본 포스팅은 유데미의 iOS & Swift - The Complete iOS App Development Bootcamp 강의를 참고하여 정리하였습니다.
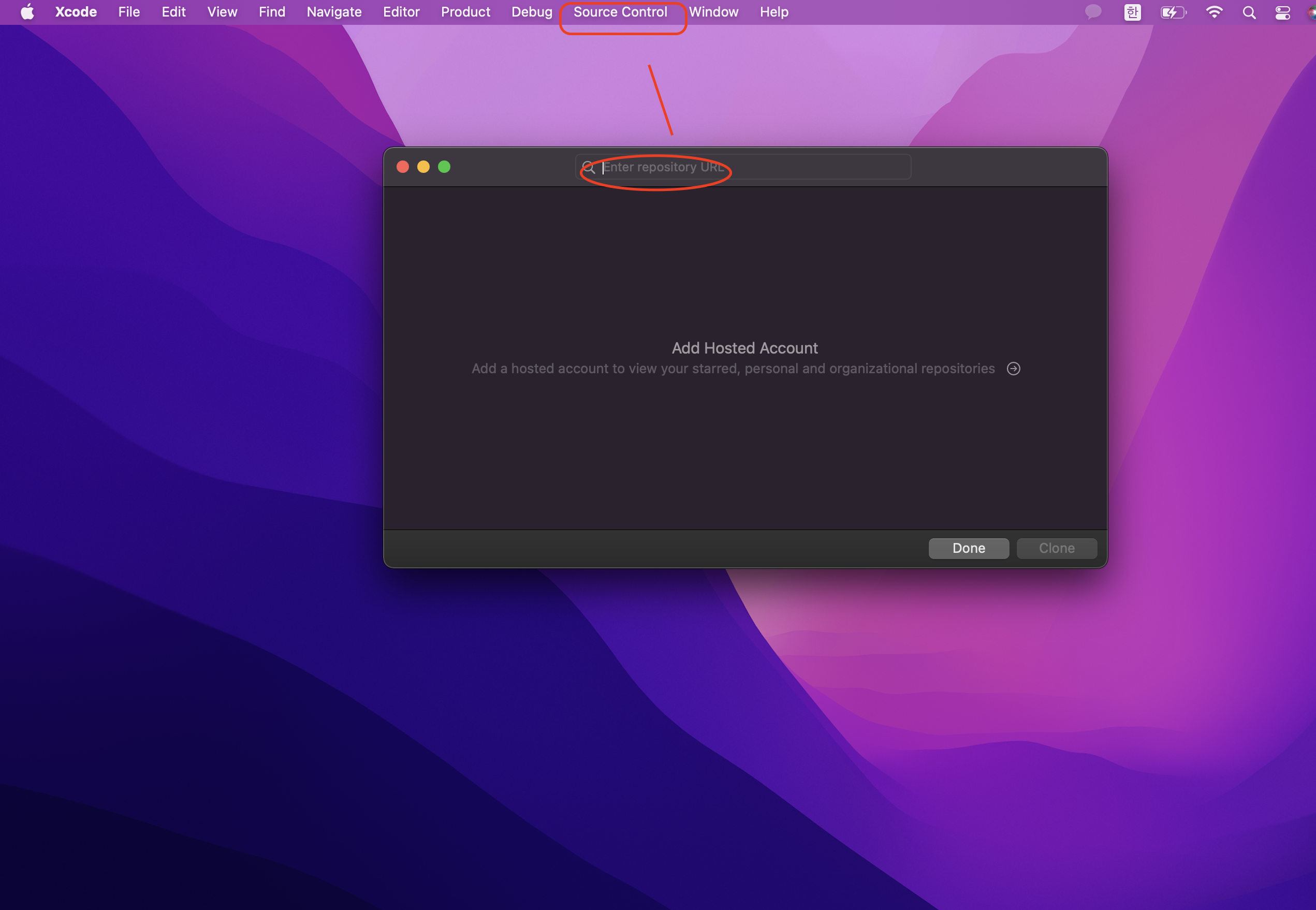
# Cloning from GitHub and How to Download the L.A.B Project Stubs 수업 자료에 있는 링크를 통해 깃허브에서 코드를 받아왔다. Xcode 자체에서 깃 클론을 할 수 있어서 간편했다.

