
이번 예제는 폼안에 있는 자세히보기를 클릭하였을 때 상세보기를 할 수 있도록
간단한 스크립트로 예제를 만들어보았다.!
html
<body>
<section class="main-g">
<div class="content-container">
<div class="main-form-wrap">
<div class="form-box">
<form action="/form_save.php" method="post">
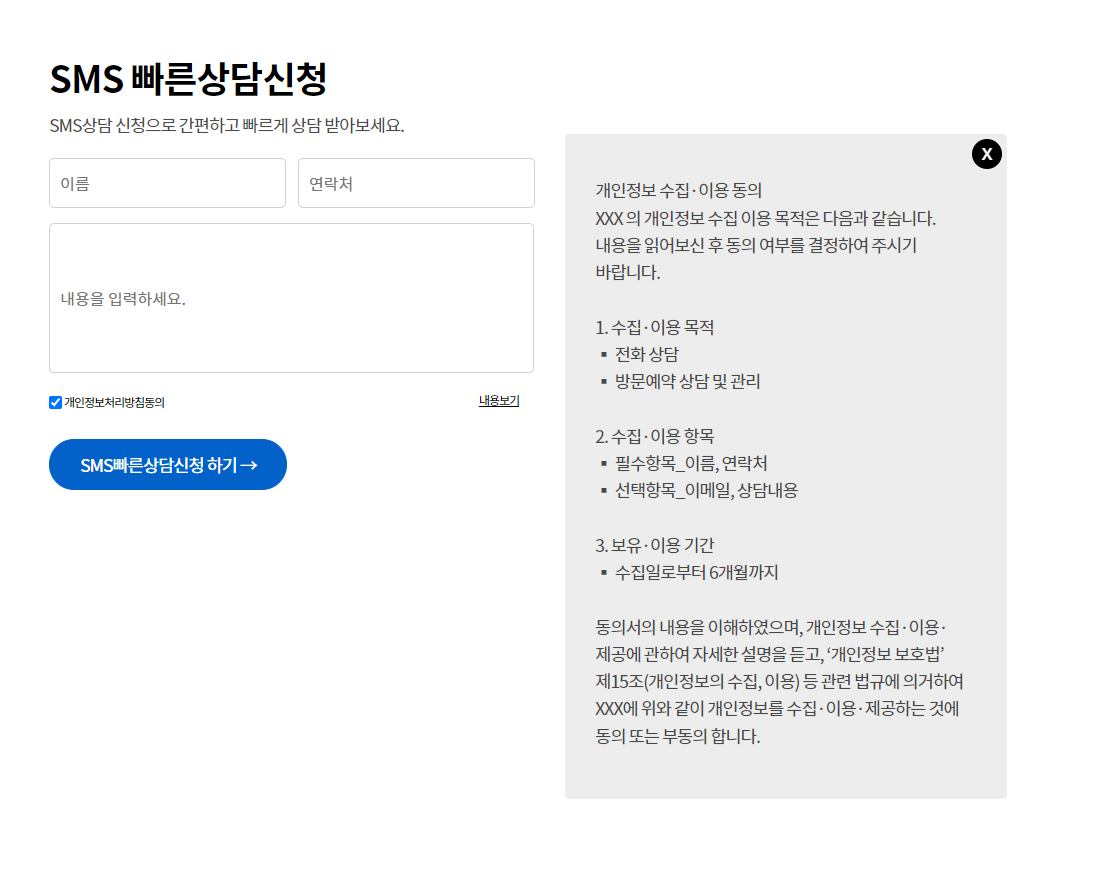
<h3>SMS 빠른상담신청</h3>
<p>SMS상담 신청으로 간편하고 빠르게 상담 받아보세요.</p>
<div class="form-wrap">
<div class="name-phone">
<input type="text" name="user_name" placeholder="이름" required>
<input type="text" name="user_phone" placeholder="연락처" required maxlength="13" onkeyup="this.value=this.value.replace(/[^0-9]/g,'');">
</div>
<div class="contents">
<input type="text" name="contents" placeholder="내용을 입력하세요." required>
</div>
<div class="chk-box">
<input id="chk-top" type="checkbox" name="agree_terms" value="동의" checked="checked" required>
<label for="chk-top">개인정보처리방침동의</label>
<a href="javascript:;" class="modal-link">내용보기</a>
</div>
<div id="modal">
<div class="modal-close">x</div>
<p>
<strong>개인정보 수집·이용 동의</strong><br/>
아무개의 개인정보 수집 이용 목적은 다음과 같습니다.
내용을 읽어보신 후 동의 여부를 결정하여 주시기 바랍니다.<br/><br/>
1. 수집·이용 목적<br/>
▪ 전화 법률상담<br/>
▪ 방문예약 상담 및 관리<br/><br/>
2. 수집·이용 항목<br/>
▪ 필수항목_이름, 연락처<br/>
▪ 선택항목_이메일, 상담내용<br/><br/>
3. 보유·이용 기간<br/>
▪ 수집일로부터 6개월까지<br/><br/>
동의서의 내용을 이해하였으며,
개인정보 수집·이용·제공에 관하여
자세한 설명을 듣고, ‘개인정보 보호법’
제15조(개인정보의 수집, 이용) 등 관련 법규에
의거하여 아무개에 위와 같이 개인정보를
수집·이용·제공하는 것에 동의 또는 부동의 합니다.
