
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ 깃허브 규칙 정하기
깃헙 이슈 규칙
- 해당 기능을 구현/수정/삭제 시 매번 이슈를 생성해서 작업을 진행
- New issue
- 이슈 이름 : 작업 타입/작업 내용 ex) update/로그인 기능 구현
- 자세한 이슈 내용은 ‘Add a description' 에 작성
- 우측 상단에 있는 Assignees에 본인 등록
- 우측에 있는 Development에 있는 Create Branch로 브랜치 생성 (브랜치명은 자동 생성)
- 다음과 같은 내용을 git bash에 붙여넣기 (우클릭으로 간단하게 가능)
git fetch origin
git checkout 25-test-
작업 진행
-
dev, main 브랜치에 직접 푸쉬 금지
-
Pull Request는 모두가 가능
다만, PR 후에는 반드시 슬랙에 ‘~~~ 기능 완성해서 충돌없이 머지했습니다’ 와 같이 작성
다른 사람들은 즉시 git pull origin dev를 통해서 항상 최신화 해주기
깃헙 커밋 규칙
ex) git commit -m “update/post create”
ex) git commit -m “docs/update readme”
✏️ 코드 컨벤션 정하기
-
변수, 함수명 : Camel Case ex) userSample, createPost()
-
메서드 Head
- 생성 : create
- 조회 : get
- 수정 : update
- 삭제 : delete
-
테이블명 : 복수형으로 표기, Snake Case 사용
-
컬럼명 : Snake Case ex) user_id, created_at
-
폴더명 : 복수형으로 표기 ex) routes, utils
-
파일명 : Kabab Case ex) error-handle.middleware.js
-
상수 : 대문자 + Snake Case (객체 형태로 관리) ex) AUTH_CONSTANT.COMMON.TOKEN
-
API 주소 : Http Method에 해당 기능의 의미를 담고 있다면 URL에 필요없음
ex) Update Method ⇒ /api/post/update (X)
ex) Update Method ⇒ /api/post (O)
-
주석 : 기능, 조건문, 변수마다 해당 코드가 어떤 의미인지 적어주기
-
Prettier(nest 설치시 깔려있음)
{
"printWidth": 100,
"trailingComma": "es5",
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"arrowParens": "always"