How to Design Your App
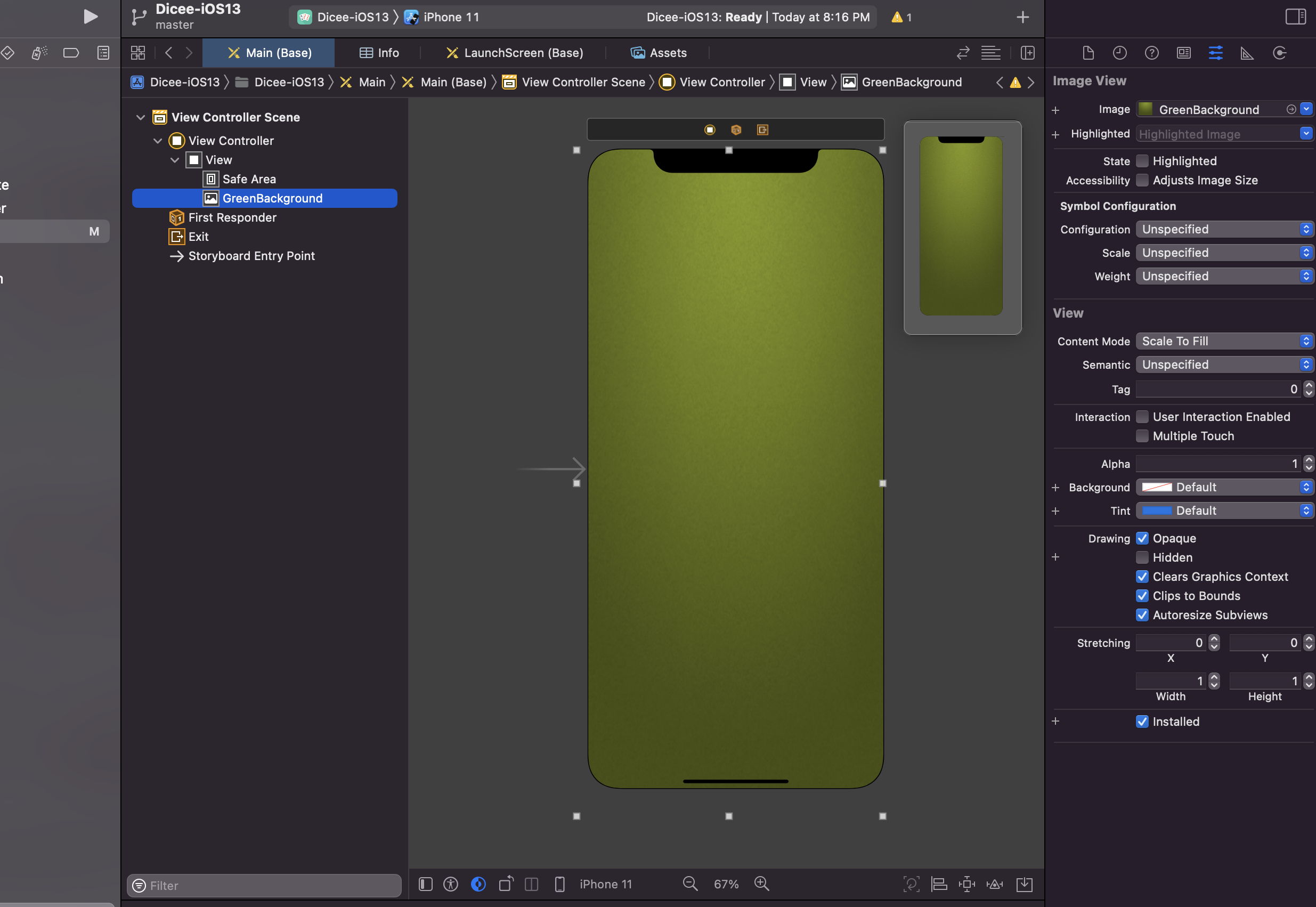
Image View 를 이용해서 이미지가 전체 영역을 덮도록 하려면 Image view의 속성(Content Mode)에서 Scale to Fill을 선택하면 전체적으로 이미지가 덮이게 된다 (위아래로 늘려서)

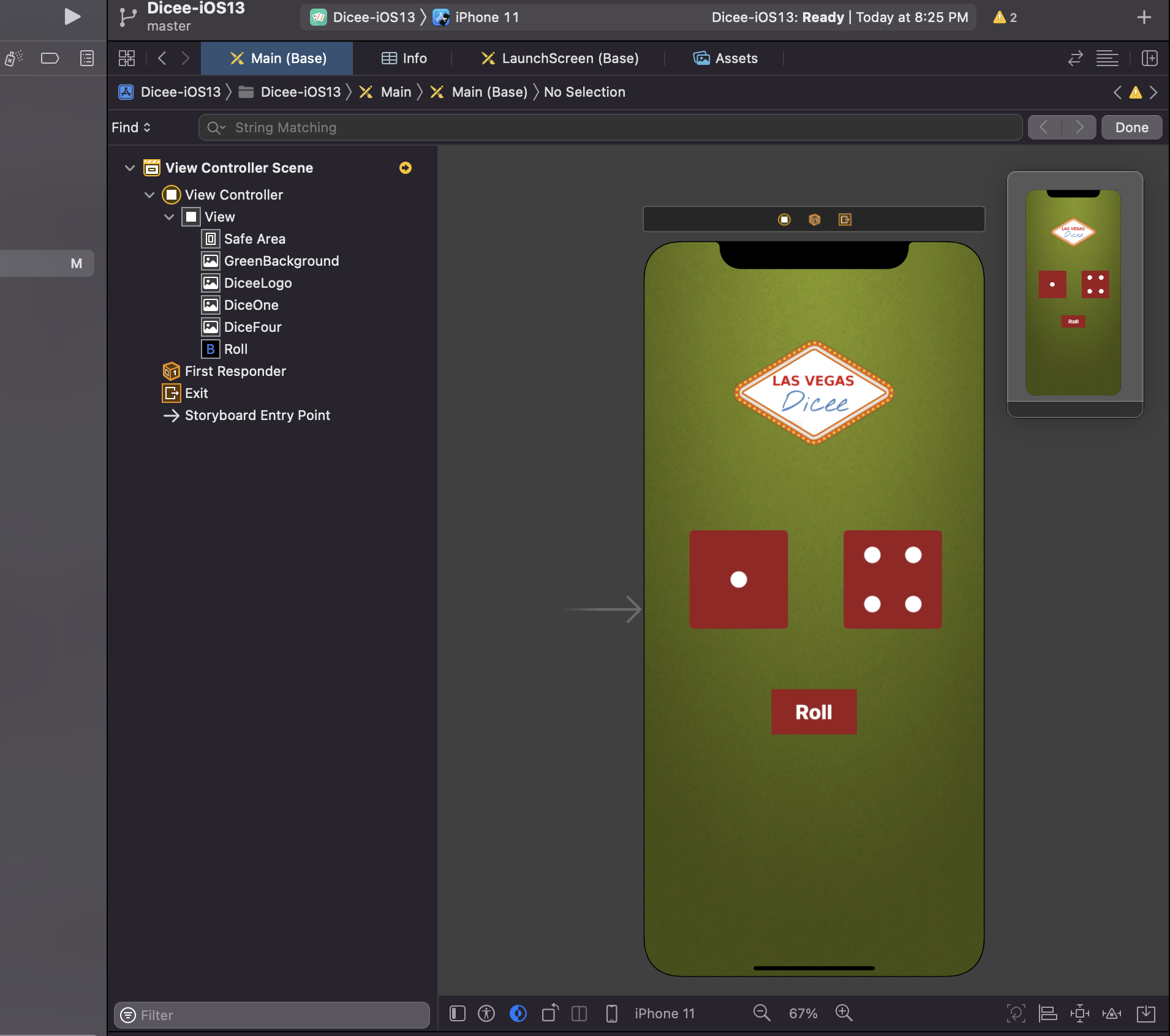
 수업 자료에 나와있는 것 토대로 따라서 디자인 해주었다.
