
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ 웹 브라우저의 통신 방식
- 웹 브라우저
- 웹 서버로부터 정보를 요청하고 받아 사용자에게 보여주는 소프트웨어
- 정적인(Static)파일과 동적인(Dynamic)정보를 처리
- 브라우저의 통신 방식
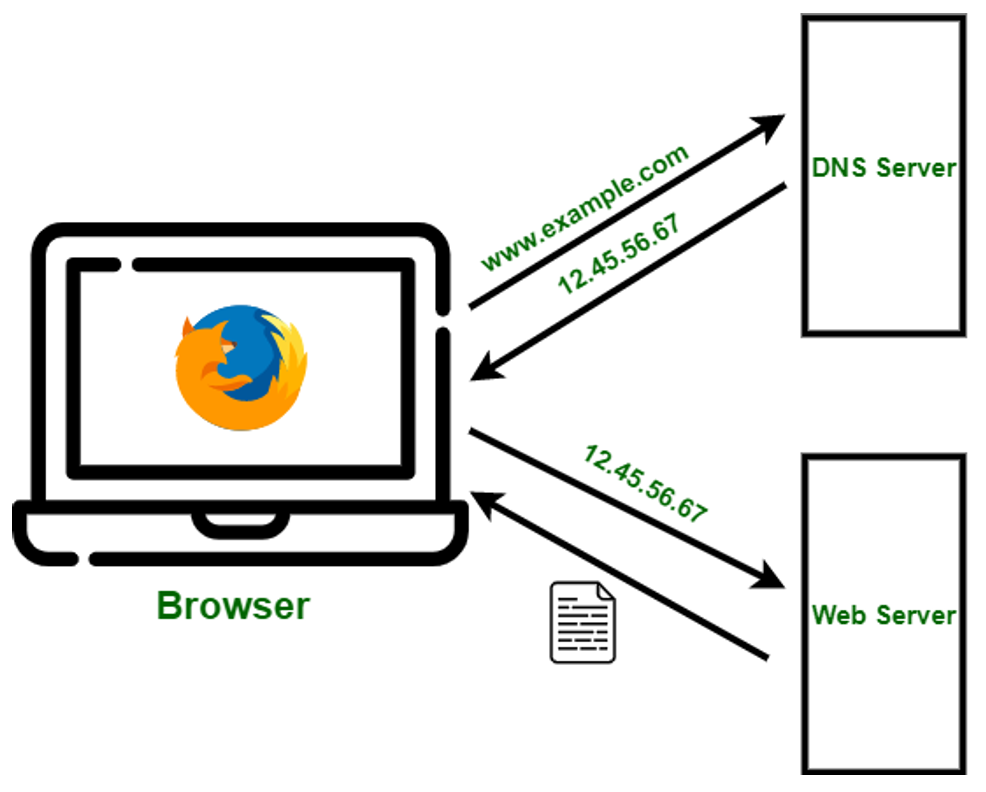
- 사용자가 웹 브라우저의 주소창에 URL을 입력
- 입력받은 URL을 DNS 서버로 전달하여 해당 IP 주소를 찾음
- DNS 서버는 도메인 이름을 IP 주소로 변환
- 웹 브라우저는 해당 IP 주소로 HTTP 요청을 전달
- IP 주소에 연결된 웹 서버는 요청(Request)을 받아 처리
- 웹 서버는 처리 결과를 HTTP Response로 브라우저에게 전달
- 웹 브라우저는 받은 HTTP Response을 바탕으로 사용자에게 표시
- 웹 브라우저의 주소창에 URL 입력하기
