
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ JMeter로 동시성 테스트하기
-
JMeter를 이용해서 티켓 예매 시 동시에 여러 사람이 접근할 때 정상적인 결과가 나오는지 확인하기 위해서 동시성 테스트를 진행함
-
티켓 예매를 Redis를 큐로 활용하는 BullMQ를 구현했음
-
제대로 큐에서 순차적으로 진행하는지 확인할 필요가 있기에 JMeter로 테스트 진행
-
진행 과정
- 10명의 사용자 회원가입 시키기
- 10명의 사용자 로그인 시키기
- 10명의 사용자의 토큰 저장하기
- 10명의 사용자가 1초 동안 동시에 하나의 공연을 예매
- 이 때 공연의 잔여 좌석은 3자리로 제한
- 결과적으로 3명의 사용자만 예매가 가능해야 함
-
기본 테스트 계획 설정
- JMeter 실행: JMeter를 실행
- 테스트 계획 생성: 왼쪽 패널에서 오른쪽 클릭하여 Add > Threads (Users) > Thread Group을 추가
-
Thread Group 설정
- Number of Threads (Users): 10으로 설정
- Ramp-Up Period: 10초로 설정하여 10명의 사용자가 동시에 시작되도록 함
- Loop Count: 1로 설정
-
회원가입 요청 추가
- 회원가입 HTTP Request Sampler 추가:
- Thread Group을 오른쪽 클릭하고 Add > Sampler > HTTP Request를 선택
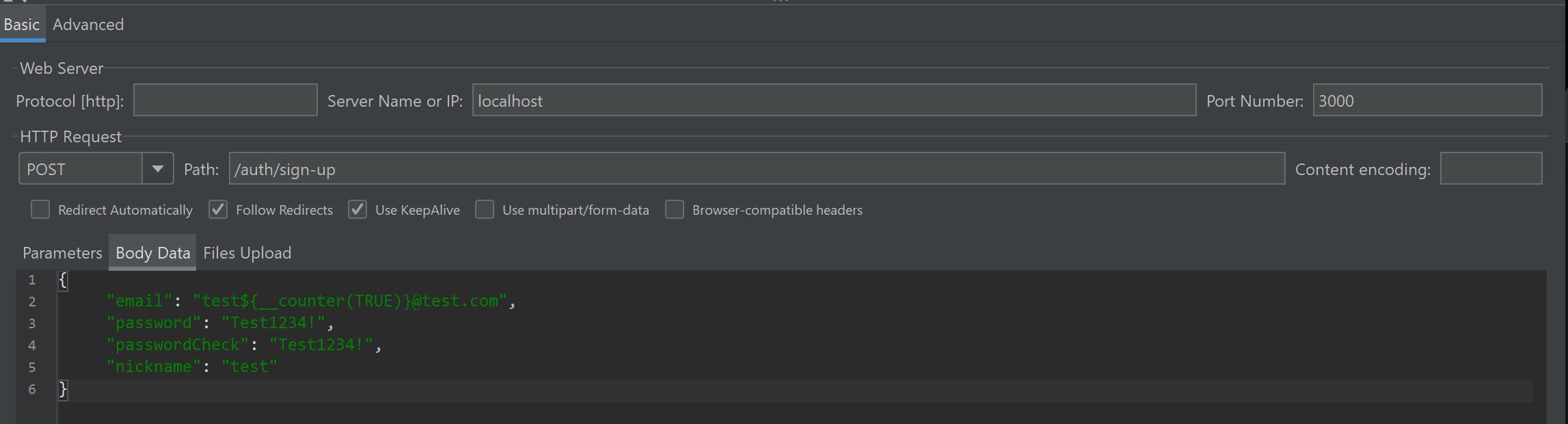
- 회원가입 요청 설정:
- Name: Sign-Up Request
- Server Name or IP: API 서버 주소 (예: api.example.com)
- Path: 회원가입 API의 엔드포인트 (예: /register)
- Method: POST
- Body Data: 회원가입에 필요한 사용자 정보를 JSON 형식으로 아래와 같이 입력