수업 자료에 나와있는 것 토대로 따라서 디자인 해주었다.
Let's Link Our Design to Our Code
코드파일은 ViewController.swift가 될 것이다.
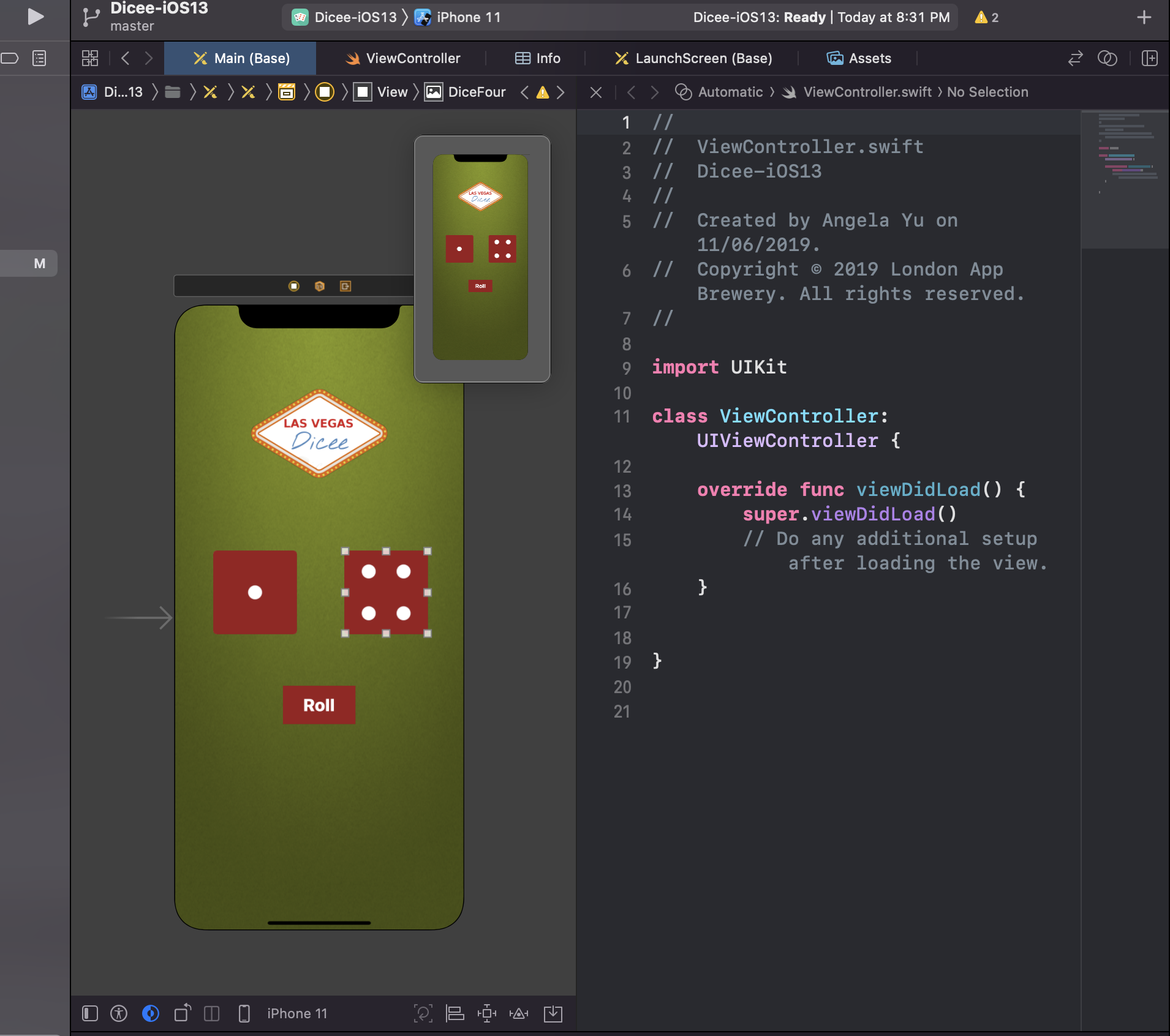
Main.storyboard 파일에서 구성요소에 엑세스하는 방법은 Main.storyboard를 열고 편집기 옵션을 클릭하면 Assistant 보기를 선택할 수 있다. (안드로이스 스튜디오도 비슷한 기능이 있었는데 흐름이 비슷한 듯 하다.)
