
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ Node.js 입문 강의 시청
- API(Application Programming Interface)란?

-
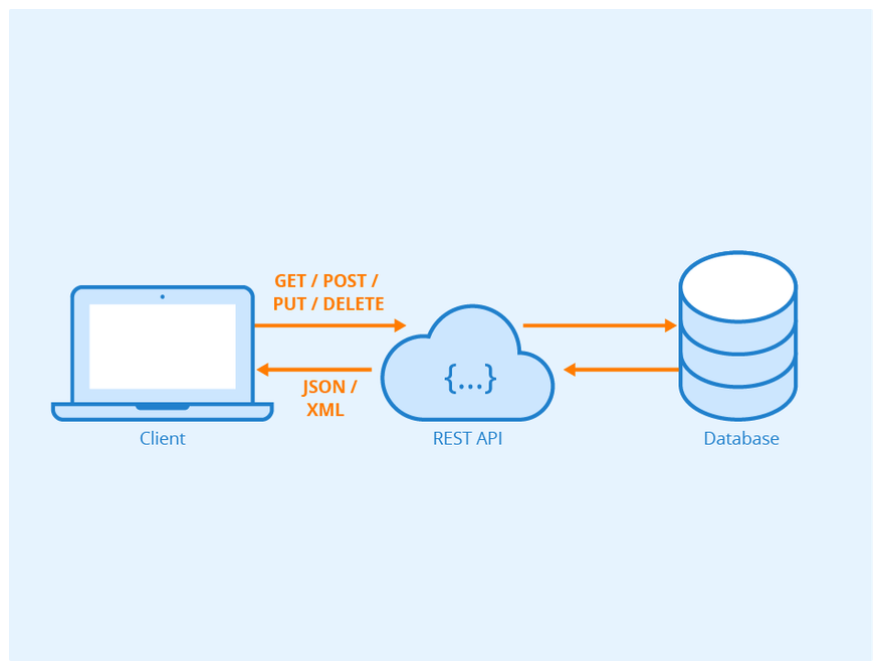
API는 Application Programming Interface로 다른 소프트웨어나 어플리케이션 간을 연결해주는 매개체이자 약속라고 할 수 있음
-