</p>
</div>
</div>
<button type="submit">SMS빠른상담신청 하기 →</button>
</form>
</div>
</div>
</div>
</section>
</body>css
<style>
/* 초기화 */
* { box-sizing: border-box; }
html {font-size: 16px;}
body {font-size: 0.75em; line-height: 1.2; font-family: 'Noto Sans KR',"맑은 고딕", "Malgun Gothic", Arial, sans-serif; color: #000; }
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, strong, sub, sup, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, embed, input, select, textarea, button { margin: 0; padding: 0; }
h1, h2, h3, h4, h5, h6 {font-size: 1em; font-family: 'Noto Sans KR',"맑은 고딕", "Malgun Gothic", Arial, sans-serif; }
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {display:block}
input, button, textarea, select { font-size: 1em; font-family: 'Noto Sans KR',"맑은 고딕", "Malgun Gothic", Arial, sans-serif; }
ul, dl,dt,dd {margin:0;padding:0;list-style:none}
legend {position:absolute;margin:0;padding:0;font-size:0;line-height:0;text-indent:-9999em;overflow:hidden}
label, input, button, select, img {vertical-align:middle;font-size:1em}
input, button {margin:0;padding:0;font-family:'Noto Sans KR', dotum, sans-serif;font-size:1em}
input[type="submit"] {cursor:pointer}
button {cursor:pointer}
textarea, select {font-family:'Noto Sans KR', dotum, sans-serif;font-size:1em}
select {margin:0}
p {margin:0;padding:0;word-break:break-all}
hr {display:none}
pre {overflow-x:scroll;font-size:1.1em}
a {color:#000;text-decoration:none}
*, :after, :before {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
input[type=text],input[type=password], textarea {
-webkit-transition:all 0.30s ease-in-out;
-moz-transition:all 0.30s ease-in-out;
-ms-transition:all 0.30s ease-in-out;
-o-transition:all 0.30s ease-in-out;
outline:none;
}
input[type=text]:focus,input[type=password]:focus, textarea:focus,select:focus {
-webkit-box-shadow:0 0 5px #9ed4ff;
-moz-box-shadow:0 0 5px #9ed4ff;
box-shadow:0 0 5px #9ed4ff;
border:1px solid #558ab7 !important;
}
/* 오시는 길 */
.main-g { background: #fff; }
.main-g .main-form-wrap { padding: 60px; display: flex; align-items: center; letter-spacing: -1px; }
.main-g .form-box { width: 490px; }
.main-g .talk-box { flex: 1; }
.main-g .talk-box img { width: 100%; }
.main-g h3 { font-size: 2.3rem; color: #000; }
.main-g p { font-size: 1.1rem; color: rgba(0, 0, 0, 0.7); line-height: 1.55; margin: 12px 0 20px; }
.main-g .name-phone input[type=text] { font-size: .9rem; width: 237px; margin-right: 10px; height: 50px; display: inline-block; border-radius: 5px; border: 1px solid #d3d3d3; padding-left: 10px; }
.main-g .name-phone input:last-child { margin-right: 0; }
.main-g .name-phone input::placeholder { font-size: 1rem; }
.main-g .contents { margin-top: 15px; }
.main-g .contents input { font-size: .9rem; width: 485px; height: 150px; border-radius: 5px; border: 1px solid #d3d3d3; padding-left: 10px; }
.main-g .contents input::placeholder { font-size: 1rem; }
.main-g .main-form-wrap button { background: #0361ca; color: #fff; border: 1px solid #0361ca; padding: 12px 30px; font-size: 1.1rem; border-radius: 25px; letter-spacing: 1px; display: inline-block; transition: .3s; margin-top: 30px; letter-spacing: -1px; }
.main-g .main-form-wrap .form-box .chk-box { position: relative; margin-top: 20px; }
.main-g .main-form-wrap .form-box #modal { position: relative; display: none; background-color: #ededed; color: #474c4a; padding: 30px; border-radius: 4px; width: 23%; position: absolute; top: 15%; left: 30%; display: none; box-sizing: border-box; z-index: 10; }
.main-g .main-form-wrap .form-box #modal p { word-break: keep-all; }
.main-g .main-form-wrap .form-box .modal-link { display: inline-block; position:absolute; right: 20px; margin-left: 10px; text-decoration: underline!important;}
.main-g .main-form-wrap .form-box .modal-close { background-color: #000; color: #fff; width: 30px; height: 30px; position: absolute; top: 5px; right: 5px; cursor: pointer; padding: 4px; text-align: center;font-size: 22px; line-height: 14px; border-radius: 50%; }
</style>script
<script>
const btn = $('.modal-link');
const modal = $('#modal');
const close = $('.modal-close');
btn.click(function(){
modal.fadeIn('slow');
close.click(function(){
modal.fadeOut('slow');
});
});
</script>or
<script>
$('.modal-link').click(function(){
$('#modal').show();
});
</script>내용보기 를 클릭하면 #modal 창이 천천히 나왔다가 modal-close를 클릭하면
천천히 사라진다.
정말 간단한 모달 창을 만들어봤다.