
'{}' 형식에 'children' 속성이 없습니다.
'{ children: Element[]; }' 유형에 'IntrinsicAttributes' 유형과 공통적인 속성이 없습니다.
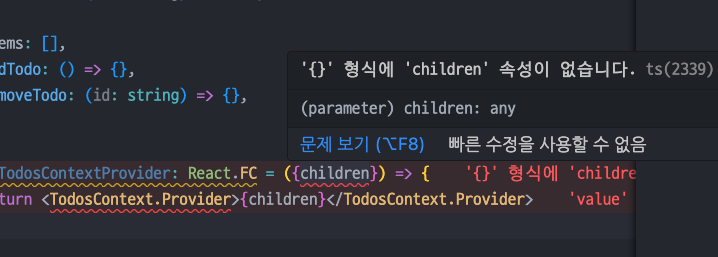
props을 했으나 children이 없다..?
강의에서 사용했기에 따라했는데 오류의 이유를 찾다보니 다양한 이유가 나왔다.
React.FC의 문제였다.

FC의 단점들
- children을 암시적으로 가지고있다.
- 제네릭을 지원하지 않는다.
- 네임스페이스 패턴을 이용할 때 불편하다.
CRA에서 여러가지 이유로 React.FC를 없애야한다는 이슈가 올라왔었고 반영되어 React18 이상부터는 FC 타입에서 암묵적인 children 사용기능이 없어졌다.
앞으로는 암묵적으로 사용하던 children을 명시적으로 사용해야하기 때문에
코드의 수정이 필요하다.
해결방법
방법 1
React 18버전에서 추가된 PropsWithChildren를 사용한다.
// 예시
type Props = {
title?: string;
};
const propsWithChildren: React.FC<React.PropsWithChildren<Props>> = ({ children }) => <div>{children}</div>;방법 2
내가 사용한 방법 ✨
FC를 제거하고 children을 명시적으로 지정하는 방법을 사용했다.
const Example = ({ children }:{ children: React.ReactNode }) => {
return <div>
{children}
</div>;
};