날씨 앱의 사용자는 API를 통해 서버에 날씨 정보를 요청(Reqeust)하게됨
-
서버는 이 요청을 처리한 뒤, 최종적인 날씨 정보를 API를 통해 날씨 어플리케이션에 반환(Response)함
-
즉, API는 서로 다른 시스템 간의 통신을 할 수 있게 해주는 중개자의 역할을 담당함
-
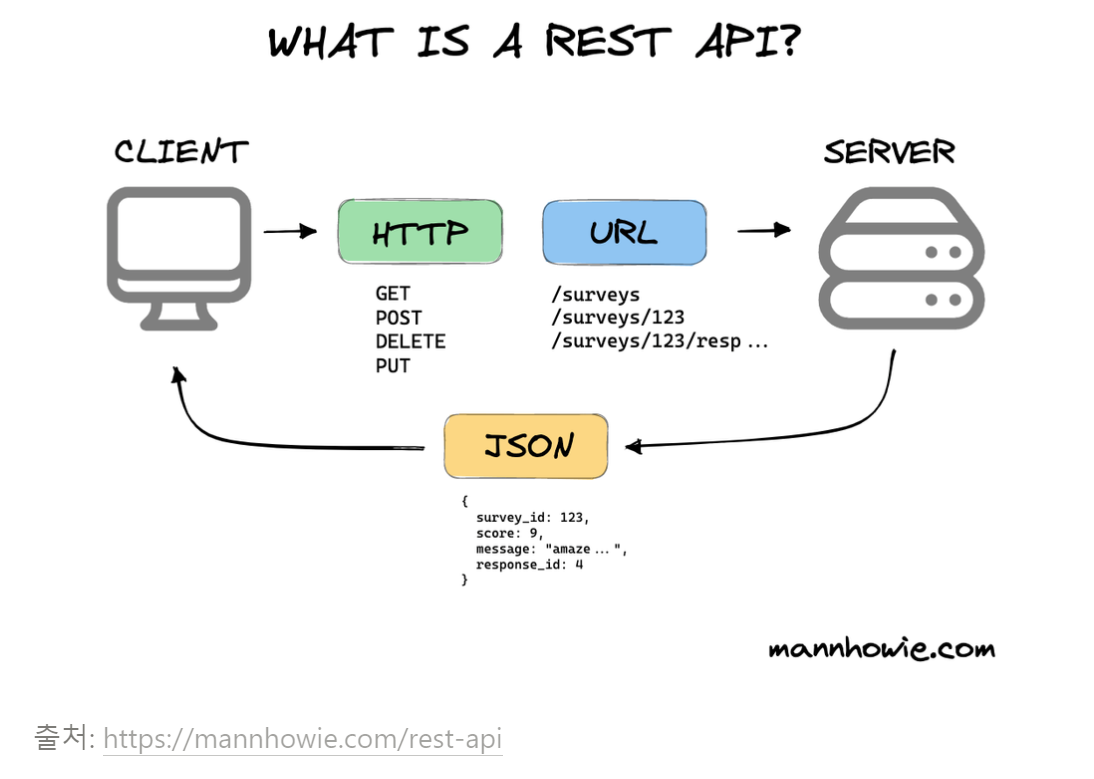
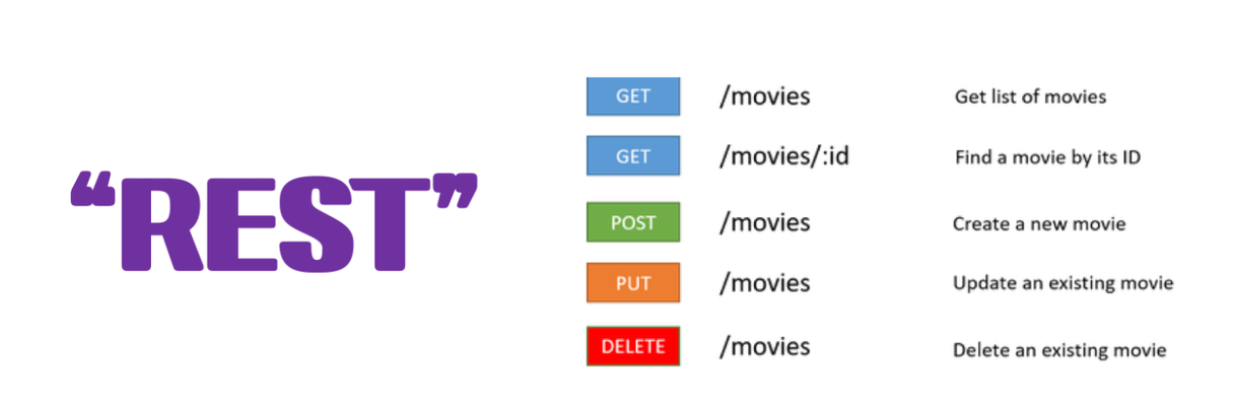
REST API, RESTful API란?

