
Flux는 페이스북(현 Meta)에서 지금으로부터 10년전으로 거슬러 올라가 기존
MVC패턴의 한계점들을 극복할 수 있는 Flux 아키텍쳐를 소개했습니다.
자세한 내용은 Hacker Way: Rethinking Web App Development at Facebook에서 확인할 수 있습니다.
기존 MVC 패턴의 한계점
기존 MVC 패턴이란?
MVC(Model-View-Controller)
프로그래밍 개발시 Model,View,Controller 위 3가지 형태로 개발하는 프로그래밍 방법론 중 하나이다.
비즈니스 로직과 UI를 분리시켜 서로 영향없이 개발하기 수월하다는 장점이 존재한다.
실제 프론트엔드에서의 MVC 패턴

Model
- 애플리케이션이 "무엇을 할 것"인지를 정의한다.
Model내부에선 비즈니스 로직을 처리하기 위한 역할을 하게 된다.
View
- 애플리케이션이 "무엇을 보여줄 것"인지를 정의한다.
View는 사용자에게 보여지는UI를 담당하는 역할을 하게된다.- 예시 : 사용자에게 최종적으로 보여지는 UI를 구성할때 (HTML,CSS 등)
Controller
Model이 "어떻게 처리할 것"인지를 알려주는 역할이다.Model과View로 명령을 전달하는 중간다리 역할을 하게된다.
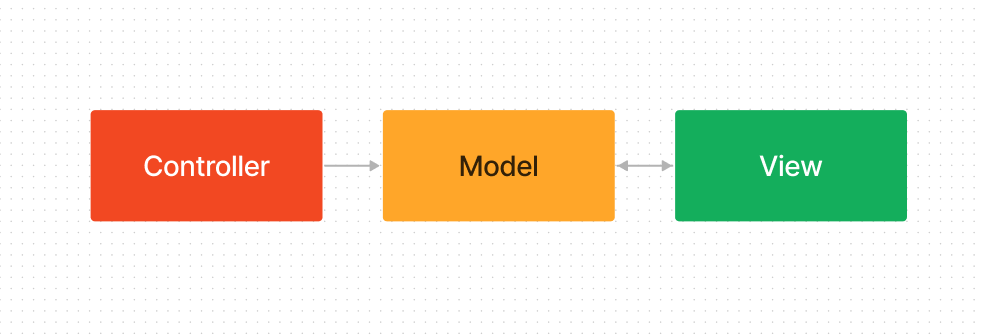
MVC 패턴 적용 흐름
Controller가 모델을 조작한다.Moedl이 뷰를 업데이트한다View또한 모델을 직접적으로 업데이트한다.
이러한 과정에서 Model과 View가 서로가 서로를 업데이트하게 되는데 이 개념을 "양방향 데이터 바인딩"이라고 한다.
- 그러나 여기서 페이스북은
MVC패턴에서 이러한 "양방향 데이터 바인딩"이 애플리케이션의 복잡도를 증가시키고 확장을 어렵게 만든다고 판단했다.
MVC 패턴의 한계점
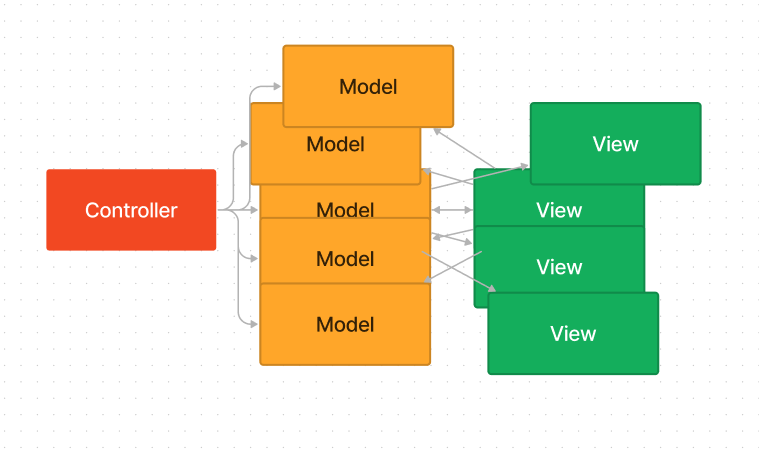
그런데 여기서 대규모 어플리케이션의 작업을 한다고 생각해보자
-
기존 간단한 MVC 패턴은 명확하고 복잡성도 없으며 직관적으로 이해하기 쉬웠다.
-
하지만
Model과View가 늘어나고, 이에 따른 서로간의 이해관계가 얽힌다면?
위와 같이 복잡한 내부구조를 가지게 될 것이다.
MVC 패턴의 한계점을 극복하려면? (feat.Flux 아키텍쳐)
위와 같은 MVC 패턴의 양방향 데이터 바인딩은 확장하면 확장할 수록 어플리케이션이 복잡해지는 단점이 생긴다고 했다.
- 이에 따라 페이스북팀은 단방향 데이터 바인딩흐름을 가진 아키텍쳐인
Flux아키텍쳐를 제안하게 되었다.

