
🎲 useEffect와 Lifecycle
📝 참고자료
A Guide to using useEffect Hook for React Lifecycle Methods
A Simple Explanation of React.useEffect()
React lifecycle introduction
🚵 컴포넌트의 생명 주기
모든 컴포넌트에는 각각의 컴포넌트의 생명 주기가 존재한다
- 이에 대해서 리액트는 컴포넌트들에 대한 생명주기 메서드를 존재하는데 이는 클래스형 컴포넌트에만 사용할 수 있다.
- 이러한 생명주기 메서드를 함수형 컴포넌트에서도 다룰 수 있도록
useEffect훅이 도입되었다.
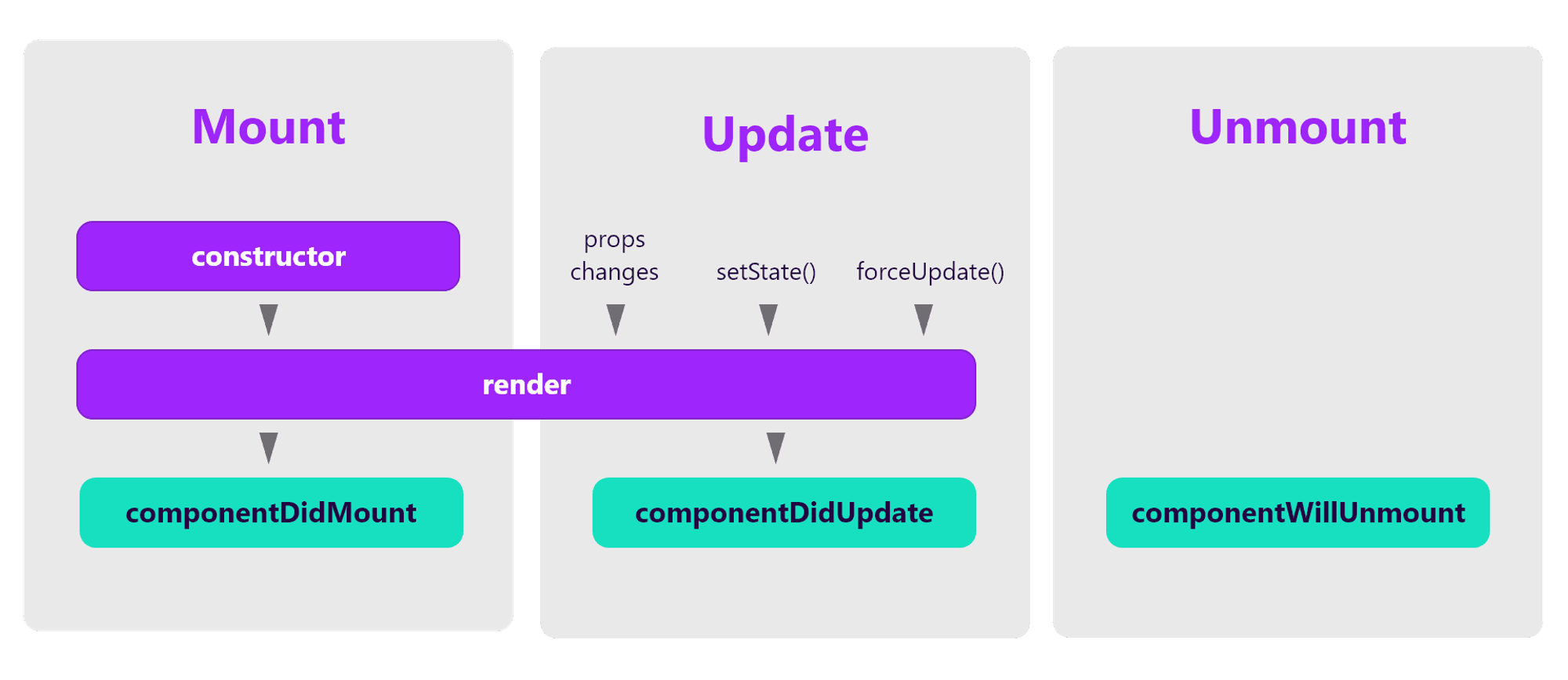
클래스 생명주기 메서드

🕘 먼저 useEffect hook과 클래스 생명주기 메서드는 밀접한 연관이 있기때문에 사용하지 않더라도 간단히 서술하도록 하겠음
1단계 : componentDidMount로 화면에 최초 렌더링하기
- 여기서 생명주기와 연관된 가장 중요한 메서드는
componentDidMount인데 - 해당 메서드는 컴포넌트가 DOM에 마운트(=최초렌더링) 된 이후 호출된다. 이 시점에서 컴포넌트가 이미 화면에 나타나고, 사용자와 상호작용할 준비가 된 상태에 이른다
constructor()