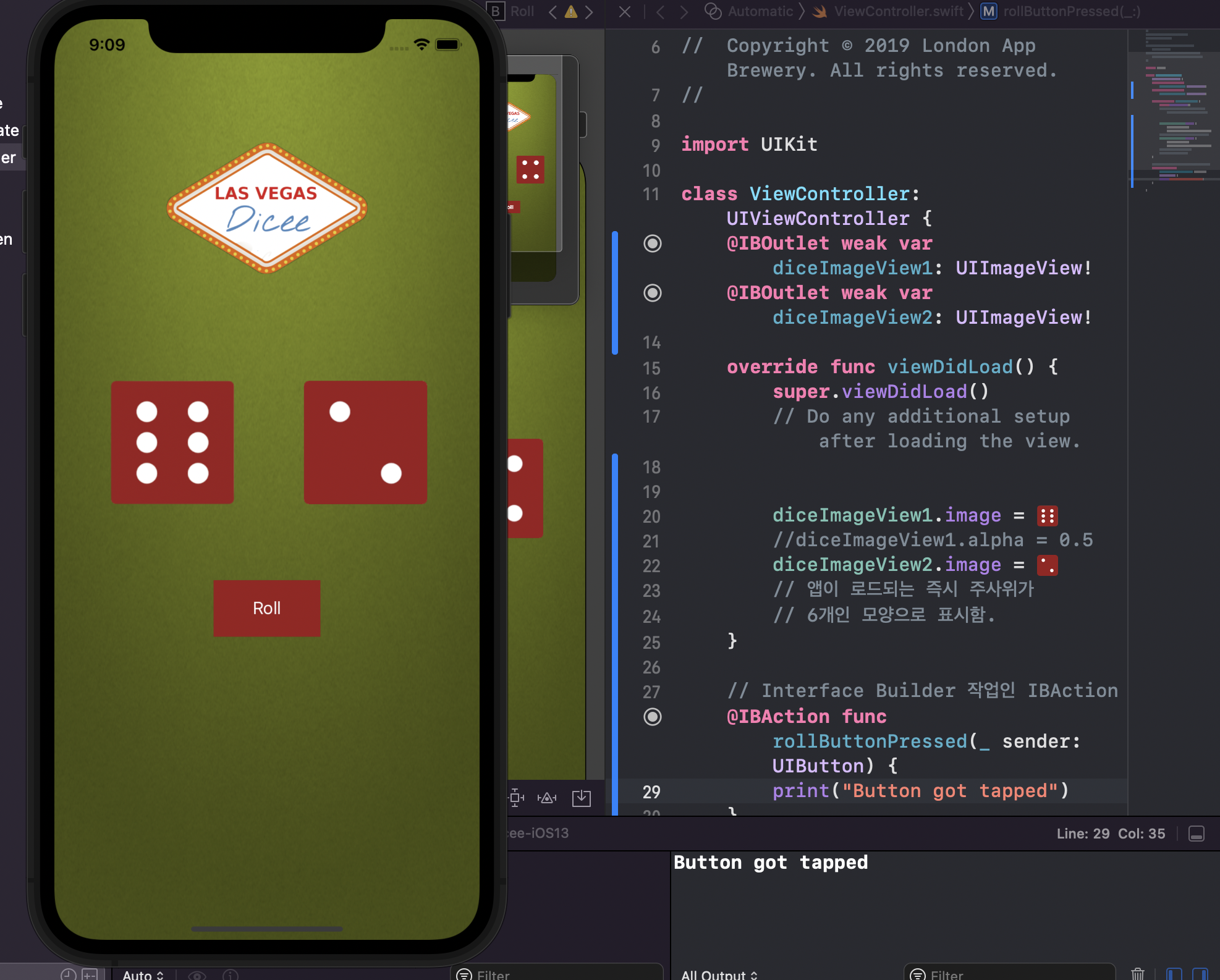
 왼쪽은 Design 부분을 오른쪽은 Code 부분을 보여주는 것이다.
왼쪽은 Design 부분을 오른쪽은 Code 부분을 보여주는 것이다.
특정 사용자 인터페이스를 참조할 수 있도록 디자인 파일의 요소, IB outlet 혹은 Interface Builder outlet이라고 불리는 것을 만들어야한다. 따라서 Main.storyboard는 Interface Builder로도 알려져있다.
