
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ 공연 이미지 정보 CDN 적용하기
-
AWS S3란?
-
AWS S3 (Simple Storage Service)는 Amazon Web Services에서 제공하는 객체 스토리지 서비스
-
데이터를 안전하게 저장하고 관리할 수 있는 솔루션
-
S3는 다양한 파일 형식을 지원하며, 웹사이트 호스팅, 백업 및 복원, 데이터 분석 등에 광범위하게 활용 가능
-
-
AWS CloudFront란?
-
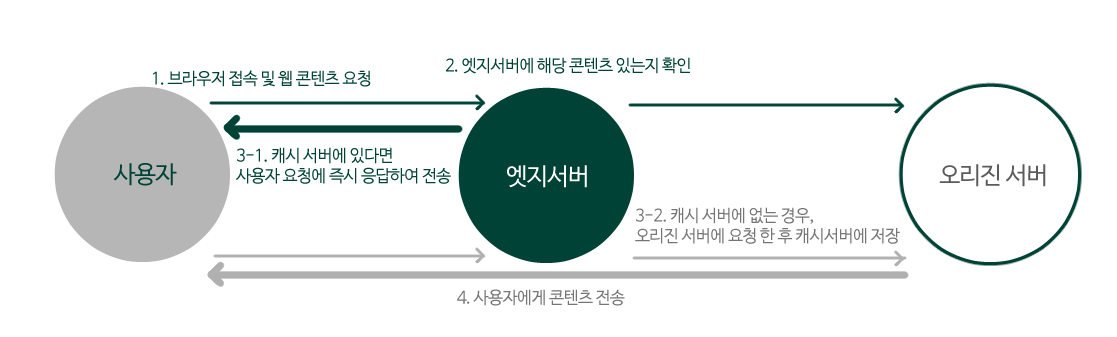
Amazon CloudFront는 AWS의 콘텐츠 전송 네트워크(CDN) 서비스
-
CloudFront는 전 세계의 여러 엣지 로케이션을 통해 사용자에게 콘텐츠를 빠르게 전달함
-
이는 웹사이트의 응답 속도를 높이고, 사용자 경험을 개선하는 데 큰 도움을 줌
-

즉, AWS S3는 저장하는 건 저렴한데, S3에 직접 엑세스하는건 비싸고 느림. 그래서 CDN을 이용해 캐싱을 많이하는데, AWS에서는 CloudFront 서비스를 이용해서 CDN을 사용할 수 있음
-
AWS S3 버킷이 생성되어 있다고 가정
-
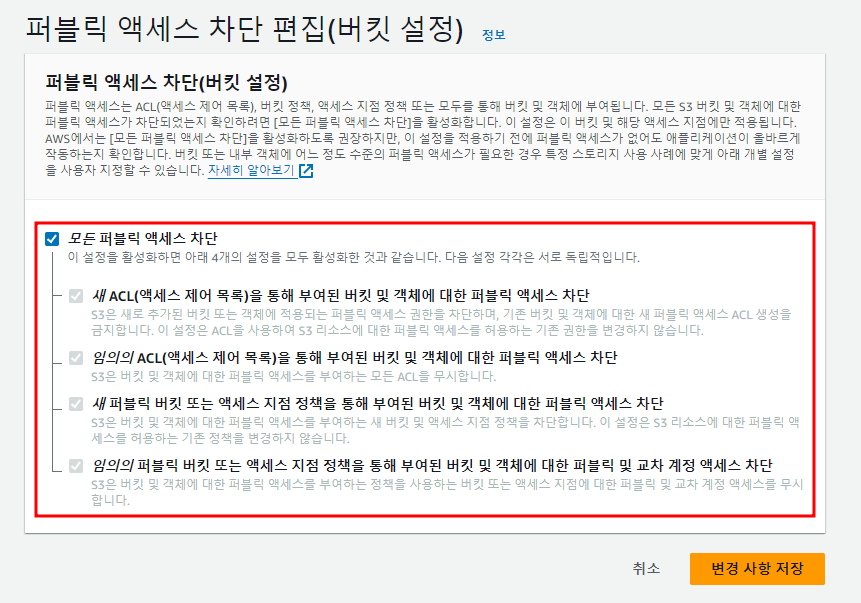
다만 S3 버킷에서 아래와 같이 퍼블릭 액세스를 모두 차단해야 함

