Chapter 1
Javascript를 배워야 하는 이유
1. 문법이 쉽고 직관적이어서 초보자도 배우기 좋다.
- 실제 웹사이트 화면에서 내가 작성한 코드에 결과를 확인하면서 훨씬 재미있게 배울 수 있다.
2. 배워 놓으면 활용할 수 있는 범위가 매우 넓다.
- 웹 서비스를 구성하는 프론트엔드라고 불리는 화면 부분부터 뒷단의 백엔드 서버, DataBase까지 모두 Javascript 언어를 이용해서 만들 수 있다.
- 스마트폰 앱도 안드로이드, IOS에서 둘 다 동작할 수 있는 앱을 만들 수 있다.
- 심지어 PC에서 사용할 수 있는 프로그램, IoT기기, VR/AR까지 정말 다양한 분야의 개발에 Javascript가 사용된다.
3. 정말 많은 사람들이 사용하는 언어이다.
- 많은 사람들이 사용하다 보니 참고 할 수 있는 양질의 오픈소스 코드가 많이 있으며 어려운 기능을 쉽게 사용할 수 있도록 잘 만들어진 라이브러리도 굉장히 많다.
- 따라서 웬만한 기능은 직접 코드로 구현하지 않아도 가져다 쓰는 것만으로도 쉽게 구현이 가능하다.
- 게다가 코딩을 하다가 막히는 부분이 있을 때 인터넷 검색 시 stackoverflow 등 질의 응답 사이트에 질문도 많고 답변도 많고 또 새로운 질문에 답변해 줄 사람도 많아서 막히는 부분에 대한 답을 쉽게 찾을 수 있다.
- 기업에서도 많이 사용하여 관련 일자리가 많아 취업에 상당히 유리할 수 있다.
Chapter 2
Javascript로 만드는 [로또 번호 추첨기]
Javascript 사용 방법
1. html
- html 파일 내부에서 작성 가능하다.
- 코드는 위에서부터 아래로 읽기때문에 보통 html파일을 모두 불러오고 난 다음에 동작시키는 경우가 많아서, body태그가 끝나는 지점 바로 위쪽에 작성해 주는 경우가 많다.
- 자바 스크립트 코드를 작성하려면 script라는 태그로 감싸고 작성을 해야 이 코드가 자바 스크립트 코드다 라는 것이 인식이 된다.
작성 형식
<body>
...
<script>
javascript code
...
</script>
</body>- 처음으로 알아볼 자바스크립트 코드는 다음과 같다.
document.write() //괄호 안에 원하는 문자열을 입력하면 화면에 출력이 가능하다.코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript 사용 방법</title>
</head>
<body>
<h1>JavaScript 사용 방법</h1>
<script>
document.write('코드라이언 짱짱')
</script>
</body>
</html>결과

2. js 파일
- 별도의 javascript파일로 작성할 수 있다.
js파일 코드(myScript.js)
document.write('코드라이언 짱짱')html파일 코드(index.html)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript 사용 방법</title>
</head>
<body>
<h1>JavaScript 사용 방법</h1>
<script src='myScript.js'></script>
</body>
</html>결과

- html에 직접 작성할 때와 동일한 결과가 나온다.
세미콜론(;)과 주석
세미콜론(;)이란?
: 보통 프로그래밍 언어에서 하나의 명령어가 끝났다는 의미로 사용되는 기호이다.
예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>세미콜론(;)과 주석</title>
</head>
<body>
<h1>세미콜론(;)과 주석</h1>
<script>
// 자바스크립트 코드 시작
document.write('안녕');
document.write('하이');
// 자바스크립트 코드 종료
</script>
</body>
</html>- 하지만 자바스크립트는 유연한 언어여서 세미콜론을 적어주지 않아도 줄바꿈만으로도 각각 하나의 명령어로 인식한다.
- 그러나 만약에 두 줄의 코드가 한 줄로 붙어버리게 되면 아무것도 출력되지 않는다. 따라서 이 때는 세미콜론을 꼭 붙여주어야 한다.
주석
주석의 용도
1. 코드 설명을 적어줄 때
2. 코드를 동작시키고 싶지 않을 때
한줄 주석 예시
- // 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>세미콜론(;)과 주석</title>
</head>
<body>
<h1>세미콜론(;)과 주석</h1>
<script>
//'안녕'을 출력하는 코드
document.write('안녕');
//document.write('하이');
</script>
</body>
</html>- 두개의 슬러쉬를 연달아 쓴다.
- 뒤에 나오는 코드의 설명을 적을 수도 있다.
- 코드 앞에 슬러쉬를 넣게 되면 컴퓨터가 읽을 수가 없는 코드가 되어 그 코드는 실행되지 않는다.
여러 줄 주석 예시1
- /* */
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>세미콜론(;)과 주석</title>
</head>
<body>
<h1>세미콜론(;)과 주석</h1>
<script>
/* document.write('안녕');
document.write('하이'); */
</script>
</body>
</html>여러 줄 주석 예시2
/*
작성자 : 장멍게
작성년도 : 2022년
*/- 여러줄의 코드를 한번에 주석처리하고 싶을 때 사용한다.
- 작성자, 작성년도 등 코드를 작성한 사람과 날짜의 정보를 넣을 때 쓰기도 한다.
데이터 상자 만들기
- 자바스크립트에서는 variable(변수)의 앞글자를 따서 var를 사용한다.
예시
var 변수명 = 값;참고
- 최신 자바스크립트 문법 ES6문법에서는 'let'이나 'const'같은 단어를 앞에 써주기도 한다.
let 변수명 = 값;
const 변수명 = 값;- 위와 같이도 변수 선언이 가능하다.
자료형의 종류
1. 문자열(String)
- 이름이나 문장의 경우 문자열 자료형 사용
- ('')작은따옴표나 ("")큰 따옴표로 감싸서 사용
2. 숫자(int, float)
- 정수형(int), 실수형(float)이 있다.
3. 불(bool)
- 참인지 거짓인지 구분하는 자료형
- true이거나 false 둘 중 하나이다.
데이터의 자료형 알아내는 명령어
typeof 데이터코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터 상자 만들기</title>
</head>
<body>
<h1>데이터 상자 만들기</h1>
<script>
var name = '장멍게';
document.write(name);
document.write(typeof name);
</script>
</body>
</html>결과

로또 번호 추첨기 1
랜덤 숫자 뽑는 함수
Math.random(); // 0이상 1미만 실수(float)를 랜덤으로 추출코드예시
- body태그 내부 자바스크립트 코드이다.
<body>
<h1>로또 번호 추첨기 1</h1>
<script>
var num = Math.random();
document.write(num);
</script>
</body>-> 랜덤으로 숫자를 뽑아 출력하는 예시 코드이다.
- 우리는 로또 번호추첨을 위해 1~45까지의 숫자를 랜덤으로 뽑아야 하기 때문에 다음과 같이 코드를 변경해서 사용하도록 하자.
Math.random()*45; // 0이상 45미만 실수(float)
Math.random()*45+1; // 1이상 46미만 실수(float)- 우리는 실수형 자료형이 아니라 정수형 자료형을 뽑을 것이기 때문에 다음과 같이 실수를 정수로 변환해야 한다.
parseInt(); //소수점을 버리고 정수로 변환하는 함수parseInt(Math.random()*45+1); // 1이상45이하 정수(int)로 변환최종 랜덤 숫자 뽑기 코드
<body>
<h1>로또 번호 추첨기 1</h1>
<script>
var num = Math.random()*45+1;
var ball1 = parseInt(num);
document.write(ball1);
</script>
</body>로또 번호 추첨기 2
- 여섯개의 공을 나타내는 변수 선언
var ball1 = 1;
var ball2 = 2;
var ball3 = 3;
...
var ball6 = 6;-> 그러나 변수가 많아지면 일일이 선언하기 너무 힘들어진다.
따라서, 배열(Array)이라는 자료형의 변수를 사용해보자.
자바스크립트에서 배열 선언하기
- 예시
var lotto = [1,2,3,4,5,6];-> 대괄호 안에 값을 넣고 콤마로 구분해주면 된다.
- 그리고 그 안의 값을 꺼내올 때는 위치번호(인덱스(index)라고 부른다.)를 이용하면된다.
lotto[0] // 첫번째 값(1)을 나타낸다. 인덱스는 0부터 시작!배열의 함수
.push() // 배열의 마지막 값 추가하는 함수- 빈 배열을 생성한 뒤 push함수를 이용해 배열에 6개의 랜덤 숫자 추가하는 코드를 작성해보자.
코드
<body>
<h1>로또 번호 추첨기</h1>
<script>
var lotto = [];
lotto.push(parseInt(Math.random() * 45 + 1));
lotto.push(parseInt(Math.random() * 45 + 1));
lotto.push(parseInt(Math.random() * 45 + 1));
lotto.push(parseInt(Math.random() * 45 + 1));
lotto.push(parseInt(Math.random() * 45 + 1));
lotto.push(parseInt(Math.random() * 45 + 1));
document.write(lotto);
</script>
</body>로또 번호 추첨기 3
위 작성한 코드를 보면 똑같은 코드가 6번이나 반복되는 것을 알 수 있다.
프로그래밍에서는 반복적인 코드를 작성하는 것을 안좋게 생각한다.
반복문
1. for
형식
for(시작; 끝; 증가){
반복하려는 코드
}예시 코드1
for(var i=0; i<6; i++){ // i=0으로 시작해서 코드가 실행 후 i 1씩 증가
// i가 6보다 작은 조건을 벗어나면 반복문 종료
반복하려는 코드
}예시 코드2
for (var i = 0; i < 6; i++){
document.write(i);
}결과

for문 사용해서 6개의 랜덤 숫자 뽑기
<body>
<h1>로또 번호 추첨기</h1>
<script>
var lotto = [];
for (var i = 0; i < 6; i++){
lotto.push(parseInt(Math.random() * 45 + 1));
}
document.write(lotto);
</script>
</body>로또 번호 추첨기 4
위 코드와 같이 작성하면 중복되서 나오는 숫자가 있을 수 있다!
따라서 만약에 중복된 숫자가 아니라면 .push() 하자!
-> 조건문 사용!
if(조건문){
조건에 충족되면 실행할 문장
}그럼 어떻게 검사를 하면 좋을까?
다음과 같은 배열의 기능을 사용하자!
.indexOf(값) // 값이 있으면 위치값 추출, 없으면 -1 출력조건문 사용해 중복 체크 후 값 추가하기
if (lotto.indexOf(num) == -1) {
lotto.push(num);
}조건문(if문)사용해서 중복 체크 후 값 추가하기 전체코드
<body>
<h1>로또 번호 추첨기</h1>
<script>
var lotto = [];
for (var i = 0; i < 6; i++){
var num = parseInt(Math.random() * 45 + 1);
if (lotto.indexOf(num) == -1) {
lotto.push(num);
}
}
document.write(lotto);
</script>
</body>로또 번호 추첨기 5
위 코드와 같이 작성하면 반복문이 6번만 반복되기 때문에 중복된 숫자가 나왔을 때 6개의 숫자가 나오지 않는 문제가 생긴다!
이런 부분을 방지 하기 위해 공이 6개가 될 때까지 숫자를 뽑아주면 된다!
이때 사용하는 것이 while반복문이다.
while(조건문){
반복하려는 코드
}배열.length //배열의 길이-> 배열안에 몇 개의 값이 있는지 알려준다. 이 기능을 통해 while조건문에 배열의 개수가 6개인지 확인을 해서 반복문을 종료해주면 된다.
while문 사용한 코드
<body>
<h1>로또 번호 추첨기</h1>
<script>
var lotto = [];
while(lotto.length <6){
var num = parseInt(Math.random() * 45 + 1);
if (lotto.indexOf(num) == -1) {
lotto.push(num);
}
}
document.write(lotto);
</script>
</body>-> 이젠 6개가 모두 중복없이 잘 나온다.
로또 번호 추첨기 6
이제 뽑은 숫자를 정렬해보자.
배열.sort() // 배열 요소들을 정렬해준다.테스트 코드
var lotto = [1,33,2,22,11,3]
lotto.sort()
document.write(lotto)결과

