
리액트 프로젝트 폴더 구조 5단계
📝 본 게시물은 React Folder Structure in 5Step 게시글을 참고해서 작성했습니다
🛤️ 개요
폴더 구조를 어떻게 구성하면 좋을까?🧐
- 먼저 이글을 작성하게 된 계기는 프로젝트 시 폴더 구조를 어떻게 구성해야 올바른 구성 방법일지에 대한 고민이 많았다.
- 다른 팀원들과 협업시
components폴더에 파일들이 많아지면서 인식에 어려움이 생겼고components폴더에서 또 페이지별로 나눠야하나? 이런 고민들을 많이 했었던것같다. - 이렇듯 폴더구조에는 딱 이렇다할 정답이 없어서 더 어렵지않을까? 해서 나만의 폴더구조 컨벤션을 만들어보하다가 해당 레퍼런스를 찾게되어서 작성한다.
✍ vite/typescirpt로 프로젝트 스케폴딩 시 초기 폴더 구조
- 모든 폴더는 프로젝트 루트 바로 아래인
src폴더 내에서 구성하는것을 기본 원칙으로 하자!

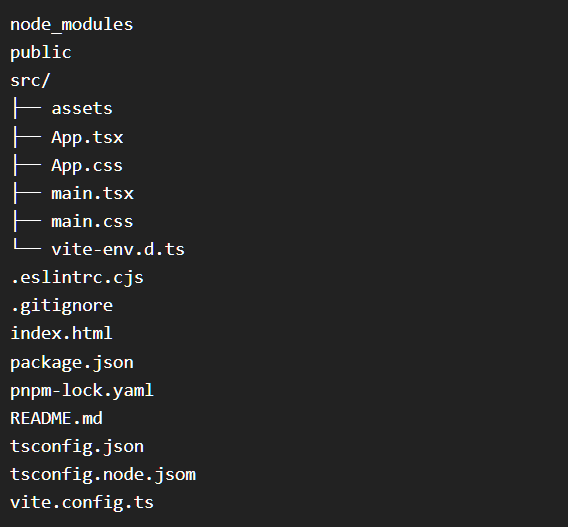
프로젝트 초기 폴더 구조
🥇 1. 단일 리액트 파일
첫번째 단계
- 초기프로젝트 세팅시
React프로젝트는src폴더와App컴포넌트가 있는 하나의src/App.js파일로 시작한다.
const App = () => {
const title = 'React';
return (
<div>
<h1>Hello {title}</h1>
</div>
);
}
export default App;- 결국
App이 하나의 최상위 컴포넌트가 되고,App내에서 더 많은 기능이 추가되고 자연스럽게 크기가 커지며 일부를 독립적인 컴포넌트로 추출해야한다.- 이 단계가 2단계로 넘어가는 시점이다
const list = [
{
id: 'a',
firstname: 'Robin',
lastname: 'Wieruch',
year: 1988,
},
{
id: 'b',
firstname: 'Dave',
lastname: 'Davidds',
year: 1990,
},
];
const App = () => <List list={list} />;
const List = ({ list }) => (
<ul>
{list.map(item => (
<ListItem key={item.id} item={item} />
))}
</ul>
);
const ListItem = ({ item }) => (
<li>
<div>{item.id}</div>
<div>{item.firstname}</div>
<div>{item.lastname}</div>
<div>{item.year}</div>
</li>
);✌ 2. 여러개의 리액트 파일들
위의 코드에서 부터 컴포넌트 추출
- 먼저
App내에서List컴포넌트와map으로 순환에 사용될ListItem추출해서 하나의 파일로 가져갈 수 있다

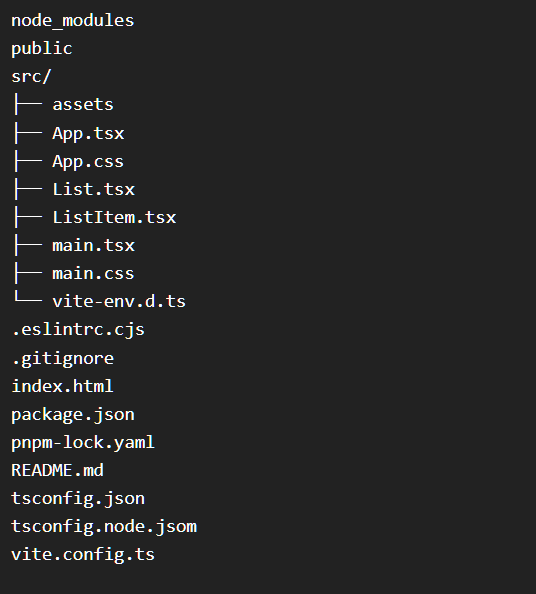
src 폴더 내부에 List 컴포넌트와 ListItem 컴포넌트가 존재
💅 3. 리액트 파일에서 리액트 폴더까지
3번째 단계
- 여기서부터는 더 흥미로워지는 동시에 의견이 많아지는 부분이다
- 모든
React컴포넌트는 결국에 복잡해진다.- 더 많은 로직이 추가될 뿐 아니라
css파일이나test파일과 같은 기술적인 문제도 더욱 더 많아지기 때문!
