
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ 깃허브 Actions를 이용한 CI/CD

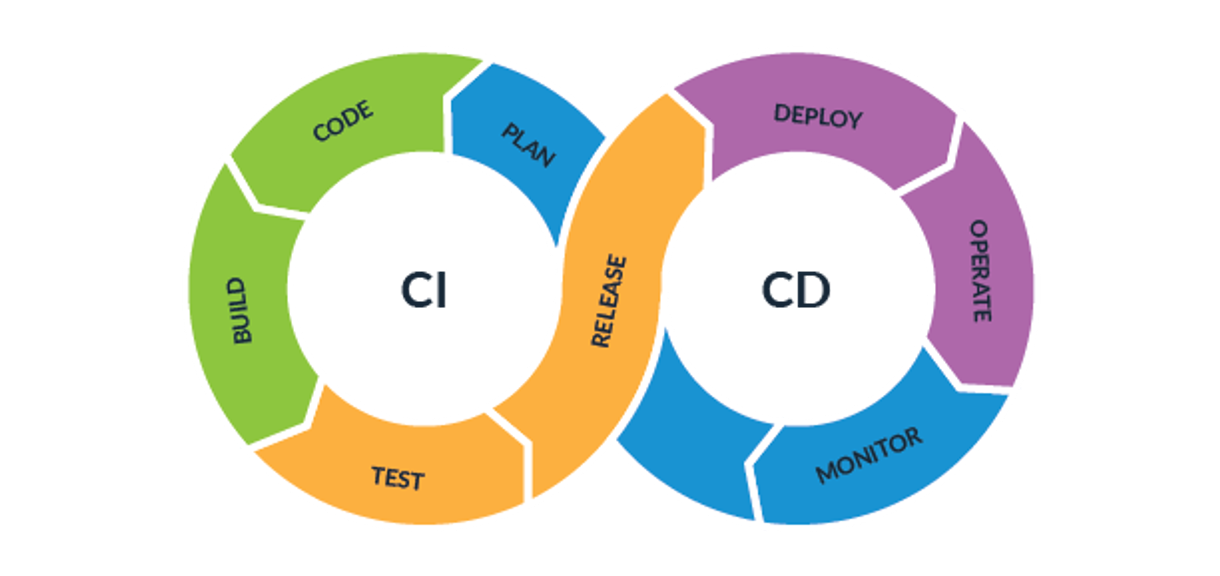
- CI/CD란 애플리케이션 개발 단계를 자동화하여 애플리케이션을 보다 짧은 주기로 고객에게 제공하는 방법
-
CI (Continuous Integration) : 지속적인 통합
-
추가/변경 된 코드를 자동으로 빌드 후 테스트 진행
-
테스트에 통과한 경우에만 GitHub에 머지됨
-
여러 명의 개발자들이 동시에 작업할 때 충돌을 해결하기에 용이함
-
- CD (Continuous Delivery or Deployment) : 지속적인 제공 또는 배포
- 개발자들이 변경한 내용을 CI를 통해서 자동으로 업로드하면 GitHub을 통해서 실제 서버 환경에 배포할 수 있음 (지속적인 제공 과 배포)
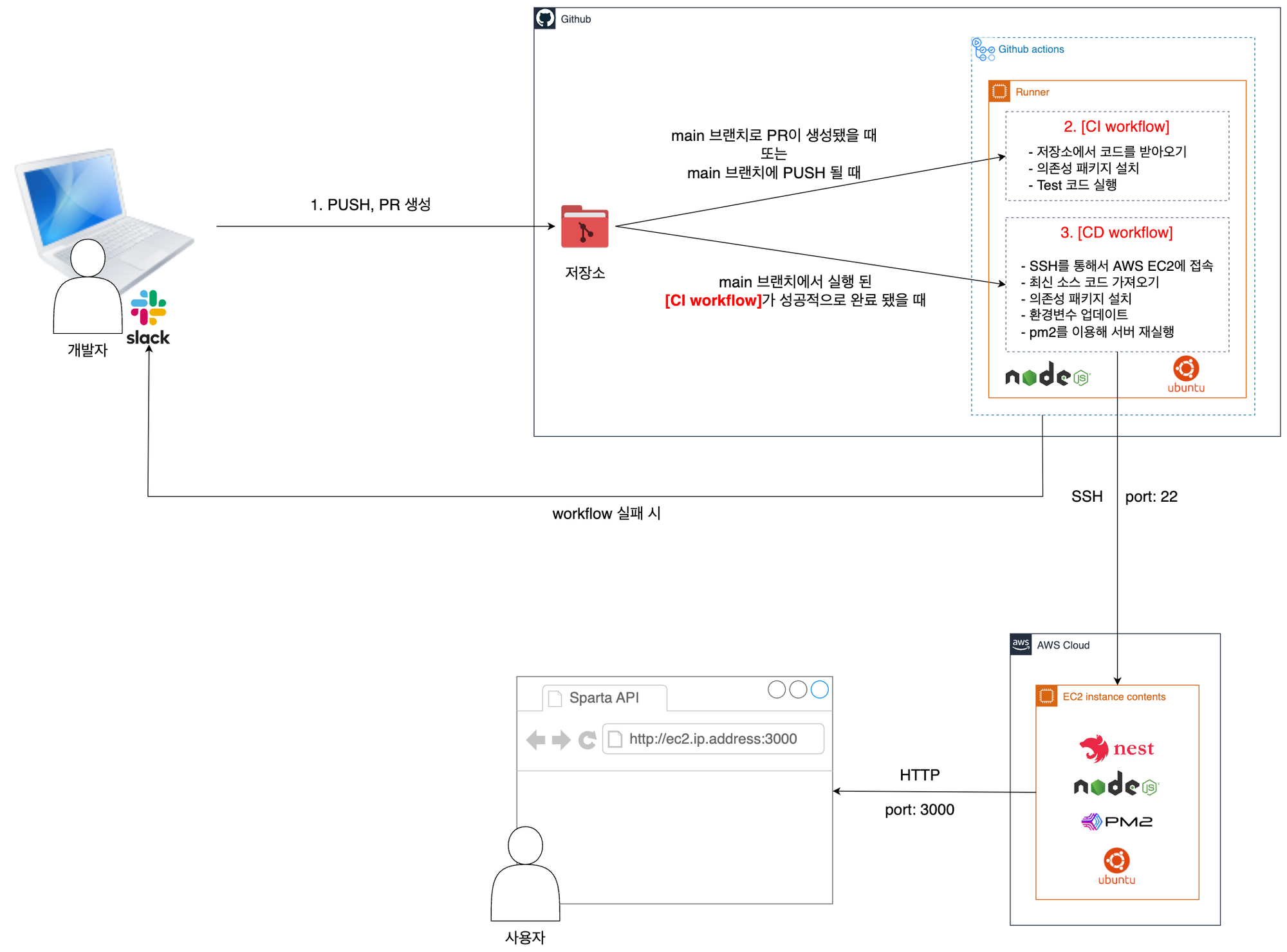
- CI/CD 흐름도

- Workflow 구성
name:
on:
jobs:
custom-job-name:
if:
runs-on:
steps:
- name:
run:
- name:
uses: - name: Workflow의 이름
- on: Workflow가 언제 실행 될지 Trigger Event를 지정
- workflow_dispatch: 수동 실행
- push: PUSH 됐을 때
- pull_request: PR이 생성되거나 상태가 변경 되었을 때
- workflow_run: 특정 workflow
- 그 밖의 다양한 Event를 지원
- jobs: Workflow 내에서 여러 개의 작업을 동시에 또는 순차적으로 진행할 수 있음
- if: 조건에 따라 job 실행 여부를 결정
- runs-on: Runner를 지정
- 기본적으로는 Github에서 제공하는 Runner(GitHub-hosted runner)를 사용
- Linux: ubuntu-24.04(beta), ubuntu-22.04(= ubuntu-latest), ubuntu-20.04