-> 결과가 우리의 예상과 다르게 숫자크기로 정리가 된 것이 아님을 알 수 있다.
-> 그냥 sort를 하게되면 위와 같이 사전순으로 앞에 있는 문자 기준으로 정렬이 된다.
숫자의 크기순으로 정리하려면 어떻게 해야 할까?
.sort((a,b)=>a-b) //오름차순 정렬
.sort((a,b)=>b-a) //내림차순 정렬숫자 오름차순 정렬 코드
<body>
<h1>로또 번호 추첨기</h1>
<script>
var lotto = [];
while (lotto.length < 6) {
var num = parseInt(Math.random() * 45 + 1);
if (lotto.indexOf(num) == -1) {
lotto.push(num);
}
}
lotto.sort((a,b)=>a-b);
document.write(lotto);
</script>
</body>최종 코드
html,css이용해서 이쁘게 꾸며준 코드 추가
html파일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로또 번호 추첨기</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>로또 번호 추첨기</h1>
<script>
var lotto = [];
while (lotto.length < 6) {
var num = parseInt(Math.random() * 45 + 1);
if (lotto.indexOf(num) == -1) {
lotto.push(num);
}
}
lotto.sort((a,b)=>a-b);
document.write("<div class='ball ball1'>" + lotto[0] + "</div>");
document.write("<div class='ball ball2'>" + lotto[1] + "</div>");
document.write("<div class='ball ball3'>" + lotto[2] + "</div>");
document.write("<div class='ball ball4'>" + lotto[3] + "</div>");
document.write("<div class='ball ball5'>" + lotto[4] + "</div>");
document.write("<div class='ball ball6'>" + lotto[5] + "</div>");
</script>
</body>
</html>css파일
.ball {
float: left;
width: 60px;
height: 60px;
line-height: 60px;
font-size: 28px;
border-radius: 100%;
text-align: center;
vertical-align: middle;
color: #fff;
font-weight: 500;
text-shadow: 0px 0px 3px rgba(73, 57, 0, .8);
margin-right: 6px;
}
.ball1 {
background: #fbc400;
}
.ball2 {
background: #69c8f2;
}
.ball3 {
background: #ff7272;
}
.ball4 {
background: #aaa;
}
.ball5 {
background: #b0d840;
}
.ball6 {
background: #c7c7c7;
}
결과

Chapter 3
Javascript로 만드는 [자소서 글자수 계산기]
자소서 글자수 계산기 미리보기

DOM
DOM이란?
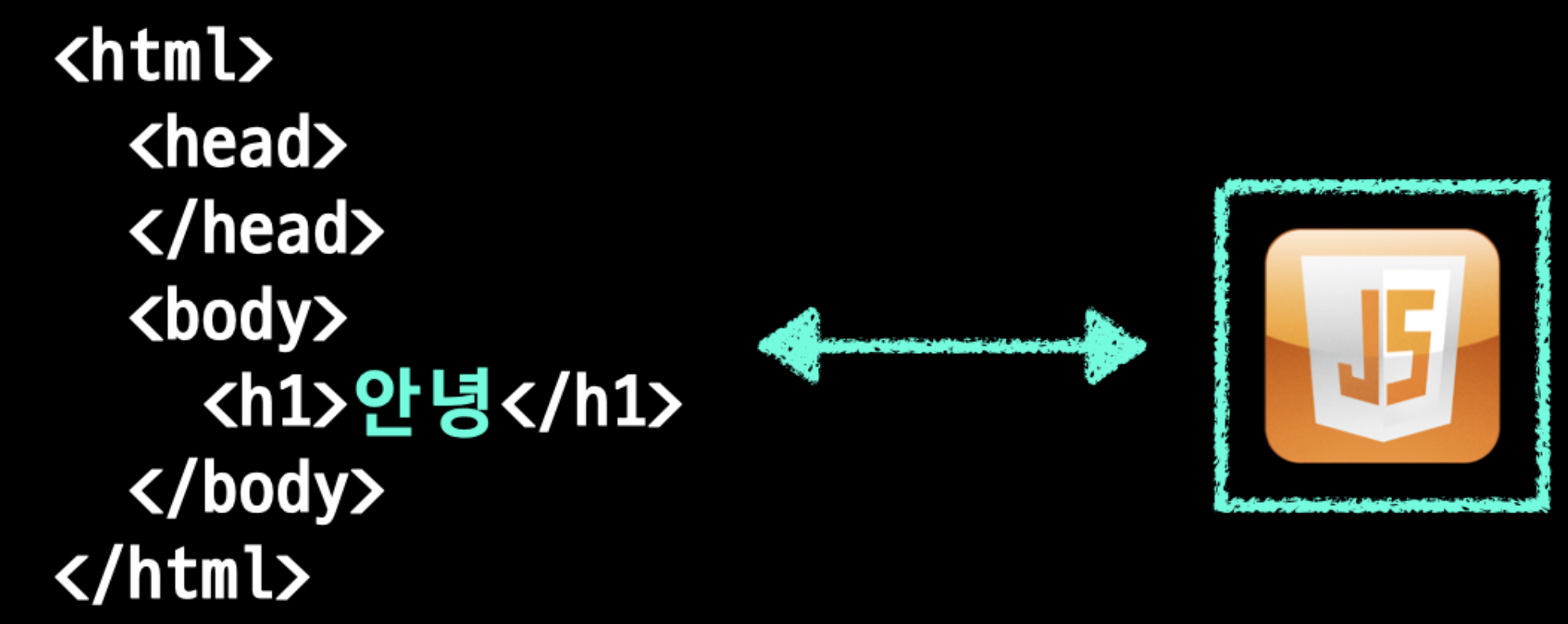
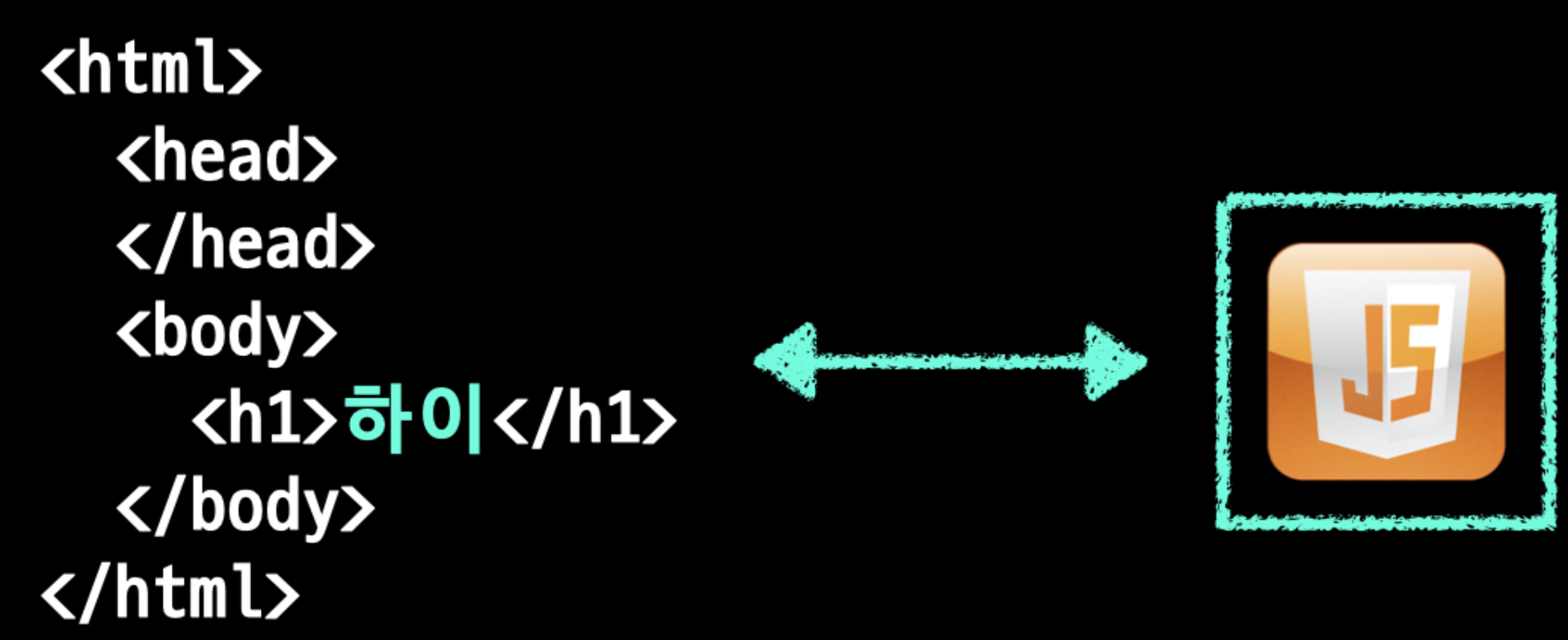
: Document Object Model의 약자로, 웹 화면을 구성하는 html 코드를 쉽게 접근 할 수 있도록 만든 모델이다.
- 우리가 배우는 자바스크립트로 이런 DOM을 활용하여 화면을 구성하는 코드를 원하는 대로 변경할 수 있다.
- 왼쪽이 웹페이지를 구성하는 html 코드이고, h1태그 안에 적힌 '안녕'이라는 글씨를 dom을 통해 접근해서 hi라고 바꿔줄 수 있다.


