
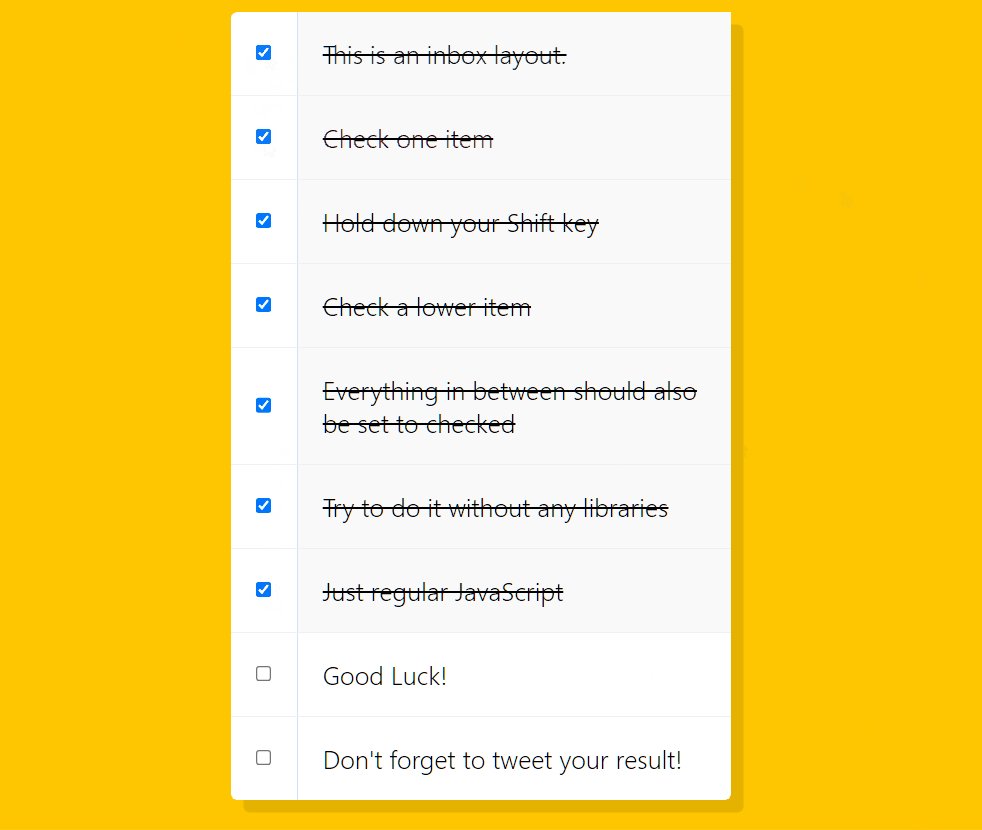
Hold Shift to Check Multiple Checkboxes
🚀 구현목표
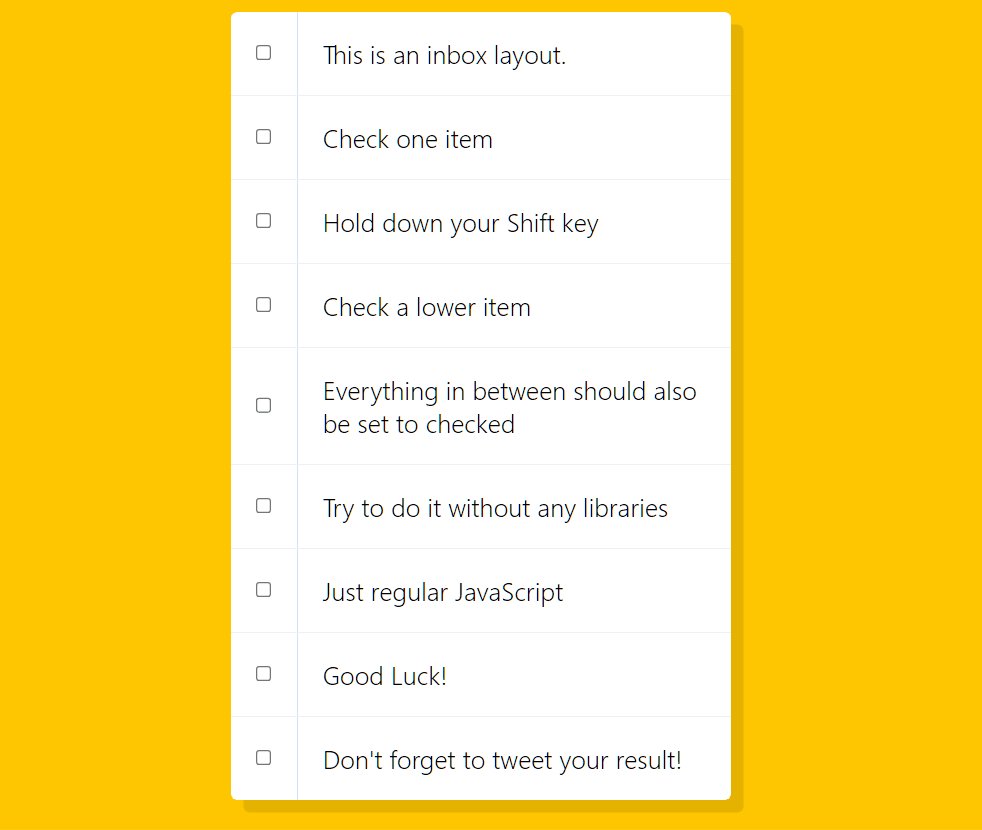
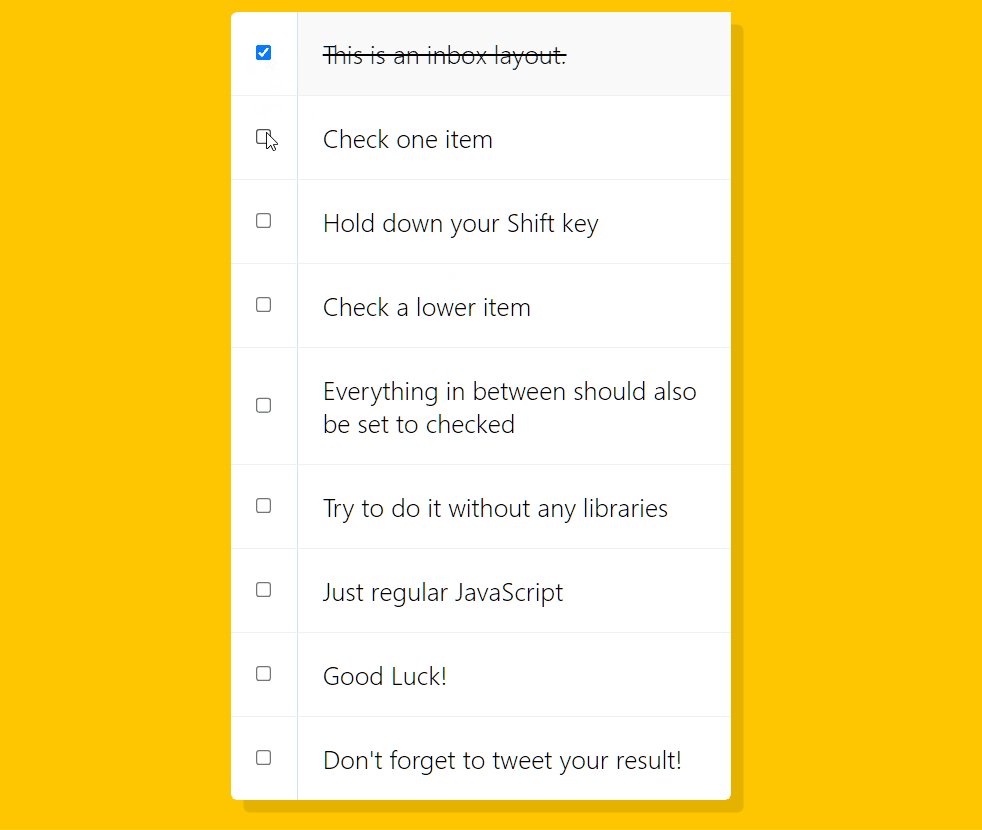
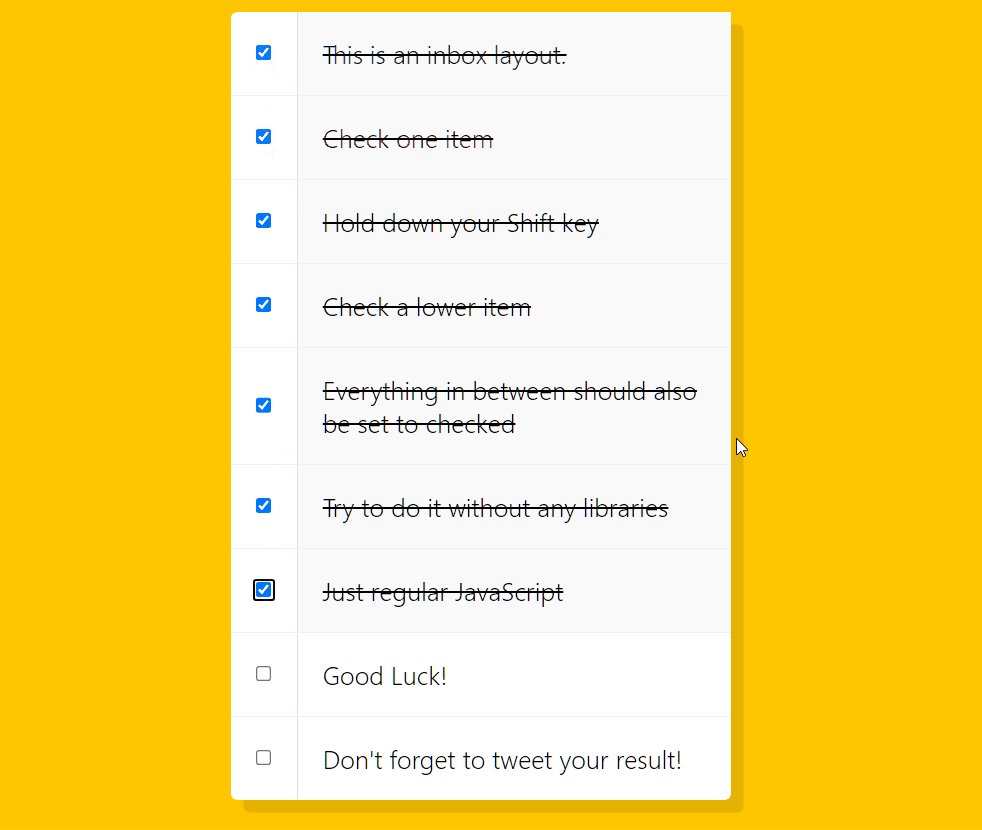
List 내의 item들을 shift키로 한번에 선택해보자!

🐎 노드 접근 및 이벤트핸들링
- 먼저 해당
DOM요소중에서inbox내부의item들을 전부 접근해야한다 - 해당 요소 접근후 이벤트를 부여해야하는데 노드리스트이므로 각각의 요소에 이벤트를 부여해야하므로
forEach메서드로 배열을 순회하면서 해당item들의addEventListener()를 부여한다

HTML내의 item List
// inbox 내의 input들만 선택
const checkboxes = document.querySelecotorAll('.inbox input[type="checkbox"]')
checkboxes.forEach((checkbox) => checkbox.addEventListener("click", handleClick)
🍉 handleCheck() 함수 만들기
- 전역변수로
lastChecked란 변수를 선언해, 마지막으로 체크된 체크박스 정보를 저장한다. - 함수내에
inBetween이라는 변수를 할당하여 연속하는 체크박스의 범위 안에 있는지 여부를 저장한다. addEventListener()내의 콜백함수로handleClick함수를 만들어 연결하고,- 해당
