1. MouseEvent.button
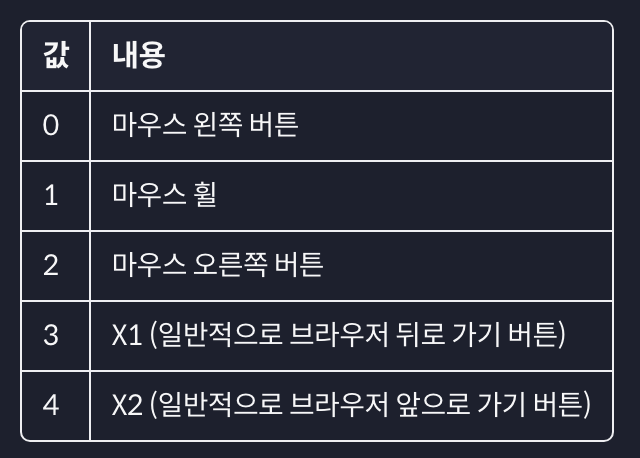
마우스 이벤트 객체의 버튼 프로퍼티를 활용하면, 마우스 버튼을 눌렀을 때 일어난 이벤트에 대해서 어떤 버튼을 눌러서 일어난 이벤트인지를 정확하게 알아낼 수 있습니다.

참고로 mouseenter, mouseleave, mouseover, mouseout, mousemove 처럼 마우스 이동과 관련된 이벤트에서는 이 값이 null이나 undefined가 아니라 0이라는 점. 꼭 기억해 주세요!
2. MouseEvent.type
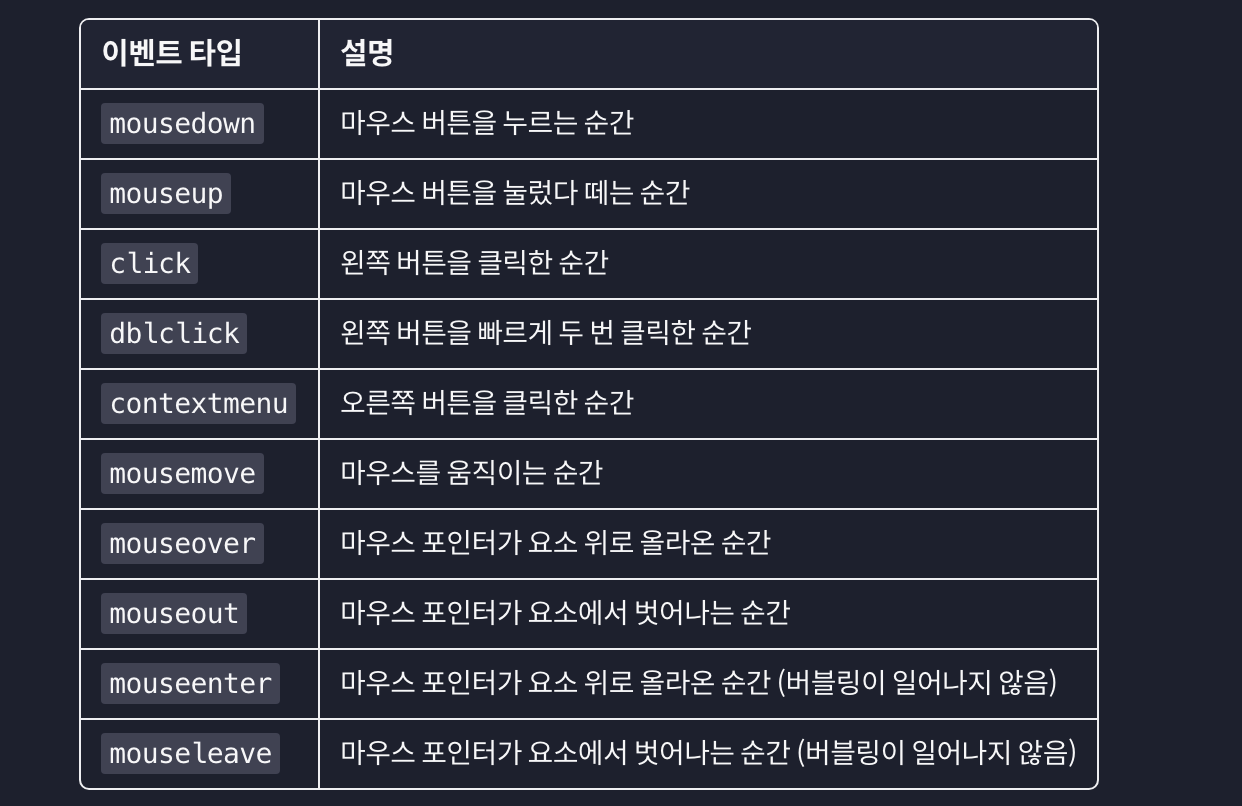
마우스 이벤트의 타입에는 아래와 같은 타입들이 있습니다.