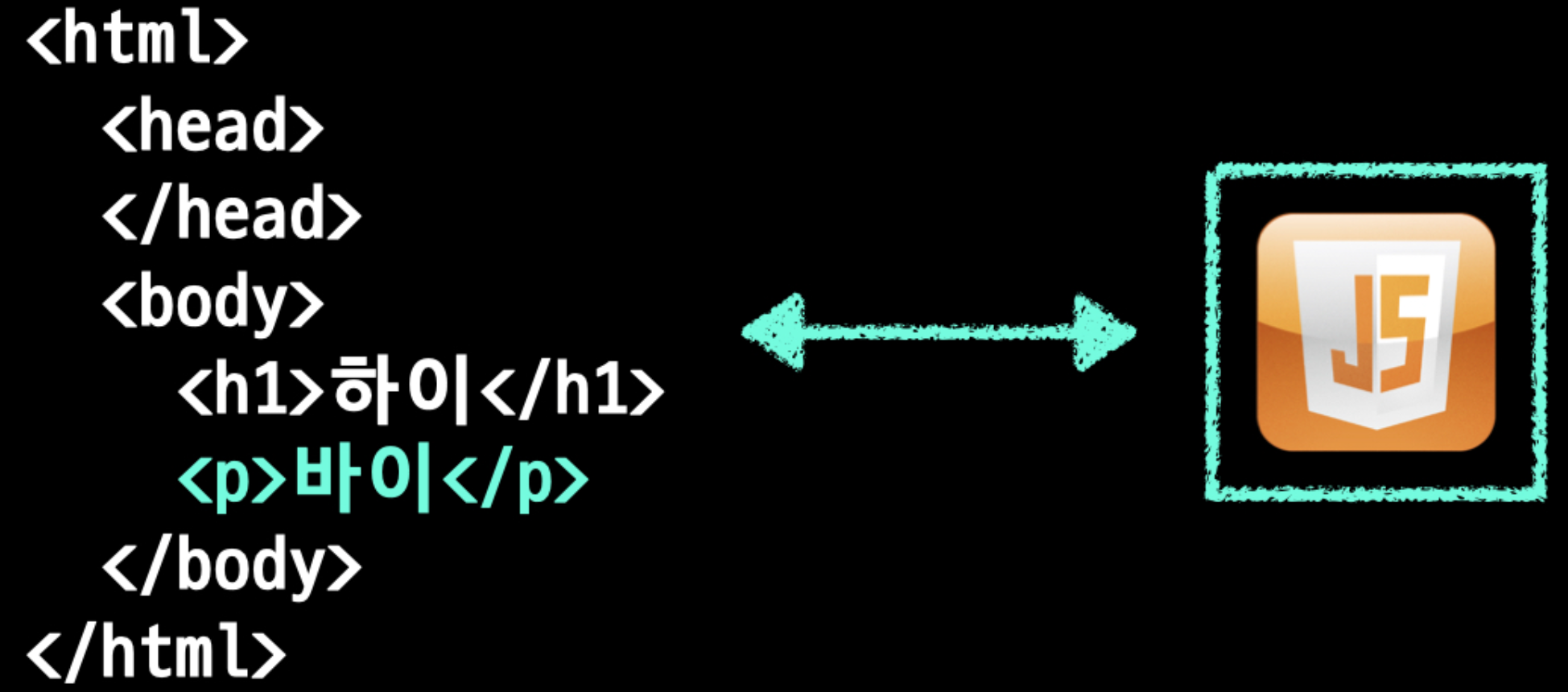
- 그리고 다음과 같이 새로운 태그(p태그)를 추가해서 새로운 글자를 추가할 수도 있다.

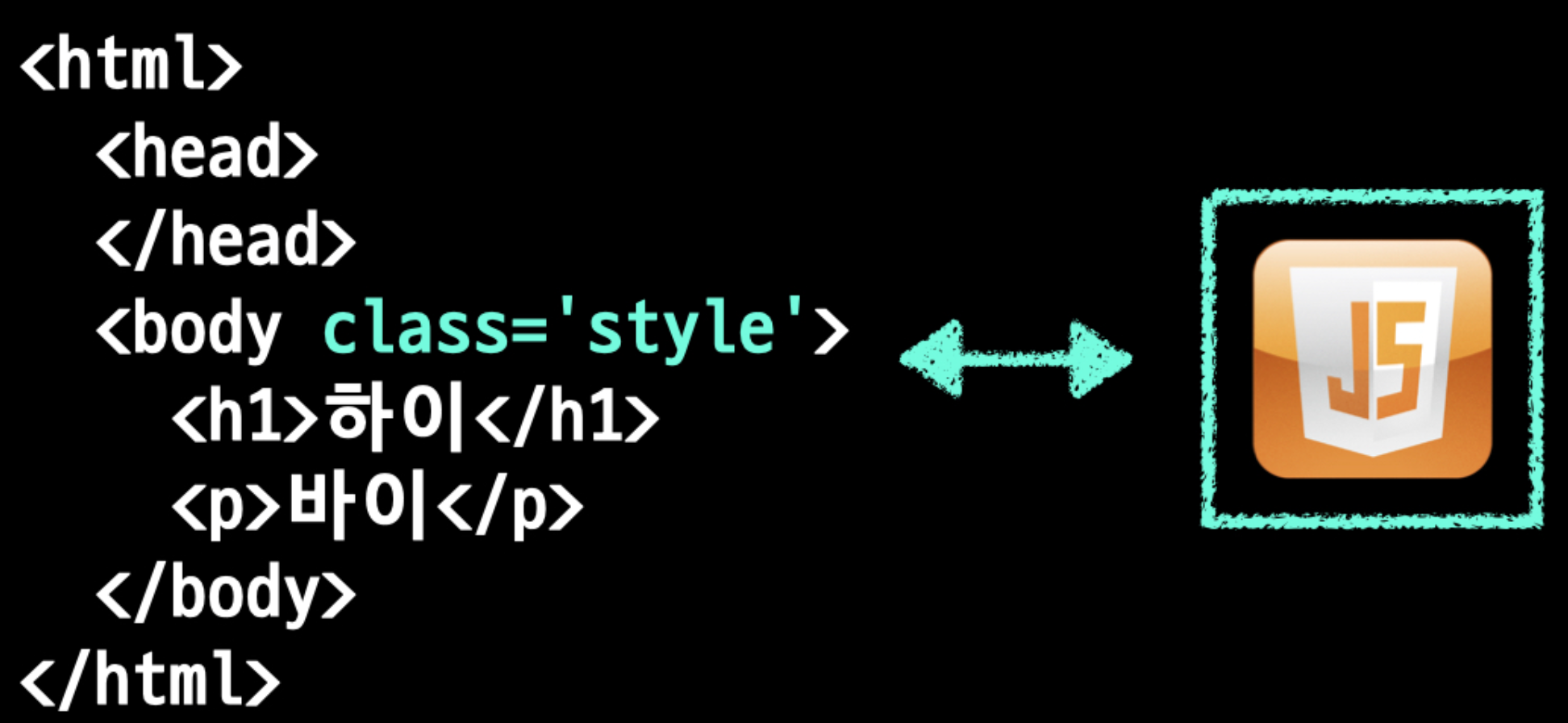
- 심지어 다음과 같이 클래스를 추가하는 등 특성 변경도 가능하다.

즉, 자바스크립트는 DOM을 활용하여 화면을 구성하는 모든 것들에 접근할 수 있고, 원하는 대로 다 바꿀 수 있다.
자소서 글자수 계산기 1
document
<html>
<head>
</head>
<body>
<h1>자기소개</h1>
<textarea id = 'jasoseol'>
저는 인성 문제가 없습니다.
</textarea>
</body>
</html>DOM을 사용하기
// 특정 아이디(jasoseol)를 가진 태그를 불러올 수 있다.
document.getElementById('jasoseol');
<textarea id = 'jasoseol'>
저는 인성 문제가 없습니다.
</textarea>//태그 안쪽 내용만을 불러올 수 있다.
document.getElementById('jasoseol').value;
or
document.getElementById('jasoseol').innerHTML;
textarea에 원하는 말을 작성 할 수 있다.
textarea에 있는 텍스트를 자바스크립트를 이용해서 가져와보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자소서 글자수 계산기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<style>
h1 {
margin-top: 30px;
}
#count {
float: right;
}
</style>
</head>
<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>
<script>
console.log('코드라이언');
</script>
</body>
</html>지금까지는 document.write() 를 사용해서 출력해왔다.
새로운 출력방법을 배워보자!
console.log('코드라이언') //콘솔창에 '코드라이언'을 출력할 수 있다.-> 꼭 브라우저에서 출력 할 필욘 없다.
body태그부분 코드
<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>
<script>
var content = document.getElementById('jasoseol').value; // 아이디가 'jasoseol'인 태그의 내용을 가져와 content변수에 저장.
console.log(content) // 콘솔 창에 content변수 내용 출력.
</script>
</body>결과

자소서 글자수 계산기 2
가져온 글자수의 길이를 측정해보자.
문자열의 길이도 배열과 마찬가지로 .length를 통해 알아낼 수 있다.
문자열.length // 문자열의 길이-> 문자열의 공백을 포함한 글자수가 나오게 된다.
body태그부분 코드
<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>
<script>
var content = document.getElementById('jasoseol').value; // 아이디가 'jasoseol'인 태그의 내용을 가져와 content변수에 저장.
console.log(content.length) // 콘솔 창에 content 문자열 길이 출력.
</script>
</body>결과
15자소서 글자수 계산기 3
document
<html>
<head>
</head>
<body>
<h1>자기소개</h1>
<textarea id = 'jasoseol'>
저는 인성 문제가 없습니다.
</textarea>
<span id='count'>(0/200)</span> //이와 같이 원하는 위치에 원하는 형태로 값을 넣어주자.
</body>
</html>코드(body태그 내부 코드만)
<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>
<span id="count">(0/200)</span>
<script>
var content = document.getElementById('jasoseol').value;
document.getElementById('count').innerHTML = content.length; // content 문자열 글자수로 태그 안 내용을 변경.
</script>
</body>결과

-> 하지만 이것은 우리가 원하는 형태가 아니다. 현재 얼마나 입력되었고, 제한 문자열이 몇인지 나타내고 싶다.
그럼 어떻게 해야 할까?
문자열은 다음과 같이 더해서 합칠 수 있다.
'(' + 15 + '/200)'
=> '(15/200')코드
document.getElementById('count').innerHTML = '(' + content.length + '/200)';- 위와 같이 코드를 변경하고 실행해보자.
결과

-> 결과가 원하는 대로 잘 나오는 것을 볼 수 있다.
자소서 글자수 계산기 4
위에서 사용한 긴 코드를 우리는 매번 계속 써야할까??
함수를 이용해보자!
함수란?
: 쉽게 말해서 명령어의 모음이다.
함수형식
//함수 정의
function 함수이름() {
명령어1;
명령어2;
...
}
//함수 호출
함수이름();기존 body 코드
<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>
<span id="count">(0/200)</span>
<script>
var content = document.getElementById('jasoseol').value;
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
</script>
</body>함수 사용 body 코드
<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>
<span id="count">(0/200)</span>
<script>
function counter() {
var content = document.getElementById('jasoseol').value;
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
};
counter();
</script>
</body>자소서 글자수 계산기 5
글자를 쓸 때마다 글자수를 업데이트 하려면 어떻게 해야 할까?
키보드를 누를 때 마다 글자수를 세면 된다!
그러기 위해서는 자바스크립트에서 이벤트를 사용하면 된다.
이벤트 종류
마우스 클릭
키보드 누름
값 변화
페이지 로딩
...이벤트 핸들링이란?
: 이벤트가 발생하면, ___해라.
키보드를 누를 때마다 // 이벤트
글자 수를 세주어라. // 이벤트 핸들링이벤트 코드 형식
<textarea 이벤트 = 이벤트핸들링></textarea>코드예시
//onkeydown: 이벤트, counter()함수: 이벤트 핸들링
<textarea onkeydown = 'counter()' class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>자소서 글자수 계산기 6
200자 넘으면(조건문) 더이상 안써지도록 하려면?(200글자 이후는 잘라버리기)
'문자열 자료형에서 몇글자까지 자른다' 하는 기능은 .substring()이다.

