

DOM이란??
DOM(Document Object Model)
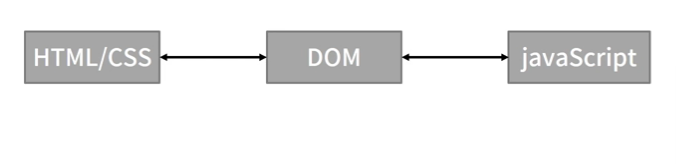
웹 페이지를 구성하는 HTML / CSS 등의 마크업 언어를 프로그래밍 언어로 다룰 수 있도록 구조화한 객체모델
즉, DOM은 HTML 문서를 객체로 나타내어 이를 자바스크립트로 조작할 수 있게 해준다

DOM에 대해 더 자세히 알아보기
DOM은 객체의 계층 구조를 가지며, 문서의 모든 요소는 해당 객체에 대한 노드로 표현된다.
이러한 노드들은 각각 다양한 속성과 메서드를 가지고 있어서 원하는 작업을 수행할 수 있도록 한다
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>Welcome to my web page!</h1>
<p>Here is some text.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
위 코드에서는 !DOCTYPE html과 html, head, title, body, h1, p, ul, li 등 다양한 태그로 구성된 문서가 정의되어 있는데,
자바스크립트에서 DOM을 사용하여 문서의 내용을 다룰 수 있다.
document 객체를 사용하여 문서 전체를 나타낼 수 있는데
document 객체란 ? (웹 페이지의 모든 노드에 대한 접근을 제공)
querySelector 메서드 사용하기
const title = document.querySelector('title');
console.log(title.textContent); // "My Web Page" 출력
querySelcotr는 CSS선택자를 사용하여 요소를 선택
querySelcotr 메서드를 사용하여 title 요소를 선택하고
textContent 속성을 사용하여 title 요소의 내용을 콘솔에 출력