3. MouseEvent.위치프로퍼티
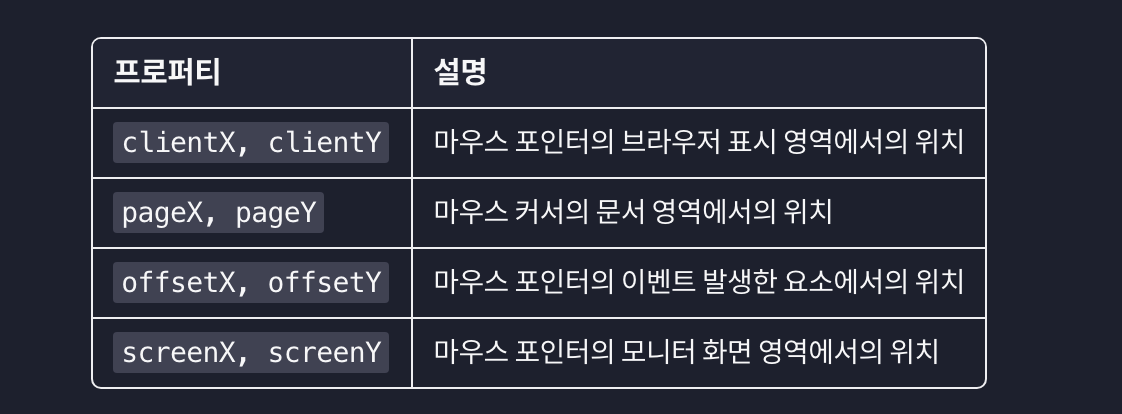
마우스 이벤트 객체에는 마우스 포인터의 위치와 관련된 다양한 프로퍼티들이 있는데요. 주로 아래와 같은 프로퍼티들이 자주 사용됩니다.

4. MouseEvent.relatedTarget
mouseenter, mouseleave, mouseover, mouseout 이벤트에는 relatedTarget이라는 프로퍼티가 존재하는데요.
target 프로퍼티가 이벤트가 발생한 요소를 담고 있다면, relatedTarget 프로퍼티는 이벤트가 발생하기 직전(또는 직후)에 마우스가 위치해 있던 요소를 담고 있습니다.
비슷하지만 서로 다른 두 프로퍼티를 잘 구분해서 기억해 두시면 좋을 것 같습니다!
5. KeyboardEvent.type
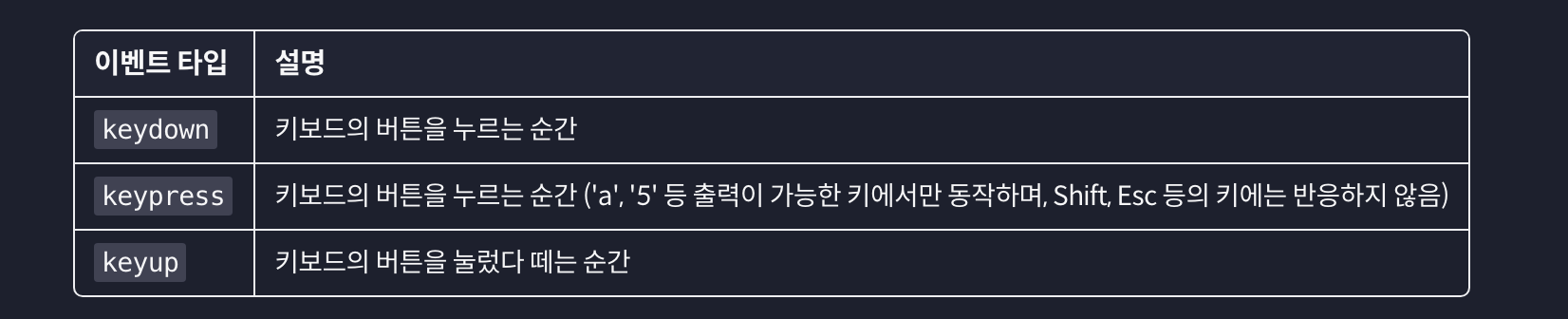
키보드 이벤트의 타입에는 아래와 같은 타입들이 있습니다.

