리액트에서 Virtual DOM이 무엇인지, 이를 사용하는 이유는 무엇인지 설명해 주세요.
우선 DOM의 정의부터 알아보겠습니다.
DOM 정의
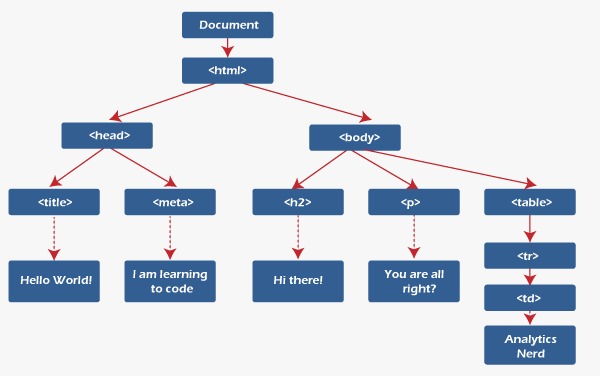
DOM(Document Object Model): HTML 및 XML 문서의 구조화된 표현을 정의하는 프로그래밍 인터페이스입니다. DOM은 문서의 구조를 트리 형태로 표현하며, 각 노드는 문서의 일부(예: 요소, 속성, 텍스트)를 나타냅니다. 이를 통해 프로그래밍 언어가 문서의 구조, 스타일, 내용 등을 조작할 수 있게 해줍니다.
 사진 링크
사진 링크
Virtual DOM 정의
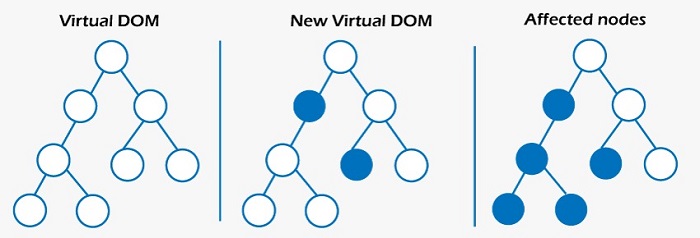
Virtual DOM은 메모리 내에서 실제 DOM의 가벼운 사본을 유지합니다. 이는 JavaScript 객체로 표현되며, UI의 상태를 반영합니다.
 사진 링크
사진 링크
Virtual DOM의 작동 방식
- 렌더링: 컴포넌트의 렌더링 메서드를 호출하여 Virtual DOM 트리를 생성합니다.
- 비교(Diffing): 이전 상태의 Virtual DOM 트리와 새로운 상태의 Virtual DOM 트리를 비교합니다. 이 과정을 "diffing"이라고 합니다.
- 패칭(Patching): diffing 과정에서 발견된 변경 사항만 실제 DOM에 적용합니다. 이를 "reconciliation"이라고 합니다.
예시
다음은 Virtual DOM이 어떻게 작동하는지 간단히 설명하는 예시입니다.
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>{count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}
export default Counter;-
초기 렌더링: 처음 Counter 컴포넌트가 렌더링되면, Virtual DOM 트리가 생성되고, React는 이를 실제 DOM에 반영합니다.
-
상태 변경: 버튼을 클릭하여 setCount가 호출되면, 새로운 Virtual DOM 트리가 생성됩니다.
-
비교: React는 이전 Virtual DOM 트리와 새로운 트리를 비교합니다. p 요소의 텍스트 내용만 변경된 것을 확인합니다.
-
패칭: 실제 DOM에서 p 요소의 텍스트 내용만 업데이트됩니다. 나머지 DOM 요소는 그대로 유지됩니다.
Virtual DOM을 사용하는 이유
-
성능 향상: 실제 DOM 조작은 비용이 많이 들고 느립니다. Virtual DOM을 사용하면 변경 사항을 메모리 내에서 먼저 계산하고, 한 번의 실제 DOM 업데이트로 적용하여 성능을 최적화합니다.
-
효율적인 업데이트: React는 Virtual DOM을 사용하여 변경 사항을 비교(diffing)하고, 최소한의 업데이트만 실제 DOM에 반영합니다. 이는 변경된 부분만 업데이트되도록 하여 불필요한 DOM 조작을 줄입니다.
-
간단한 프로그래밍 모델: Virtual DOM을 사용하면 개발자는 UI 상태 변경 시 모든 UI를 다시 렌더링하는 것처럼 코드를 작성할 수 있습니다. React가 최적의 업데이트 방법을 알아서 처리하므로, 복잡한 상태 관리나 DOM 조작을 신경 쓰지 않아도 됩니다.
결론
Virtual DOM은 React의 성능을 높이고, 복잡한 UI 업데이트를 단순화하는 핵심 기술입니다. 메모리 내에서 변경 사항을 효율적으로 관리하고, 실제 DOM에 최소한의 업데이트를 적용하여 빠르고 반응성 높은 UX를 제공합니다.