자바스크립트의 싱글 스레드 작업 수행 방식
- 자바스크립트는 코드가 작성된 순서대로 작업을 처리함
- 이전 작업이 진행 중일 때는 다음 작업을 수행하지 않고 기다림
- 먼저 작성된 코드를 먼저 다 실행하고 나서 뒤에 작성된 코드를 실행한다.
- 블로킹 방식
=> 동기 방식의 처리
그런데!
하나의 작업이 오래 걸리게 되면, 이 작업의 종료까지 올 스탑 되기 때문에 전반적인 흐름이 느려진다.
=> 동기처리 방식의 문제점

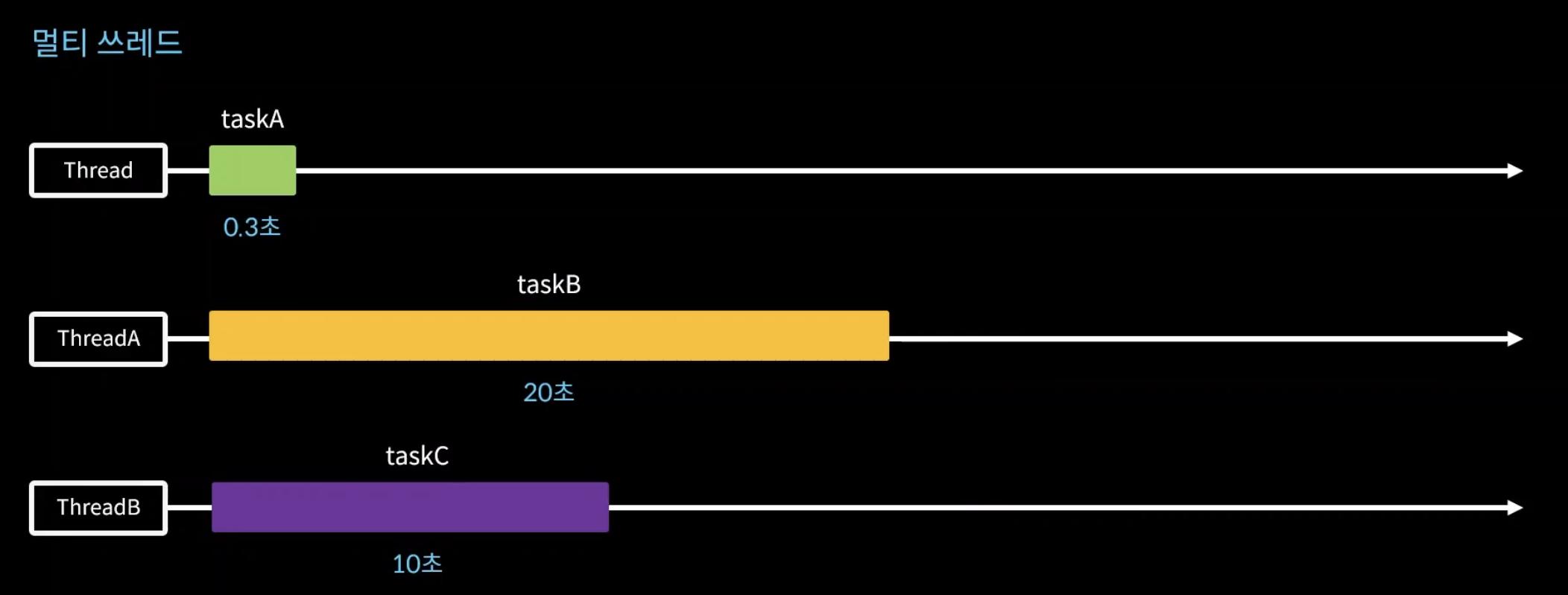
코드를 실행하는 일꾼 Thread를 여러 개 사용하는 방식인 'MultiThread'방식으로 작동시키면 이런식으로 작업 분할이 가능하다.
오래 걸리는 일이 있어도 다른 일꾼 Thread에게 지시하면 되므로 ㄱㅊ
그러나 자바스크립트는 싱글 쓰레드로 동작한다.
즉, 이런 방식으로 일꾼을 여러 개 사용하는 방법 사용이 불가능하다.