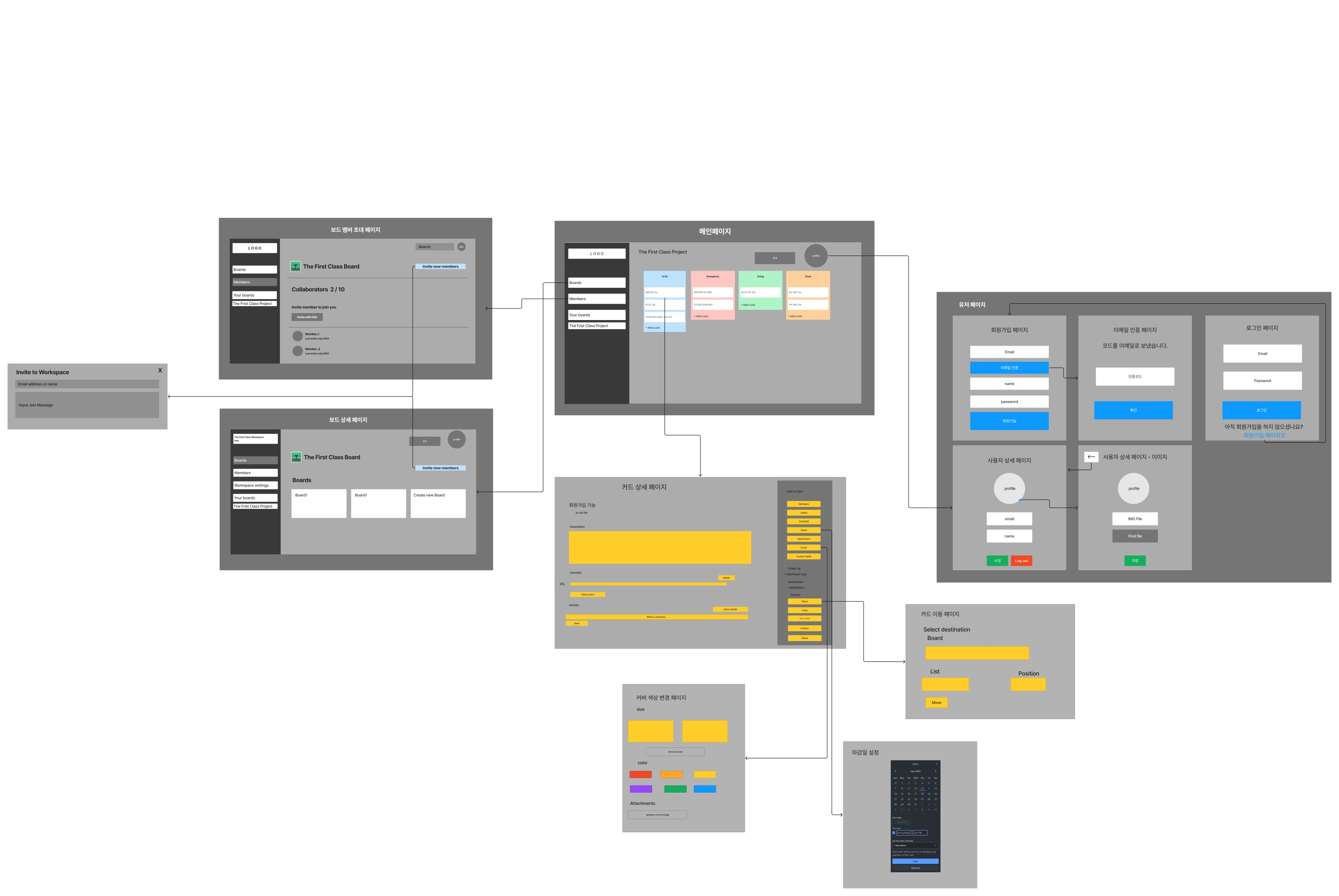
}✏️ 와이어프레임 구상하기
-
프로젝트의 주제는
프로젝트 협업 도구를 만드는 것임 -
그에 대한 예제로
Trello라는 툴이 나왔고 이에 대한 기본적인 기능들을 구현하는 것이 이번 과제에 목표임 -
그렇기에 와이어프레임은
Trello를 기반으로 UI를 따라서 만들어 봤음 -
차이점이라고 하면 이번에 우리 조는 워크 스페이지를 두지 않고 바로 보드에 초대해서 협업하는 방식으로 와이어프레임을 구상함
-
https://www.figma.com/board/EjLbjpXmBcWE1Air58DnSR/Trello_Project?node-id=0-1&t=p8HLNCj8yBgZeQql-1

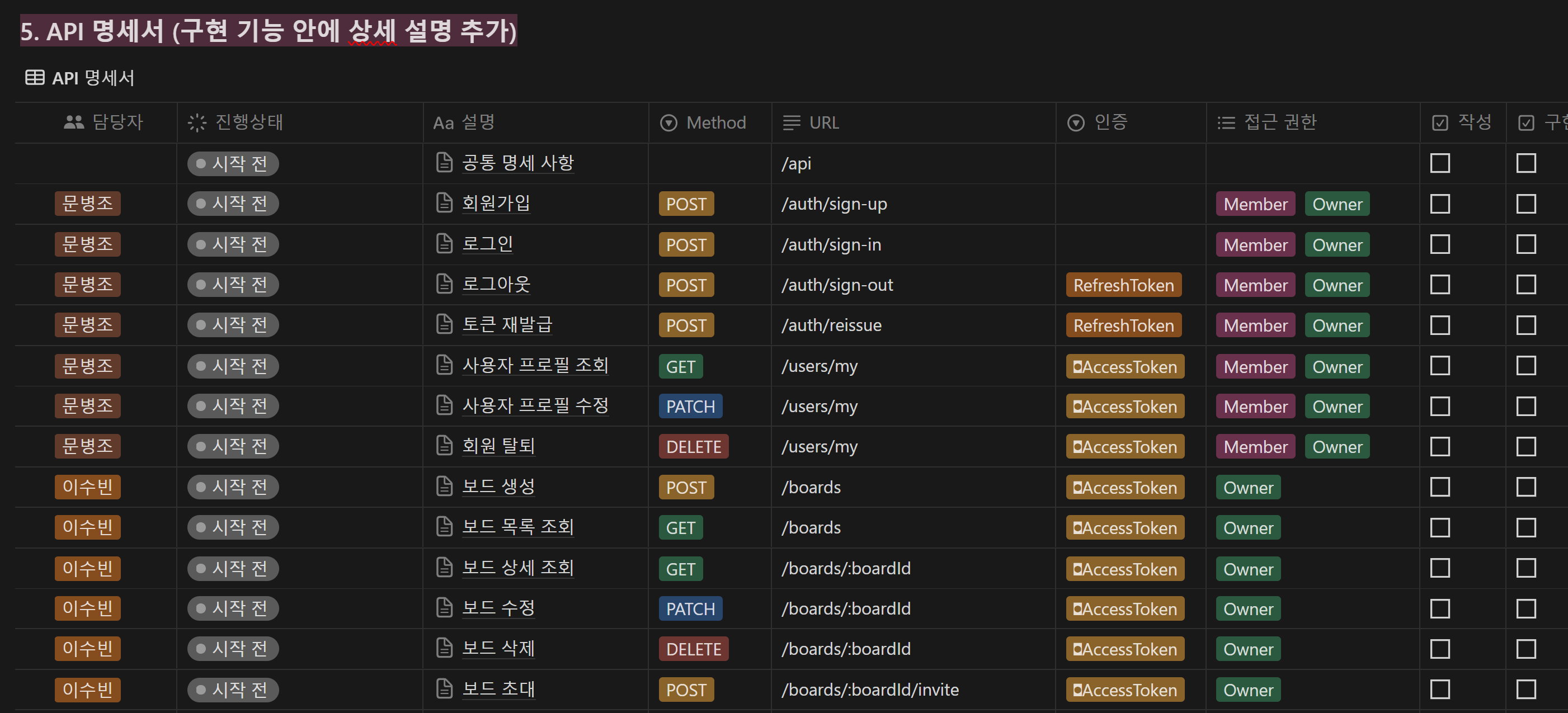
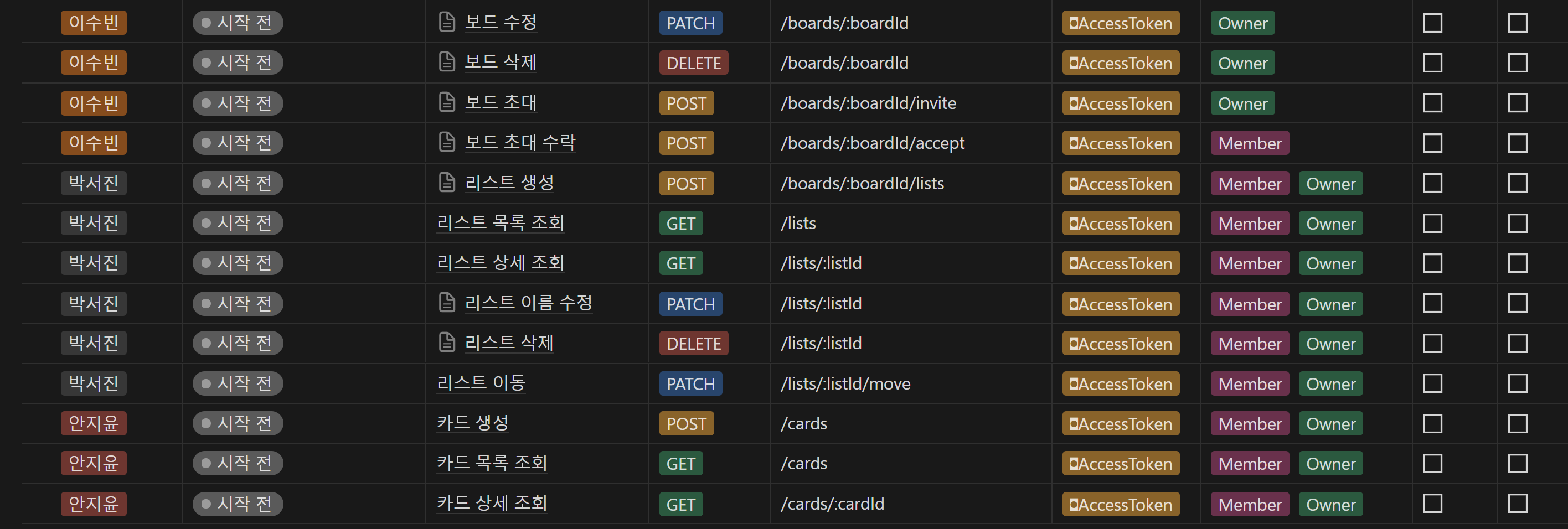
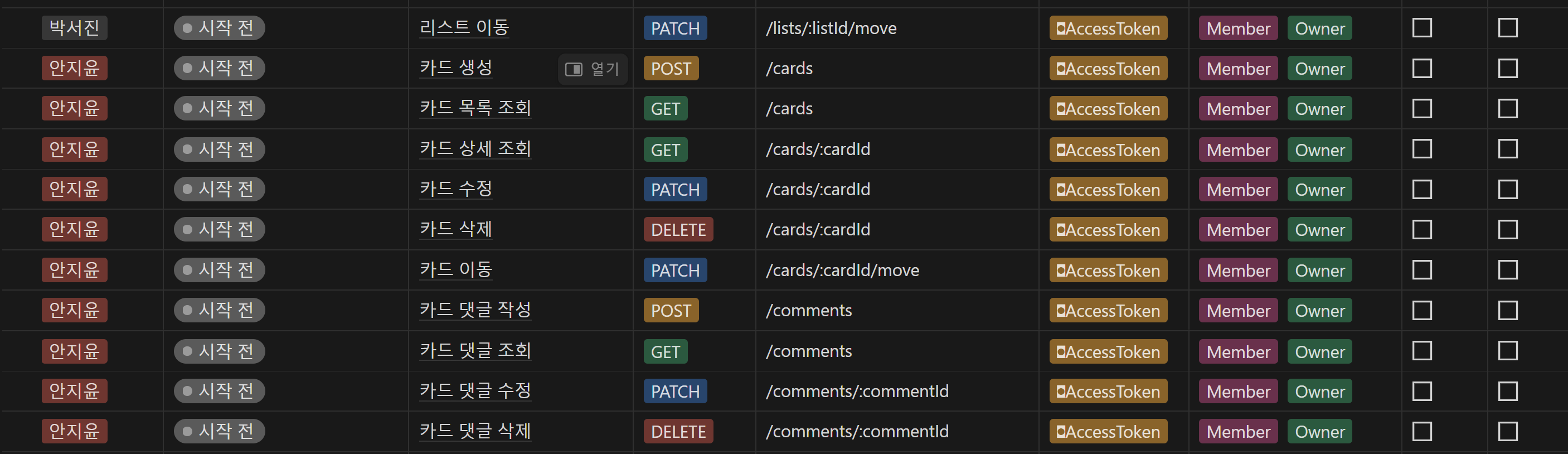
✏️ API 명세서 작성하기
-
API 명세서는 크게 인증(auth), 사용자(user), 보드(board), 리스트(list), 카드(card)로 구분됨
-