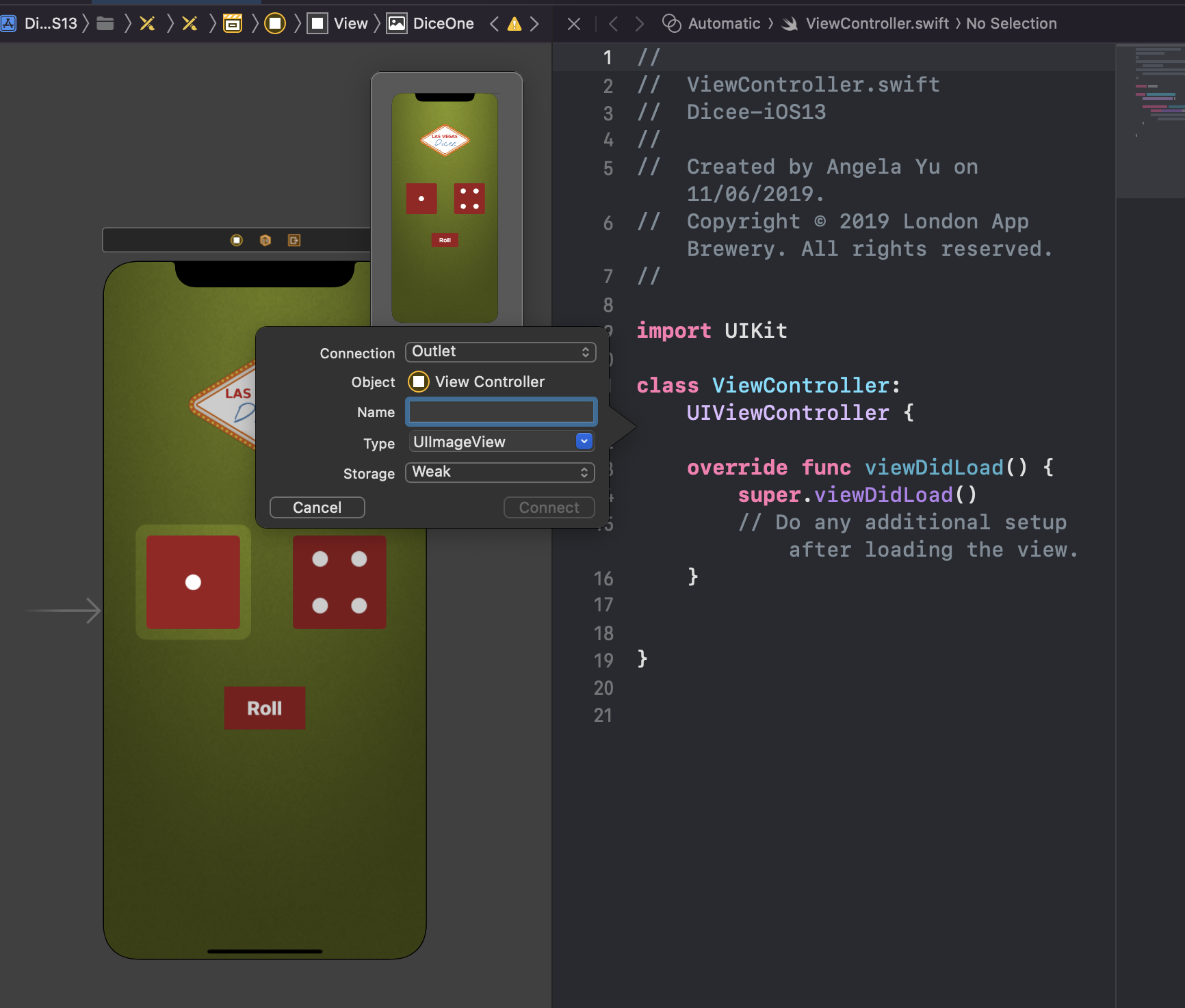
IB outlet을 생성하기위해선 컨트롤 버튼과 왼쪽 Design 파트에서 원하는 요소를 클릭 후, 코드 파일로 드래그를 한다.
 그러면 이렇게 어떤 이름을 지정할 지에 대한 팝업에 뜨게 된다.
그러면 이렇게 어떤 이름을 지정할 지에 대한 팝업에 뜨게 된다.
변수 이름이 일치하지않으면 SIGABRT와 같은 오류가 뜨게 되니 조심하자.
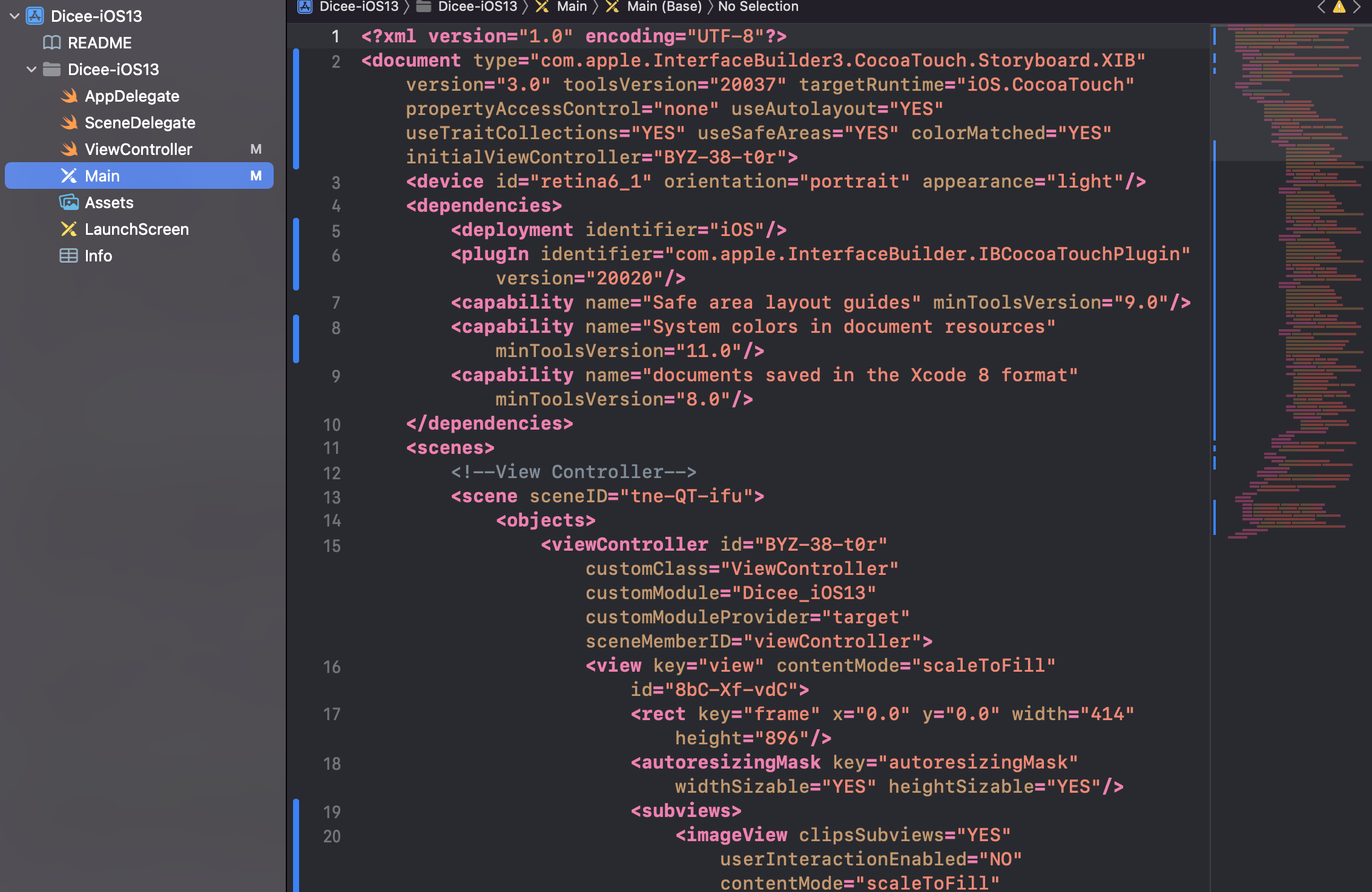
(Main.storyboard에서 소스파일을 통해 어떤 이름으로 변수를 지정했는 지 확인할 수 있다.)

