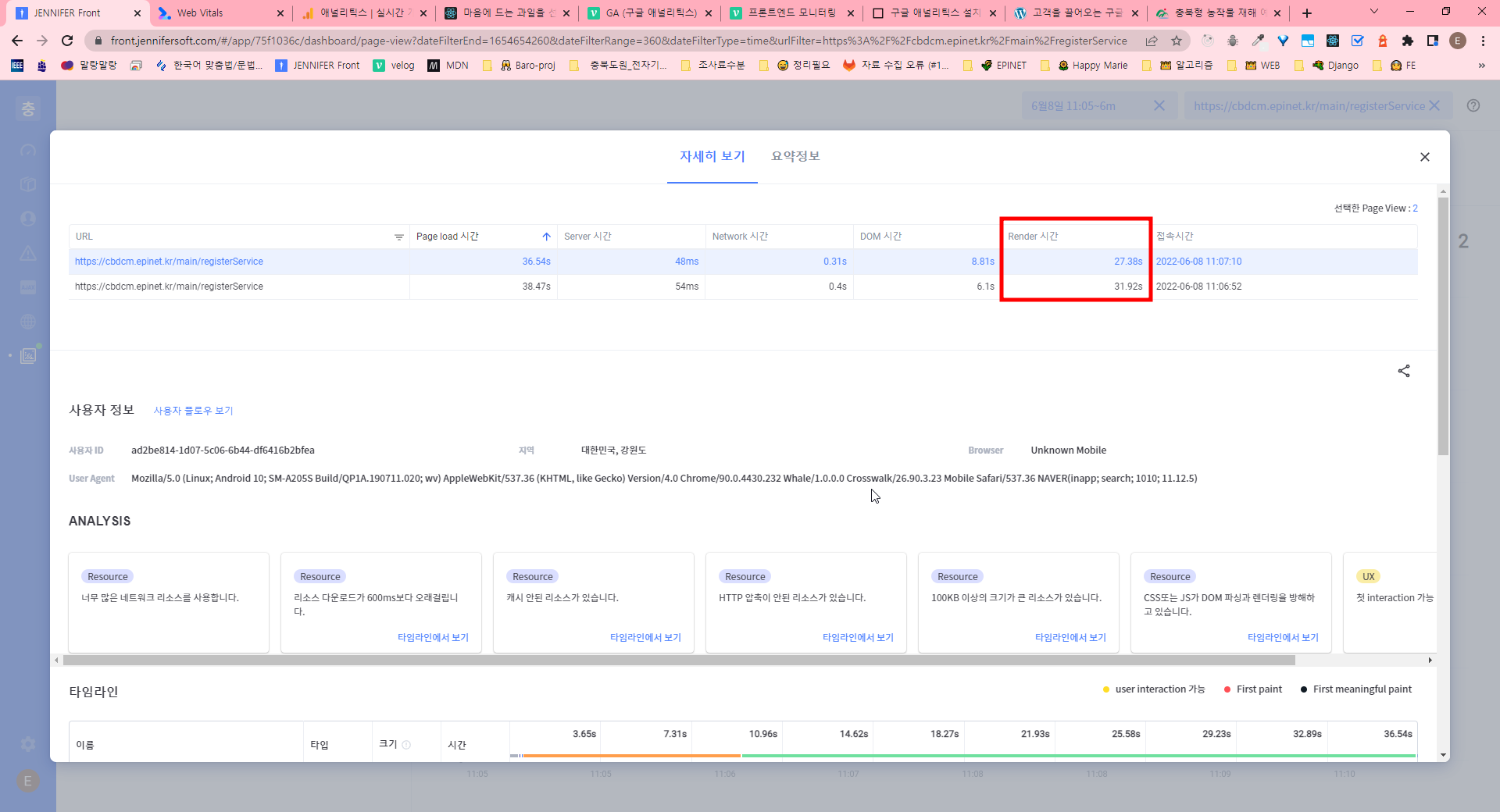
3. 렌더(render)가 오래걸려요

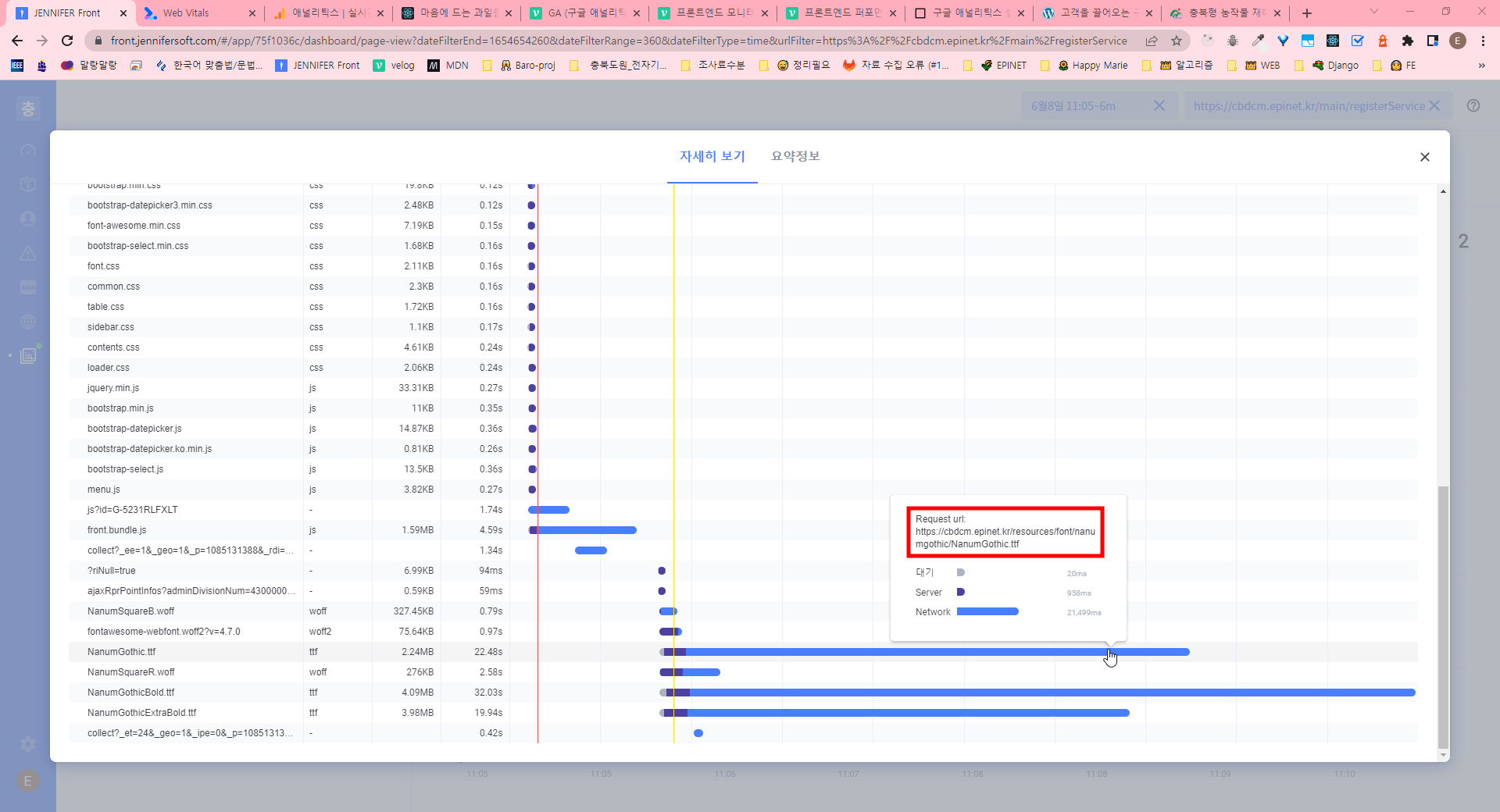
3-1. 폰트 다운로드가 오래걸렸음


4. 성능 최적화 포인트들
4-1. reflow와 repaint
- DOM이 추가/삭제될 때, 엘리먼트에 기하적인 영향(높이, 넓이, 위치)을 주는 CSS 속성값을 변경할 때 렌더 트리가 다시 재구성된다. 즉, Style 단계에서 생성된 렌더 트리가 재구성되는 것이므로 Layout부터 과정을 다시 수행한다. 이것을
레이아웃(Layout)또는리플로우(Reflow)이라고 한다.- 반대로 기하적인 영향을 주지 않는 CSS 속성값(background-color, color, visibility, text-decoration 등)을 변경하면 Paint부터 과정을 다시 수행한다. 이것을
리페인트(Repaint)라고 한다.- 레이아웃부터 일어나면 전체 픽셀을 다시 계산하기 때문에 부하가 크다. 반면 리페인트는 이미 계산된 픽셀값을 이용해 화면을 그리기 때문에 레이아웃에 비해 부하가 적다.
