DOM이란?
문서 객체 모델, 즉 DOM은 웹페이지(HTML, XML)의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스이다.
즉 자바스크립트 같은 스크립팅 언어가 쉽게 웹 페이지에 접근하여 조작할 수 있게끔 연결시켜주는 역할을 담당한다.
HTML문서를 객체로 표현한 것
DOM(문서 객체 모델)은 어떻게 생성되고 어떻게 보여질까?
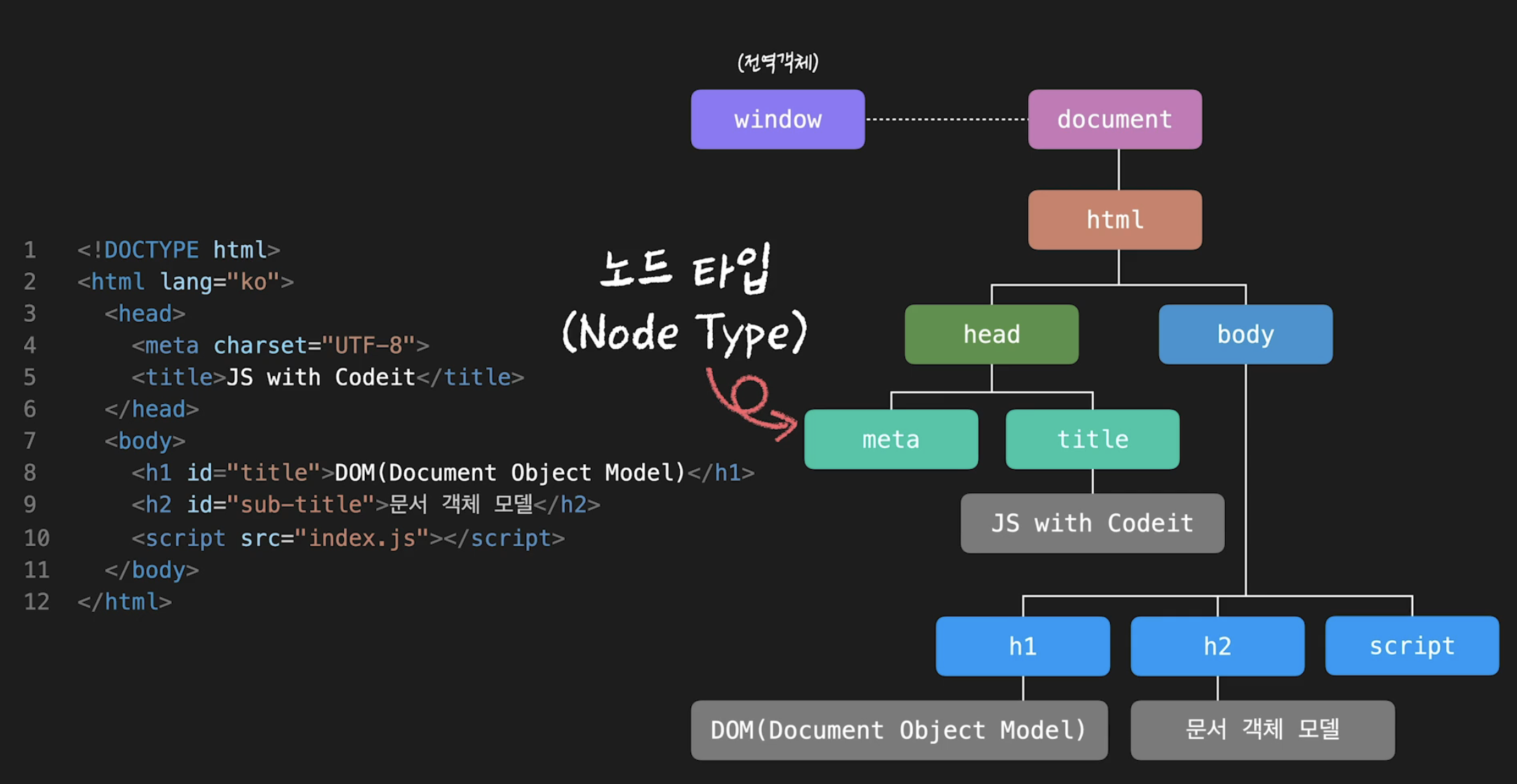
DOM은 웹 페이지, 즉 HTML 문서를 계층적 구조와 정보로 표현하며, 이를 제어할 수 있는 프로퍼티와 메서드를 제공하는 트리 자료구조이기도 하다. 따라서 HTML DOM, 혹은 HTML DOM Tree로 부르기도 한다.

자바스크립트와 DOM
자바스크립트와 DOM은 어떤 관계일까?
자바스크립트는 DOM을 조작할 수 있는 프로그래밍 언어 중에서 가장 유명한 언어이다. 웹페이지를 만듦에 있어서 거의 한 몸처럼 사용하게 되다 보니, 가끔 자바스크립트와 DOM을 혼동해 "자바스크립트 안에 DOM이 있는 거 아니냐" 혹은 "DOM은 자바스크립트로만 다룰 수 있는 거 아니냐"같은 심심한 오해가 생기게 되기도 한다.