Image Literal 오류
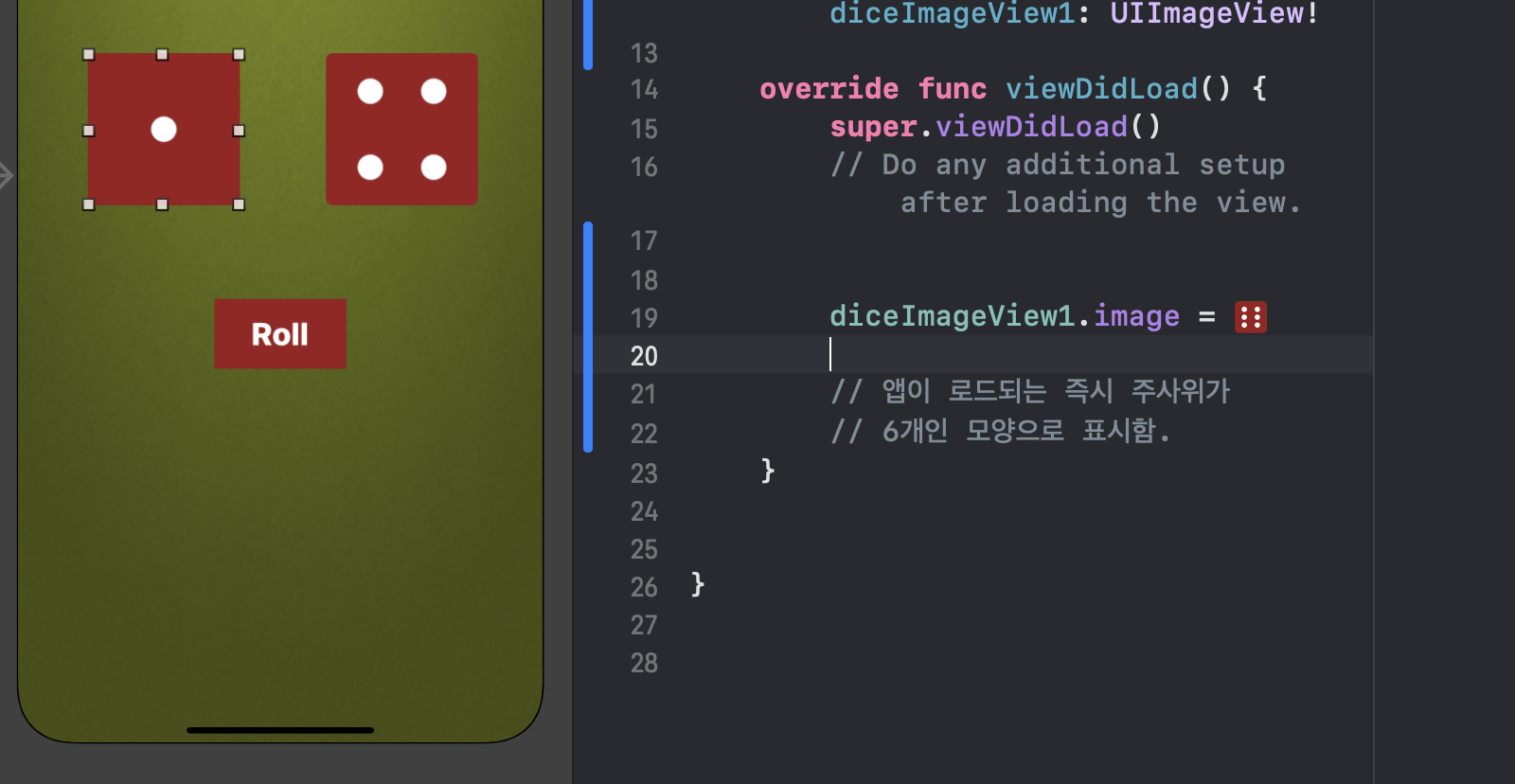
버전이 최근버전이라서 그런지 Image Literal를 코드에 바로 적용하여 이미지를 불러오는 것이 되질 않는다.👉 #imageLiteral(를 쓰면 똑같이 사용할 수 있다.