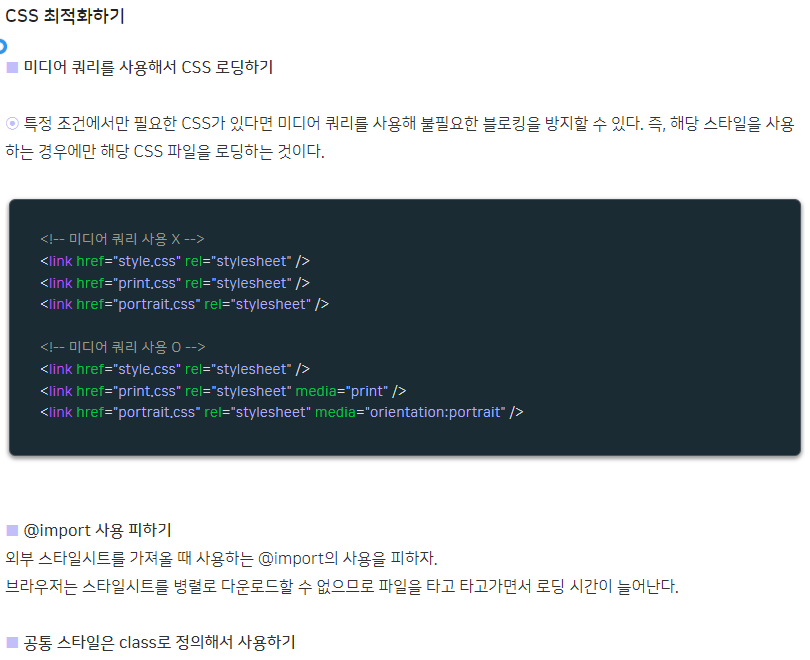
4-2. CSS 최적화

4-3. 빌드파일 줄이기
- 트리 세이킹: 모두 import 하지말고 필요한 것만 import
코드 스플리팅: 번들 파일을 여러 묶음으로 쪼개는 기법- 불필요한 라이브러리 제거
4-4. 웹폰트
- https://web-atelier.tistory.com/43
- https://www.44bits.io/ko/post/optimization_webfont_with_pyftsubnet
Reference
- https://ui.toast.com/fe-guide/ko_PERFORMANCE
- https://toss.tech/article/faster-initial-rendering
- https://web.dev/vitals/
- https://iborymagic.tistory.com/90
- https://medium.com/myrealtrip-product/fe-website-perf-part1-6ae5b10e3433
- https://web.dev/critical-rendering-path-constructing-the-object-model/
- https://12bme.tistory.com/127
- https://medium.com/myrealtrip-product/fe-website-perf-part1-6ae5b10e3433
- https://nykim.work/81
- https://12bme.tistory.com/140
- https://web.dev/critical-rendering-path-analyzing-crp/
- 성능 최적화 (https://ko.reactjs.org/docs/optimizing-performance.html)
- React에서의 성능 최적화 (https://jeesoo.work/react-performance-optimization)
- Partial Hydration - 리액트에서 웹페이지 성능 최적화 하기 (https://simsimjae.tistory.com/390)
- 성능 최적화 (https://velog.io/@lllen/react-%EC%84%B1%EB%8A%A5-%EA%B0%9C%EC%84%A0)
- Profiling React Performance with React 16 and Chrome DevTools (https://calibreapp.com/blog/react-performance-profiling-optimization)
- https://yozm.wishket.com/magazine/detail/1338/