- Windows: windows-2022(= windows-latest), windows-2019
- MacOS: macos-14(= macos-latest), macos-13, macos-12, macos-11
- steps: 작업 내의 단위 작업을 정의. 각 step은
-(빼기 기호)로 구분
- CI workflow 생성
- 프로젝트에 .github/workflows/ci.yml 파일 생성 후 아래 내용 복사 (npm 기준)
name: Sparta Nest.js CI
on: # 언제 실행 될지 정의
workflow_dispatch: # 수동 실행
push: # PUSH 됐을 때
branches: [dev] # main 브랜치
pull_request: # PR
# opened: 새롭게 생성됐을 때
# reopened: close 상태에서 다시 open으로 변경 됐을 때
# synchronize: open 상태에서 추가 commit 등으로 갱신 됐을 때
types: [opened, reopened, synchronize] # (생략가능) types를 명시하지 않았을 때 적용되는 3가지 이벤트
branches: [dev] # main 브랜치
jobs:
# 실행 할 작업 이름 지정 "ci-test"
ci-test:
# 작업을 실행 할 VM의 OS 지정
runs-on: ubuntu-24.04
# 작업 내의 단위 작업(step)을 정의
steps:
# 소스 코드 가져오기
- name: Checkout source code # step의 이름 지정 (선택 사항)
uses: actions/checkout@v4 # 소스 복사를 위해 미리 정의 된 workflow를 불러와서 사용
# VM에 Node.js 설치하기
- name: Setup Node.js environment # step의 이름 지정 (선택 사항)
uses: actions/setup-node@v4 # Node.js 설치를 위해 미리 정의 된 workflow를 불러와서 사용