http://cafe.naver.com/joonggonarahttp는 프로토콜 (약속)cafe.naver.com은 서브 도메인명 + 메인 도메인명joonggonara는 리소스 경로, 파일 경로
- DNS로 조회하기
- DNS(Domain Name Service)는 도메인 이름을 중개하여, IP로 변경해주는 서비스
- DNS는 인터넷의 ‘주소록’ 또는 ‘연락처’와 같은 역할

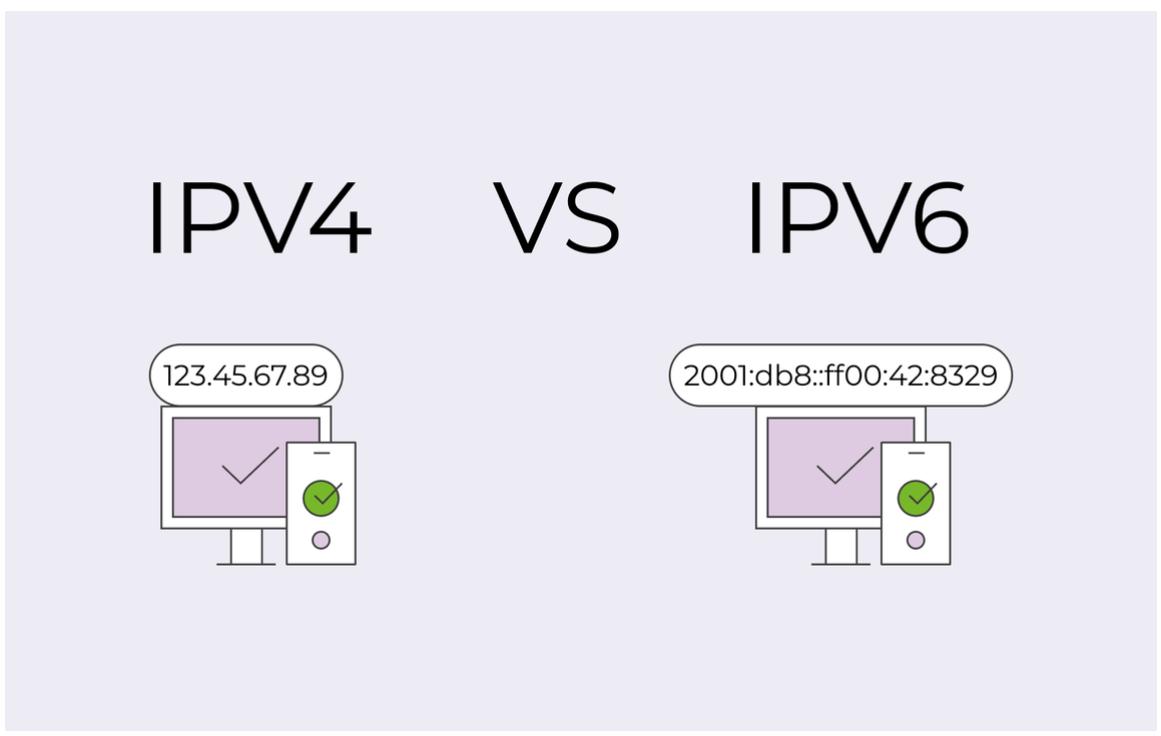
- IP를 이용하여 웹 서버와 통신하기
- IP(Internet Protocol)는 각각의 네트워크에 연결된 장치들이 고유한 IP 주소를 가져 인터넷 상에 존재하는 해당하는 장치의 위치를 식별할 수 있게 해줌

- IP(Internet Protocol)는 각각의 네트워크에 연결된 장치들이 고유한 IP 주소를 가져 인터넷 상에 존재하는 해당하는 장치의 위치를 식별할 수 있게 해줌
✏️ HTTP의 이해
- HTTP 란?