그러나 자바스크립트와 DOM은 엄밀히 다른 개념이며, 꼭 자바스크립트로만 DOM을 다룰 수 있는 것도 아니다.
JavaScript와 DOM, 다른 개념인 이유는?
DOM은 자바스크립트 없이 DOM 인터페이스 구현만으로도 DOM을 조작할 수 있기 때문이다. DOM은 앞서 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스라고 설명했다. 조금 더 부연 설명을 하자면 DOM은 어떤 프로그래밍 언어에 의존하지 않는 독립적인 인터페이스라는 것이다.
이렇기 때문에 DOM은 꼭 자바스크립트로만 구현 되는 것도 아니다. 다른 프로그래밍 언어인 자바로도 구현할 수 있으며, C#으로도 구현할 수 있다. 그렇다면 왜 이런 오해가 생겼을까?
DOM이 자바스크립트(JavaScript)라는 오해의 원인
현재 웹 브라우저에서 DOM을 조작하는 언어는 자바스크립트 뿐이기 때문이다. 브라우저는 과거 HTML 문서로만 이루어진 웹 페이지를 출력하기만 했고, 그것만으로도 충분했다. 그러나 점점 시간이 흐르며 동적인 기능을 요구하기 시작했고, HTML 문서 만으로는 이 기능을 제공하기 불가능 해졌다.
그래서 웹 브라우저 내부에 이 동적인 기능을 지원해줄 프로그래밍 언어를 넣기로 했는데, 현재의 자바스크립트의 초석이 되는 Mocha(모카)이다. 웹 브라우저는 이 때 이후 내장 프로그래밍 언어로 쭉 자바스크립트를 고수해오고 있다. 그렇기 때문에 다른 언어로도 DOM을 조작할 수 있는 것은 분명하나, 브라우저를 꽉 잡고 있는 자바스크립트의 아성을 이기지는 못하는 것도 사실이다.
어찌 되었든 결론적으로, 만일 브라우저가 자바스크립트 외에 다른 언어를 지원하게 된다 하더라도 DOM은 프로그래밍 언어와 독립적으로 구현된다. 따라서 자바스크립트가 아니더라도 그 언어를 통해 DOM을 사용하여 동일한 방식으로 HTML 문서를 조작하고 화면을 렌더링할 수 있을 것이다.
DOM의 정적 생성과 동적 생성
지금 현재 브라우저에 내장되어 있는 언어는 자바스크립트이고, 자바스크립트는 가장 간편하고 빠르게 DOM으로 구조화된 웹 문서에 접근하여 노드(웹 컨텐츠를 이루는 기본 요소)들을 조작할 수 있다.
엄밀히 말하자면, 자바스크립트를 이용해 HTML 문서에 없는 노드를 만들어 이어 붙여 웹 페이지에 렌더링되게 만드는 모든 과정이 동적으로 구현하는 것이라 볼 수 있다. 또는 자바스크립트를 이용해 있던 노드에 없는 노드를 만들어 이어 붙이는 것도 동적으로 구현한다고 볼 수 있다.
정적으로 생성되는 과정은 오로지 이미 HTML 파일에 적혀 있는 코드를 위에서부터 아래로 읽어 내려가며 생성하는 과정만을 뜻한다. 즉 HTML 문서에 직접 태그로 작성하는 것만을 정적으로 생성한다고 보기 때문에, 이런 부분에서 차이가 난다.
DOM의 데이터타입(Datatype)
먼저 DOM 객체의 구성 요소부터 알아보자.
- 프로퍼티(property) : DOM 객체의 멤버 변수입니다. HTML 태그의 속성을 반영합니다.
- 메소드(method) : DOM 객체의 멤버 함수입니다. HTML 태그를 제어합니다.
- 컬렉션(collection) : 정보를 집합적으로 표현하는 일종의 배열입니다. 예를 들어 children 컬렉션은 DOM 객체의 모든 자식 DOM 객체에 대한 주소를 가집니다.
- 이벤트 리스너(event listener) : HTML 태그에 작성된 이벤트 리스너(onclick, onchange 등)들을 그대로 가집니다.
- 스타일(style) : 이 프로퍼티를 통해 HTML 태그에 적용된 CSS 스타일 시트에 접근 가능합니다.
JavaScript DOM 접근하는 방법(메서드)
자바스크립트로 DOM에 접근하는 방법은, DOM의 인터페이스를 이용하여 접근할 수 있다. 기본적으로 브라우저 내부에 내장된 프로그래밍 언어(즉 자바스크립트)가 DOM의 API 중 자주 쓰는 메소드와 프로퍼티가 있는데,
- document.querySelector(selectors)
- document.querySelectorAll(selectors)
- document.getElementById(id)
- document.getElementByTagName(name)
- document.createElement(name)
- node.append(node)
- node.appendChild(node)
- node.remove(node)
- node.removeChild(node)
- element.innerHTML
- node.textContent
- element.setAttribute(name, value)
- element.getAttribute(name)
- element.addEventListener(type, listener)
등이 있다. 대개 위에 있는 것들을 많이 이용해 동적으로 노드를 생성하거나 삭제, 혹은 변경이 가능하다.
참고
- https://www.codestates.com/blog/content/dom-javascript
- 코드잇 : 인터랙티브 자바스크립트 - DOM 트리