- ${__counter(FALSE)} : 사용자의 수에 따라 증가하는 번호를 생성할 때 사용
- ${__counter(TRUE)} : 각 스레드 그룹이 시작할 때 카운터가 초기화, 사용자에 대해 고유한 값을 생성할 때 사용
- 회원가입 HTTP Request Sampler 추가:
{
"email": "test${__counter(TRUE)}@test.com",
"password": "Test1234!",
"passwordCheck": "Test1234!",
"nickname": "test"
}
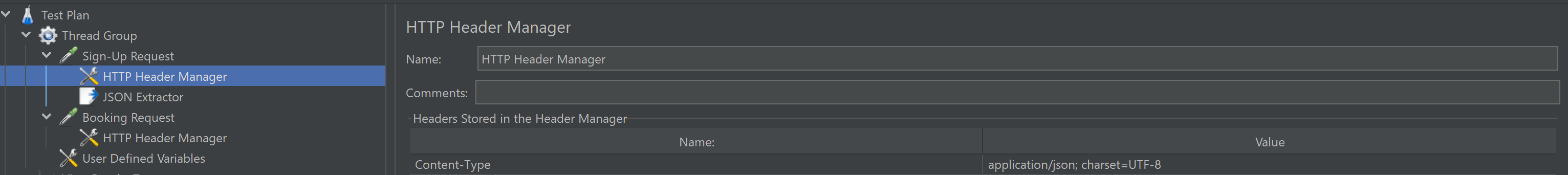
- HTTP 헤더 설정
- Sign-Up Request을 오른쪽 클릭하고 Add > Config Element > HTTP Header Manager 선택
- 이 과정에서 HTTP 요청을 보낼 때 사용되는 헤더를 관리할 수 있음
- 회원가입 시 HTTP 요청을 보낼 때 JSON 타입으로 전송한다고 헤더에 작성될 필요가 있음
- 그렇기에 아래와 같이 내용을 추가함

- 로그인 요청 추가
- 로그인 HTTP Request Sampler 추가:
- Thread Group을 오른쪽 클릭하고 Add > Sampler > HTTP Request를 선택
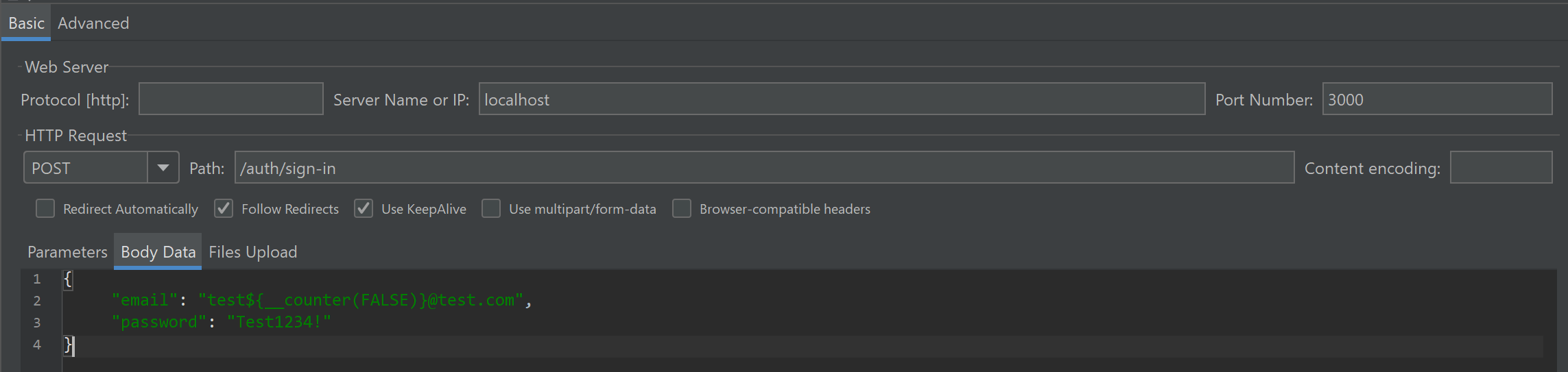
- 로그인 요청 설정:
- Name: Sign-In Request
- Server Name or IP: API 서버 주소 (예: api.example.com)
- Path: 로그인 API의 엔드포인트 (예: /login)
- Method: POST
- Body Data: 로그인에 필요한 사용자 정보를 JSON 형식으로 아래와 같이 입력
- 로그인 HTTP Request Sampler 추가:
{
"email": "test${__counter(FALSE)}@test.com",
"password": "Test1234!"
