예전에 면접봤을 때 질문받은 내용 중 이벤트 루프에 대해서 다시 정리해보자.
💻 Event Loop (이벤트 루프)

📌 이벤트 루프의 구조는?
-
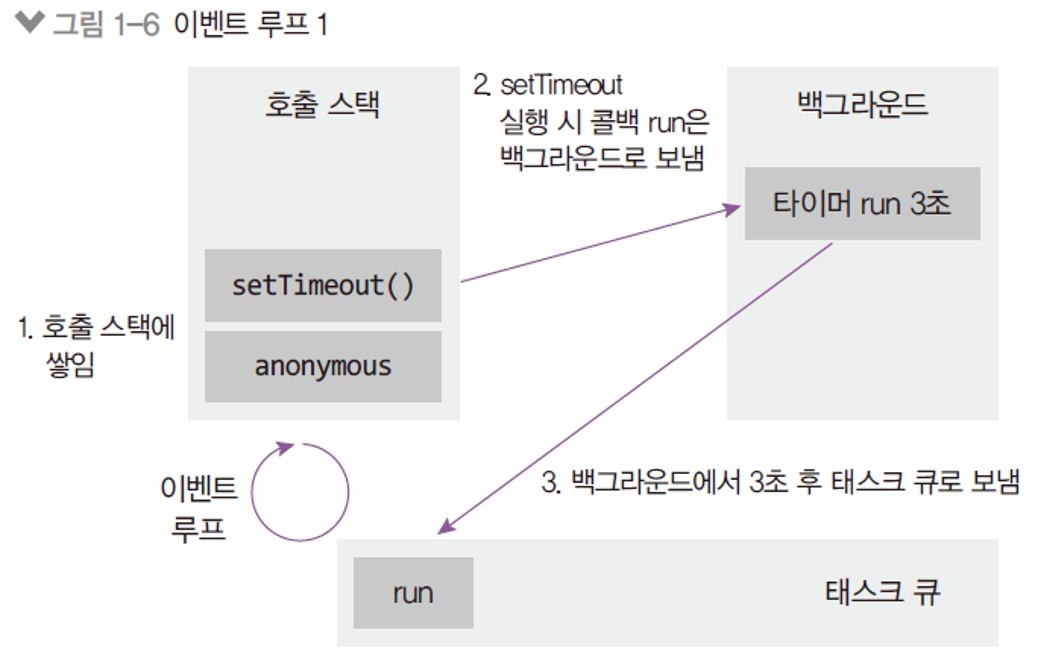
이벤트 루프 : 이벤트 발생(setTimeout 등) 시 호출할 콜백 함수들(위의 예제에서는 run)을 관리하고, 호출할 순서를 결정하는 역할
-
태스크 큐 : 이벤트 발생 후 호출되어야 할 콜백 함수들이 순서대로 기다리는 공간 (호출 스택이 비어있을 때 호출 스택으로 함수를 이동 시킴)
-
백그라운드 : 타이머나 I/O 작업 콜백, 이벤트 리스너들이 대기하는 공간. 여러 작업이 동시에 실행될 수 있음
📌 자바스크립트는 싱글스레드 기반인데 어떻게 비동기로 작업을 처리하는가?
-
콜 스택(Call Stack), 이벤트 큐(Event Queue), 백그라운드 태스크를 포함하는 이벤트 루프 시스템을 사용해서 작업을 처리
-
콜 스택에는 현재 실행 중인 코드 블럭이 쌓이게 되고, 비동기 작업은 백그라운드에서 처리
-
Node.js 환경에서는 libuv 라이브러리가 백그라운드에서 비동기 작업을 처리하는 역할을 함
📌 이벤트 루프가 그 역할을 하는데 어떻게 동시실행이 가능하게 하는가?
-
이벤트 루프가 JavaScript에서 동시성을 가능하게 하는 방식은 실제로 동시 실행이 아님
-
비동기 작업들을 효율적으로 관리하고 순차적으로 처리함으로써 마치 동시에 여러 작업이 처리되는 것처럼 보이게 하는 것
-
JavaScript의 메인 스레드는 코드를 실행하는 동안, 비동기 작업(예: 네트워크 요청, 파일 I/O, 타이머)은 백그라운드에서 처리됨
-
이러한 작업들은 웹 API(브라우저 환경) 또는 libuv와 같은 라이브러리(Node.js 환경)에 의해 관리
-
libuv란 C++로 작성된, Node.js가 사용하는 비동기 I/O 라이브러리
-
Node.js는 I/O 작업을 자신의 메인 스레드가 아닌 다른 스레드에 위임함으로써 싱글 스레드로 논 블로킹 I/O를 지원
📌 이벤트 루프에서 백그라운드는 어떤 구조인가?
-
Node.js 환경에서 '백그라운드'는 libuv 라이브러리에 의해 관리되는 다른 스레드들을 의미
-
JavaScript 코드에서 비동기 작업을 요청하면, 이 작업은 Node.js의 메인 스레드에서 libuv로 전달됨
-
이때 작업은 메인 스레드와는 독립적으로 실행됨
-
비동기 작업이 완료되면, libuv는 해당 작업의 콜백 함수를 이벤트 루프로 전달
-
이벤트 루프는 콜 스택이 비어 있을 때 콜백 함수를 실행