-> 문자열도 배열과 같이 각각의 인덱스가 있다.
content = '인성 문제 없습니다.'
content.substring(0,5); //0이상 5미만
//결과
인성 문제그럼 우리는 .substring(0,200) 으로 사용하면된다.
조건문과 substring을 사용한 코드
if (content.length > 200) { //200글자가 넘어간다면
content = content.substring(0,200); //0~200자까지를 잘라서 다시 content에 넣는다.
document.getElementById('jasoseol').value = content;
}전체 body 코드
<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol" onkeydown="counter();">저는 인성 문제가 없습니다.</textarea>
<span id="count">(0/200)</span>
<script>
function counter() {
var content = document.getElementById('jasoseol').value;
if (content.length > 200) {
content = content.substring(0,200);
document.getElementById('jasoseol').value = content;
}
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
}
counter();
</script>
</body>자소서 글자수 계산기 정리하기
최종 전체 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자소서 글자수 계산기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<style>
h1 {
margin-top: 30px;
}
#count {
float: right;
}
</style>
</head>
<body class='container'>
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol" onkeydown="counter();">저는 인성 문제가 없습니다.</textarea>
<span id="count">(0/200)</span>
<script>
function counter() {
var content = document.getElementById('jasoseol').value;
if (content.length > 200) {
content = content.substring(0,200);
document.getElementById('jasoseol').value = content;
}
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
}
counter();
</script>
</body>
</html>Chapter 4
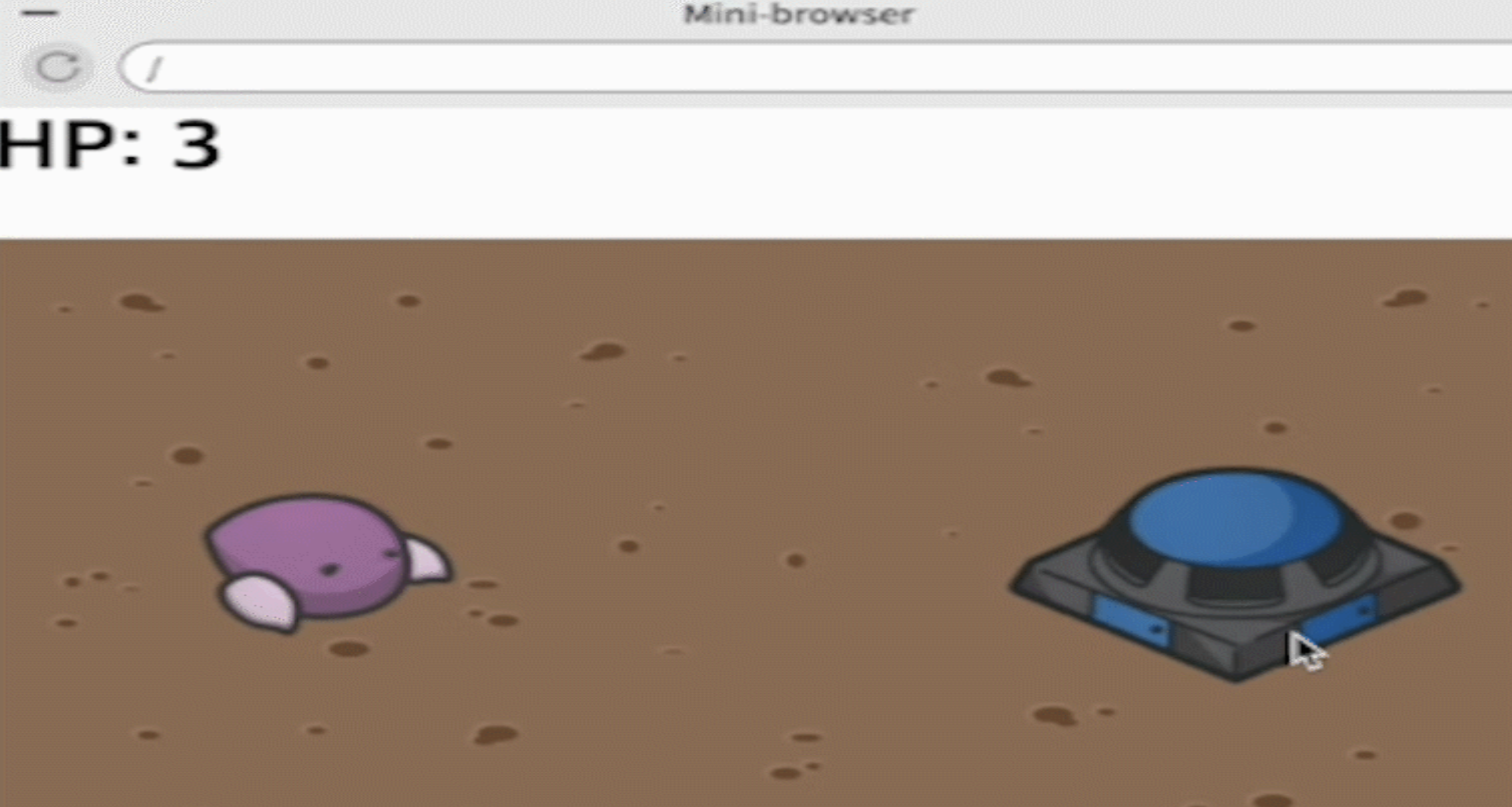
Javascript로 만드는 [미니 스타크래프트]
미니 스타크래프트 미리보기

-> 분홍 캐릭터를 클릭하면 침을 날려 오른쪽 벙커를 파괴하는 내용이다.
jQuery 시작하기
jQuery란?
: 자바스크립트를 쉽게 사용할 수 있게 해주는 라이브러리다.
- 자바스크립트를 이용해서 DOM을 제어해서 html의 어떤 요소를 선택하고 그 값을 가져오려면 'document.getElementById('content').value;'와 같이 긴 코드를 작성해야 했었지만, jQuery를 활용하면 '$('#content').value();' 이렇게 짧은 코드로 사용할 수 있게 해준다.
jQuery 장점
1. 문법이 간결하다.
2. 편리한 API를 제공하고 있다.
3. 크로스 브라우징
- 각 브라우저나 버전마다 코드가 동작할 수도 안할 수도 있는데 jQuery를 활용하면 모든 브라우저, 모든 버전에서 동일하게 동작한다.
jQuery 사용방법
"code.jquery.com" 사이트 접속 -> 가장 최신 버전 jQuery의 minified를 클릭하면 다음과 같이 코드를 복사 할 수 있는 화면이 나온다.

이 코드를 복사해 내 html에 붙여넣으면 jQuery 라이브러리를 사용할 수 있다.
jQuery의 가장 기본적인 문법
$(선택자).행위;아까 복붙해온 아래 코드를 추가 하고 나면 추가한 그 지점 이후부터 jQuery를 쓸 수 있게 된다.
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>jQuery를 이용해 textarea에서 글자를 가져오는 코드를 짜보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 기초</title>
</head>
<body>
<h1>jQuery 기초</h1>
<textarea id="content">jQuery를 배워보자</textarea>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
console.log($('#content').val()); //val대신 value도 가능
</script>
</body>
</html>결과

jQuery Event
jQuery 사용x
<button id='click' onclick='hello();'>클릭</button>jQuery 사용o
<button id='click'>클릭</button>
$('#click').click(hello);익명 함수
익명 함수란?
: 말그대로 이름이 없는 함수를 말한다.
// 기본 함수를 보면 함수명이 hello이다.
function hello(){
console.log('hello');
}
$('#click').click(hello);-> 일반 함수의 경우에는 함수를 정의 하고 그 뒤에 호출해서 사용했어야 했지만, 익명 함수의 경우는 정의 없이 사용이 가능하다.
익명 함수 사용 코드
$('#click').click(function(){
console.log('hello');
})-> 함수 이름도 정해주지 않고 바로 function(){}만 쓴다.
미니 스타크래프트 1
첫 화면에서 침의 경우는 css를 이용해 이미지를 숨겨두었다.
-> display: none;
드론(분홍색 캐릭터)를 클릭시 침을 발사한다.
html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>스타크래프트</title>
<style>
.background {
position: relative;
background-image: url('background.png');
background-size: 500px 330px;
width: 500px;
height: 330px;
}
#drone {
position: absolute;
width: 100px;
height: 100px;
top: 100px;
left: 60px;
}
#bunker {
position: absolute;
width: 150px;
height: 150px;
top: 80px;
right: 20px;
}
#spit {
display: none;
position: absolute;
top: 140px;
left: 150px;
width: 50px;
height: 30px;
z-index: 2;
}
</style>
</head>
<body>
<div class='background'>
<img id='drone' src="drone.png" alt="drone">
<img id='spit' src="spit.png" alt="spit">
<img id='bunker' src="bunker.png" alt="bunker">
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
//$() .click() 익명함수
$('#drone').click(function(){
console.log('침 발사');
});
</script>
</body>
</html>-> 클릭했다는 것을 콘솔 창을 통해 확인하기 위해 console.log()를 통해 '침 발사'라는 문자열을 출력.
미니 스타크래프트 2
이번에는 침을 직접 발사하는 이미지를 나타내보자.
우리는 모든 기능을 다 외우고 있을 수 없다.
그래서 필요한 기능이 무엇인지만 알고 있다면 구글링을 통해 알아내면 된다.
구글링 하는 법
검색어 -> 언어/라이브러리 + 원하는 기능
ex) jQuery 나타나기(클릭시 이미지가 나타나길 원해서)
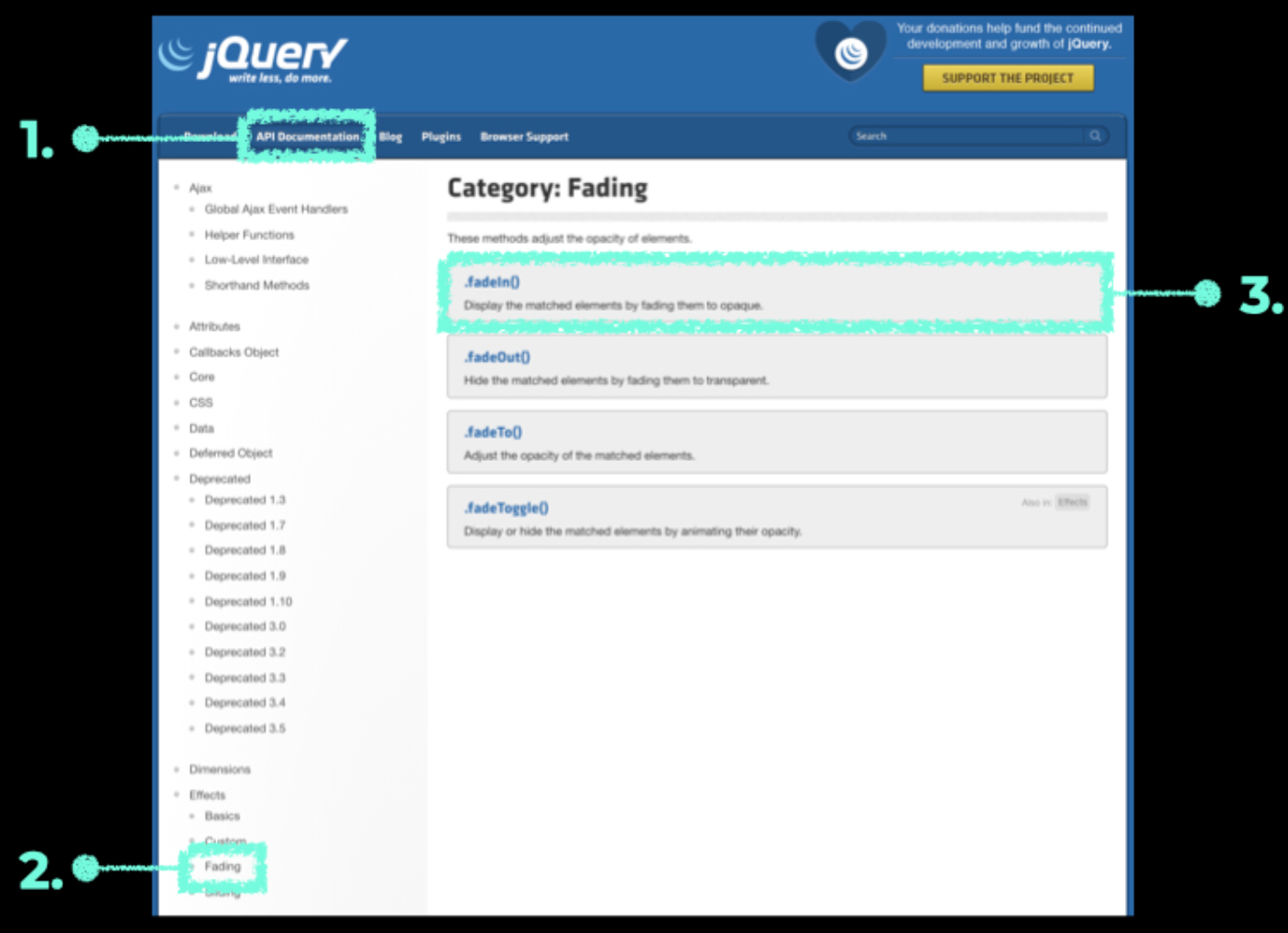
jquery.com 사이트에 들어가보면