with:
node-version: 20 # 설치 할 Node.js 버전 지정
cache: 'npm' # npm 사용 시 'npm'
# 의존성 패키지 설치하기
- name: Install dependencies # step의 이름 지정 (선택 사항)
run: |
# yarn.lock 파일에 저장 된 버전 정보와 동일하게 설치
# yarn --frozen-lockfile
# package-lock.json 파일에 저장 된 버전 정보와 동일하게 설치
npm ci
# 테스트 코드 실행
- name: Run test # step의 이름 지정 (선택 사항)
run: |
# yarn test
npm run test-
GitHub Actions Secrets 추가
-
저장소 > Settings > Security > Secrets and Variables > Actions
-
Secres > Repository secrets > New repository secret
-
Name, Secret 입력 > Add secret
-
-
배포에 필요한 정보 secret에 추가
-
AWS_EC2_HOST: EC2 퍼블릭 IPv4 주소
-
AWS_EC2_USERNAME: 설치 된 OS의 사용자 이름 (Ubuntu 설치 시 기본 값: ubuntu)
-
AWS_EC2_PORT: EC2와 SSH 연결을 위한 포트 번호 (기본 값: 22)
-
AWS_EC2_PEM_KEY: EC2 생성 시 지정한 pem 파일에 들어 있는 문자열
-
반드시 BEGIN과 END 부분 문자열도 포함해야 함
-
이후 서버 실행에 필요한 .env 환경변수에 대한 값들도 secret에 넣어야 함
-
- CD workflow 생성
- 프로젝트에 .github/workflows/cd.yml 파일 생성 후 아래 내용 복사 (npm 기준)
name: Sparta Nest.js CD
on:
workflow_dispatch: # 수동 실행
workflow_run: # 특정 workflow가 실행됐을 때
