
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ CDN 속도 차이 테스트
-
기존에 브라우저에서 진행하던 속도 테스트는 이미지 1장에 대한 테스트만 진행함
-
하지만 실제 서비스에서는 이미지 1장보다는 여러 장을 불러오기 때문에 테스트 환경을 변경함
-
이미지 여러 장의 테스트 용 HTML을 만들어서 S3 URL과 CDN URL을 사용할 때의 속도를 테스트
-
생각보다 차이가 없어서 찾아보니 S3의 리전을 바꿔서 시간을 체크하면 조금 더 명확한 차이를 볼 수 있음
-
https://dev.classmethod.jp/articles/how-fast-is-cloudfront-speed-test/
-
위 링크를 참조해서 서로 다른 리전의 버킷(S3)를 만들어서 테스트 진행
-
상식적으로 생각하니 처음에는 서울 리전으로만 진행했으니 어짜피 가까운 지역이기에 별 차이가 없는 게 당연한 일이었음
-
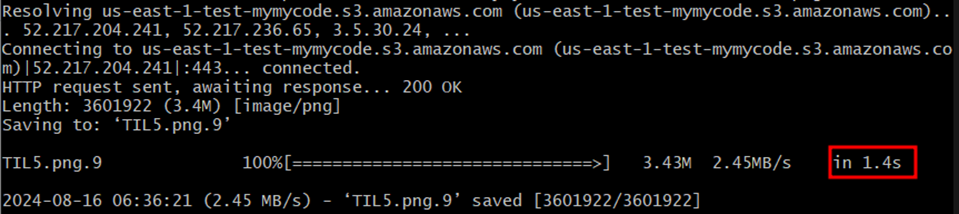
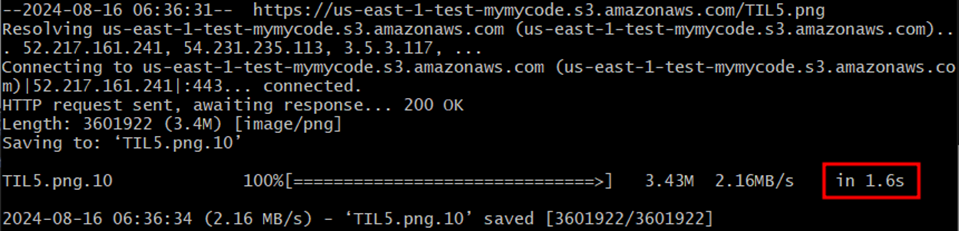
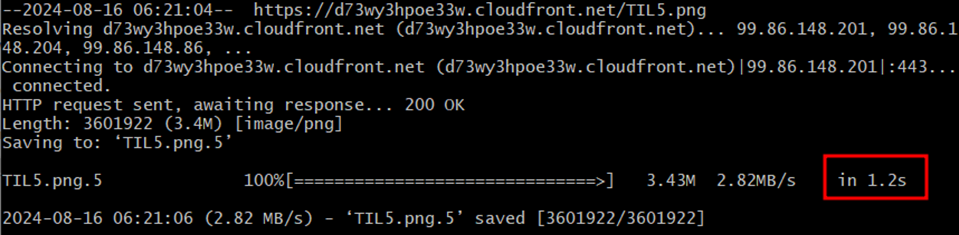
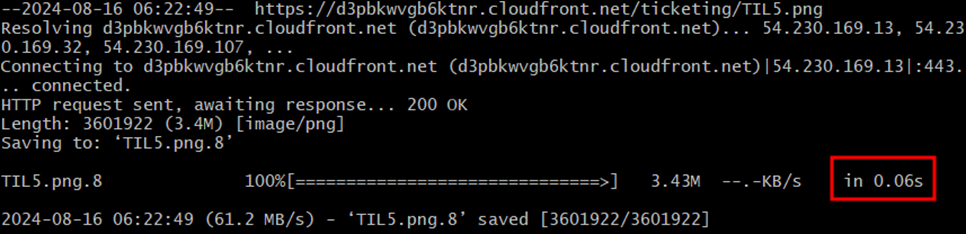
아래는 각 리전(지역) 별 S3 URL과 CDN URL로 이미지를 다운로드했을 때의 시간을 비교한 것임
-
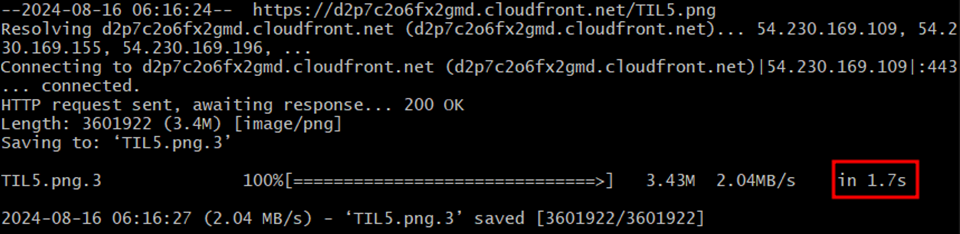
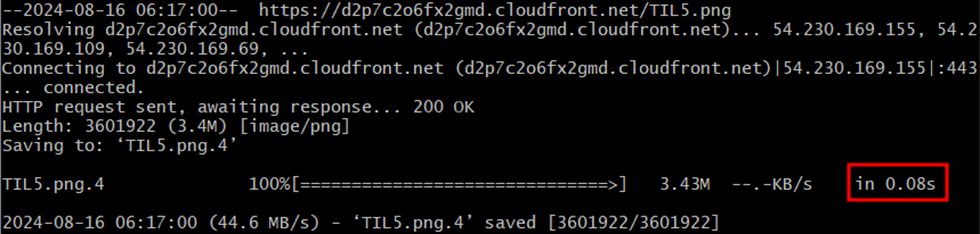
리전(지역)이 버지니아 북부일 때
- S3 URL 1차, 2차