- 데이터를 주고 받는 양식을 정의한 "통신 규약"중 하나
- 매우 범용적인 양식을 가지고 있어 전 세계에서 제일 널리 쓰이는 통신 규약
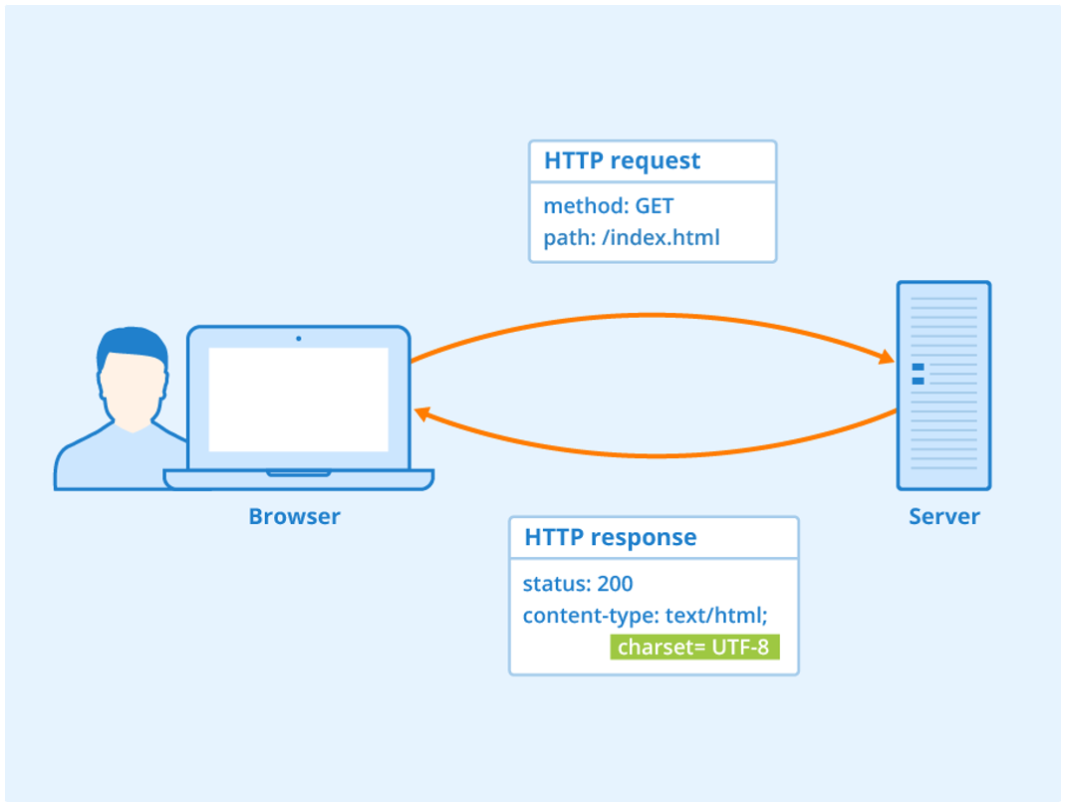
- 어떻게 HTTP로 데이터를 주고 받을까?
- HTTP에서는 언제나 요청(Request)과 응답(Response)이라는 개념이 존재

- HTTP에서는 언제나 요청(Request)과 응답(Response)이라는 개념이 존재
- 추가 데이터? 데이터? 뭐가 다른걸까?