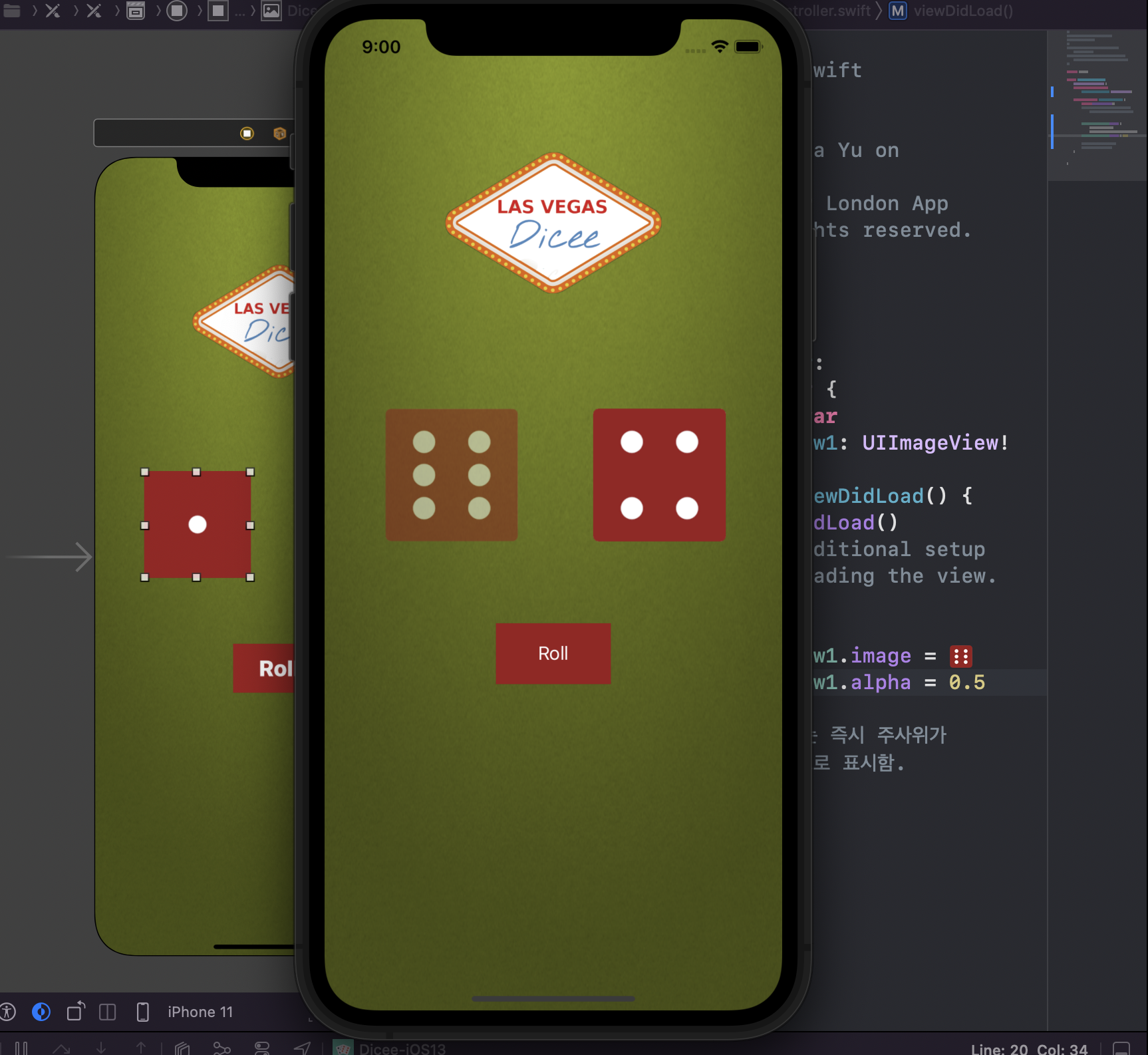
 강의챌린지인 코드를 통해 이미지의 불투명도 조정하기 성공
강의챌린지인 코드를 통해 이미지의 불투명도 조정하기 성공
ImageView의 속성에서 alpha값을 조정하기만 하면 된다. 코드가 직관적이라서 좋다.
Respoding to User Interactions with IBActions

IBOutlet : 사용자 인터페이스에서 코드가 변경되기를 원하는 위치
IBAction : 사용자 인터페이스와의 상호작용으로 인해 코드에서 무언가 발생하는 경우
Design <--(IBOutlet)---- Code
--(IBAction)---->
[Swift Deep Dive] Naming Conventions, Commenting and String Interpolation
Naming
네이밍에 대한 내용을 언급했다.1. camelCase :
처음 시작은 소문자, 후속 문자들은 대문자로 시작.2. kebab-case :
웹 개발에서 종종 보이는데, 모두 소문자와 대시로 구분된다.3. snake_case :
밑 줄로 단어를 구분함.👉 snake_case는 파일 이름을 명명할 때 자주 볼 수 있다. 여기 Swift에서는 첫 번째 camelCase에 집중할 것이다.
Comment
주석에 대한 내용도 언급했다. (주석의 모양은 C언어와 똑같다) 커맨드 + / 를 누르면 해당 줄에 주석으로 변경된다. 전체 코드의 줄을 주석처리 할 때 편리하다.String interpolation
파이썬에서print(f"{2+3} world")
와 같은 실행문은
print("/(2+3) world")
이렇게 문자열 사이에 코드를 추가하는 방식을 문자열 보간 (string interpolation) 이라고 부른다.