}
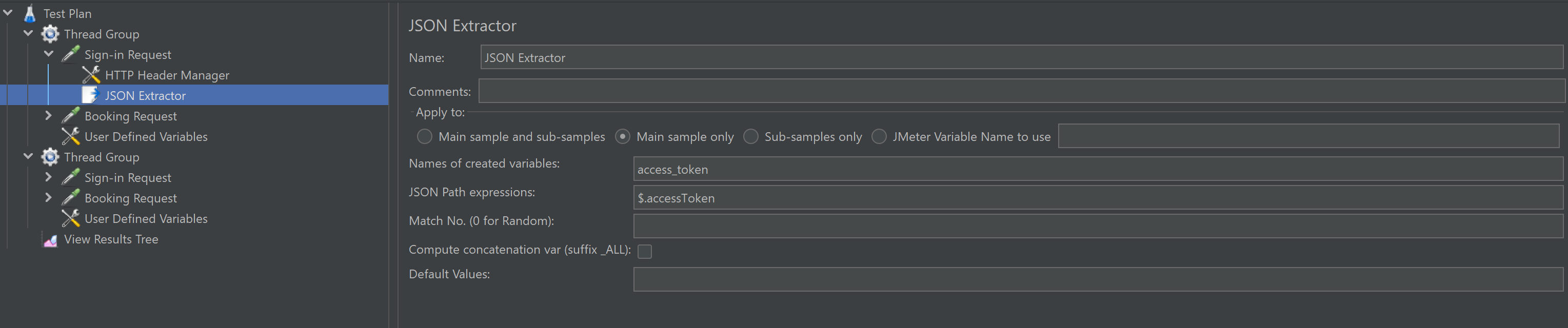
- JSON 응답에서 토큰 추출:
- 로그인 요청 아래에 Add > Post Processors > JSON Extractor를 추가
- Name: JSON Extractor
- JSON Path Expressions: 토큰의 위치를 지정 (예: $.accessToken)
- Names of created variables: access_tokne으로 설정
- 나중에 Access 토큰이 필요한 곳에서 access_token이라는 변수명으로 토큰 사용 가능

- 예매 요청 추가
- 예매 HTTP Request Sampler 추가:
- Thread Group을 오른쪽 클릭하고 Add > Sampler > HTTP Request를 선택
- 예매 요청 설정:
- Name: Booking Request
- Server Name or IP: API 서버 주소 (예: api.example.com)
- Path: 공연 예매 API의 엔드포인트 (예: /book)
- Method: POST
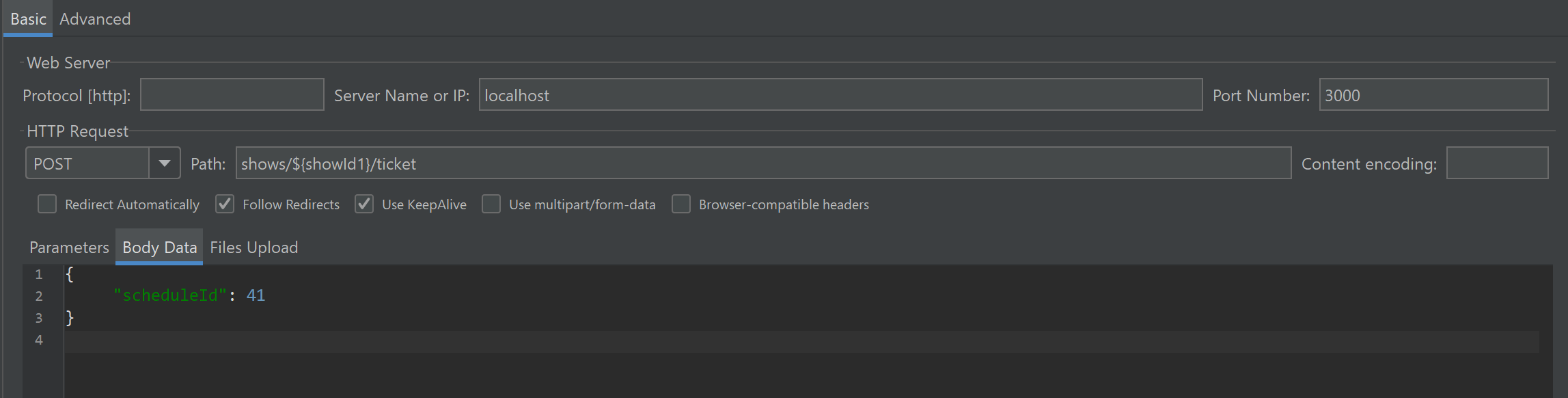
- Body Data: 예매에 필요한 정보를 JSON 형식으로 아래와 같이 입력
- 예매 HTTP Request Sampler 추가:
{
"scheduleId": 41
}
- Path Parameter 설정
- Path Parameter:
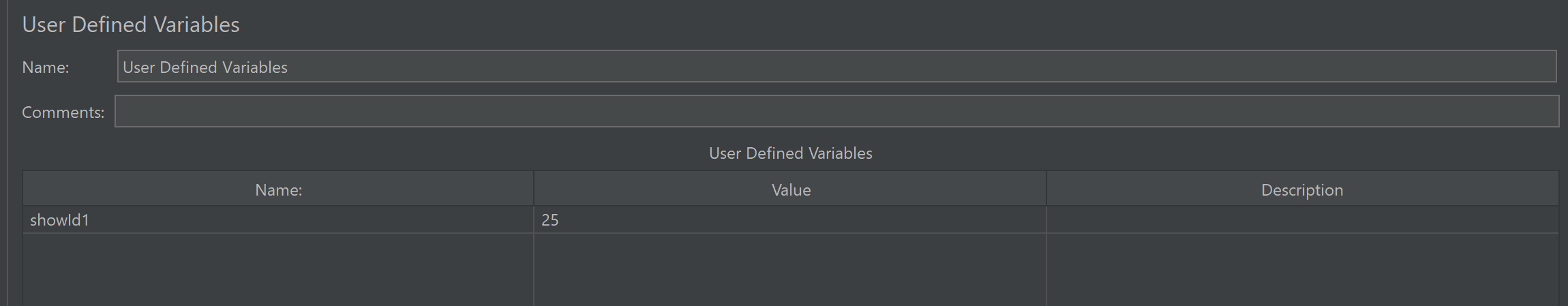
- showId 값을 변수로 설정하려면, Thread Group이나 상위 요소에 User Defined Variables를 추가하고, showId 값을 정의
- Thread Group을 마우스 오른쪽 버튼으로 클릭하고, Add -> Config Element -> User - Defined Variables를 선택
- User Defined Variables에서 showId라는 이름의 변수를 추가하고, 원하는 값으로 설정
- Path Parameter:

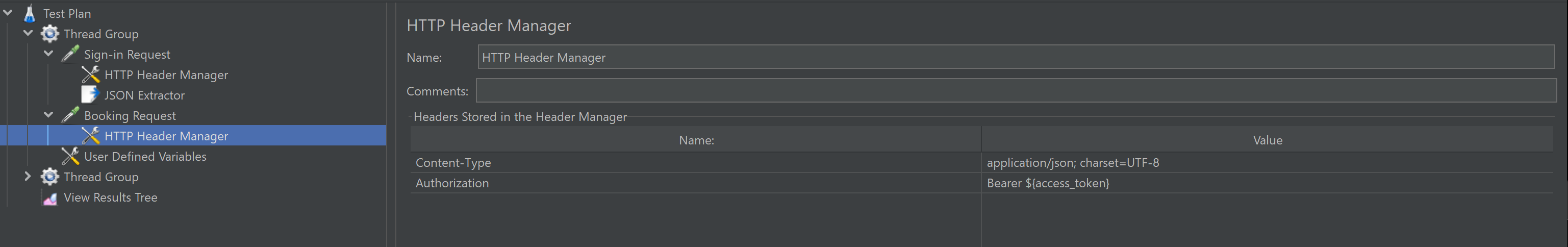
