스토리보드 컴포넌트

1. Label : 텍스트를 표시함. 폰트, 색상등의 속성을 부여할 수 있음
2. Text Field : 사용자가 편집이 가능한 텍스트 영역.
3. Button : 버튼을 누르면 사용자가 커스텀한 코드를 실행할 수 있게끔 함
4. Switch : on/off 이진 선택을 제공함
5. Segment Control : 여러 버튼들로 구성된 분할된 가로형 제어기
6. Slider : 사용자가 선택할 값의 범위를 나타냄
7. Activity Indicator View : 작업이 진행중임을 나타냄
8. Progress View : 작업 진행상태를 나타냄
AutoLayout 개념
전에 포스팅한 글이 있어 같이 링크를 걸도록 한다.
Auto Layout and Responsive UIs
또한 관련된 공식문서 링크도 걸도록 한다.
AutoLayout Guide
AutoLayout 이란?
View의 크기나 위치를 동적으로 계산해줌. 상대적인 좌표가 필요로할 때 사용함.
(ex. 디바이스를 회전함으로써 바뀌는 위치들)
AutoLayout 과 관련된 개념들을 같이 서술하면 다음과 같다.
Safe area : 휴대전화가 가로모드로 전환할 때 일반적으로 포함하는 영역.
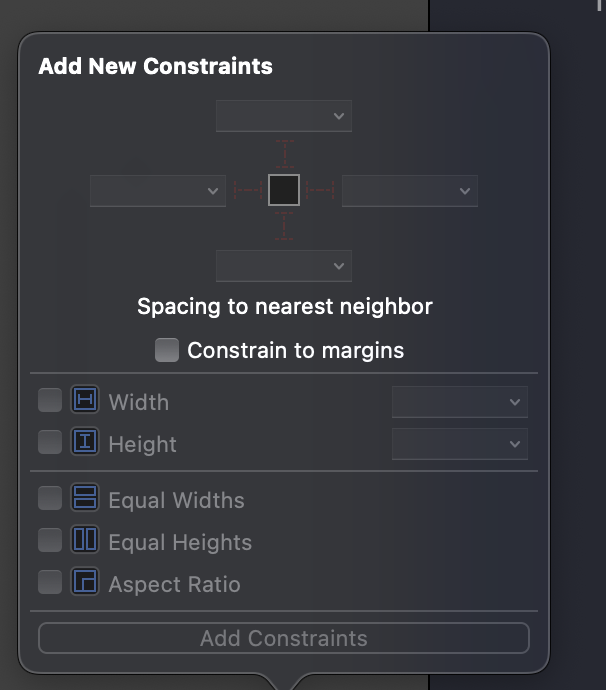
Constraints : view와 view 사이의 관계를 속성을 통해 정의
Priority : 우선순위 부여. 숫자가 클 수록 우선순위가 높다.
Mutiplier : view의 비율을 설정할 수 있음. 값이 클 수록 비율이 더 커진다.

.gif)