- CDN URL 1차, 2차


- S3 URL 1차, 2차
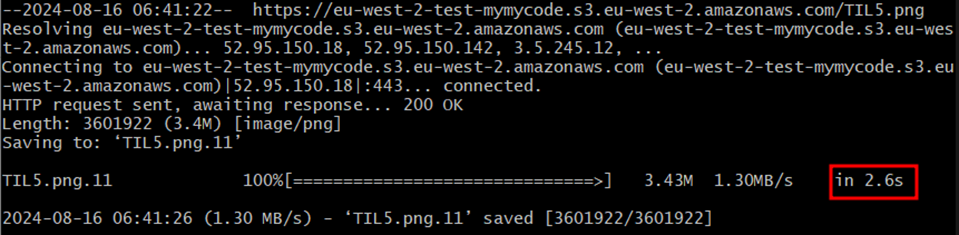
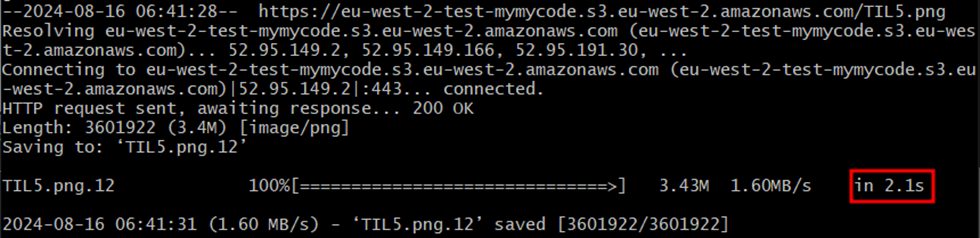
- 리전(지역)이 런던일 때
- S3 URL 1차, 2차


