
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ @Param() 데코레이터의 값의 타입
-
@Param() 데코레이터를 통해서 특정 Path Parameter의 값을 가져옴
-
기존에 Express에서는 무조건 string 타입으로 가져왔기 때문에 ID같은 값은 직접 숫자로 바꿔줘야 했음
-
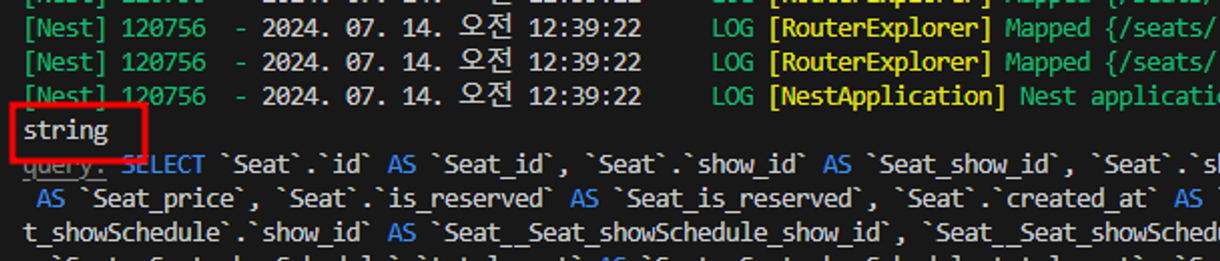
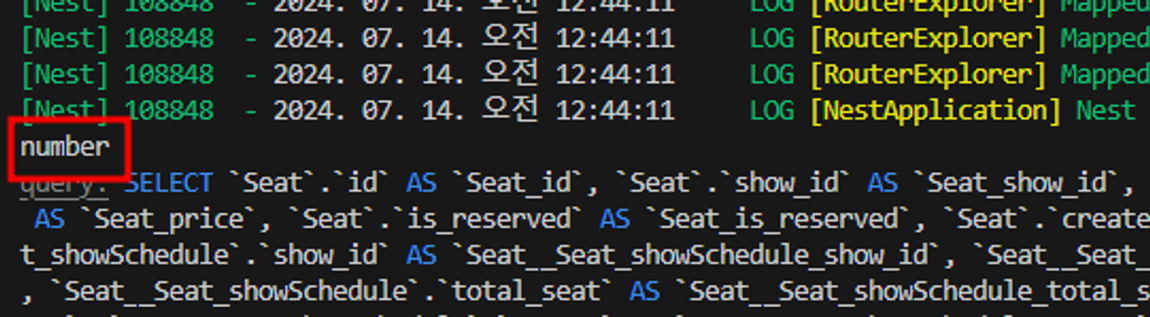
하지만 TypeScript에서는 @Param(’showId’) showId: number 로 작성하면 showId의 타입은 number고 @Param(’showId’) showId: string으로 작성하면 타입이 string으로 가져옴
// 공연 좌석 예매 정보 확인
@Get('/:showId')
async findSeatInfoByShowId(@Param('showId') showId: string) {
console.log(typeof showId);
return await this.seatService.findSeatInfoByShowId(+showId);
}
// 공연 좌석 예매 정보 확인
@Get('/:showId')
async findSeatInfoByShowId(@Param('showId') showId: number) {
console.log(typeof showId);
return await this.seatService.findSeatInfoByShowId(+showId);
}
✏️ Auth와 User 리팩토링
-
팀 프로젝트 중 Auth와 User 부분에서 시간이 너무 지체되고 에러나 잘못된 코드들이 너무 많아서 직접 리팩토링을 진행함
-
사실 리팩토링이라기 보다는 그냥 Auth와 User의 파일들을 대부분 지우고 이전 과제의 코드를 바탕으로 내용을 채웠음
-
그래서 급하게 작성하다보니 디테일적인 부분은 다소 아쉬움
-
이번에는 사용자 프로필에 대한 수정 및 삭제가 추가되었기에 해당 부분만 빠르게 구현함
-
그리고 튜터님께서 Refresh Token은 별도의 테이블로 두지 말고 User 테이블 안에서 관리하라고 하셨기 때문에 그와 관련된 코드들이 수정됨
📌 Tomorrow's Goal
✏️ 서비스 테스트 코드 작성
-
오늘 다른 일들 때문에 진행하지 못한 테스트 코드를 진행할 예정
-
모든 기능들의 서비스 코드를 작성하진 못하더라도 하나의 세트는 완성시켜볼 예정
-
그래서 Auth와 User 부분의 서비스 코드부터 작성할 예정
📌 Today's Goal I Done
❌ 서비스 테스트 코드 작성
- 다른 할 일과 에러 수정으로 인해 작성하지 못함