handleCheck함수에 첫번째 파라미터로event객체를 넘긴다 - 그리고
if문을 사용해서 event객체 (즉,여기선 아이템들)가shiftKey를 누른상태이고,this.checked여기서의this도 해당 아이템들을 가르킨다, 즉 해당 아이템들이checked인 상태(true)일때만을 만족하는 로직을 작성한다 - 해당
if문이true일경우 로직은, 다시 전역변수로 설정해놓았던checkboxes노드리스트들을forEach로 각각 순환하여 다시 조건 처리를 하게된다.- 첫번째로 선택한 체크박스 또는 마지막으로 선택한 체크박스가 동일한 경우
inBetween값을false로 처리해 반전시킨다 inBetwwen값이true일 경우, 해당 체크박스의checked속성을true로 설정한다
- 첫번째로 선택한 체크박스 또는 마지막으로 선택한 체크박스가 동일한 경우
//전역변수
let lastChecked
function handleCheck(e) {
// Check if they had the shift key down
// AND check that they are checking it
let inBetween = false;
if (e.shiftKey && this.checked) {
// go ahead and do what we please
// loop over every single checkbox
checkboxes.forEach((checkbox) => {
console.log(checkbox);
if (checkbox === this || checkbox === lastChecked) {
inBetween = !inBetween;
}
if (inBetween) {
checkbox.checked = true;
}
});
}
lastChecked = this;
}
🍓 완성 코드
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]');
let lastChecked;
function handleCheck(e) {
// Check if they had the shift key down
// AND check that they are checking it
let inBetween = false;
if (e.shiftKey && this.checked) {
// go ahead and do what we please
// loop over every single checkbox
checkboxes.forEach((checkbox) => {
console.log(checkbox);
if (checkbox === this || checkbox === lastChecked) {
inBetween = !inBetween;
}
if (inBetween) {
checkbox.checked = true;
}
});
}
lastChecked = this;
}
checkboxes.forEach((checkbox) => checkbox.addEventListener("click", handleCheck));