- 더 많은 로직이 추가될 뿐 아니라
- 모든
- 먼저 가장 단순한 방식은 모든
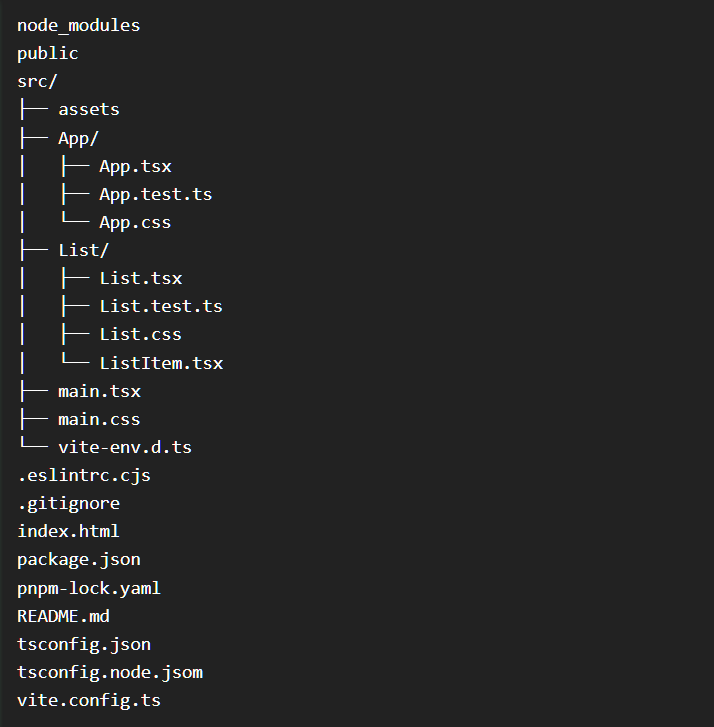
React컴포넌트에 테스트파일과 스타일파일을 넣는것이다- 추가하면 현재 폴더 및 파일구조는 아래와같이 구성될것이다

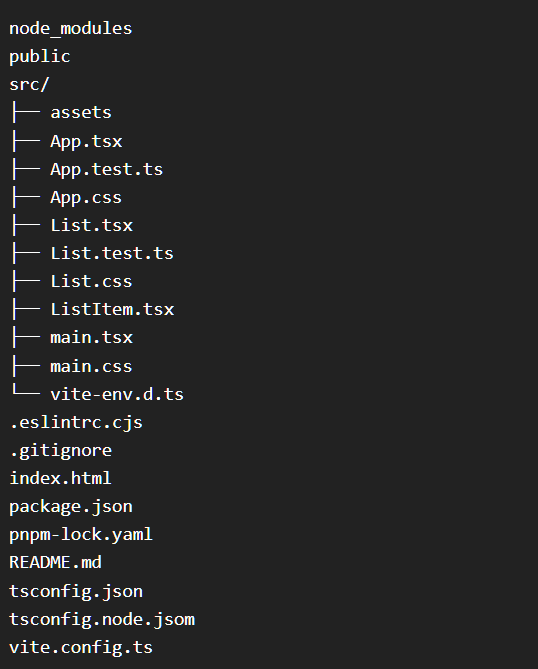
src 폴더 내부에 test파일과 css파일이 추가 되었음
😅 슬슬
src폴더 내부에 파일들이 많아지고 있다
각각의 React 컴포넌트 마다 하나의 폴더로 관심사 분리하기
- 아래와 같이
App에 관련된 파일들을 하나의App폴더 내로 분리하고,List와 관련된 파일들을List폴더 내에서 관리하도록 관심사별로 분기하였다.