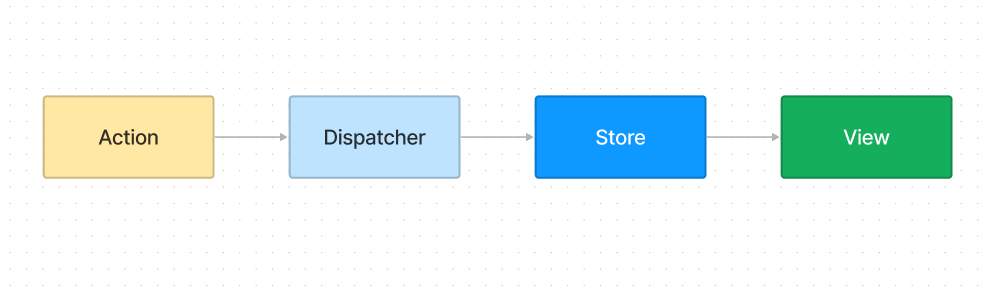
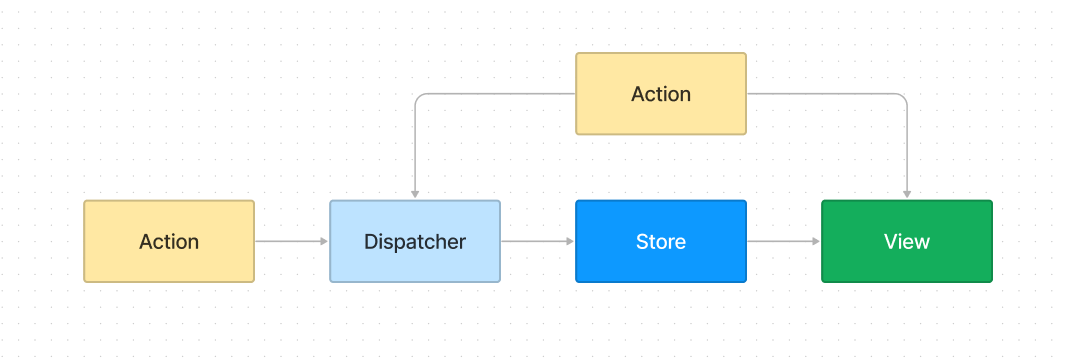
Flux 아키텍쳐 흐름도
위 이미지는 Flux 아키텍쳐의 간단한 흐름도인데, 순서를 정의하자면 다음과 같다.
- 어떤
Action이 발생한다 (=Event) Dispatcher가 이Action을 받아와 해석하는 역할을 한다.- 해석 후
Store에 저장된 정보가 변경된다. - 변경된
Store에 있는 정보가 최종적으로View로 전달되 변경된UI를 그리게 된다.
+추가적으로 사용자가 View에서 상호작용을 할경우 이런 흐름이 추가될 수 도 있다

- 이제부터 각각
Action,Dispatch,Store,View가 어떤 역할을 하게되는지 확인해보자.
Action
Action은 데이터가 변경되는 모든 이벤트나 사용자의 상호작용을 나타낸다
Action은 애플리케이션의 상태를 변경하는데 필요한 모든 정보를 포함하고 있는 하나의 객체이다.- 여기서
Action객체에는 주로 어떤Action인지를 정의하는type속성과Action이 수행하는 작업에 필요한 데이터를 담고 있는payload속성을 가지게 된다.
- 여기서
{
type: '어떤 Action을 정의할 건가요?',
payload: {
/* Action이 수행하는 작업에 필요한 데이터가 담긴다*/
}
}Dispatcher
Dispatcher는 Action을 통해 전달된 정보를 Store로 전달하는 역할을 담당한다.
- 중앙 허브와 같은 역할을 하게된다.
switch문으로 들어오는Action객체를 나누어 처리하게 되는데, 미리 정해둔Action객체의type을switch문으로 구분해 작성해둔 명령을 수행하는 역할을 하게된다.
Store
데이터 및 상태등을 담고 있는 역할
Dispatcher에서 전달된Action을 통해서만 상태가 변경된다.Store에서 가지고 있는 상태에서View가 접근하고, 이로인해 상태가 변경되면View에서도 상태가 변경된 최신화 된UI를 제공하게 된다.
View
Store에서 변경이 발생하면, View는 변경을 감지하고, 이를 화면에 그려 다시 렌더링한다
React에서는MVC 패턴에서 컨트롤러와 뷰의 역할을 담당하므로Controller-View라고 한다.
마무리
위와같이 Flux 아키텍쳐를 사용하게 되면 데이터 흐름의 구조화가 가능하게 된다.
- 이로 인해 더이상 전체 흐름을 파악하고 있는 일부 개발자에게 의존하고 있는것이 아닌
Action들을 통해 어떤 변경이 발생하는지 알 수 있어 코드의 흐름을 파악하기 용이해진다. - 이는 코드를 더 유지보수하기 쉽게 만들어주고, 애플리케이션의 확장성을 높여준다.
또한, 이러한 Flux 아키텍쳐의 원리를 기반으로 React에서의 다양한 상태관리 라이브러리(Redux,Recoil등등..)과 밀접한 연관을 가지고 있다.
