HTML(Hyper Text Mark Up Language), CSS(Case Cating Style Sheet)
HTML
우리 개발자들은 이런 비슷한 내용의 그림을 본 기억이 있을 것 입니다.

출처: 웹드라마 좋코딩
여러분들은 이걸 보고 이제 웃어보는 사람이 되어봅시다.
Hyper Text Markup Language
위는 HTML을 어떤 약자인지 보여주는데 HyperText란 이제 선형적인 문서인 책을 넘어서 초월한 문서라는 의미에서 사용되었습니다.
그리고 뒤에 MarkUp Language란 내용이 중요합니다.
마크업 언어란?
- 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지
- 태그란?
원래 텍스트와는 별도로 원고의 교정부호 및 주석을 표현하기 위한 것이었으나 용도가 점차 확장되어 문서의 구조를 표현하는 역할을 하게 됨
문서의 골격에 해당하는 부분을 작성 - 일반적으로는 데이터를 기술하는 정도로만 사용되기 때문에 프로그래밍 언어와는 구분됨
여기까진 개념이고 저의 말로 설명해보겠습니다.
HTML이 뭔지 설명해주세요
HTML은 웹페이지를 만드는 데 사용되는 마크업 언어로, 각 웹페이지는 HTML 태그를 통해 구성됩니다. 구성되는 예시로는 <head>, <body>, <div>들은 페이지 섹션을 정의하고, <table>, <form>, <image>, <a>는 페이지 내 요소를 정의합니다. 대부분의 요소는 시작 태그와 종료 태그로 이뤄지며, 태그 사이에 콘텐츠가 들어가게 됩니다.
간략히 요약하면 이렇습니다
- HTML은 웹페이지를 만드는 마크업 언어이다.
- 각 웹페이지는 HTML 태그로 구성되어 있다.
요런 HTML을 통해 웹페이지를 구성하지만 실제로 저희가 보는 웹페이지를 HTML로 구성할 수 는 없습니다. 왜냐하면 HTML은 정적인 언어이기 때문이죠 그렇기에 JS나 CSS를 통해서 꾸며주게 됩니다.(JS는 다음시간에…)
대표적으로 많이 사용되는 tag 예시들입니다
<html> : 태그 안 쪽 내용들이 html 문서임을 명시한다.
<meta> : 문서 자체의 특성에 대해서 담고 있다.
<head> : 문서에 대한 정보를 담는다.
<body> : 문서의 본문에 해당하는 내용들을 담는다.
<title> : <head>태그 안에 들어가며, 문서의 제목을 담는다.
<li> : <body>태그 안에 들어가며, 본문의 내용을 리스트 형식으로 출시키고 싶을 때 사용한다. 사이의 컨텐츠가 리스트 한 줄을 담당한다.
<ol> : <li>태그 밖에 위치하며, 순서가 있는 리스트를 표시하고 싶을 때 사용한다.
<ol>안의 <li>컨텐츠들의 앞에 숫자가 자동으로 붙게 된다.
<ul> : <li>태그 밖에 위치하며, 순서가 없는 리스트를 표시하고 싶을 때 사용한다.
대충 위에 있는 내용들을 한 곳에 써보면 이런 느낌일 것이다.
<html>
<head>
<meta>
<title>타이틀</title>
</head>
<body>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
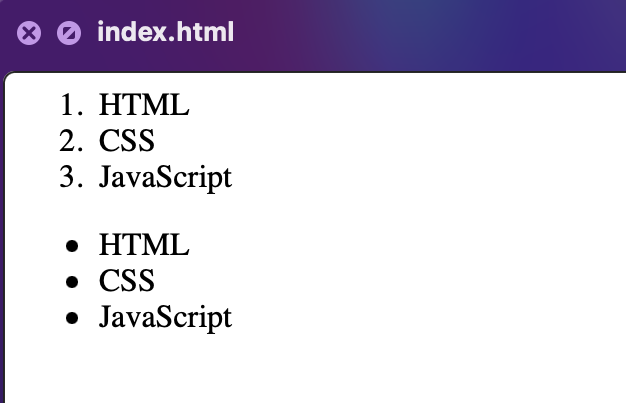
</html>위의 코드는 실제로 이런식으로 보일 것이다.

CSS
Cascading Style Sheet 의 약자
HTML을 디자인하기 위한 언어이다.(프로그래밍 언어가 아니다)
* CSS문법을 사용하기 위한 태그.
내부는 선택자(selector) {서술(description)} 형태로 이루어진다.
이를 속성이라고 하며, 속성을 구분하기 위해서는 속성 사이에 ;를 붙이면 된다.
index.html 파일에 head에 다음 줄을 붙여넣어서 사용할 수 있습니다.( 및 태그 사이).(MDN)
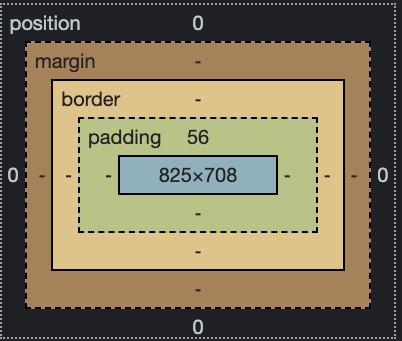
<link href="styles/style.css" rel="stylesheet" />CSS 박스모델
- html 태그들의 위치, 부피, 여백 등을 지정하는 것.
- id=“[태그명]”으로 태그의 이름을 지정, ‘# 태그명’으로 효과를 부여할 수 있다.
- id값은 대소문자를 구분한다.

- 위와 같이 박스 형태로 구성되기 때문에 박스 모델이라고 한다.
- padding
- content - border 사이 간격 - Border
- content를 감싸는 박스 - Margin
- content와 다른 content 사이의 간격
Refrence: CSS basics - Learn web development | MDN
HTML basics - Learn web development | MDN