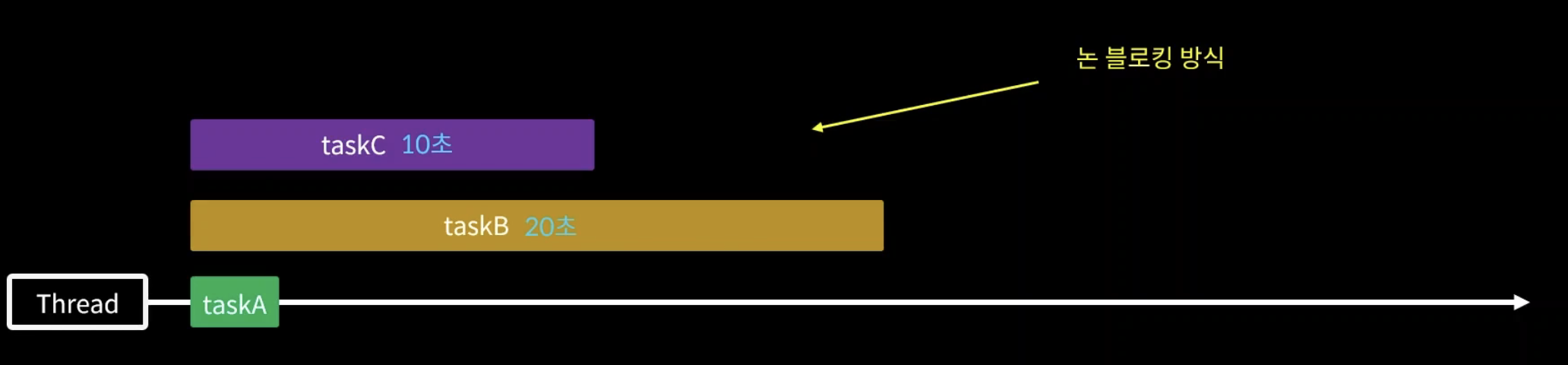
싱글 쓰레드 방식을 이용하면서, 동기적 작업의 단범을 극복하기 위해 여러개의 작업을 동시에 실행시킨다.
즉, 먼저 작성된 코드의 결과를 기다리지 않고 다음 코드를 바로 실행함.
=> 비동기 작업 / 논블로킹 방식
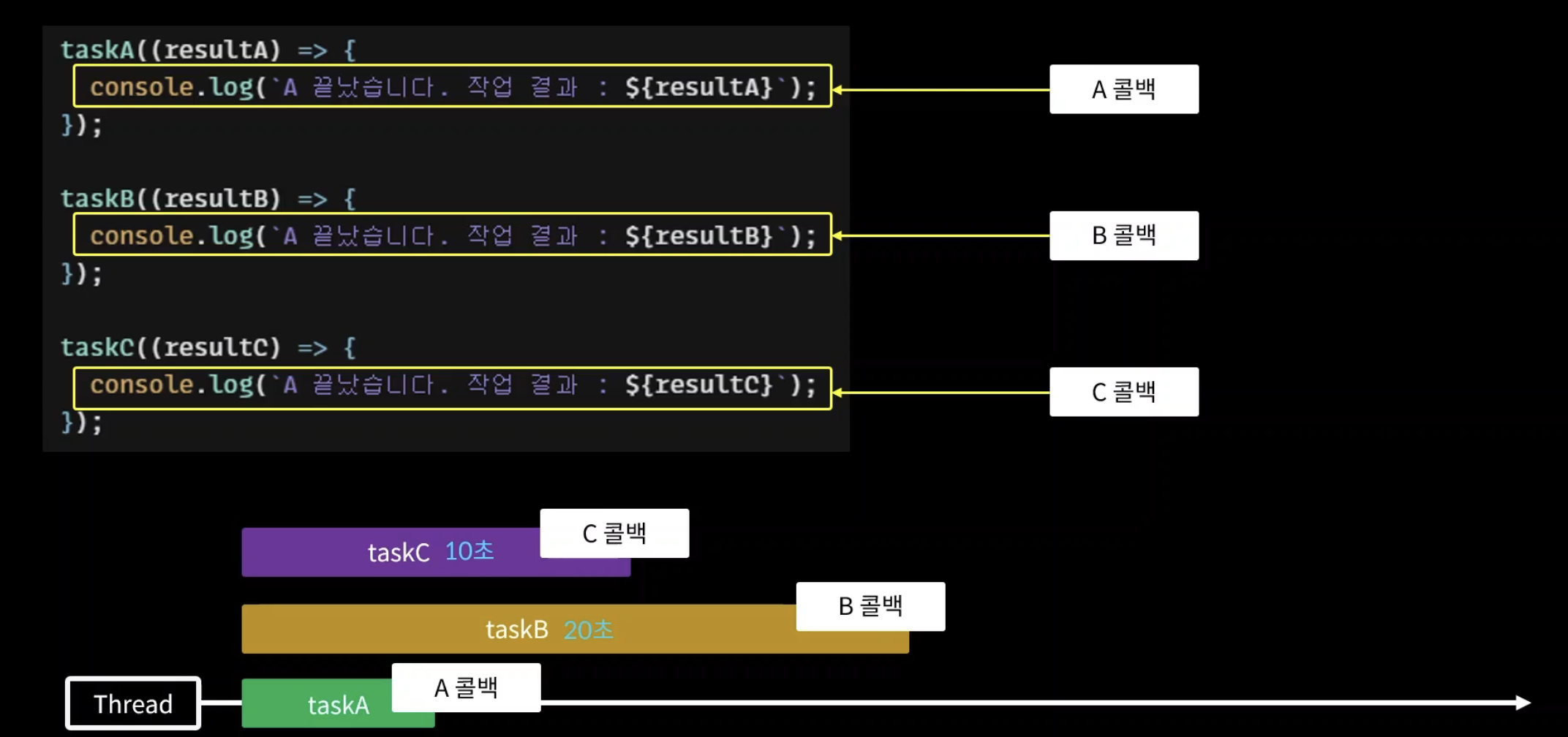
비동기 작업에서, 각각의 작업이 끝났는지 어떻게 알 수 있을까?
콜백함수 붙여주기!


참고 : 한입 크기로 잘라 먹는 리액트