- 왜냐하면 이제부터 사용자는 무조건 엣지 서버(CloudFront)를 통해서 S3에 접근해야 하기 때문에 다이렉트로 S3에 엑세스하는 것을 막는 것임
-
이제 S3와 CloudFront를 연결할 차례
-
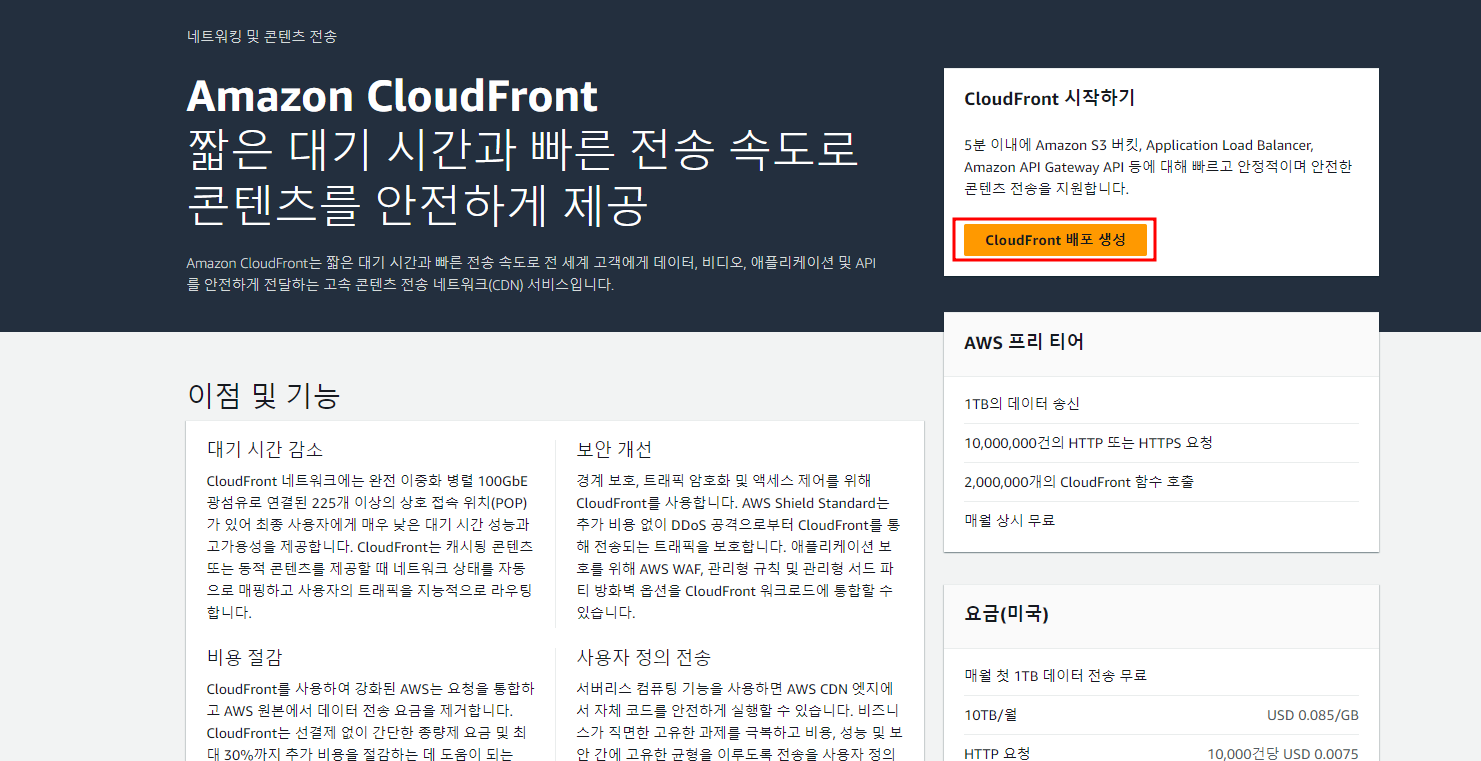
CloudFront에서 배포 생성을 클릭