staticgetDerivedStateFromProps()
render()
componentDidMount()componentDidMount
- 외부 데이터를 불러와 컴포넌트의 상태를 업데이트
- 타이머를 설정하고 주기적으로 작업을 수행
- 이벤트 리스너를 등록하고 사용자 입력 또는 이벤트에 대응
- 외부 API 호출과 같은 비동기 작업을 수행
2단계 : componentDidUpdate로 업데이트하기
- 업데이트는 prop이나 state의 변경으로 인해 발생한다
- 아래 코드에서 가장 핵심이 되는 메서드는
componentDidUpdate인데,- 이 메서드는 첫 번째 렌더링에는 호출 ❌
static getDerivedStateFromProps()
shouldComponentUpdate()
render()
getSnapshotBeforeUpdate()
componentDidUpdate()3단계 : componentWillUnmount로 마운트 해제하기
componentWillUnmount()
- 컴포넌트를 마운트 해제하기 직전에 호출
🛤️ 함수형 컴포넌트에서 useEffect hook
😬 useEffect()?
사이드이펙트
useEffect는 생명주기와 더불어 가장 큰 핵심은 useEffect내에서 부수효과들을 처리할 수 있다는 점이다
- 리액트의 컴포넌트는 순수해야하며 최종적으로 JSX를 반환한다.
- 컴포넌트 내부에서 렌더링과 관련이 없는 로직들은 허용하지 않으며 해당 로직들을 사이드이펙트 즉, 부수효과라고 정의한다
- 사이드이펙트가 허용되는 구간이 2가지가 존재하는데 이벤트 핸들러 내부 및
useEffect의 첫번째 인수인 콜백함수 내부이다.
사이드이펙트 예시
fetch요청,DOM에 직접 접근해서 조작,setTimeout()과 같은 타이머 함수 사용
useEffect()는 2개의 필수인수와 1개의 옵션인수를 받는다
useEffect(callback[, dependencies]);- 1번째 인수 : 효과를 수행할 함수(callback) (필수)
- 2번째 인수 : 종속성 배열(dependencies) (필수)
- 3번째 인수 : 옵션 객체 (옵션)
useEffect를 사용할 때cleanup을 정의하는return값이 있을 경우, 이를 사용하여 효과 함수의 정리(clean-up)를 수행할 수 있다
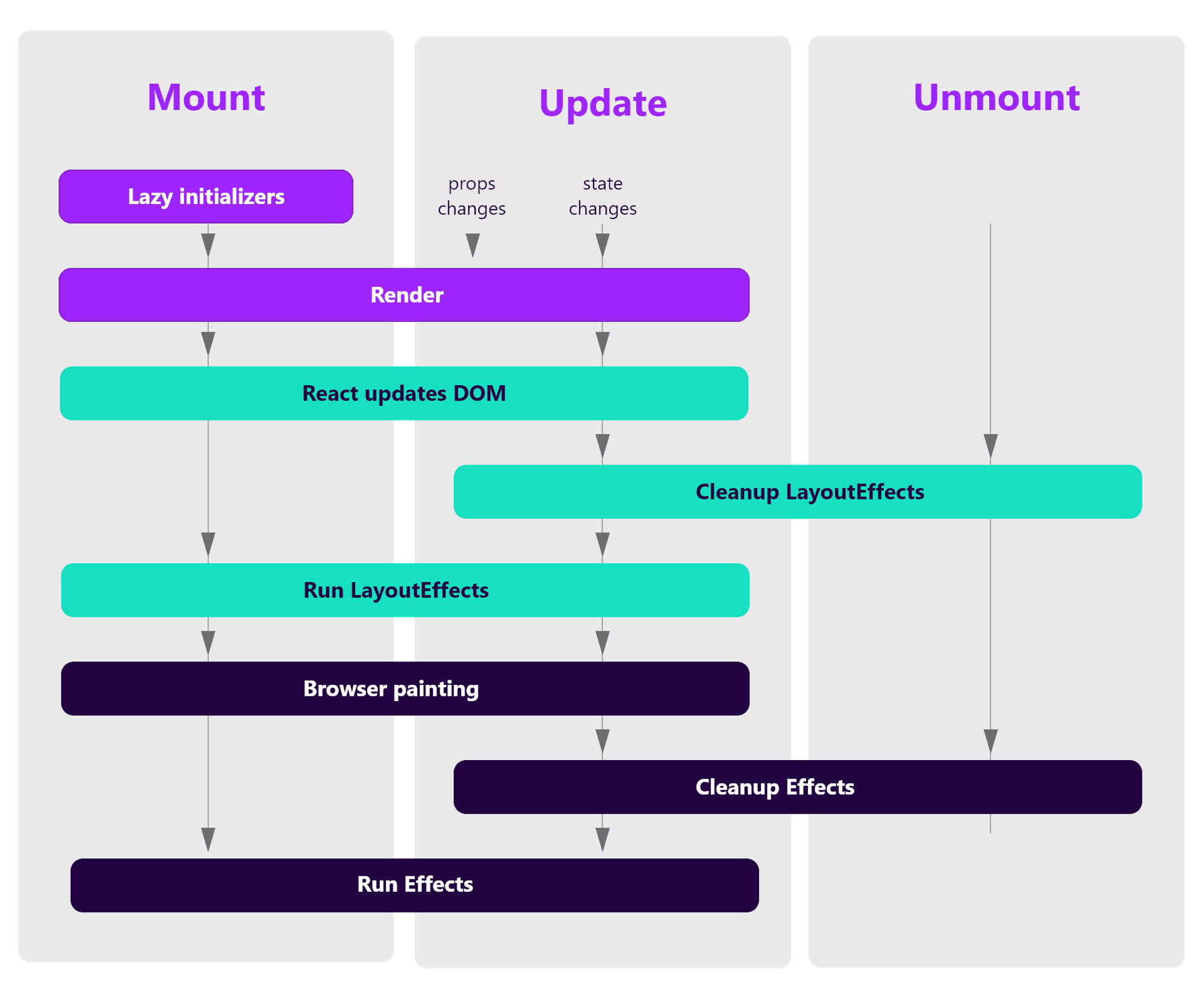
useEffect의 실행흐름
개요
- 먼저, 앞서 설명했듯 클래스형 컴포넌트에서만 사용할 수 있는 생명주기 메서드들을 함수형 컴포넌트에 사용할 수 있도록 개발된게
useEffect라고 했는데, 해당 시점들을 이미지로 확인해보자.