- Headers 탭에서는 추가 데이터
- Response 탭에서는 그냥 데이터
- Header 설명
- 추가 데이터, 메타 데이터
- 브라우저가 어떤 페이지를 원하는지
- 요청 받은 페이지를 찾았는지
- 성공적으로 찾았는지
- 의사 표현을 위한 데이터
- Payload 설명
- 데이터. 실질적인 데이터
- 서버가 응답을 보낼 때에는 항상 Payload를 보낼 수 있음
✏️ 웹 서버의 이해

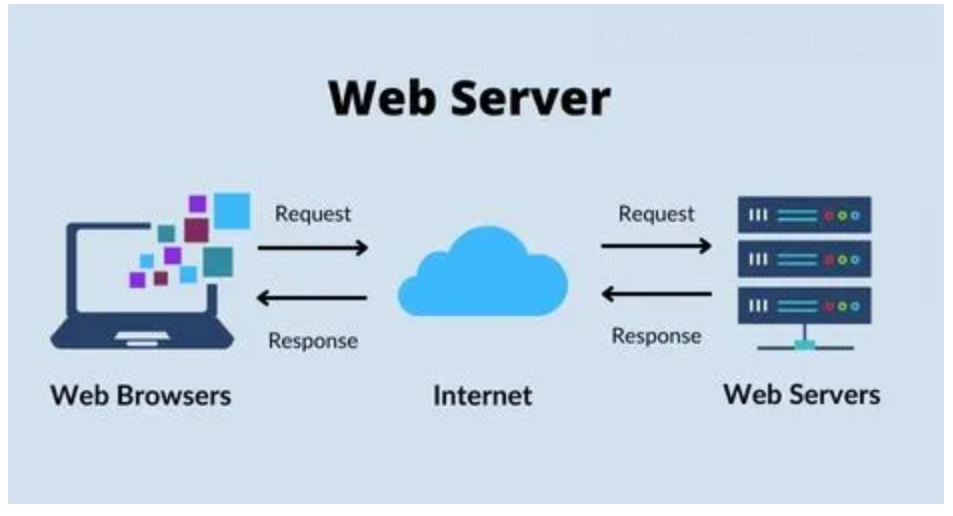
- 웹 서버란?
- 웹서버는 HTTP를 이용하여 인터넷 상에서 클라이언트의 요청을 처리하고 응답해주는 컴퓨터 또는 프로그램
- 클라이언트의 HTTP 요청을 받아 정적인 콘텐츠(ex: HTML, CSS, 이미지 파일 등)를 제공
- 웹 어플리케이션 서버란?
- 웹 어플리케이션 서버(WAS, Web Application Server)는 웹 서버와 협력하여 동적인 컨텐츠를 제공
- 웹 어플리케이션 서버는 콘텐츠 생성이나 데이터베이스와의 상호 작용이 필요할 때 주로 사용
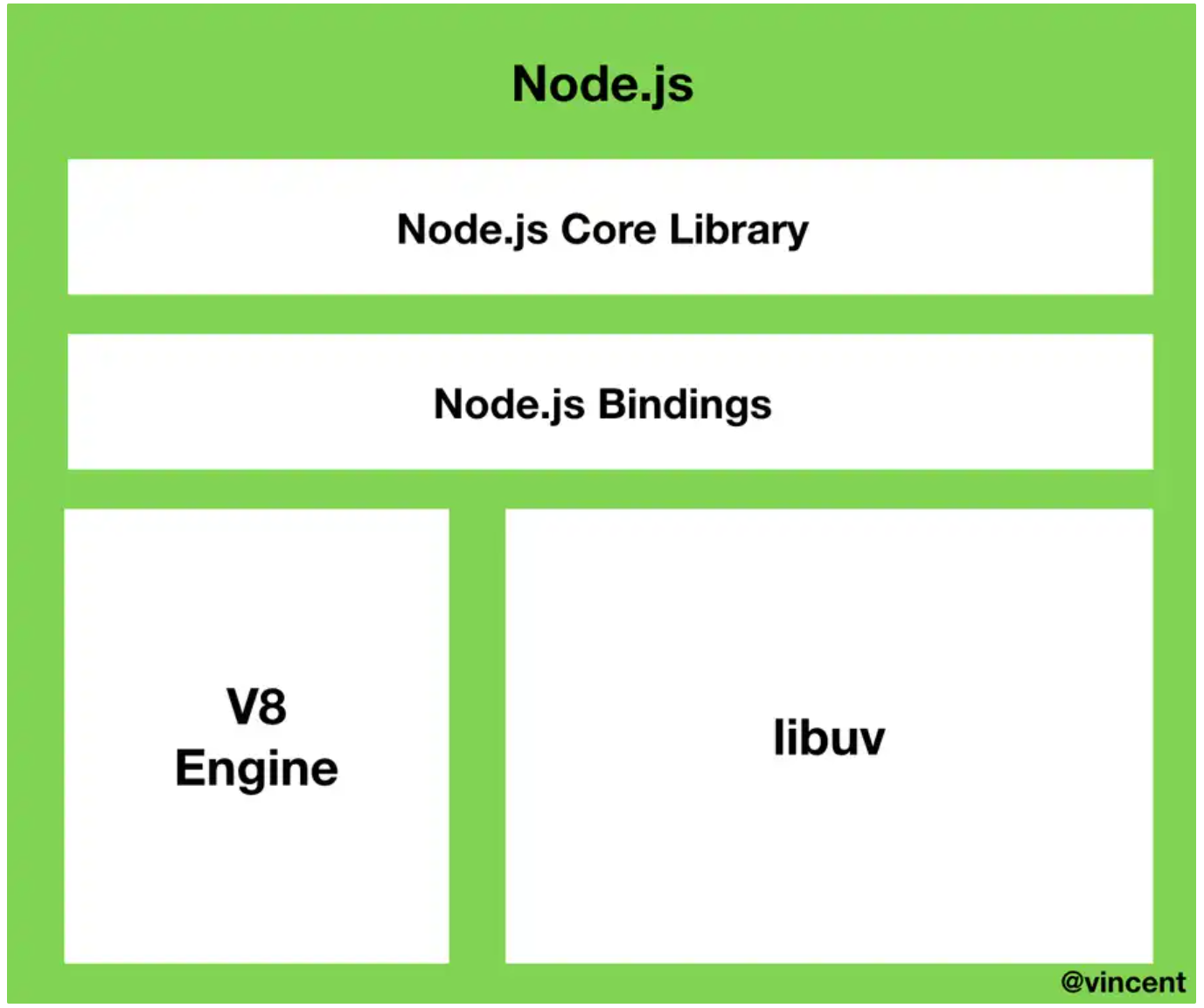
✏️ Node.js란 무엇일까?

- Node.js 란?
- Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임(환경)
- 즉, 자바스크립트를 서버에서도 사용할 수 있게 해주는 환경
- Node.js 대표적인 특성
- 논 블로킹(Non-blocking) I/O
- 싱글 스레드(Single Thread)