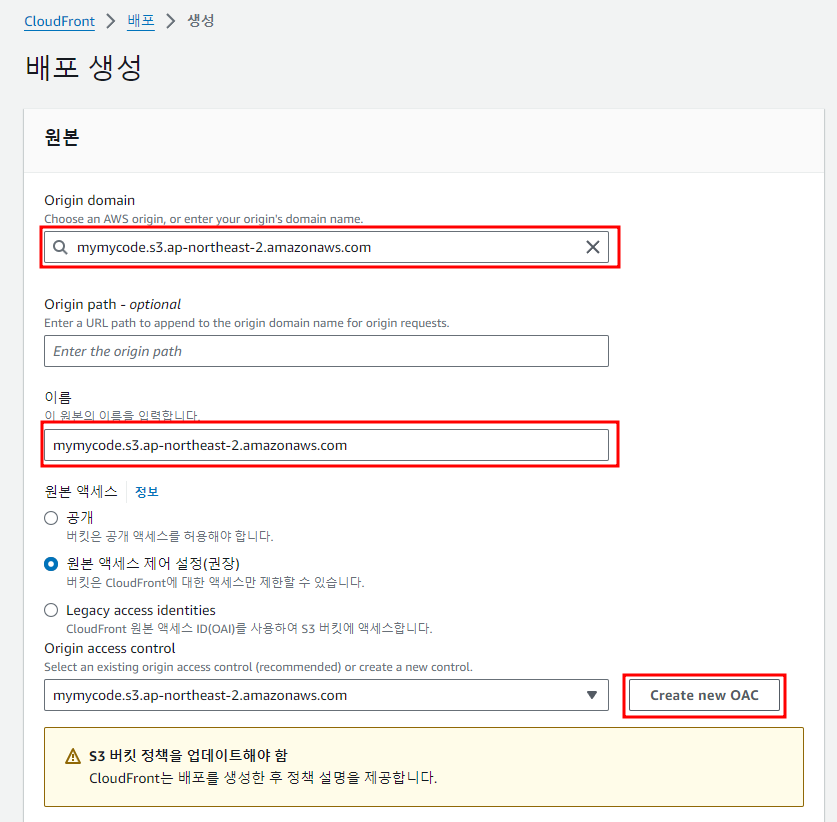
- 그럼 아래와 같은 페이지가 나오는데, 이 때 해당 S3 도메인을 선택