- CDN URL 1차, 2차


- S3 URL 1차, 2차
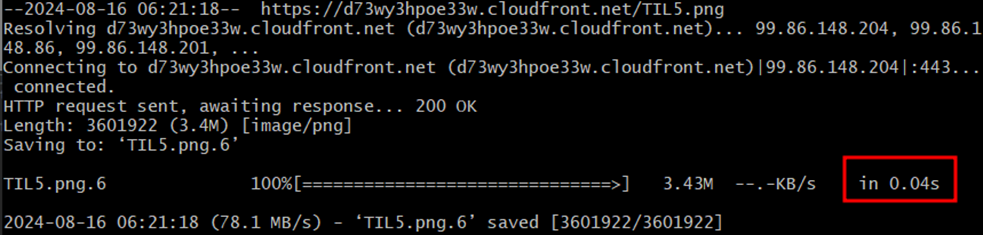
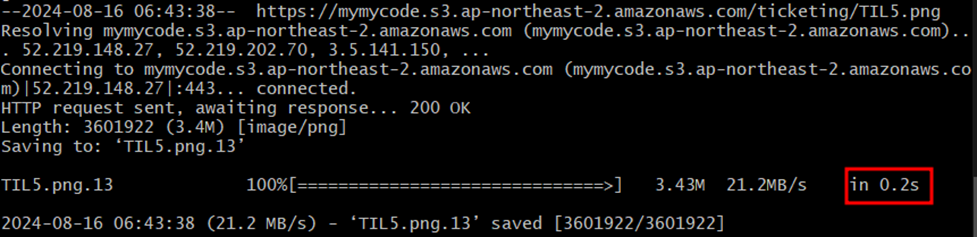
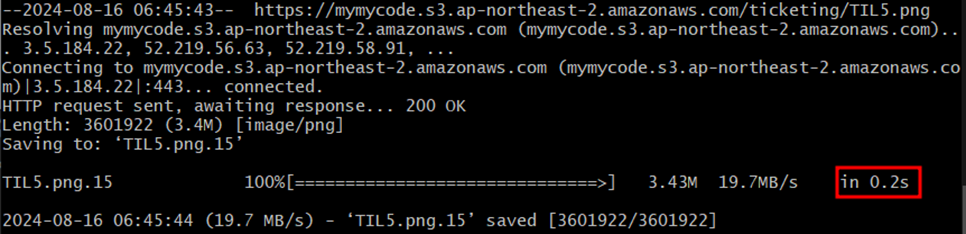
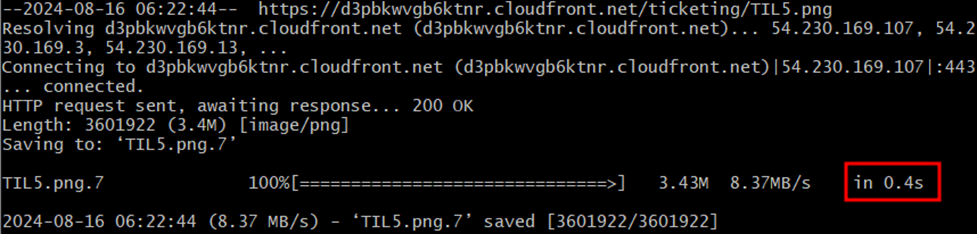
- 리전(지역)이 서울일 때
- S3 URL 1차, 2차


- CDN URL 1차, 2차


- S3 URL 1차, 2차
-
결과적으로 보면 CDN을 적용하면 캐싱이 되기 때문에 지역과 상관없이 최초 1회를 제외한 이후부터는 굉장히 빠르게 파일(이미지)에 접근이 가능함
-
버지니아 : CDN 적용 전 속도의 약 97% 감소로 속도 개선
-
런던 : CDN 적용 전 속도의 약 96% 감소로 속도 개선
-
서울 : CDN 적용 전 속도의 약 70% 속도로 속대 개선
-
특히나 이미지를 많이 사용하는 경우에는 더욱 더 큰 효과를 볼 수 있음
-
다만, 테스트해보니까 파일(이미지)의 용량이 너무 작으면 CDN과 S3의 차이가 사람이 느끼기에 미묘하기 때문에 오히려 이미지가 엄청 많거나 용량이 어느정도 있는 경우에 효과적일 것 같음
📌 Tomorrow's Goal
✏️ 개인 정비
📌 Today's Goal I Done
✔️ CDN 속도 차이 테스트
-
오늘은 S3에 CloudFront를 이용해서 CDN을 적용했을 때의 속도 차이가 얼마나 나는지 테스트를 진행함
-
예전에 테스트할 때는 그냥 웹브라우저에서 이미지 한 장으로 진행했으나 매번 캐시를 비워야 하는 문제도 발생하고 차이가 미묘했기 때문에 다른 방법을 찾음
-
다음에는 여러 장으로 진행해봤지만 가까운 서울 리전이라서 이 테스트 역시 미묘했음
-
결국에서 서로 다른 리전을 이용해서 테스트 한 결과 차이를 한 눈에 비교하기 좋았음
-
서로 다른 리전으로 여러 장을 테스트한다면 더욱 비교하기 좋았으나 다른 테스트가 남아 있어서 여기까지만 진행 함
❌ 인덱스 유무에 따른 속도 차이 테스트
-
DB에 인덱스 처리가 되었는지에 따라 속도의 차이가 있는지 확인하기 위해 테스트를 진행함
-
결과적으로 거의 차이가 없고, 오히려 인덱스가 없을 때 결과가 더 잘 나왔기 때문에 다음에 다시 테스트를 진행할 예정
-
테스트 시나리오도 조금 변경이 필요할 것 같음