-
일종의 주소를 정하는 규칙
-
서버의 자원을 정의하고 자원에 대한 주소를 지정하는 방법
-
REST API는 URL, Headers, Method 등 네트워크 표현 수단을 사람이 봐도 이해하기 쉬운 표현으로 정의한 소프르웨어 아키텍처임
-
RESTful API는 HTTP를 통해 웹 서비스의 자원에 접근하는 방식을 “REST 아키텍쳐”의 규칙을 따라 구현된 API

-
Express.js의 req 객체 (자주 사용하는 것)
-
req.body : Request를 호출할 때 body로 전달된 정보가 담긴 객체
app.post('/', (req, res) => {
// Request에서 body 데이터를 ReqBody 변수에 할당
const ReqBody = req.body;
return res.status(201).json({});
});- req.params : 라우터 매개 변수(Path Params)에 대한 정보가 담긴 객체
app.get('/:name', (req, res) => {
// Request에서 Path Params 데이터의 name 값을 구조 분해 할당
const { name } = req.params;
return res.status(200).json({});
});- req.query: Request를 호출할 때 쿼리 스트링으로 전달된 정보가 담긴 객체
// https://sparta.com?name=이용우&age=29
app.get('/', (req, res) => {
// Request에서 Query String 데이터를 ReqQuery 변수에 할당
const ReqQuery = req.query;
console.log(ReqQuery.name) // 이용우
return res.send('Hello World!');
});- req.get(Header): 헤더에 저장된 값을 가져오고 싶을 때 사용
-
Express.js의 res 객체 (자주 사용하는 것)
-
res.status(코드) : Response에 HTTP 상태 코드를 지정
app.post('/', (req, res) => {
return res.status(201).json({key: 'Value'});
});-
res.send(데이터) : 데이터를 포함하여 Response를 전달
-
res.json(JSON) : JSON 형식으로 Response를 전달
app.post('/', (req, res) => {
return res.status(201).json({key: 'Value'});
});- res.redirect(주소) : 리다이렉트할 주소와 함께 Response를 전달
- 상품 정보 객체 배열에 대한 Create, Read
// 전체 상품 목록 조회 API
router.get('/goods', (req, res) => {
console.log("test!!");
return res.status(200).json({
goods: goods,
})
});
// 상품 상세 조회 API
router.get('/goods/:goodsId', (req, res) => {
const goodsId = req.params.goodsId;
const findGoods = goods.find((oneGoods) => Number(goodsId) === oneGoods.goodsId);
return res.status(200).json({
goods: findGoods,
});
});
// 상품 등록 API
router.post('/goods', (req, res) => {
// const name = req.body.name;
// const thumbnailUrl = req.body.thumbnailUrl;
// const category = req.body.category;
// const price = req.body.price;
// 객체 구조 분해 할당
const { name, thumbnailUrl, category, price } = req.body;
const goodsId = goods[goods.length - 1].goodsId + 1;
// const goodsItem = {
// goodsId: goodsId,
// name: name,
// thumbnailUrl: thumbnailUrl,
// category: category,
// price: price
// }
// 객체 구조 분해 할당 적용
const goodsItem = {
goodsId,
name,
thumbnailUrl,
category,
price
}
goods.push(goodsItem);
return res.status(201).json({ goods: goodsItem });
});📌 Tomorrow's Goal
✏️ Node.js 입문 강의 시청
-
2주차 못들은 나머지 시청하기
-
오늘은 회의하고 공부한 내용 정리하느라 생각보다 듣지 못함
-
내일 오후중으로 전부 끝나고 개인과제 시작해야 함
✏️ 개인 과제 틀 잡기
-
내일 오후나 저녁시간에 개인과제 간단한 틀이나 문서 작업에 들어갈 예정
-
생각보다 진행 과정 중에 작성하거나 설계할 내용이 많아 보임
-
최대한 구현하도록 노력해보자!!