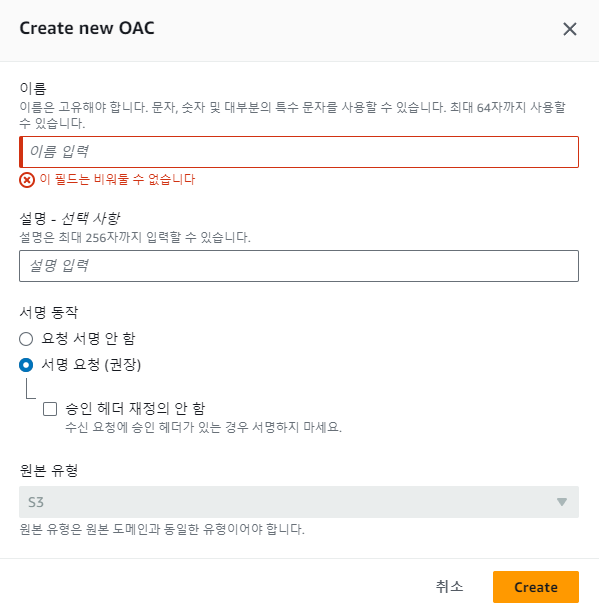
- 그리고 새로운 제어 설정을 생성해야 함

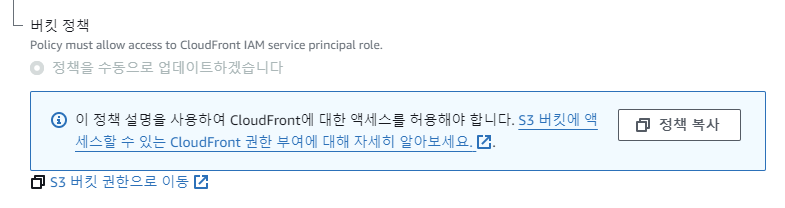
- 생성하면 아래와 같이 정책 권한을 변경해야 한다고 나오는데

- 정책 복사를 하고 S3 버킷 권한으로 이동해서 아래와 같은 내용을 추가해주면 됨
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": {
"Sid": "AllowCloudFrontServicePrincipal",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::testbed-image-bucket/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "arn:aws:cloudfront::301591718339:distribution/E2SUPQNSEGHOTO"
}
}
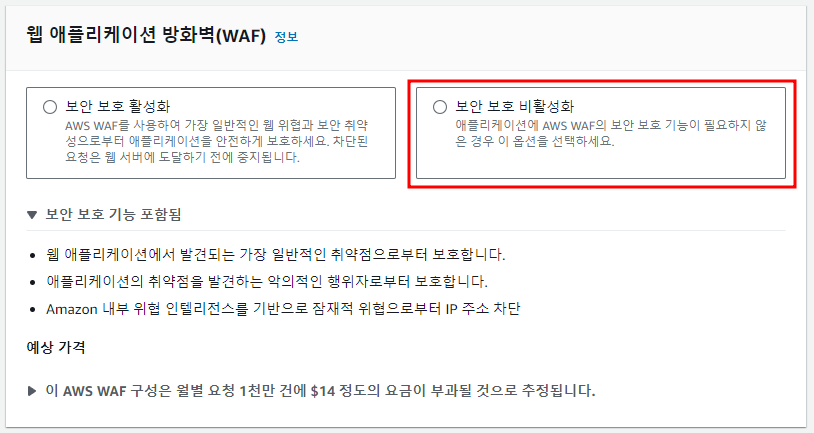
}- 그 다음은 아래와 같은 방화벽 설정에서 비활성화를 눌러주면 더 이상 따로 설정해 줄 내용은 없음

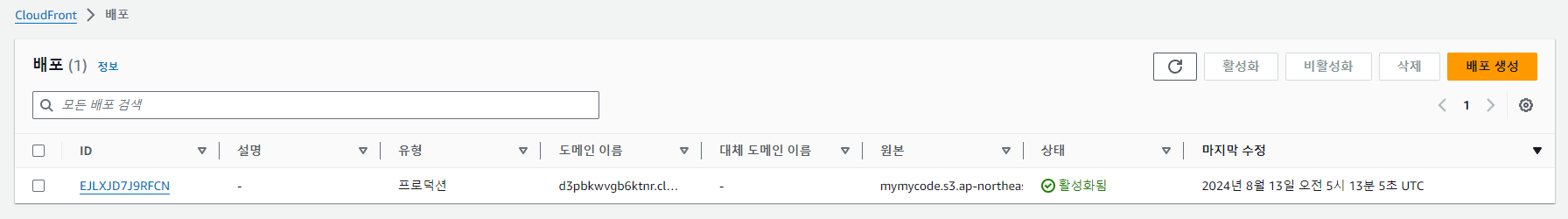
- 그렇게 생성하면 CloudFront > 배포에 아래와 같이 새로운 CloudFront 배포가 생성됨

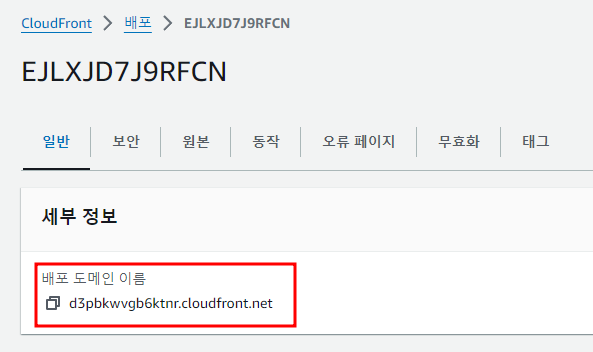
- 이제부터 S3에 넣은 이미지는 아래와 같은 배포 도메인을 통해서만 접근이 가능함