대부분의 기능들을 기본적인 CRUD가 반복되는 구조이기 때문에 구현이 수월하지만 튜터님께서도 말씀하신 것처럼 카드나 리스트의 이동에서 로직 구현이 어려울 것 같음
-
그래도 일단 이동에 대한 로직의 힌트를 아래의 레퍼런스에서 얻었으니 이를 활용해 구현할 예정



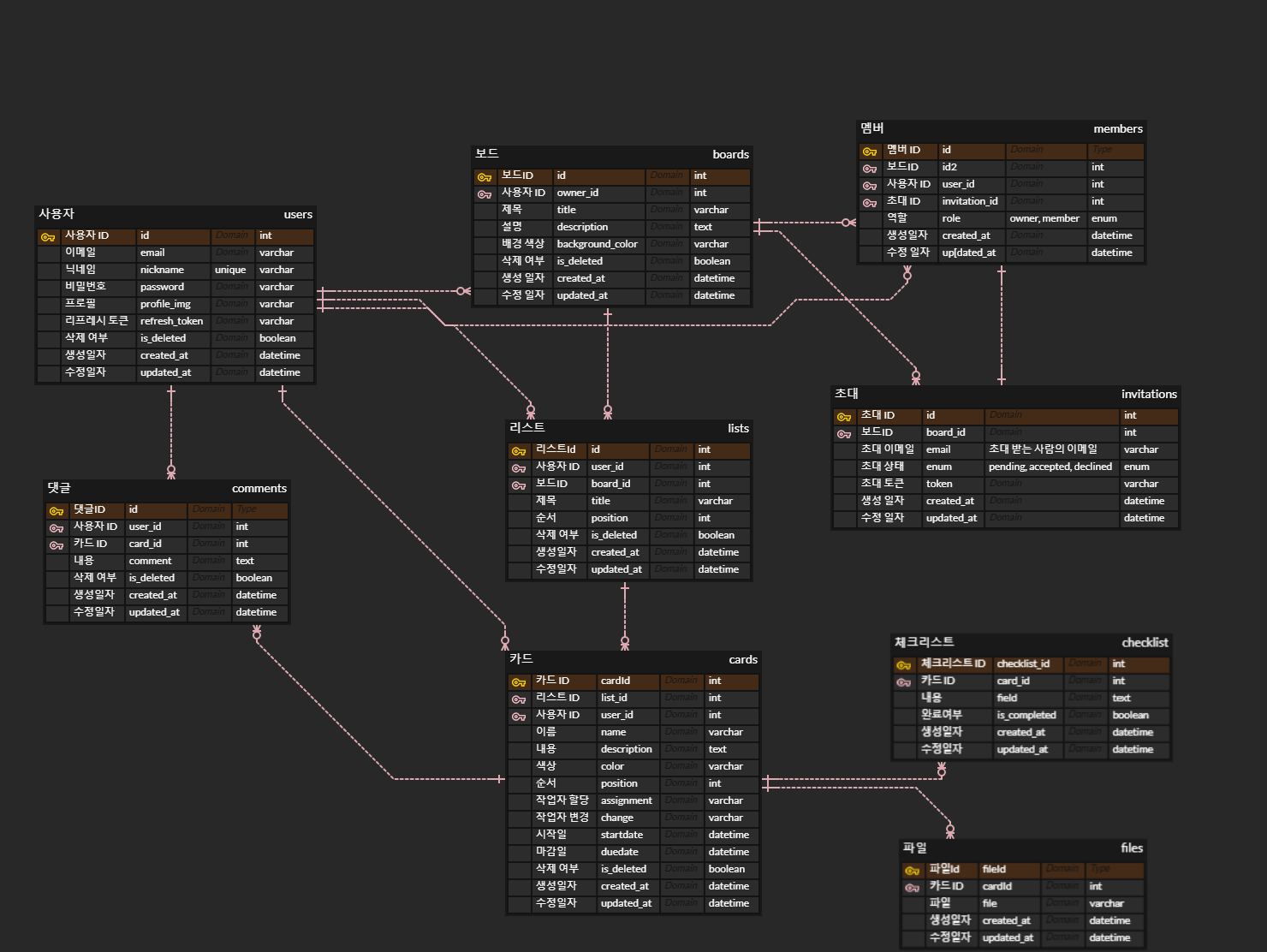
✏️ ERD 작성하기

📌 Tomorrow's Goal
✏️ 프로젝트 기본 구조 만들기
-
내일은 기본적인 설계가 끝났기에 본격적으로 개발에 들어갈 예정
-
다만 공통으로 필요한 부분들은 회의를 통해서 결정하고 각자의 파트에 맞게 모듈을 생성할 예정
-
나는 테스트 코드를 담당하기 때문에 팀원들에게 어느정도 가이드라인을 주기 위해 조금 더 빠르게 진행해야 함
📌 Today's Goal I Done
✔️ 팀프로젝트 기본 설계 진행
-
오늘 팀프로젝트가 발제되었고 그에 대한 프로젝트 기본 설계를 진행함
-
우선 필요한 기능들을 나열해서 프로젝트의 범위를 결정함
-
이 과정에서 역할 분배에 대한 고민이 생김
-
인원은 5명인데 인증 + 사용자, 보드, 리스트, 카드 + 댓글로 기능을 나누면 1명의 기능을 나누기 굉장히 애매해졌음
-
카드 기능을 나누면 분명 같은 폴더, 파일을 사용하기 때문에 충돌이 굉장히 빈번하게 발생하기에 튜터님께 헬프를 요청함