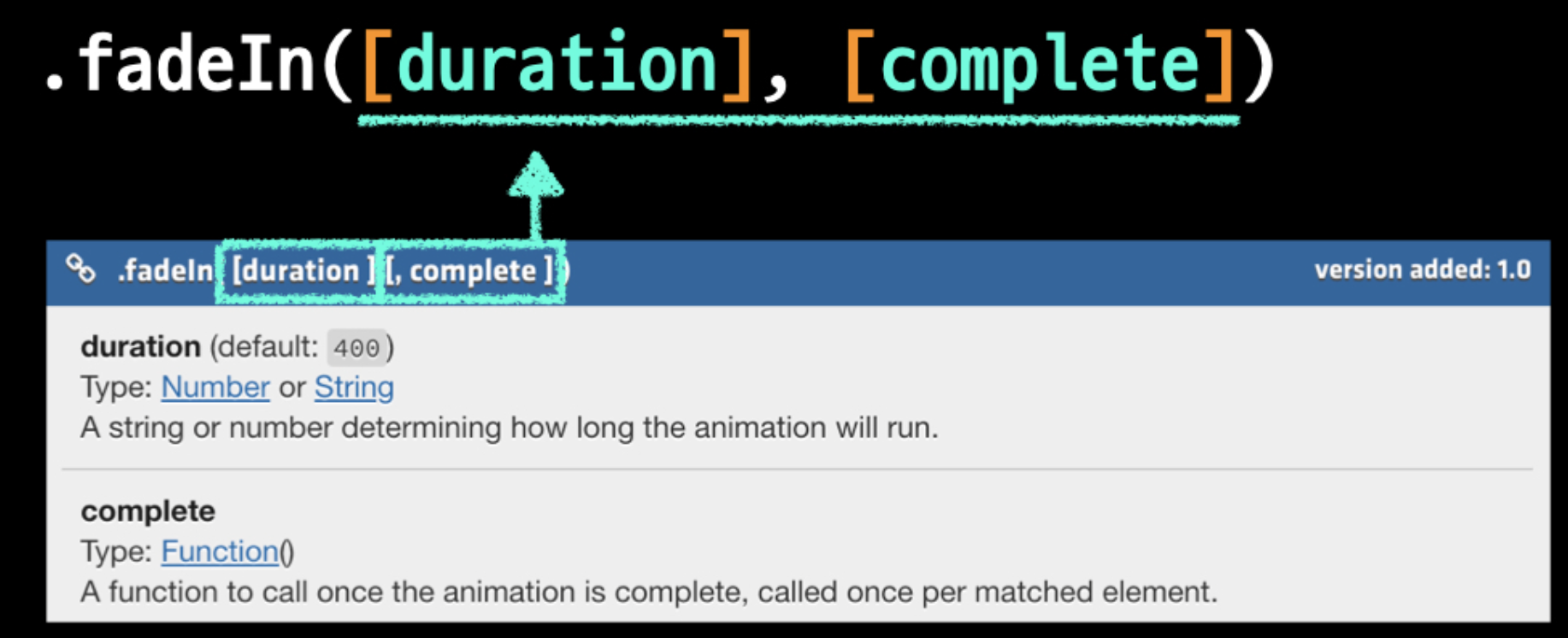
공식문서를 통해 사용 방법이 나와있다.

대괄호로 묶여있다면 선택사항이라는 뜻이다.
적용 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>스타크래프트</title>
<style>
.background {
position: relative;
background-image: url('background.png');
background-size: 500px 330px;
width: 500px;
height: 330px;
}
#drone {
position: absolute;
width: 100px;
height: 100px;
top: 100px;
left: 60px;
}
#bunker {
position: absolute;
width: 150px;
height: 150px;
top: 80px;
right: 20px;
}
#spit {
display: none;
position: absolute;
top: 140px;
left: 150px;
width: 50px;
height: 30px;
z-index: 2;
}
</style>
</head>
<body>
<div class='background'>
<img id='drone' src="drone.png" alt="drone">
<img id='spit' src="spit.png" alt="spit">
<img id='bunker' src="bunker.png" alt="bunker">
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
$('#drone').click(function(){
$('#spit').fadeIn();
});
</script>
</body>
</html>결과

-> 침이 나타난 것을 볼 수 있다.
미니 스타크래프트 3
이제는 침을 발사해서 목표물까지 이동하도록 해보자.
.animate(properties, [duration], [easing], [complete])-> 위 기능을 사용할 것이다.
- 여기서 properties는 css요소를 적어주면 된다.

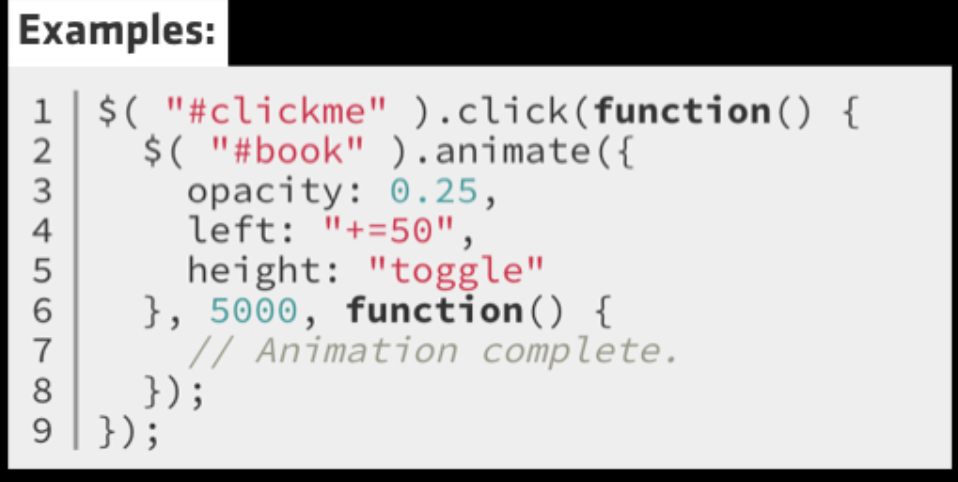
-> 위에서 말한 사이트에서 example 코드를 확인해 사용법을 알 수 있다.
코드
<script>
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
});
</script>-> css요소인 left를 250씩 늘려 오른쪽으로 이동하는 것처럼 보이게 만든다.
미니 스타크래프트 4
이번엔 침이 발사되고 벙커 앞에서 사라지게 해서 벙커가 맞은 것처럼 보이게 하자.
fadeOut()을 사용해 이미지를 없앨 것이다.
코드
<script>
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
$('#spit').fadeOut();
});
</script>-> 그런데 이렇게 되면 다음 침을 발사 할 때 벙커에서 침이 나타나게 된다. 이 침을 다시 드론 앞으로 옮겨야 한다.
여기서는 animate를 사용해서 옮길 수 도 있지만 어차피 안보이는 영역이기도 해서 .css() 를 사용할 것이다.
.css()-> 변경하고 싶은 css요소가 있으면 애니메이션 없이 바로 css가 변경되는 코드이다.
코드
<script>
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
$('#spit').fadeOut();
$('#spit').css({left: '150px'});
}); // 이렇게 되면 원래의 자리로 돌아가게 된다.
</script>미니 스타크래프트 5
이번에는 벙커가 침을 맞을 때마다 HP가 감소하도록 해보자.
body 코드
<body>
<h1 id='hp'>HP: 3</h1> //HP: 3으로 시작하는 텍스트를 나타낸다.
<div class='background'>
<img id='drone' src="drone.png" alt="drone">
<img id='spit' src="spit.png" alt="spit">
<img id='bunker' src="bunker.png" alt="bunker">
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
var hp = 3; //hp라는 이름의 정수형 변수를 선언해준다.
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
$('#spit').fadeOut();
$('#spit').css({left: '150px'});
hp = hp - 1; //침이 벙커에 맞을 때마다 감소하도록 1을 빼준다.
$('#hp').text('HP :' + hp); //변경된 값으로 텍스트 변경한다.
});
</script>
</body>근데 이렇게 되면 벙커에 침을 맞기도 전에 HP가 감소해버려 타이밍이 맞지 않게 된다.
jQuery에는 콜백(callback)이라는 개념이 있다.
어떤 함수에서 complete(ex- .fadeOut([duration],[complete]))라는 인자를 주게 되면 '이 함수가 실행이 끝나고 난 뒤 그 다음 함수를 실행하겠다' 라는 뜻이다.
즉, 그냥 코드 아랫줄에 써주는 것이 아니라 그 함수 안쪽에 콜백함수로 사용하게 되면 실행한 함수의 동작이 모두 종료되고 그 다음에 이 complete 내용의 함수가 실행된다.
코드
<script>
var hp = 3;
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
$('#spit').fadeOut(function(){ //이렇게 fadeOut함수가 동작이 끝난 뒤
hp = hp - 1; //즉, 침이 사라진 뒤 hp를 감소시키는 것이다.
$('#hp').text('HP :' + hp);
});
$('#spit').css({left: '150px'});
});
</script>-> 이렇게 되면 타이밍이 맞게 된다.
미니 스타크래프트 6
이제는 마지막으로 벙커의 hp가 0이 되었을 때 사라지는 코드를 작성해보자.
조건문을 사용해 hp가 0일때 벙커를 fadeOut 하면 될 것이다.
코드
<script>
var hp = 3;
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
$('#spit').fadeOut(function(){
hp = hp - 1;
$('#hp').text('HP: ' + hp);
if(hp == 0) {
$('#bunker').fadeOut();
}
});
$('#spit').css({left: '150px'});
});
</script>미니 스타크래프트 정리하기
전체 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>스타크래프트</title>
<style>
.background {
position: relative;
background-image: url('background.png');
background-size: 500px 330px;
width: 500px;
height: 330px;
}
#drone {
position: absolute;
width: 100px;
height: 100px;
top: 100px;
left: 60px;
}
#bunker {
position: absolute;
width: 150px;
height: 150px;
top: 80px;
right: 20px;
}
#spit {
display: none;
position: absolute;
top: 140px;
left: 150px;
width: 50px;
height: 30px;
z-index: 2;
}
</style>
</head>
<body>
<h1 id='hp'>HP: 3</h1>
<div class='background'>
<img id='drone' src="drone.png" alt="drone">
<img id='spit' src="spit.png" alt="spit">
<img id='bunker' src="bunker.png" alt="bunker">
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
var hp = 3;
$('#drone').click(function() {
$('#spit').fadeIn();
$('#spit').animate({'left': '+=250px'});
$('#spit').fadeOut(function(){
hp = hp - 1;
$('#hp').text('HP: ' + hp);
if (hp == 0) {
$('#bunker').fadeOut();
}
});
$('#spit').css({left: 150});
});
</script>
</body>
</html>Chapter 5
Javascript로 만드는 [기념일 계산기]
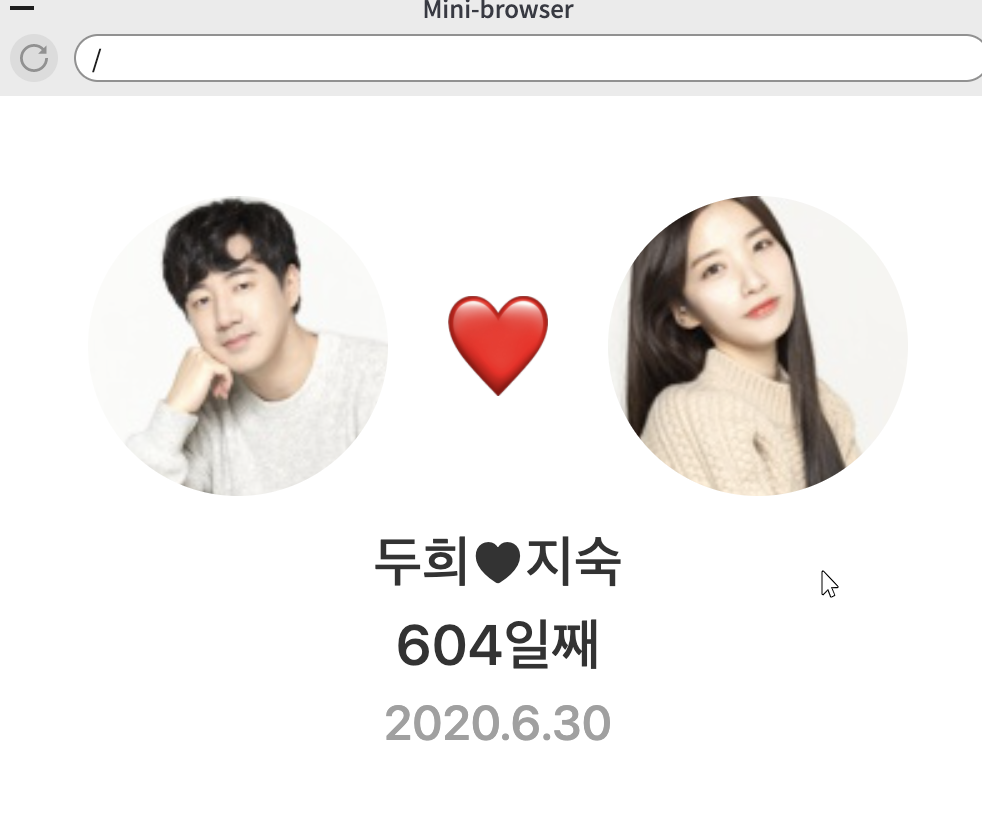
기념일 계산기 미리보기
- 커플이 사귄지 몇일 째 되는지
- 앞으로의 기념일까지 얼마나 남았는지
의 기능을 담은 기념일 계산기를 만들 것이다.
객체(Object) 알아보기
객체란?
: '이 사람은 이름은 장멍게이고 나이는 20살이다'와 같은 정보를 담고 있는 것이 객체다.
- 코드로 표현하면 다음과 같다.
var person = {
name: 'jangmungge',
age: 20
}- name, age가 키(key), 속성명이라 하고, jangmungge와 20이 값(value)이자 속성 혹은 속성값이라 한다.
- 배열, 객체, 함수 모두 속성값이 될 수 있다.
- '객체.키' 를 통해 값을 가져올 수 있다.
ex)
person.name; // jangmunnge 자바스크립트의 모든 것은 객체다.
content.length; document.write(); console.log();-> 이 모든 것이 객체를 활용한 것이다.
예시 전체 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>객체(Object)</title>
</head>
<body>
<h1>객체(Object)</h1>
<script>
var person = {
name: 'jangmungge',
sayHello: function() { console.log('hello'); }
}
console.log(person.name);
person.sayHello();
</script>
</body>
</html>결과