📌 Today's Goal I Done
✔️ Node.js 입문 강의 시청
-
오늘은 1주차에서 Express에 대한 기본적인 내용을 배움
-
특히 라우터 부분은 나중에도 꼭 필요한 개념이기에 익숙해질 필요가 있음
-
그리고 오늘 처음으로 Insomnia라는 REST API 테스트 툴을 사용해 봤음
-
원래는 Postman 정도만 알았는데 새로운 프로그램을 사용해보는 좋은 시간이었음
⚠️ 구현 시 발생한 문제
✔️ nodemon 실시간 서버 재가동되지 않음
-
nodemon은 노드 서버를 키고 코드를 수정하거나 업데이트했을 때, 서버를 내리고 다시 켜야 반영이 되는 불편함을 해소해주는 패키지임
-
nodemon 패키지가 코드들을 감시하면서 변경점이 있을 때 자동으로 서버를 재가동시켜는 것임
-
yarn global add nodemon을 터미널에 작성해서 설치함 -
실행할 때는
nodemon app.js를 사용하면 자동으로 변경점을 감지함 -
하지만 나는
yarn start처럼 실행하고자 함 -
yarn start를 통해서 nodemon를 실행하고 싶을 때는 package.json 파일에서 script 부분을 수정해줘야 함 -
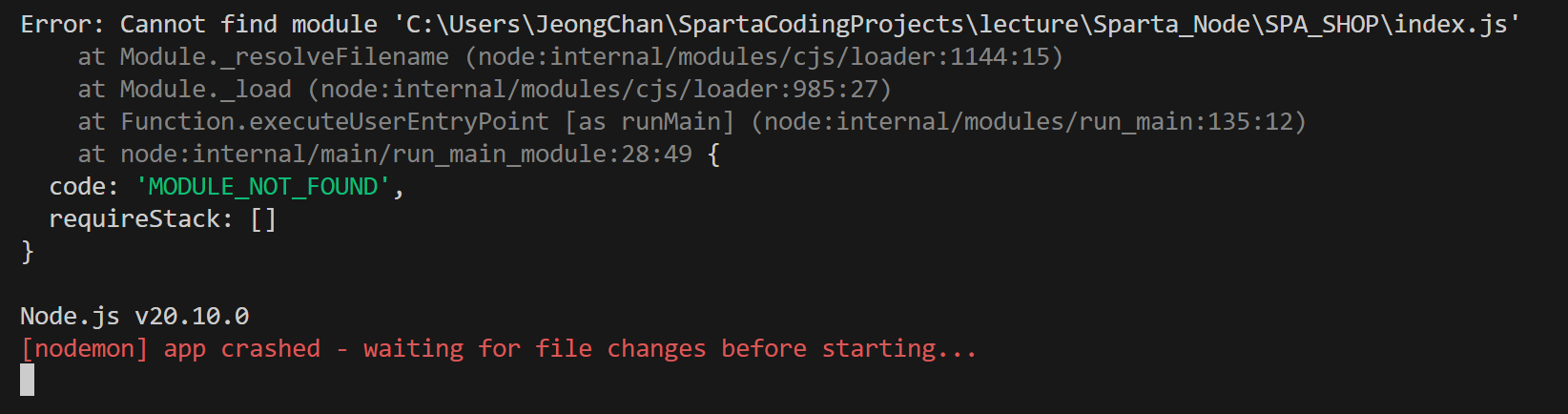
처음에는 아래처럼 변경해줬으나 에러가 발생함
{
...
"main": "index.js",
"scripts": {
"start": "nodemon",
},
...
}
-
에러 내용을 찾아보니 위와 같이
start: nodemon처럼 사용할 때는 nodemon이 자동으로 main 필드에 있는 스크립트 파일을 실행 파일로 인식함 -
즉, nodemon은 index.js 파일을 찾고 있음

-
디렉터리를 살펴보니 기준이 되는 파일을 app.js로 설정해서 코드를 작성함
-
결국 nodemon은 index.js를 찾지 못해서 에러를 발생한 것임
-
아래처럼 바꿔주니 정상적으로 동작함
{
...
"main": "app.js",
"scripts": {
"start": "nodemon",
"start:dev": "nodemon --watch ./ ./app.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
...
}-
사실 별거 아닌 에러였지만 PM2만 사용하다가 nodemon를 사용하니 조금 헷갈렸음
-
그리고 package.json에 대해서 조금 더 공부할 필요가 있어 보임