src 폴더 내부에 App 폴더와 List 폴더로 분기
- 위와같이 하고나면 가장 큰 관점에서 보면 아래와 같이 간결하고 명확한 폴더구조를 가진셈이다
/* 더 명확해진 폴더구조!*/
src
├── app
└── List
🖐 4. 기술 폴더 정의
4번째 단계
- 이 단계부터는
hook이나 전역상태관리store와 같은 재사용 가능한React유틸리티뿐만 아니라 헬퍼함수(utils) 와 같은React관련 유틸리티를 포함하지 않는 파일들을 분리한다
🧐 4-1 components 폴더 내에서 리액트 컴포넌트들을 관리
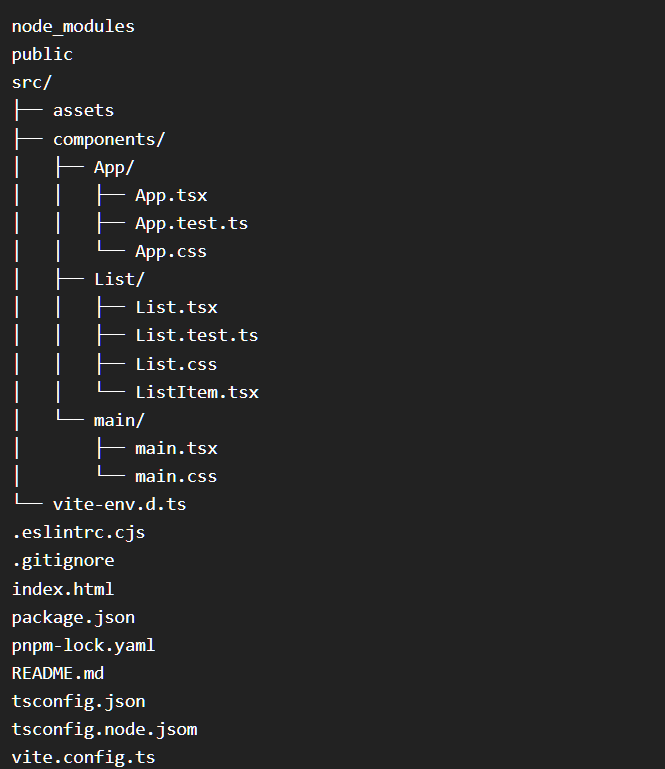
src/components폴더를 만들어 최상위components폴더에서 리액트 컴포넌트들을 관리한다

components 폴더 내로 모인 리액트 컴포넌트 폴더 및 파일들
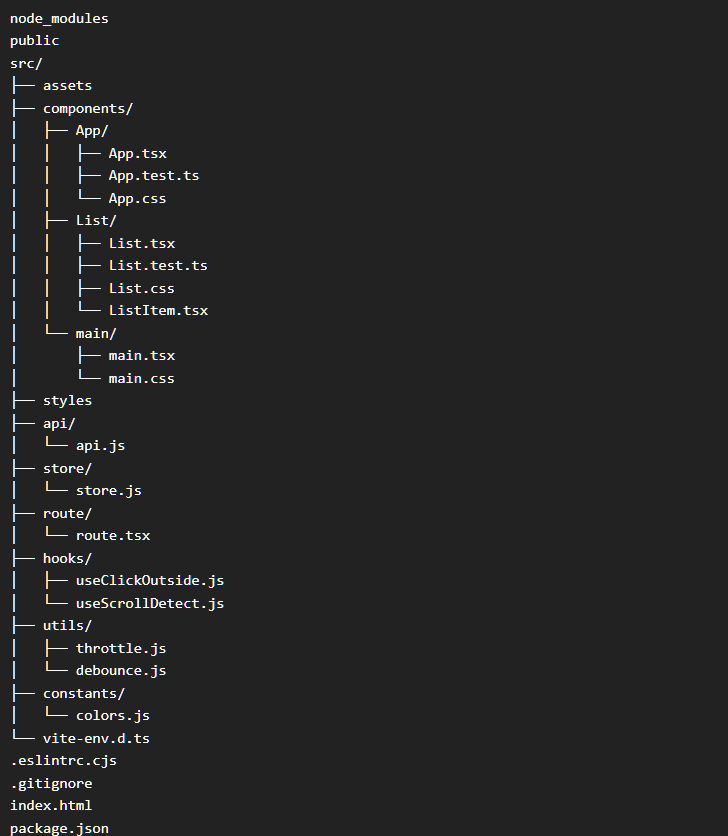
⚓ 4-2 src 폴더 내부에 hooks,utils와 같은 유틸리티 폴더 및 파일 생성