workflows: ['Sparta Nest.js CI'] # CI workflow
types: [completed] # 완료 되었을 때
branches: [dev] # main 브랜치
jobs:
deploy:
# workflow 완료 후 결과가 성공 일 때
if: ${{ github.event.workflow_run.conclusion == 'success' }}
# 작업을 실행 할 VM의 OS 지정
runs-on: ubuntu-24.04
# 작업 내의 단위 작업(step)을 정의
steps:
# SSH 접속 후 명령을 통해서 배포 진행
- name: Deploy to EC2
uses: appleboy/ssh-action@master # SSH 접속 후 명령 실행을 위해 미리 정의 된 workflow를 불러와서 사용
with:
host: ${{ secrets.AWS_EC2_HOST }} # EC2 IP주소
username: ${{ secrets.AWS_EC2_USERNAME }} # EC2 사용자 (Ubuntu OS 설치 시 기본값은 ubuntu)
key: ${{ secrets.AWS_EC2_PEM_KEY }} # EC2 접속을 위한 pem 파일의 raw data
port: ${{ secrets.AWS_EC2_PORT }} # EC2 접속을 위한 SSH 포트
script: |
# node, npm, yarn 명령어 사용을 위한 설정 (.bashrc 파일에 추가되어 있는 내용)
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
# yarn global 설치 한 pm2 명령을 위한 설정 (npm 사용 시 불필요)
export PATH="$(yarn global bin):$PATH"
# 프로젝트 폴더로 이동
cd /home/ubuntu/Trello_Project
# main 브랜치로 이동
git switch dev
# 최신 소스 코드를 가져옴
git pull
# .env 파일 생성
# ">" 는 생성 또는 덮어쓰기
# ">>" 는 내용 덧붙이기
echo "SERVER_PORT=${{ secrets.SERVER_PORT }}" > .env