- 이벤트 루프(Event Loop)
- 논 블로킹 I/O (Non-Blocking Input/Output)
- 블로킹 방식은 프로그램이 특정 작업을 수행하는 동안 다른 작업을 중단시키는 방식
- 논 블로킹 방식은 프로그램이 여러 작업을 동시에 처리할 수 있는 장점이 있음
- 시스템 호출이 완료되기를 기다리지 않고 바로 다음 작업으로 즉시 넘어갈 수 있는 방식
- 싱글 스레드(Single Thread)
- 스레드 하나를 사용하는 것이며, 동시에 하나의 작업만을 처리할 수 있음을 의미
- 그럼에도 불구하고 Node.js가 싱글 스레드를 고집하는 이유는?
- 한 번에 하나의 작업만 처리하기 때문에 동시성 문제, 즉 여러 스레드가 공유하는 자원에 대한 동시접근 문제, 즉 Race condition 문제를 방지
- 싱글 스레드 + 이벤트 루프 방식을 사용하면, 동시에 많은 요청을 효율적으로 처리
- 이벤트 루프(Event Loop)
📌 Tomorrow's Goal
✏️ 개인 사정으로 인한 휴식
📌 Today's Goal I Done
✔️ Node.js 입문 강의 시청하기
-
어제 강의를 지급받고 오후부터 보기 시작했음
-
아직은 초반 내용이지만 중요한 내용들이 많았음
-
특히 이벤트 루프는 면접에서 단골 질문이기에 꼭 자세히 알아야 함
-
그리고 다음주 월요일에는 개인과제가 발제되기 때문에 못해도 다음주 화요일까지 강의를 끝내야 함
-
주말에는 일정이 있어서 학습이 어려울 것 같기에 월요일과 화요일에 최대한 학습을 진행할 예정