Date 객체 알아보기
자바스크립트에서는 특정기능을 가진 객체를 내장하고 있다.
Date 객체가 바로 그 예시이다.
var now = new Date();-> 이렇게 Date()객체를 만들어주면 현재 시각으로 객체가 만들어져 now 변수에 담기게 된다.
그럼 다음과 같은 객체의 메소드를 사용할 수 있게 된다.
now.getMonth();
now.getDate();
now.getTime();
...Date 객체의 다양한 메소드를 경험해보자.
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Date 객체</title>
</head>
<body>
<h1>Date 객체</h1>
<script>
//1. Date 객체 생성
var now = new Date();
//2. 연도를 가져오는 메서드 .getFullYear()
console.log(now.getFullYear());
//3. 월 정보를 가져오는 메서드 .getMonth() {0: 1월, 1: 2월, ... 10: 11월, 11: 12월}
console.log(now.getMonth());
//4. 일 정보를 가져오는 메서드 .getDate()
console.log(now.getDate());
//5. 1970년 1월 1일 00:00:00을 기준으로 흐른 시간을 밀리초로 표시하는 메서드 .getTime()
console.log(now.getTime());
//6. 특정 일의 Date 객체 생성
var christmas = new Date('2020-12-25');
console.log(christmas);
//7. 특정 ms의 Date 객체 생성
var ms = new Date(1000);
console.log(ms);
</script>
</body>
</html>기념일 계산기 1
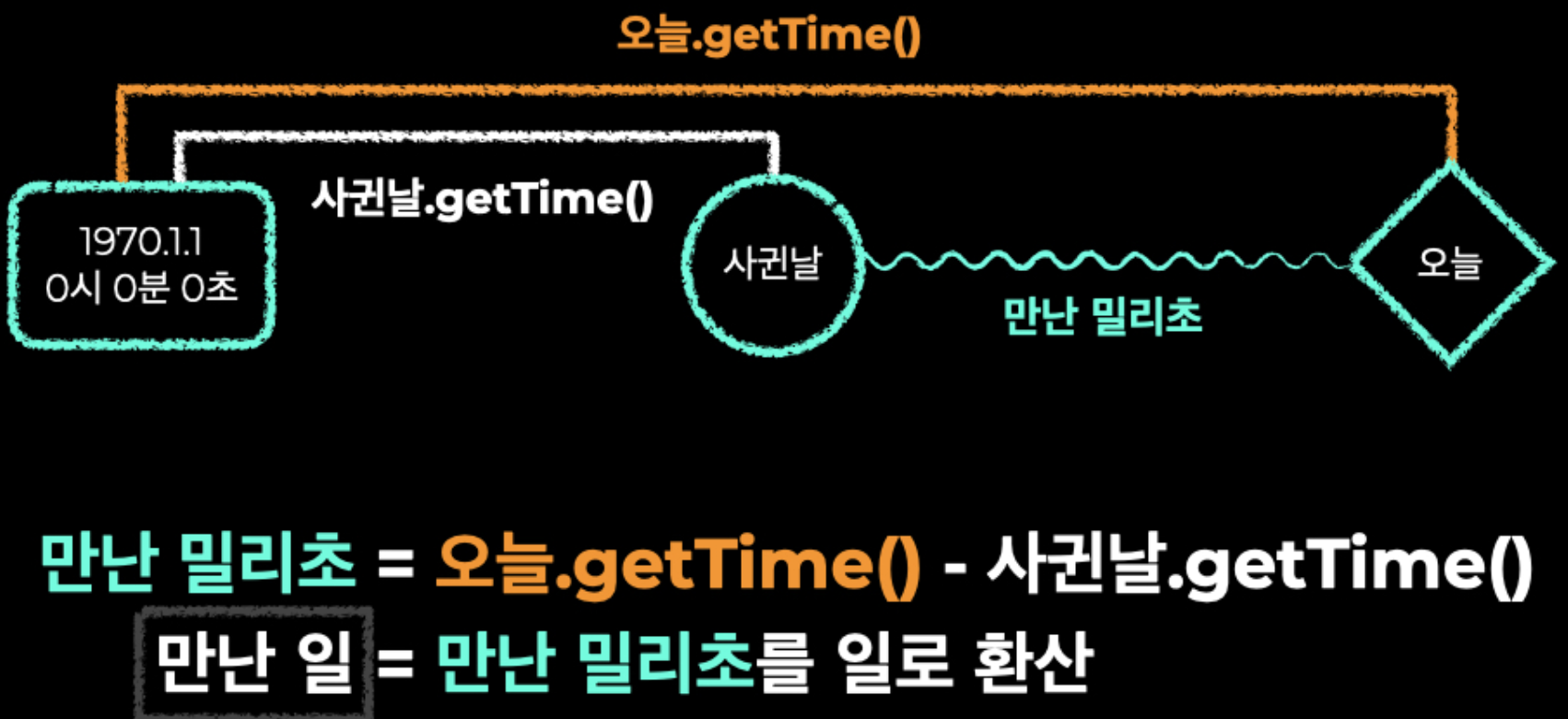
사귄지 며칠 째인지 계산하는 코드를 작성해보자.