src/utilssrc/hookssrc/constantssrc/stylessrc/apisrc/routesrc/viewssrc/layoutsrc/store등등..

src 폴더 하위에 조직된 폴더들
🤚 기능 폴더 (Feature Folders)
마지막단계
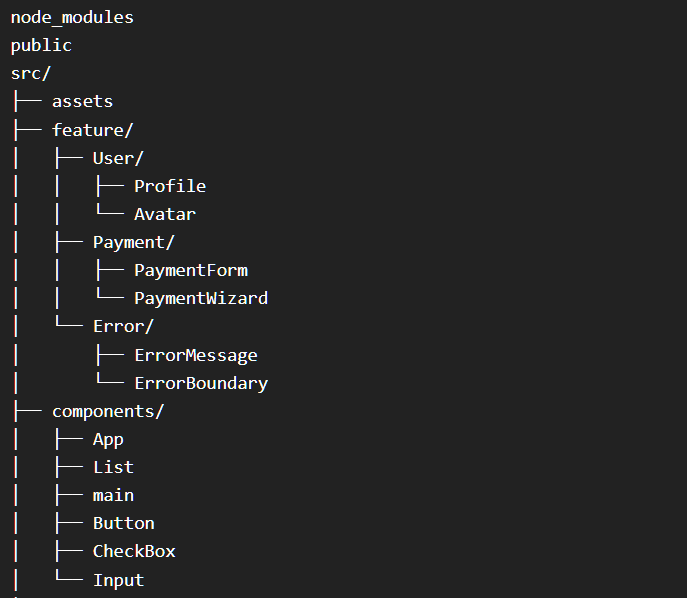
- 마지막단계로는 특정 기능 관련 컴포넌트와 일반
UI컴포넌트를 분리하는 것이다 - 여기서의 요점은 재사용이 가능한 컴포넌트(예 : UI 컴포넌트)에만
componets폴더 내부로 다시 분리하는 것이다. - 다른 모든 컴포넌트는 각각의 기능 폴더로 이동해야 한다
- 폴더 네이밍은 취향껏!

재사용이 가능한 UI 컴포넌트들은 components 폴더로, 기능이 담겨있는 컴포넌트들은 feature 폴더로 분리하였다
🙌 마치며
1~4번째 단계까지는 이해하기 쉽고 실제 프로젝트에서 실제 적용할 수 있을것같지만 5번째 단계는 아직 한번도 해보지 않았던 단계라 쉽지 않을 수도 있을것같다!