-
튜터님께서는 이렇게 되었으니 차라리 1명이 테스트 코드를 맡아서 팀원들의 가이드 라인을 잡는 게 어떻냐고 말씀하셨음
-
테스트 코드는 사실 코드가 잘 동작하는 것을 보는 게 아니라 일부러 에러가 생기게 해서 코드를 더욱 더 보완하는 과정이라고 하셨음
-
생각해보면 나는 테스트 코드를 제대로 작성해본 적이 없었기에 내가 테스트 코드를 작성한다고 했음
-
그래서 내일부터는 테스트 코드에 대해서 공부해서 프로젝트 전반적인 테스트를 진행할 예정
📌 ⚠️ 궁금한 점
✔️ 카드와 리스트의 위치를 어떻게 변경?
-
처음에는 그냥 위치를 교환하는 느낌이라고 생각함
-
하지만 튜터님의 피드백을 통해서 단순히 위치를 바꾸는 게 아니라 순서 자체를 바꾸는 것임
-
a, b, c, d에서 a를 b, c 위치 사이에 넣는다고 할 때 b, a, c로 바꿔야 함
-
https://dev.to/shoki/how-to-update-the-database-after-a-drag-and-drop-operation-27dc
-
추가적으로 다른 캠프 멤버분께서 정수가 아니라 소수점을 이용한 방법을 알려주셨음
-
실제로 트렐로를 개발자 도구로 열어보면 float를 이용해서 카드나 리스트의 순서를 정하고 있음