echo "DB_HOST=${{ secrets.DB_HOST }}" >> .env
echo "DB_PORT=${{ secrets.DB_PORT }}" >> .env
echo "DB_USER=${{ secrets.DB_USER }}" >> .env
echo "DB_PASSWORD=${{ secrets.DB_PASSWORD }}" >> .env
echo "DB_NAME=${{ secrets.DB_NAME }}" >> .env
echo "DB_SYNC=${{ secrets.DB_SYNC }}" >> .env
echo "JWT_SECRET_KEY=${{ secrets.JWT_SECRET_KEY }}" >> .env
echo "REFRESH_SECRET_KEY=${{ secrets.REFRESH_SECRET_KEY }}" >> .env
echo "AWS_S3_REGION=${{ secrets.AWS_S3_REGION }}" >> .env
echo "AWS_S3_ACCESS_KEY=${{ secrets.AWS_S3_ACCESS_KEY }}" >> .env
echo "AWS_S3_SECRET_KEY=${{ secrets.AWS_S3_SECRET_KEY }}" >> .env
echo "AWS_BUCKET=${{ secrets.AWS_BUCKET }}" >> .env
# 의존성 설치
# yarn --frozen-lockfile
npm ci
# 빌드 (ts 아니면 생략 가능)
# yarn build
npm run build
# PM2로 실행 중인 서버 중지 및 삭제
pm2 delete Trello_Project
# 서버를 PM2로 실행
pm2 --name Trello_Project start dist/main.js
# PM2 설정 저장 (선택사항, startup 설정을 해놨다면)
pm2 save✏️ No-Code 도구인 Bubble에 대해
-
노코드(No-Code)란?
-
