
🤔for of문과 for in문의 가장 큰 차이점?
✨반복할 객체의 종류
for-of문은 iterable한 객체를 반복하며, for-in문은 객체의 모든 열거가능한 속성에 대해 반복한다
for-of문은 값을 처리하기 위한 변수에 객체의 요소를 할당하고
for-in문은 속성 이름을 처리하기 위한 변수에 객체의 속성 이름을 할당
😺for-of 문
-
iterable (반복가능한 객체 (Array, Map, Set, String, TypedArray) ), arguments 객체 등에 대해서 반복하고 각 개별 속성 값에 대해 실행되는 문이 있는 사용자 반복 후크를 호출하는 반복문을 생성하는 메서드
-
반복할 객체를 변수에 할당하고 -> 반복할 때마다 변수에 현재 요소의 값을 할당
for of문은 배열을 반복할때 자주 사용되며, 배열 요소를 순서대로 처리해야할 때 유용하다
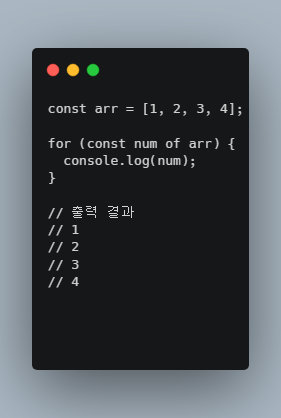
사용예시 (1)
arr 배열을 해당 배열의 각 요소를 순서대로 접근한 모습

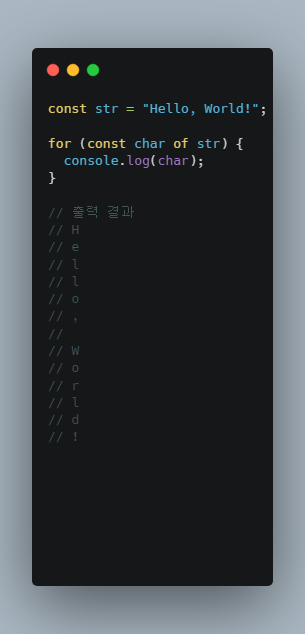
사용예시 (2)
문자열을 반복하여 문자단위로 처리했다

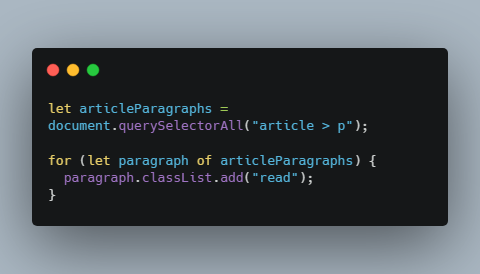
사용예시 (3)
NodeList 같은 DOM에 대한 반복 : article의 자손인 paragraph에 read 클래스를 추가했다

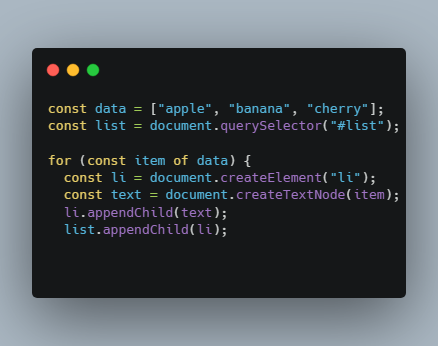
사용예시 (4)
for of문을 사용해서 DOM 생성하기
배열에 저장된 데이터를 바탕으로 리스트 아이템을 생성하는 예시

- 배열
data에 저장된 각 요소를 순회 - 새로운
li엘리먼트 생성 - 생성한
li엘리먼트에 텍스트 노드 추가 list엘리먼트에li엘리먼트를 추가하여 리스트를 만들었다
🐼for-in 문
- for in문은 객체의 속성을 반복할 때 사용
- 메서드 사용시 객체의 속성 이름을 순서대로 접근할수 있다
- for in문에서는 반복할 객체를 변수에 할당하고 -> 반복할때 마다 현재 속성 이름을 할당
주의할 점! for in문은 인덱스의 순서가 중요한 배열에서 반복을 위해 사용 X
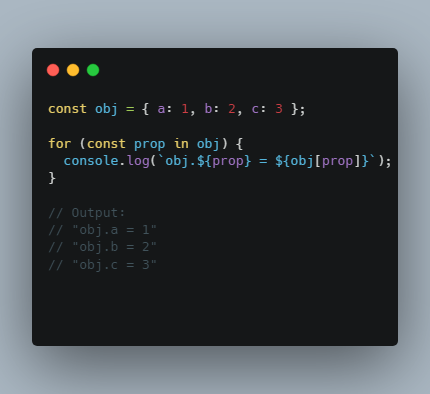
사용예시 (1)

사용예시 (2)
객체의 속성을 순회하면서 값을 처리 / 객체의 속성을 동적으로 생성 및 삭제

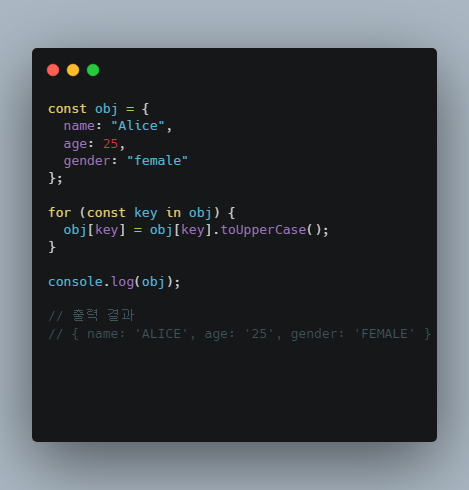
사용예시 (3)
열거 가능한 non-Symbol 속성들을 반복해서 속성의 이름과 그 값을 기록