- 코드로 예를 들면, 기존에 사용하면 이미지 URL를
https://{s3 버킷 이름}.s3.ap-northeast-2.amazonaws.com/image/{req.file.key}- 아래와 같이 변경해서 사용하면 됨
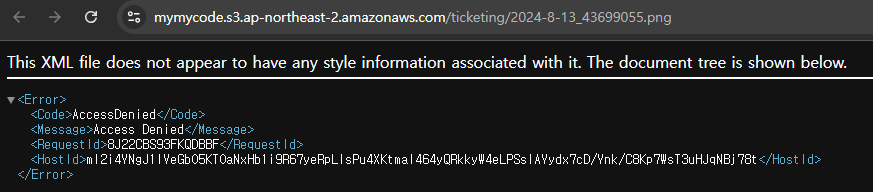
https://{배포 도메인 이름}/{req.file.key};- 기존 이미지 URL를 사용하려고 하면 아래와 같이 에러가 출력됨

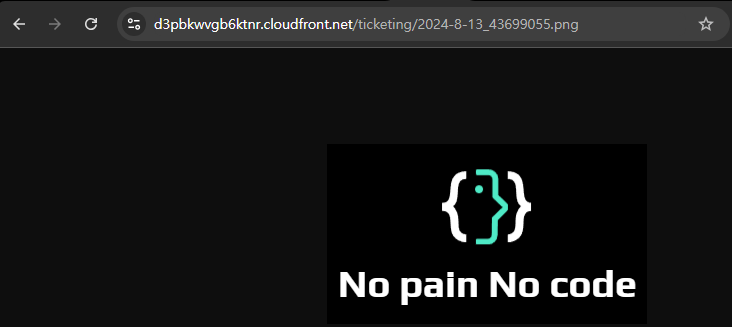
- 새로운 배포 도메인을 통해서 접근해야 함

-
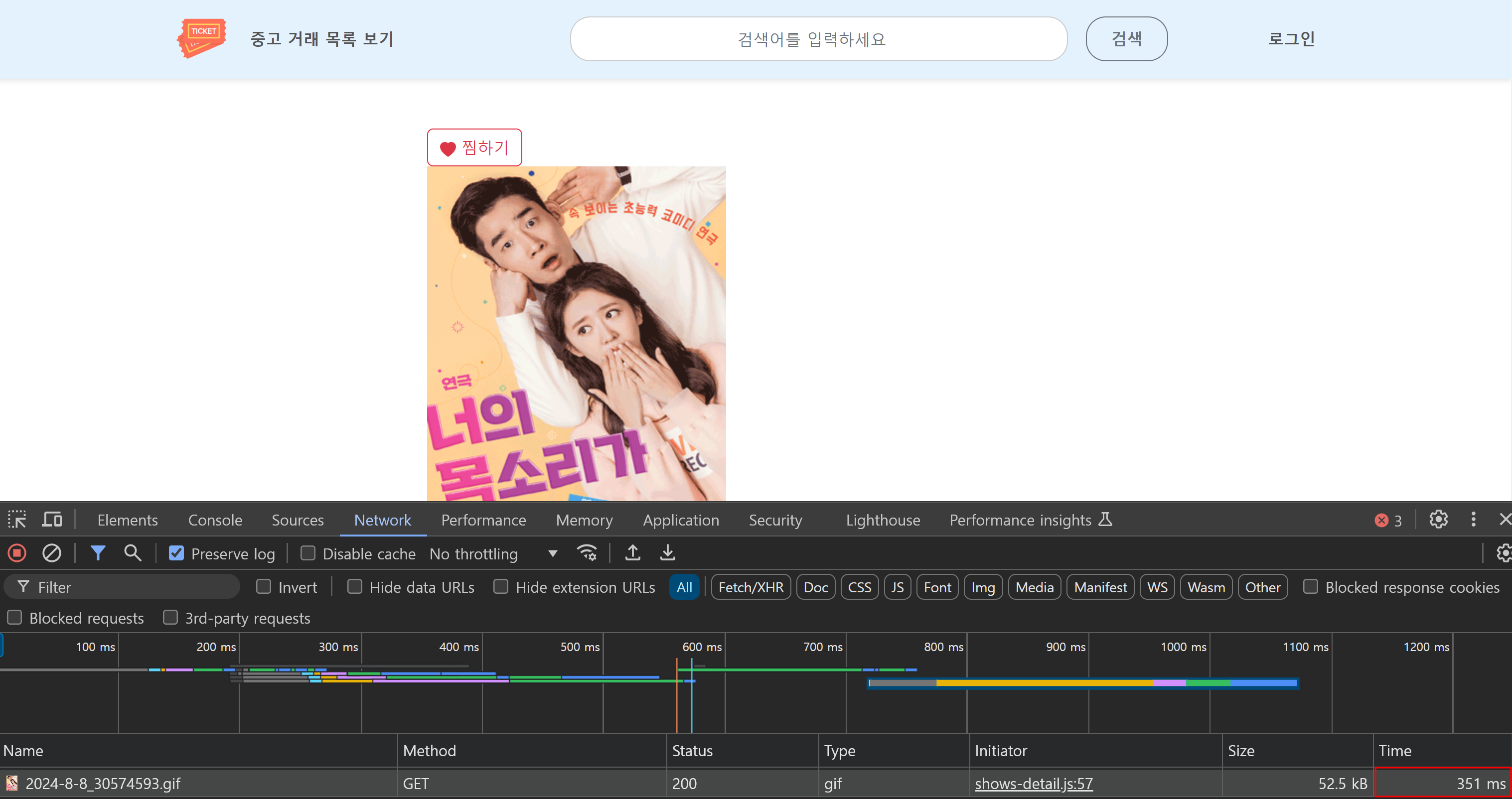
그리고 맨 위에서 말했듯이 기존에 S3에 접근해서 이미지를 가져오는 것과 CloudFront를 이용해서 가져오는 것은 속도 차이가 존재함
-
아래가 직접 S3에 접근해서 이미지를 가져올 때의 시간이고

