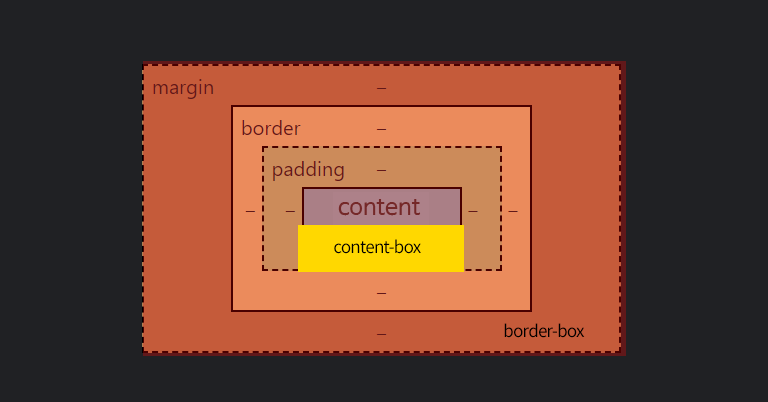
CSS Box Model

개발자 도구에서 css 적용된 것을 보면 박스 모델에 대해 쉽게 접할 수 있다.
- content : 글씨가 삽입되는 영역
- border : 테두리 영역
- padding : content와 border 사이
- margin : border와 다른 태그 영역 사이
CSS box-sizing 속성
박스의 크기를 설정할 때 높이를 지정할 경우도 생기고, 내가 지정하고 싶은 영역의 높이나 너비가
이미 패딩이나 마진, 보더로 인해 넘어가는 경우도 발생한다.
이럴때 css box-sizing 속성을 사용하면 요소의 너비와 높이를 균일하게 유지하도록 해준다.
즉 box-sizing 속성은 CSS의 테두리 영역의 크기를 결정한다.
box-sixing : 속성값
content-box
지정한 CSS width와 height를 컨텐츠 영역에만 적용한다. padding, border, margin은
너비와 높이에 포함되지 않고, 따로 계산 되어 전체 영역이 설정값에 더해지기 때문에 커질 수 있다.
css의 기본 설정값은 content-box로 초기 설정에서 width와 height를 설정하면 레이아웃이 원하는 결과대로 나오지 않을 수 있다. 따라서 원하는 widht와 height로 지정해주길 원한다면
border-box로 지정해 주어야한다.
전체크기 : content-box + border + padding + margin
컨텐츠크기 : content-box
<html>
<head>
<style>
div {
border : 5px black solid;
width : 100px;
height : 100px;
box-sizing:content-box;
}
</style>
<body>
<div>content-box</div>
</body>
</head>
</html>
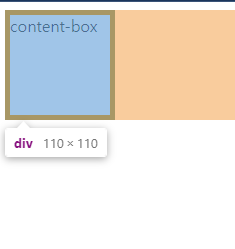
스타일시트에선 width와 height의 값을 100px로 지정해주었지만
border때문에 110px씩 잡힌것을 볼 수 있다.
border-box
border-box 의 경우에는 전체 요소의 크기가 width값으로 적용된다.
따라서 요소의 padding, margin, border가 width를 늘릴 수는 없다.
전체 크기 = border-box = content + border + padding + margin
컨텐츠 크기 = border-box – border – padding – margin
<html>
<head>
<style>
div {
border : 5px black solid;
width : 100px;
height : 100px;
box-sizing:border-box;
}
</style>
<body>
<div>content-box</div>
</body>
</head>
</html>
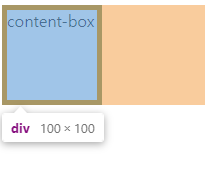
border-box 속성값은 지정한 width와 height의 크기가 모든 box-model의 합계로 지정되기 때문에, border-box를 설정하였을 경우 css 에서 지정한 width와 height의 값인 100px씩 적용된것을 알 수 있다. 대신 컨텐츠 영역이 자동으로 padding, margin, border의 크기만큼 줄어들기 때문에 지정할때 유념하여야 한다.