말 그대로 코드 없이도 서비스를 만들 수 있도록 하는 플랫폼이나 도구를 의미함
-
엑셀이나 파워포인트 처럼 시각적인 인터페이스를 제공해서 복잡하고 귀찮은 코드 작성없이 기능을 구현할 수 있게 도와줌
-
No-Code는 요즘에 점점 대중화되에 따라 개발자들도 빠르고 효율적으로 서비스를 개발할 수 있게 됨
-
-
Bubble
-
Bubble은 노코드 프론트엔트 개발 도구 중 하나로, 요즘 많이 사용되고 많은 기능을 제공하고 있음
-
우리는 포트폴리오 강화, 취업 경쟁력 강화 등을 위해서 Bubble을 간단하게 알아 둘 필요가 있음
-
그리고 최근 노코드 도구들이 급성장하고 있기에 이러한 트렌드를 미리 경험하는 것이 향후 커리어에 큰 도움이 됨
-
-
리버스 프록시(Reverse Proxy)
-
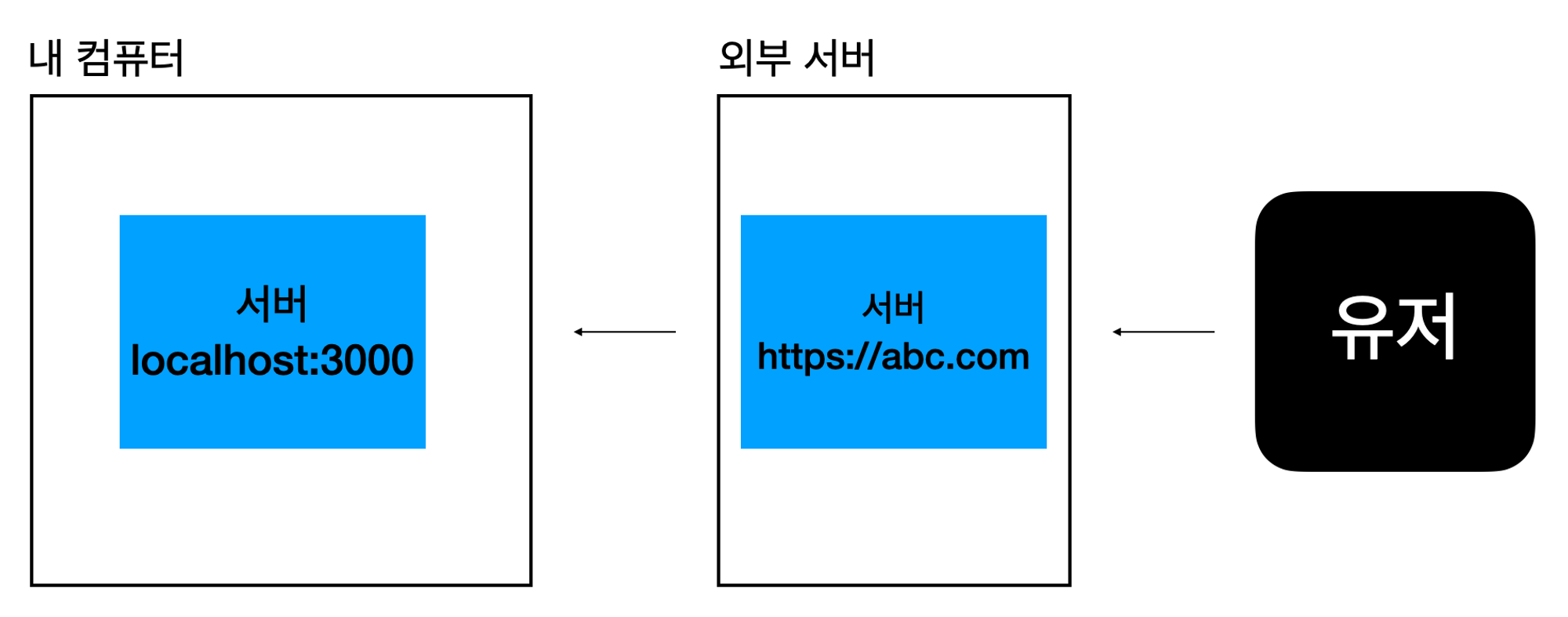
리버스 프록시는 외부에서 내 서버로 접근할 때 필요한 IP 주소를 제공해주는 서비스를 의미함
-
즉, 아래의 그림처럼 다른 사용자와 나의 로컬 서버를 연결시켜주는 외부 서버를 빌려주는 것과 같음

- 이를 쉽게 도와주는 서비스는 ngrok, localtunnel 등이 있음
-
-
Local Tunnel 설정
-
우선 localtunnel 사이트에서 해당 패키지를 다운받으면 됨
$ npm install -g localtunnel -
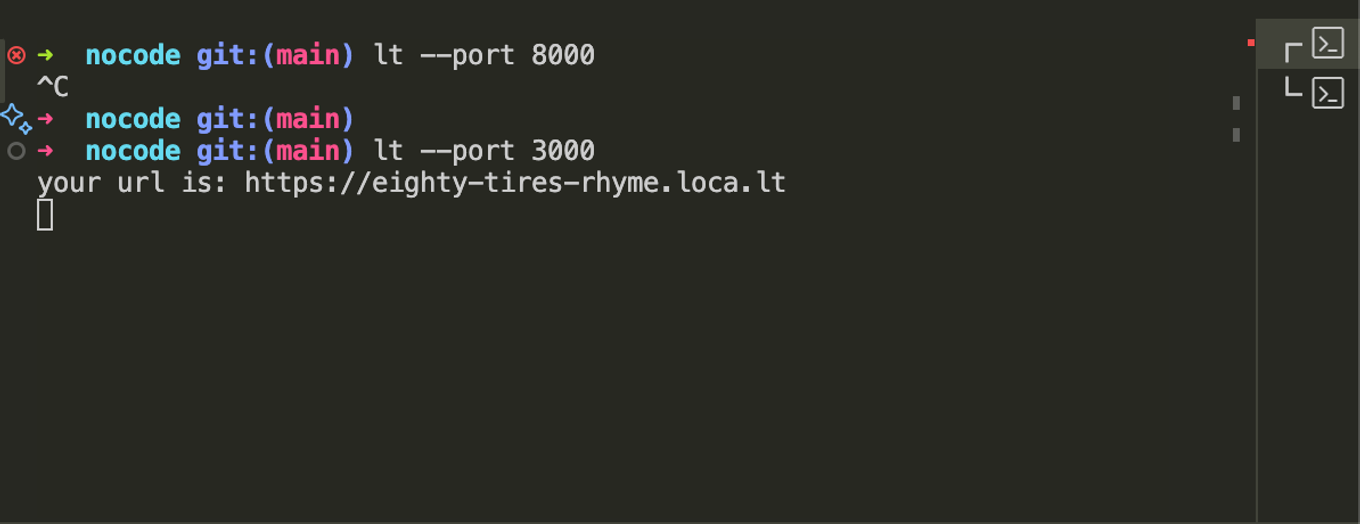
그 다음은 아래 명령어를 통해서 아주 간단하게 제공되는 서버 URL를 알 수 있음

-
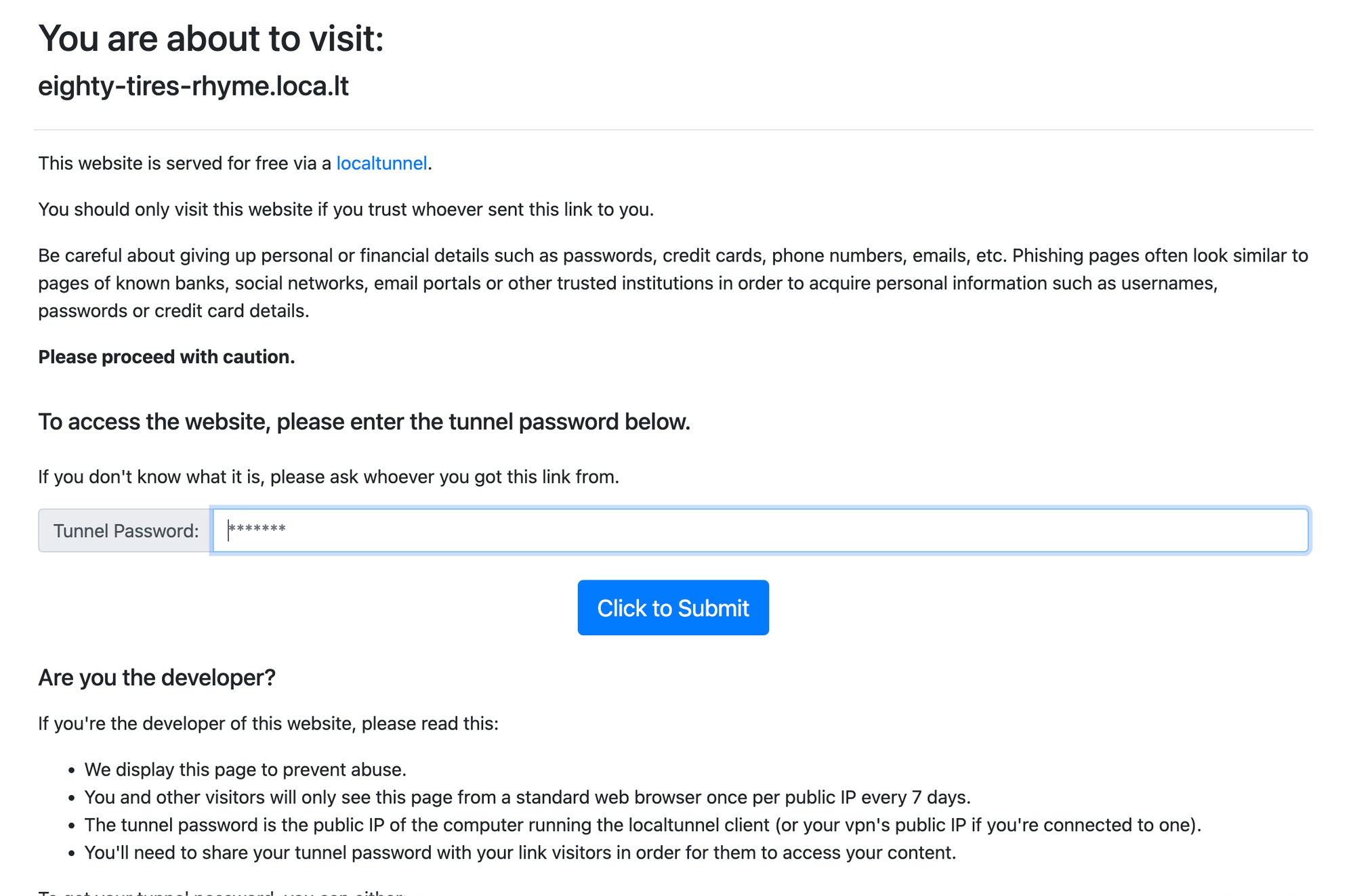
제공받은 URL로 접근하면 아래와 같이 비밀번호를 입력하라는 창이 뜸

-
여기서 기본 비밀번호는 서버를 실행한 사람의 IP주소를 입력하면 됨
-
나의 IP 주소는 https://myipinfo.io/ 에서 확인할 수 있음
-
📌 Tomorrow's Goal
✏️ 최종 팀프로젝트 발제
-
내일은 드디어 최종 팀프로젝트가 발제되고 팀원들과 시작하는 첫 날
-
사실 팀원들은 오늘 미리 공지가 되어서 확인함