-> 위와 같은 방법으로 계산해주면 '만난 일수'를 구할 수 있다.
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<title>기념일 계산기</title>
<style>
* {
color: #333333;
}
p {
margin-bottom: 1px;
}
.photos {
margin-top: 50px;
display: flex;
justify-content: center;
align-items: center;
}
#duhee {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-right: 30px;
}
#jisook {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-left: 30px;
}
#heart {
width:50px;
height:50px;
}
.gray {
color: #a0a0a0;
}
.special-day {
display: flex;
justify-content: space-between;
}
.title {
display: flex;
align-items: center;
}
.days-left {
text-align: right;
}
.date {
text-align: right;
color: #a0a0a0;
}
</style>
</head>
<body class="container">
<section class='photos'>
<img id='duhee' src="duhee.jpeg" alt="duhee">
<img id='heart' src="heart.png" alt="heart">
<img id='jisook' src="jisook.jpeg" alt="jisook">
</section>
<div class='container d-flex flex-column justify-content-center align-items-center mt-3'>
<h3>두희♥지숙</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2020.6.30</h4>
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date();
var start = new Date('2020-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
</script>
</body>
</html>- Math.floor()는 소수점을 없애주는 내장 메소드이다.
결과

기념일 계산기 2
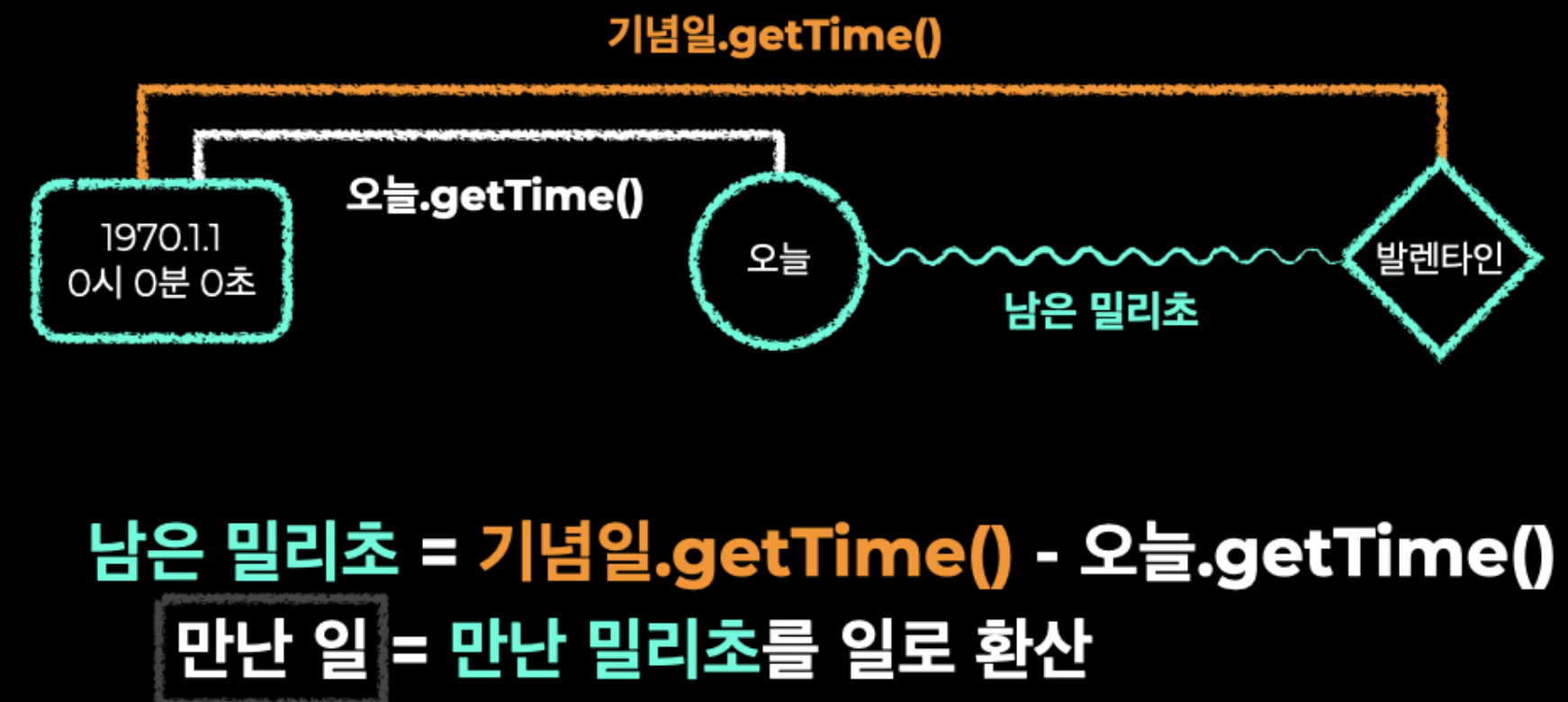
이번엔 기념일까지 몇일이 남았는지 알려주는 코드를 작성해보자.

-> 위와 같은 방법으로 계산해주면 '기념일까지 몇일이 남았는지'를 구할 수 있다.
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<title>기념일 계산기</title>
<style>
* {
color: #333333;
}
p {
margin-bottom: 1px;
}
.photos {
margin-top: 50px;
display: flex;
justify-content: center;
align-items: center;
}
#duhee {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-right: 30px;
}
#jisook {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-left: 30px;
}
#heart {
width:50px;
height:50px;
}
.gray {
color: #a0a0a0;
}
.special-day {
display: flex;
justify-content: space-between;
}
.title {
display: flex;
align-items: center;
}
.days-left {
text-align: right;
}
.date {
text-align: right;
color: #a0a0a0;
}
</style>
</head>
<body class="container">
<section class='photos'>
<img id='duhee' src="duhee.jpeg" alt="duhee">
<img id='heart' src="heart.png" alt="heart">
<img id='jisook' src="jisook.jpeg" alt="jisook">
</section>
<div class='container d-flex flex-column justify-content-center align-items-center mt-3'>
<h3>두희♥지숙</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2020.6.30</h4>
</div>
<hr/>
<section class='special-day'>
<h3 class='title'>발렌타인 데이</h3>
<div class='date-box'>
<p id='valentine' class='days-left'>0일 남음</p>
<p class='date'>2021.2.14</p>
</div>
</section>
<hr/>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date();
var start = new Date('2020-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
var valentine = new Date('2021-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('#valentine').text(day2 + '일 남음');
</script>
</body>
</html>결과

기념일 계산기 3
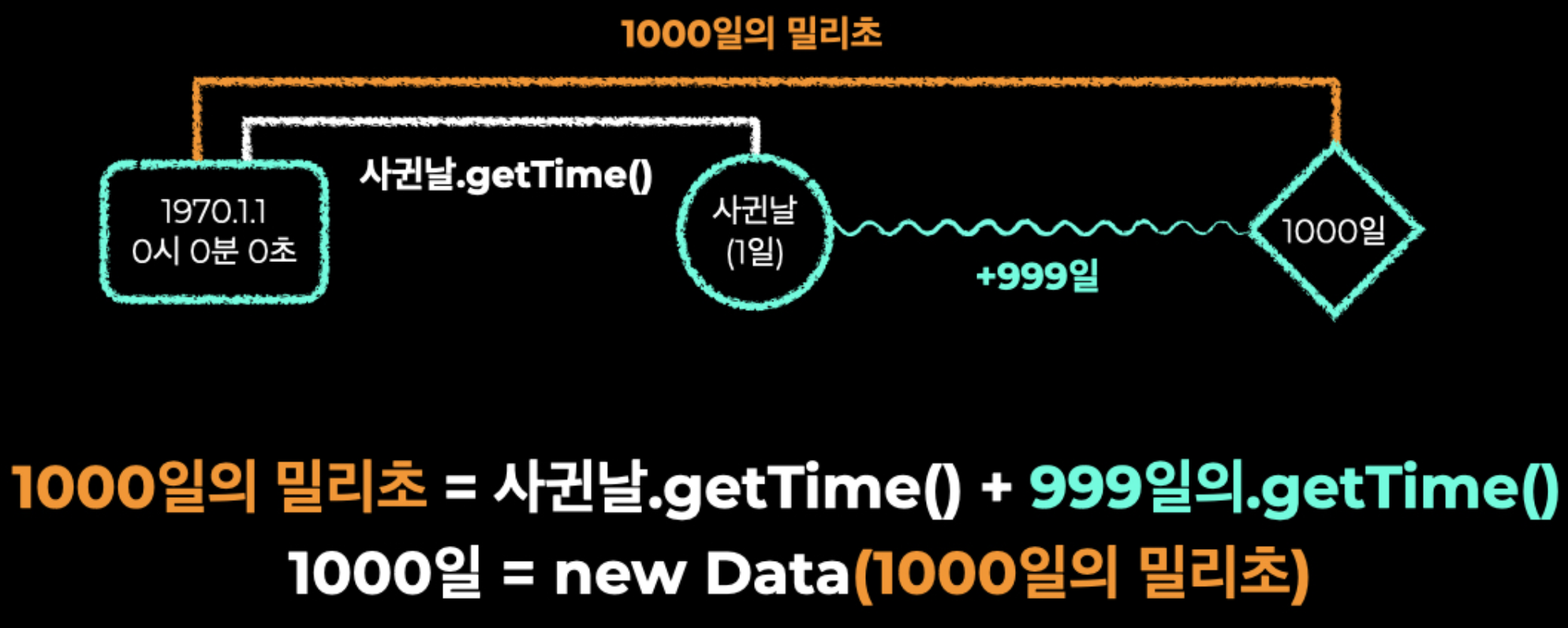
이번엔 '천일은 언제인가?'를 계산해주는 코드를 작성해보자.

-> 위와 같이 계산해주면 구할 수 있다.
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<title>기념일 계산기</title>
<style>
* {
color: #333333;
}
p {
margin-bottom: 1px;
}
.photos {
margin-top: 50px;
display: flex;
justify-content: center;
align-items: center;
}
#duhee {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-right: 30px;
}
#jisook {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-left: 30px;
}
#heart {
width:50px;
height:50px;
}
.gray {
color: #a0a0a0;
}
.special-day {
display: flex;
justify-content: space-between;
}
.title {
display: flex;
align-items: center;
}
.days-left {
text-align: right;
}
.date {
text-align: right;
color: #a0a0a0;
}
</style>
</head>
<body class="container">
<section class='photos'>
<img id='duhee' src="duhee.jpeg" alt="duhee">
<img id='heart' src="heart.png" alt="heart">
<img id='jisook' src="jisook.jpeg" alt="jisook">
</section>
<div class='container d-flex flex-column justify-content-center align-items-center mt-3'>
<h3>두희♥지숙</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2020.6.30</h4>
</div>
<hr/>
<section class='special-day'>
<h3 class='title'>발렌타인 데이</h3>
<div class='date-box'>
<p id='valentine' class='days-left'>0일 남음</p>
<p class='date'>2021.2.14</p>
</div>
</section>
<hr/>
<section class='special-day'>
<h3 class='title'>1000일</h3>
<div class='date-box'>
<p id='thousand' class='days-left'>0일 남음</p>
<p id='thousand-date' class='date'>0000.00.00</p>
</div>
</section>
<hr/>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date();
var start = new Date('2020-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
var valentine = new Date('2021-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('#valentine').text(day2 + '일 남음');
var ms = start.getTime() + 999 * (1000 * 60 * 60 * 24);
var thousand = new Date(ms);
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
</script>
</body>
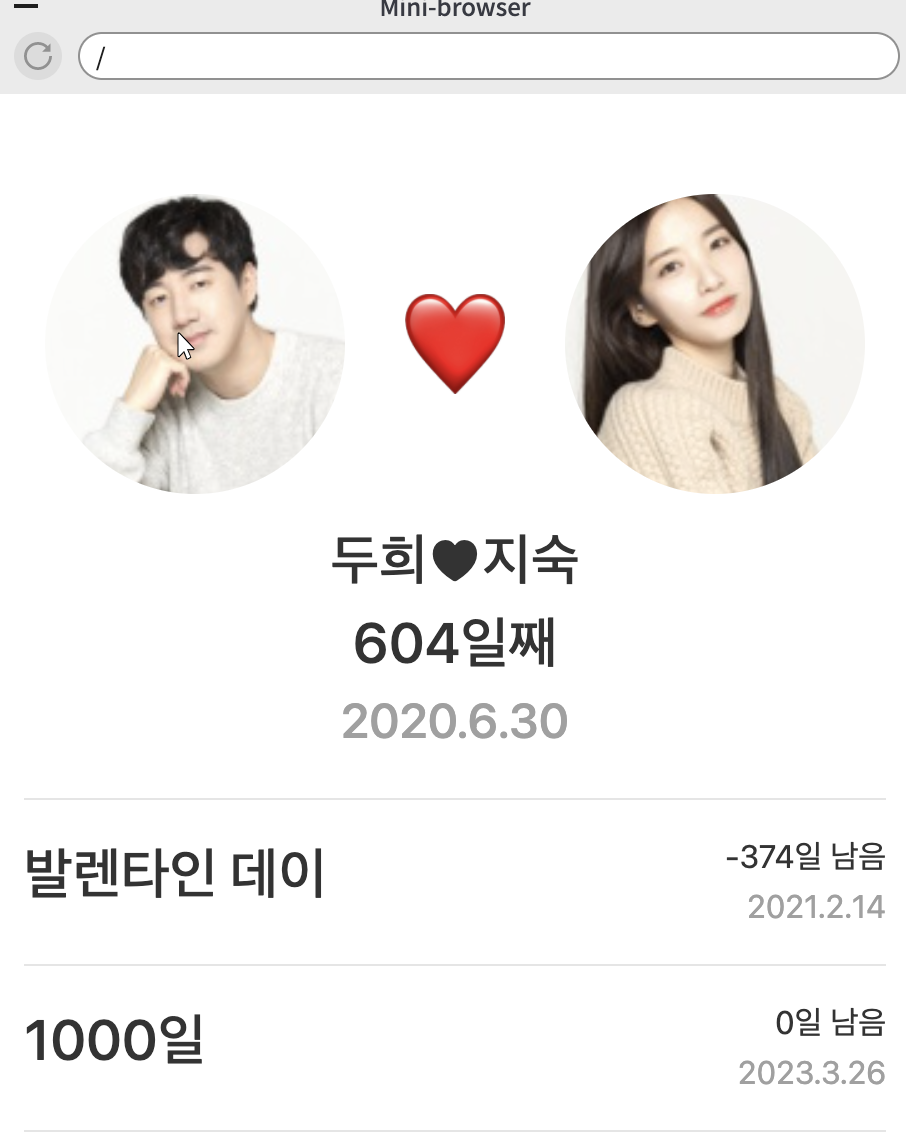
</html>결과