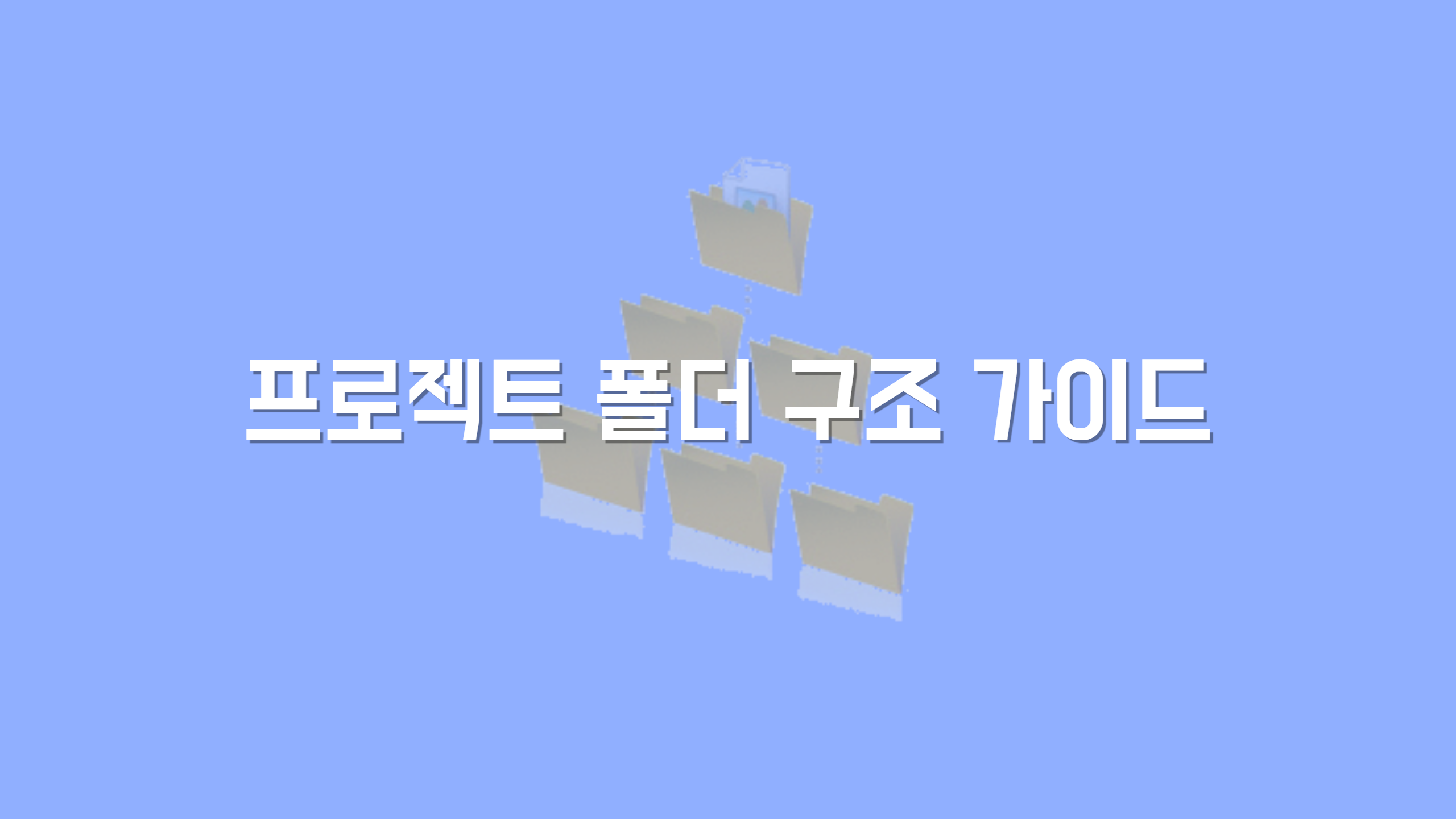
여러번 경험해보면서 어떤게 더 내게 좋은 폴더구조일까 폴더구조 컨벤션을 계속 생각해봐야겠다