-
예전에 튜터님께서 말씀하신 것처럼 캐미스트리가 중요하기에 많은 소통이 필요함
-
일단 내일은 각 잡은 계획보다는 간단하게 팀원들과 이야기하면서 팀 규칙이나 가벼운 아이디어 브레인스토밍을 할 예정
📌 Today's Goal I Done
✔️ 심화 플러스 팀프로젝트 마무리 KPT
-
Keep - 현재 만족하고 있는 부분
-
에러가 발생하거나 모르는 부분이 있을 때, 다 같이 봐주시면서 해결하기 위해 노력해주셨던 점
-
열심히 하는 모습과 적극적으로 회의를 참여하는 모습이 좋았던 점
-
아침, 저녁 하루 2번 회의를 통해 서로 진행 상황을 파악할 수 있었던 점
-
코드, 깃 허브 규칙을 자세히 정하고 시작해서 충돌 거의 없이 협업을 진행 할 수 있었던 점
-
포기하지 않고 완성도 있는 문제 해결을 하려고 했던 점
-
깃허브에서 PR 진행 시 슬랙을 통해 팀원 모두에게 보고하는 점
-
-
Problem - 불편하게 느끼는 부분
-
처음에 기획했던 soft Delete기능, chec kList 기능을 구현하지 못한 점
-
db를 다루기 어려웠고, 프로젝트 시간이 짧았던 점
-
엔티티 관계 설정에 익숙하지 않아 개발 시작 후 엔티티를 추가 수정했던 점
-
틀려도 좋으니 더 다양하고 적극적인 의견이 모이지 못한 점
-
기본적인 메서드, 엔티티 등의 기초 작업을 팀원 같이 하지 않은 점 (형식이 통일되지 않음)
-
-
Try - Problem에 대한 해결책, 당장 실행 가능한 것
-
짧은 기간 내에 어떻게 기능 구현을 해야될지 효율적인 방법을 생각해야 함
-
엔티티, DTO 작성 등 기초 설계 부분을 제대로 설정한 뒤 개발을 시작해야 함
-
의견을 자유롭게 제시할 수 있는 분위기를 조성하고, 다양한 의견을 수렴하기 위한 브레인스토밍을 세션을 회의시간에 진행하면 좋을 것 같음
-
팀원들과 이야기 나눈 기획, 에러 처리 등과 같은 것들을 모두 기록할 필요가 있음
-
새로운 기술이나 개념에 대해 지속적으로 학습하고, 팀원 간 피드백을 적극적으로 교환해야 함
-