Storing Data using Variables and Arrays
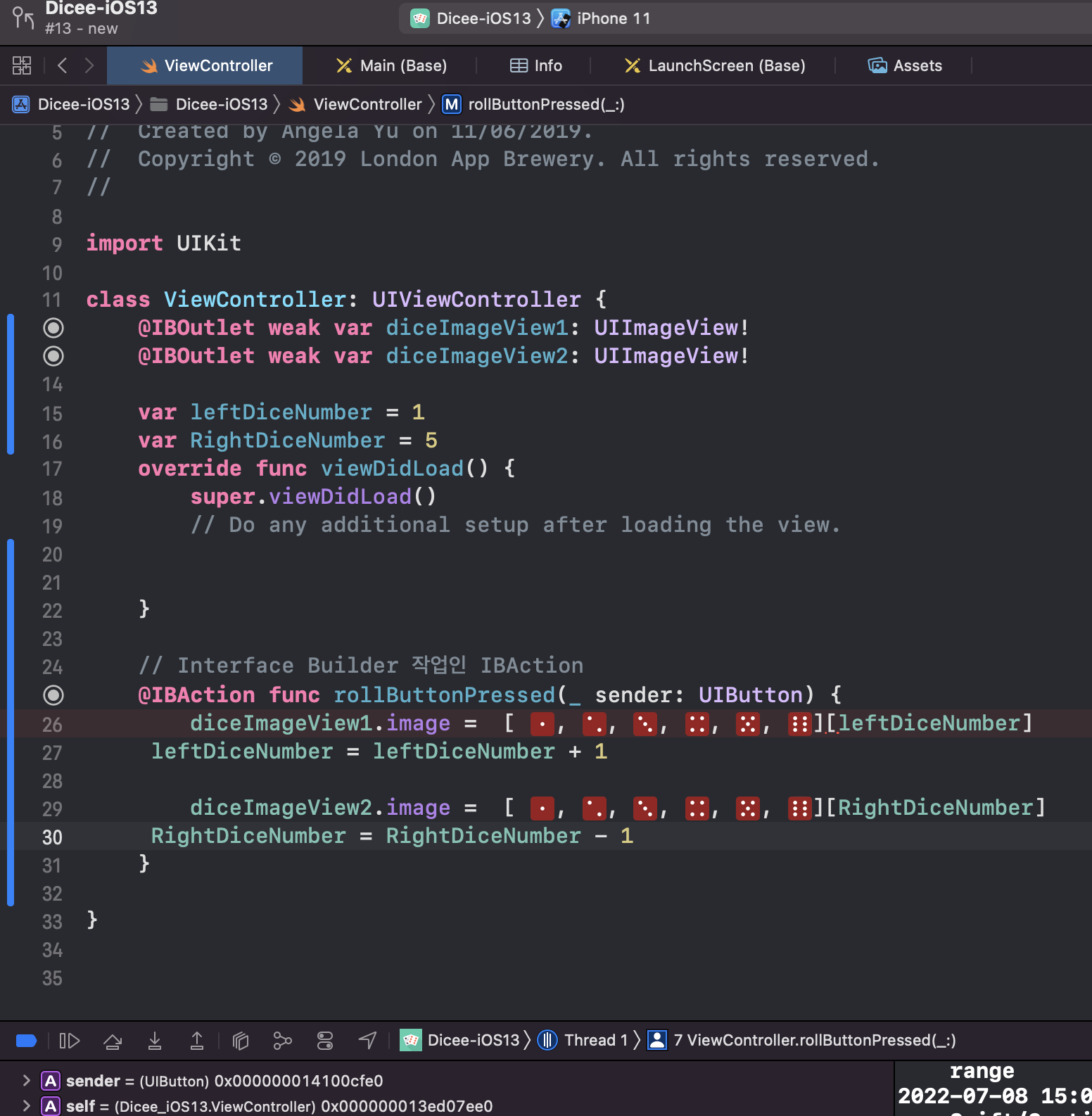
주사위 이미지들을 배열안에 넣어준다. (배열의 형태는 파이썬과 비슷하다.) 인덱스로 접근해서 버튼을 누르면 주사위의 이미지가 변경될 수 있도록 한다. (아직 조건문을 넣지않았기 때문에 실행을 계속하다가 index 에러가 발생한다.)
인덱스로 접근해서 버튼을 누르면 주사위의 이미지가 변경될 수 있도록 한다. (아직 조건문을 넣지않았기 때문에 실행을 계속하다가 index 에러가 발생한다.)
[Swift Deep Dive] Variables
변수에 관한 설명이다. 흔히 다른 문법 기초에서 배운거랑 같은 흐름이기 때문에 여기에선 생략한다.
[Swift Deep Dive] Arrays
배열에 관한 설명이다. js에서의 배열 형태랑 비슷하다. 이 내용 역시 여기선 생략한다. 코딩이 처음이 아닌 사람들은 이 부분들은 건너뛰어도 될 듯하다.
How to Randomise the Dice Images
파이썬과 동일하게 +=, -= 같은 문법을 사용할 수 있었다.
Int.random을 통해 난수를 생성해서 주사위 이미지를 랜덤으로 나올 수 있게 설정한다.
코드를 더 단순하게 하는 작업을 리팩토링이라고 부른다.
Swift에서 등호 양쪽에 공백이 동일하도록 맞추는 것이 좋다.
let, var
변수를 만든 후, 내용을 다시 변경하는 경우가 생긴다면 let이 아닌 var으로 변수를 선언해야한다. (let은 곧 상수로 만들어준다는 것과 같다.)상수 선언 : let 변수 선언 : var
.randomElement()
굳이 인덱스 숫자를 random하게 설정해서 부르는 것보다 .randomElement()속성을 사용해서 실행할 수 있었다. (randomElement라는 것이 있다는 게 신기하다)[Swift Deep Dive] Constants, the Range Operator and Randomisation
Int.random
Int.random(in lower ... uppper) => lower부터 upper까지의 랜덤한 숫자 Int.random(in lower ..< upper) => lower부터 upper 전까지의 랜덤한 숫자문자열 더하기
파이썬처럼 문자열끼리 +를 통해 이어붙일 수 있었다.생각보다 Swift가 꽤 직관적인 코드라고 느껴졌다. Js랑 파이썬을 섞은 문법이라서 그런지 아직까진 문법도 간편하고 좋은 듯 하다.
.gif)