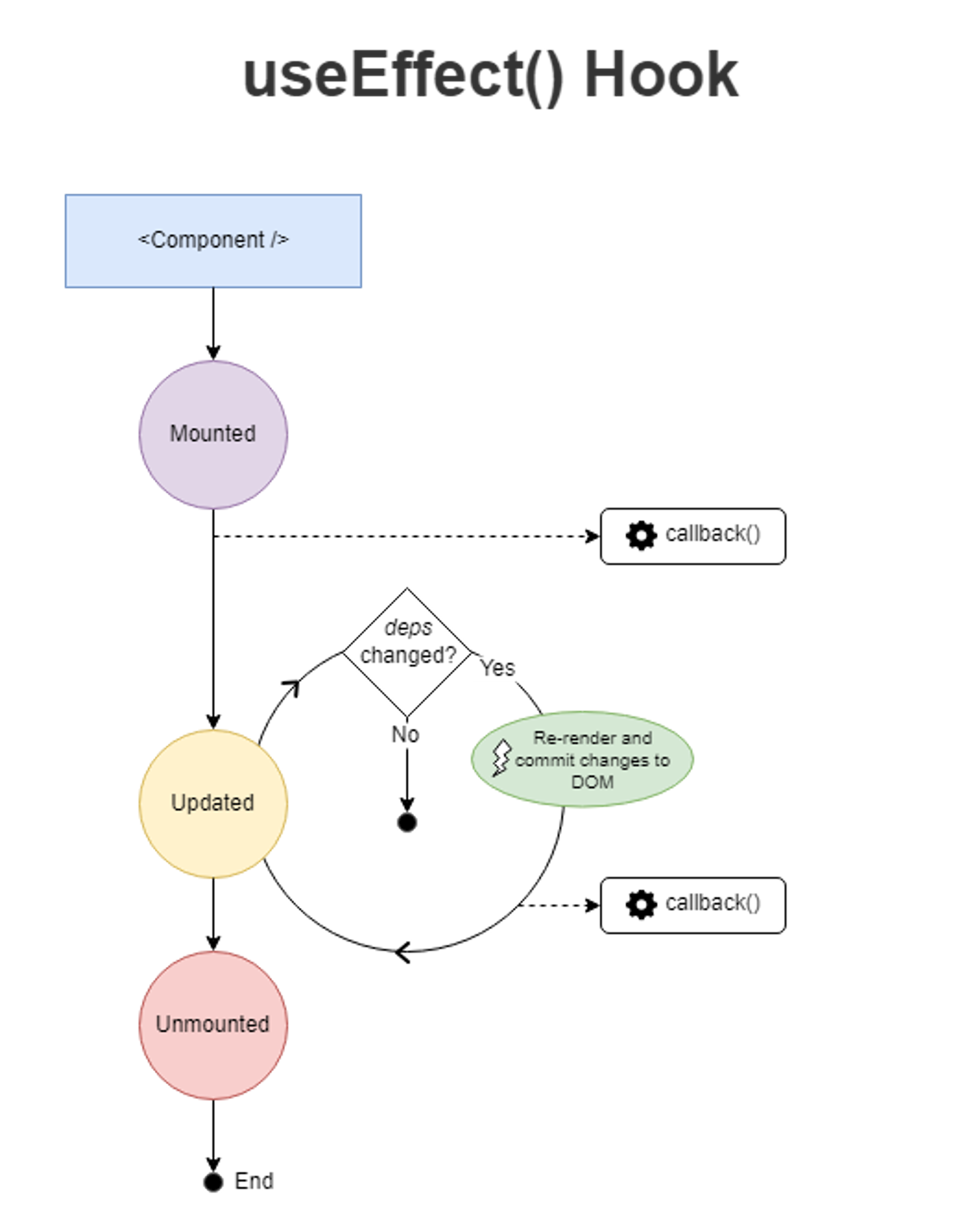
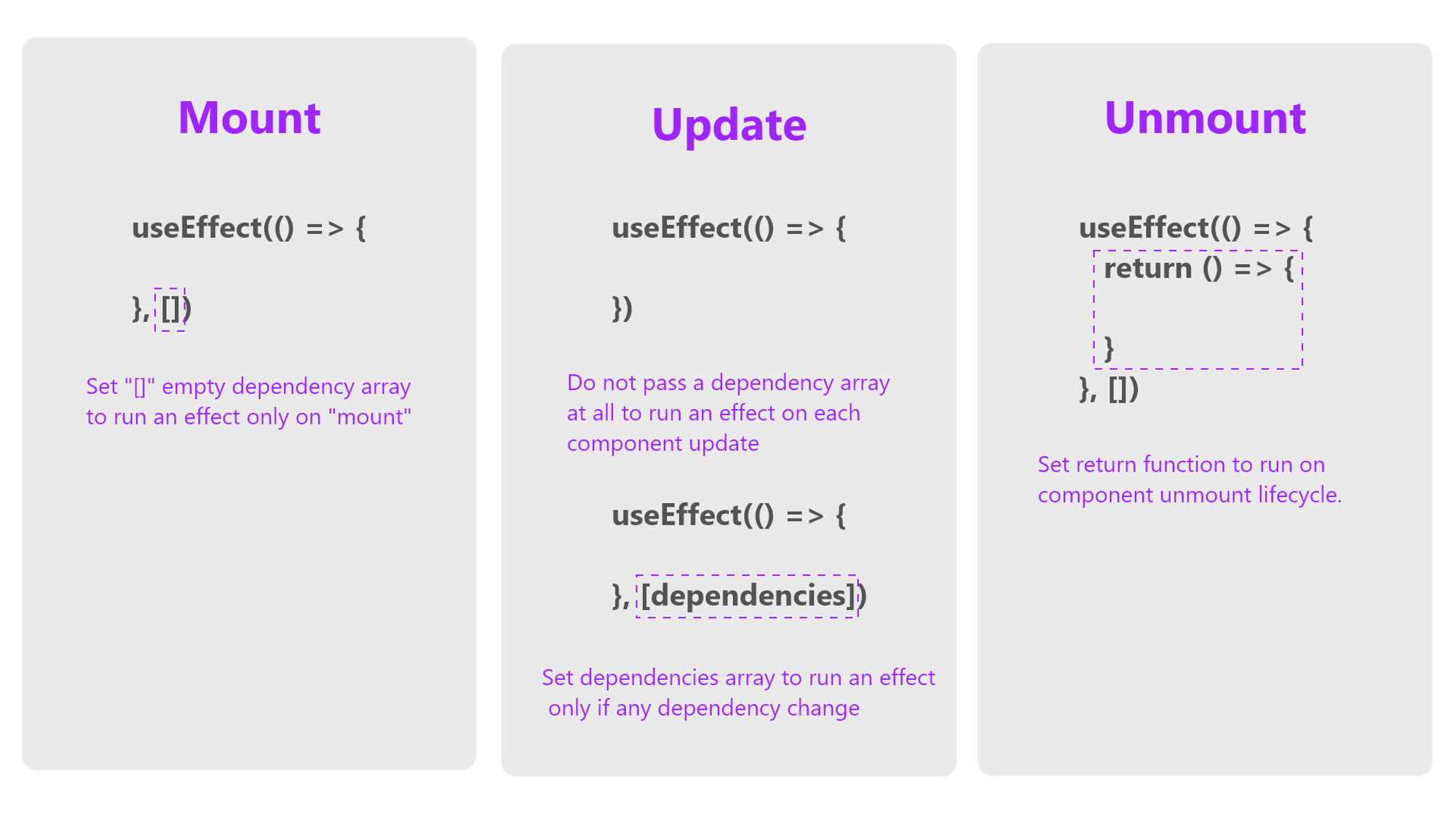
useEffect의 생명 주기
📚 순서 확인해보기
컴포넌트 마운트(mount)
- 최초 렌더링
useEffect내부 코드로직이 실행된다
- 클래스 생명주기 메서드
componentDidMount와 비슷한 역할을 하게 된다
컴포넌트 업데이트(updating)
- 렌더링 후 업데이트
- 컴포넌트가 마운트 된 이후 상태나 props가 변경되면 컴포넌트가 다시 리렌더링 된다.
- 이때
useEffect에 전달된 콜백함수 또한 다시 실행된다
- 클래스 생명주기 메서드
componentDidUpdate와 비슷한 역할을 하게 된다
컴포넌트 마운트 해제(unmount)
- 컴포넌트가 화면에서 제거될 때,
useEffect에 전달된 함수의 반환값인clean-up함수가 호출 - 클래스 생명주기 메서드
componentWillUnmount와 비슷한 역할을 하게 된다
🚞 useEffect 코드로 순서 확인해보기

useEffect의 생명 주기 (2)
최초 렌더링(mount)시에만 로직을 실행하려면?
useEffect훅의 두 번째 인수로 빈 배열을 사용
useEffect(() => {
// 최초 1회 실행할 함수 로직
}, [])상태 업데이트(updating) 시 로직을 실행하려면?
useEffect(() => {
// state나 prop 변경시에만 useEffect 내 콜백 함수 실행
}, [state,prop])컴포넌트 마운트 해제(unmount) 로직을 실행하려면?
useEffect의 클린업함수를 실행해야한다
useEffect(() => {
return () => {
// 클린업함수 실행 부분
}
}, [])