기념일 계산기 4
천일이 언제인지 구했으니 천일까지 얼마나 남았는지 코드로 작성해보자.
코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<title>기념일 계산기</title>
<style>
* {
color: #333333;
}
p {
margin-bottom: 1px;
}
.photos {
margin-top: 50px;
display: flex;
justify-content: center;
align-items: center;
}
#duhee {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-right: 30px;
}
#jisook {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-left: 30px;
}
#heart {
width:50px;
height:50px;
}
.gray {
color: #a0a0a0;
}
.special-day {
display: flex;
justify-content: space-between;
}
.title {
display: flex;
align-items: center;
}
.days-left {
text-align: right;
}
.date {
text-align: right;
color: #a0a0a0;
}
</style>
</head>
<body class="container">
<section class='photos'>
<img id='duhee' src="duhee.jpeg" alt="duhee">
<img id='heart' src="heart.png" alt="heart">
<img id='jisook' src="jisook.jpeg" alt="jisook">
</section>
<div class='container d-flex flex-column justify-content-center align-items-center mt-3'>
<h3>두희♥지숙</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2020.6.30</h4>
</div>
<hr/>
<section class='special-day'>
<h3 class='title'>발렌타인 데이</h3>
<div class='date-box'>
<p id='valentine' class='days-left'>0일 남음</p>
<p class='date'>2021.2.14</p>
</div>
</section>
<hr/>
<section class='special-day'>
<h3 class='title'>1000일</h3>
<div class='date-box'>
<p id='thousand' class='days-left'>0일 남음</p>
<p id='thousand-date' class='date'>0000.00.00</p>
</div>
</section>
<hr/>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date();
var start = new Date('2020-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
var valentine = new Date('2021-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('#valentine').text(day2 + '일 남음');
var thousand = new Date(start.getTime() + 999 * (1000 * 60 * 60 * 24));
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
var timeDiff3 = thousand.getTime() - now.getTime();
var day3 = Math.floor(timeDiff3 / (1000 * 60 * 60 * 24) + 1);
$('#thousand').text(day3 + '일 남음');
</script>
</body>
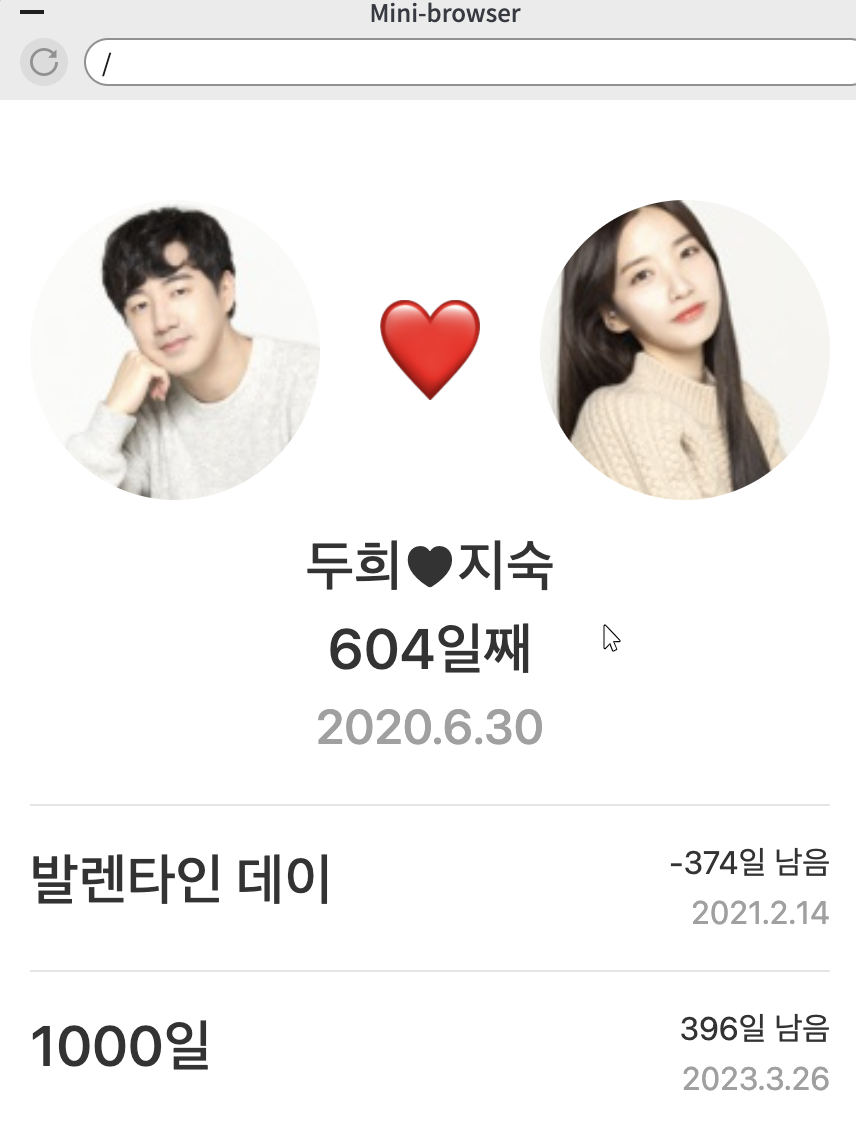
</html>결과

Chapter 6
프로젝트 배포하기
GitHub
우리가 작성한 코드를 인터넷 서버에 올리는 작업을 해보자.
GitHub란?
: 인터넷 상에 코드를 저장할 수 있는 공간을 제공해주는 웹서비스이다.
- 원격저장소라고 부르기도 한다.
- 깃허브는 단순히 코드를 저장하는 것을 넘어서 누가 어느 부분을 수정했는지 예전 코드는 뭐였는지를 알 수 있어 버전관리도 할 수 있어 여러 사람이 협업할 때 사용할 수 있다.
원격저장소란?
- 우리는 보통 본인의 컴퓨터에 코드를 작성하게 되는데, 이렇게 작성한 코드를 깃허브 라는 원격 저장공간에 밀어넣어서 보관하도록 하는 것이다.
- 이렇게 원격저장소에 저장해두면 내 컴퓨터가 고장이 나거나 잃어버려도 그대로 불러올 수 있다.
- 또한, 본인뿐만 아니라 다른 사람들도 권한을 주면 여러명이 내 저장공간에 접근하여 코드를 받고 수정할 수 있다.
Github - 가입 및 저장소 생성
- 인터넷 브라우저에서 github.com 사이트에 접속해 가입한다.
- repository(리포지토리)를 생성한다. - 원격저장소를 만드는 것
- 리포지토리 이름은 자유롭게 정한다.
Github - push
이번엔 우리가 만든 코드를 github repository에 올려보자.
push(나의 코드를 원격저장소에 올리기)를 하기 전에 설정해야 할 것들이 있다.
- 시작하기: git init //이 프로젝트를 git으로 관리하겠다는 의미
- 유저 이름 설정: git config --global user.name "jangmungge"
- 이메일 등록: git config --global user.email #####@gmail.com위의 과정을 모두 마쳤다면 아래와 같이 파일을 추가 하는 것부터 시작해서 push해보자.
- 모든파일 추가: git add .
- 특정파일 추가: git add 파일명
- 메세지(커밋) 입력: git commit -m "first commit" //어떤 작업을 했는지 설명을 입력한다.
- 보낼 곳(원격저장소) 등록: git remote add origin https://github.com/codelion-jocoding/myrepo.git
- 보낼 곳(원격저장소)으로 코드 전송: git push origin master-> 후에 등록이 잘 되었는지 리포지토리 확인해주자!
Deploy
-
아무리 잘 만든 웹서비스여도 내 컴퓨터에만 있으면 아무 의미가 없다!
-
그래서 전세계 사람들이 접속 할 수 있도록 웹 서버에 올려야 비로소 웹사이트라 할 수 있다!
-
github에 올린 코드를 웹서버에 올리는 작업을 해보자.
-
이런 웹서버를 제공하는 대표하는 기업으로 aws, Azure, Google Cloud이 있다.
-
그러나 이러한 서비스는 여러가지 기능도 있고 확장성도 있지만 유료여서 길게 사용하긴 힘들다는 단점이 있다.
-
따라서 우리는 netlify라는 서비스를 사용해볼 것이다.
Netlify로 deploy하기
- netlify.com 사이트에 접속한다.
- 우측 상단에 sigh up 버튼을 클릭해 회원가입을 한다.(github계정 연동으로 가입할 수 있다.)
- 'New site from Git' 버튼을 눌러준다.
- github버튼을 눌러준다.
- Authorize Netlify 눌러서 깃허브와 연결해준다.
- 다시 한번 github버튼을 눌러준다.
- 내용을 다 입력하고 Deploy site를 눌러준다.
- 조금만 기다리면 deploy가 되어 주소가 생성된다.
- 주소를 클릭하면 우리가 만든 웹사이트가 생성된 것을 볼 수 있다.
- 추가적으로 주소가 굉장히 복잡하게 되어있는데 site setting으로 들어가서 change site name을 이용해 이름을 바꿔줄 수 있다.
- 그럼 전세계 누구라도 이 주소로 접속하면 이 웹사이트에 접속이 가능하다.