6. KeyboardEvent.key vs KeyboardEvent.code
키보드 이벤트 객체에는 key와 code 프로퍼티가 자주 사용되는데요.
key는 사용자가 누른 키가 가지고 있는 값을 나타내고 code는 누른 키의 물리적인 위치를 나타낸다는 점! 잘 구분해서 기억해 두시면 좋을 것 같습니다.
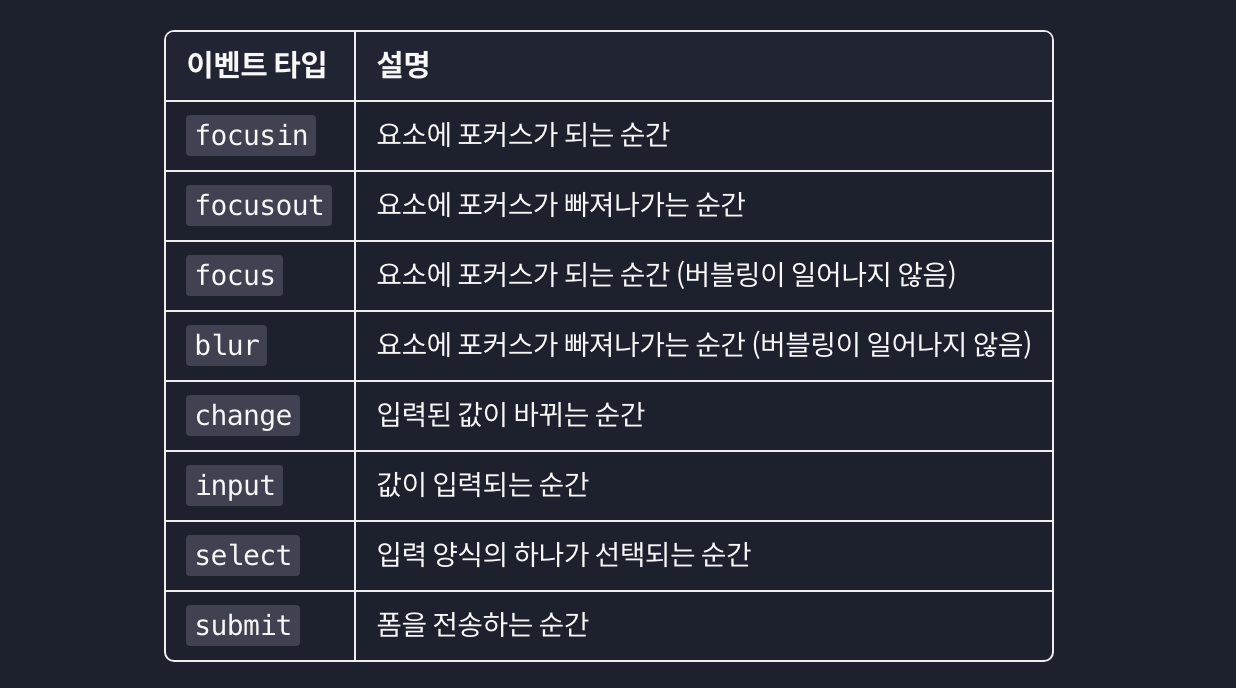
7. input태그 다루기
input 태그는 말 그대로 입력의 역할을 하는 태그입니다. 타입에 따라 조금씩 차이가 있을 수 있지만, input 태그를 다룰 때는 아래와 같은 이벤트 타입들이 활용될 수 있습니다.

8. 스크롤 이벤트
scroll 이벤트는 보통 window 객체에 이벤트 핸들러를 등록하고 window 객체의 프로퍼티와 함께 자주 활용되는데요.
특히 scrollY 프로퍼티를 활용하면 스크롤된 특정한 위치를 기준으로 이벤트 핸들러가 동작하게 하거나 혹은 스크롤 방향(위로 스크롤 중인지/아래로 스크롤 중인지)을 기준으로 이벤트 핸들러가 동작하게끔 활용할 수도 있습니다.