- 헤더에 토큰 추가:
- Booking Request 아래에 Add > Config Element > HTTP Header Manager를 추가
- Name: Authorization
- Value: Bearer ${access_token}으로 설정
- access_token은 로그인쪽 JSON Extractor를 설정하면서 HTTP 요청의 반환값에서 accessToken을 꺼내서 access_token이라는 변수에 저장했기에 아래처럼 사용함

- 결과 확인을 위한 Listener 추가
- View Results Tree 추가:
- Thread Group을 마우스 오른쪽 버튼으로 클릭
- Add -> Listener -> View Results Tree를 선택
- View Results Tree 추가:
📌 Tomorrow's Goal
✏️ MVP 중간 발표
-
내일은 최종 프로젝트 MVP 중간 발표를 진행하는 날
-
오전에 발표 리허설을 진행하고 PPT와 스크립트를 수정, 보완할 예정
-
발표 이후에는 MVP이후에 할 일을 정리할 예정
✏️ MVP이후 할 일 정리하기
-
사실 중간 발표 때까지 제대로 돌아가도록 만들 수 있을까 계속 불안함
-
할 것은 많은 것 같은데 뭐부터 해야할지 머리 속에서 정리가 되지 않음
-
MVP, 중간 발표 이후에는 어떤 것을 구체화하고 구현할지 간단하게 정리할 예정
-
아무래도 팀 프로젝트라서 다른 팀원들의 코드 하나하나를 다 읽고 이해할 시간이 없다보니 결과적으로 원하는대로 잘 동작하는지로 그 기능들을 이해해야 할 것 같음
📌 Today's Goal I Done
✔️ 프로젝트 마무리 진행
-
오늘은 프로젝트 마무리를 위해 여러 가지 테스트를 진행함
-
우선 프론트엔드와 백엔드의 연결을 확인하고 프론트엔드에서 잘 동작하는지 테스트 함
-
이후 정말로 BullMQ가 동시성 처리를 제대로 진행하고 있는지 확인할 필요가 있었음
-
그래서 JMeter로 동시성 처리 테스트를 진행함
-
생각보다 다양한 테스트를 진행할 수 있어서 추후에는 스트레스 테스트도 진행할 예정