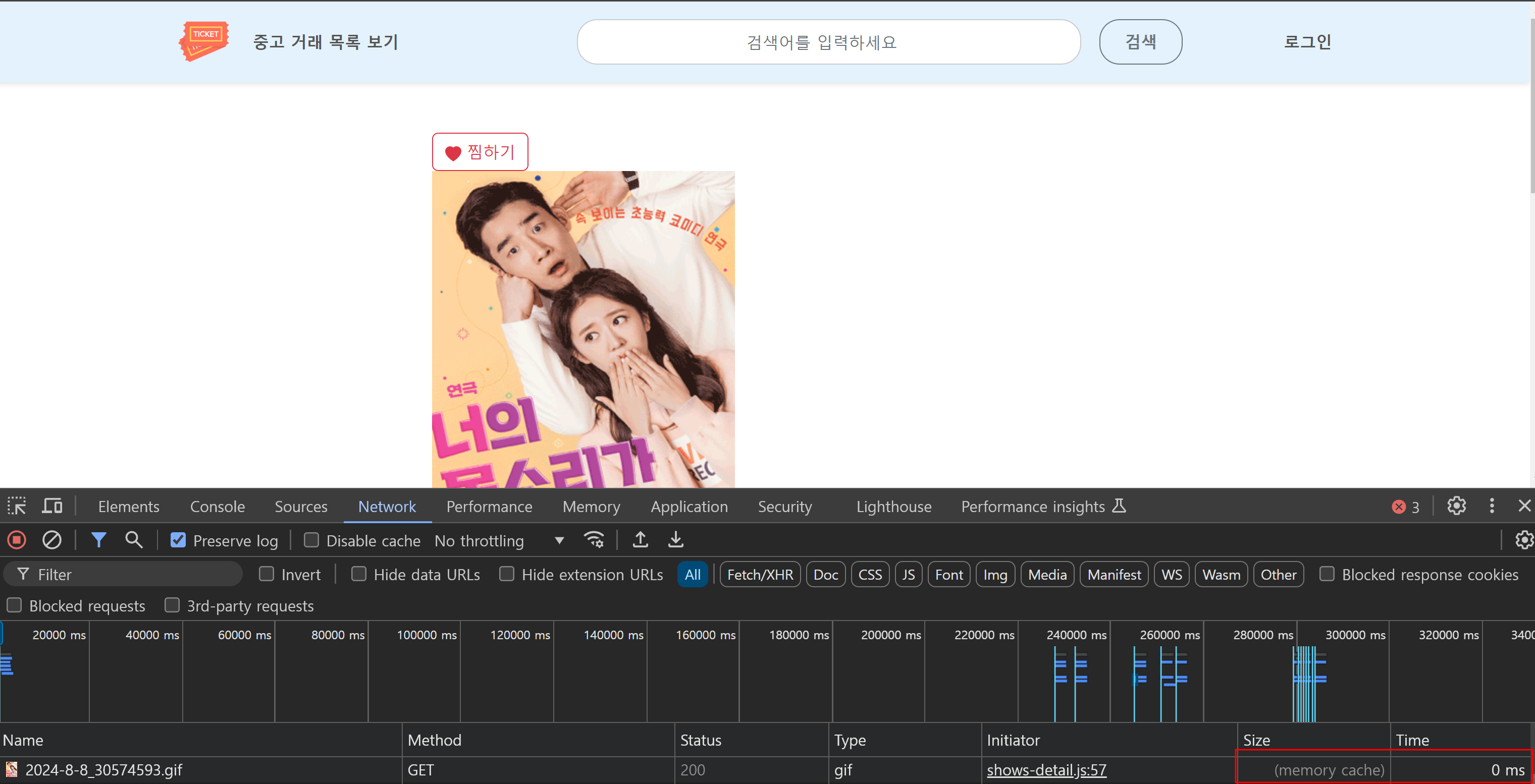
- 아래가 엣지 서버에 캐싱된 이미지 데이터를 가져오는 시간임

-
참고
📌 Tomorrow's Goal
✏️ 스트레스 테스트 진행하기
-
내일은 서비스에 대한 스트레스 테스트를 진행할 예정
-
특히 인덱스 설정을 했을 때와 하지 않았을 때의 읽는 속도를 비교할 예정
-
처음에는 1000명으로 시작해서 최대 100만명까지로 테스트할 예정
📌 Today's Goal I Done
✔️ 공연 이미지 정보 CDN 적용하기
-
오늘은 공연 이미지에 CDN를 적용해서 매번 S3에서 이미지를 가져오지 않도록 적용함
-
AWS CloudFront를 사용해서 CDN을 적용하면 매번 이미지를 S3에서 가져오지 않고 캐시 메모리에서 가져오기 때문에 빠르게 가져올 수 있음
-
실제로 테스트하니 처음 한 번만 느릴 뿐 그 다음부터는 빠르게 로딩할 수 있음
-
사소하긴 하지만 이러한 설정을 통해서 간단하게 성능 향상을 한 셈임
⚠️ 구현 시 발생한 문제
✔️ 데이터베이스에 있는 기존 S3 URL은 어떻게 변경하는가?
-
오늘 CDN을 적용하고 생각해보니 백엔드와 프론트엔드에서는 S3 URL를 사용해서 사용자에게 보여주고 있었음
-
그렇다보니 설정하고 나니 모든 이미지가 나오지 않게 되었음
-
해결책을 고민해보니 결국 DB에 있는 S3 URL을 모두 CloudFront 배포 도메인으로 변경해야 했음
-
60개가 넘는 이미지 URL를 하나씩 바꿀 수는 없었기에 SQL문을 이용해서 한 번에 변경할 방법을 찾음
-
아래와 같은 쿼리문을 이용해서 바꾸고 싶은 URL을 치환함
UPDATE images SET image_url = REPLACE(image_url, 'https://s3.ap-northeast-2.amazonaws.com/mymycode', 'https://d3pbkwvgb6ktnr.cloudfront.net')
WHERE image_url LIKE '%https://s3.ap-northeast-2.amazonaws.com/mymycode%';