전공 수업에서 final project로 간단히 앱을 만드는 과제를 받았다. (3주만에 PPT랑 플젝을 다 끝내야하는데 ..)
토이 프로젝트 겸 추후에 배포도 하면 여러모로 좋은 경험일 것같다.
주제 선정
우선 주제를 먼저 고민해보았다.
3주 안에 만들어야하기때문에 복잡한 구현이 필요한 주제는 쓰질 못한다. (물론 플젝에만 시간을 갈면 어떻게 될 수도 있긴하지만 졸업을 위해 해야할게 너무 많다 ㅎㅎ)
고민을 해본 것은 '카드깡' 어플리케이션.
내가 직접 해본 적은 없지만 사람들이 보통 밥 값 내기를 하기 위해서 직원분들께 자신들의 카드를 보여주곤 직접 뽑으라고 한다. 그렇게 해서 뽑힌 카드로 결제하는 방식.. (요즘도 이런게 있는진 모르겠다.)
이걸 그냥 어플리케이션으로 지정해주면 좋지않을까 싶다. 구현도 random으로 돌리면 쉬울 것같기도 하고 ..
그리고 n빵 계산하는 기능도 넣으면 좀 더 그럴듯하지 않을까 싶었다.
디자인 선정
시간도 없고 디자인을 그렇게 잘하는 편은 아니다. 그래서 토스처럼 깔끔하게 ui를 만드는 것이 목표.
피그마를 통해 앱 아이콘과 기본 디자인을 만들어본다.
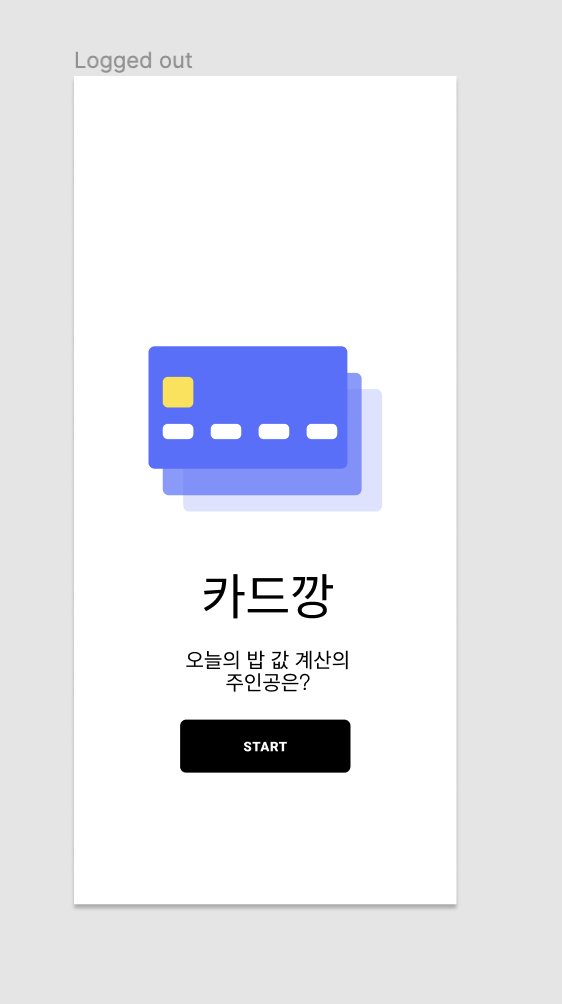
 직관적으로 그냥 카드 이미지와 어플리케이션 이름, 그리고 시작 버튼을 넣어보았다.
직관적으로 그냥 카드 이미지와 어플리케이션 이름, 그리고 시작 버튼을 넣어보았다.
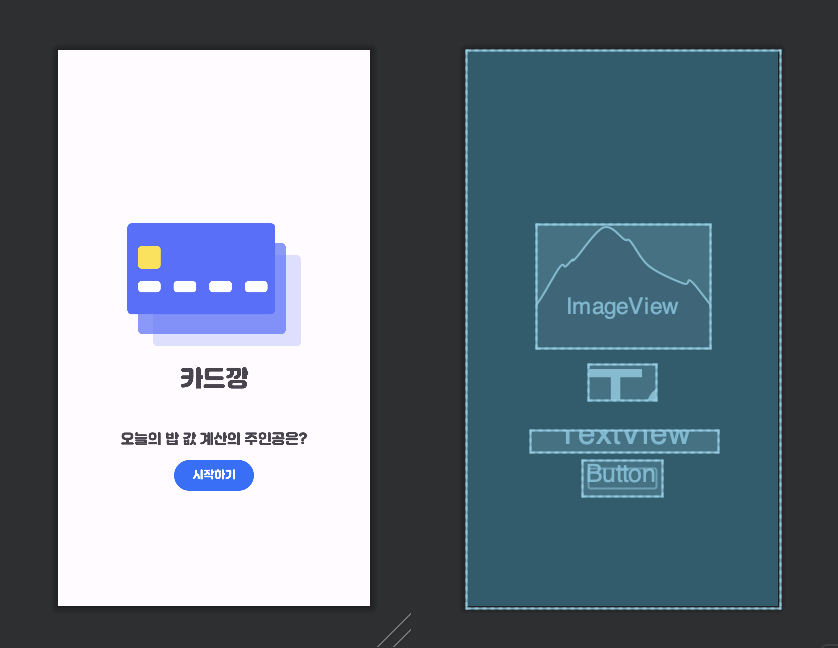
 안드로이드 스튜디오 직접 넣어보니까 나쁘지 않은 것 같긴 한데.. 좀 허전해보인다. 카드 이미지를 다시 만들던지 해야할 듯. 일단 지금은 이걸로 함.
안드로이드 스튜디오 직접 넣어보니까 나쁘지 않은 것 같긴 한데.. 좀 허전해보인다. 카드 이미지를 다시 만들던지 해야할 듯. 일단 지금은 이걸로 함.

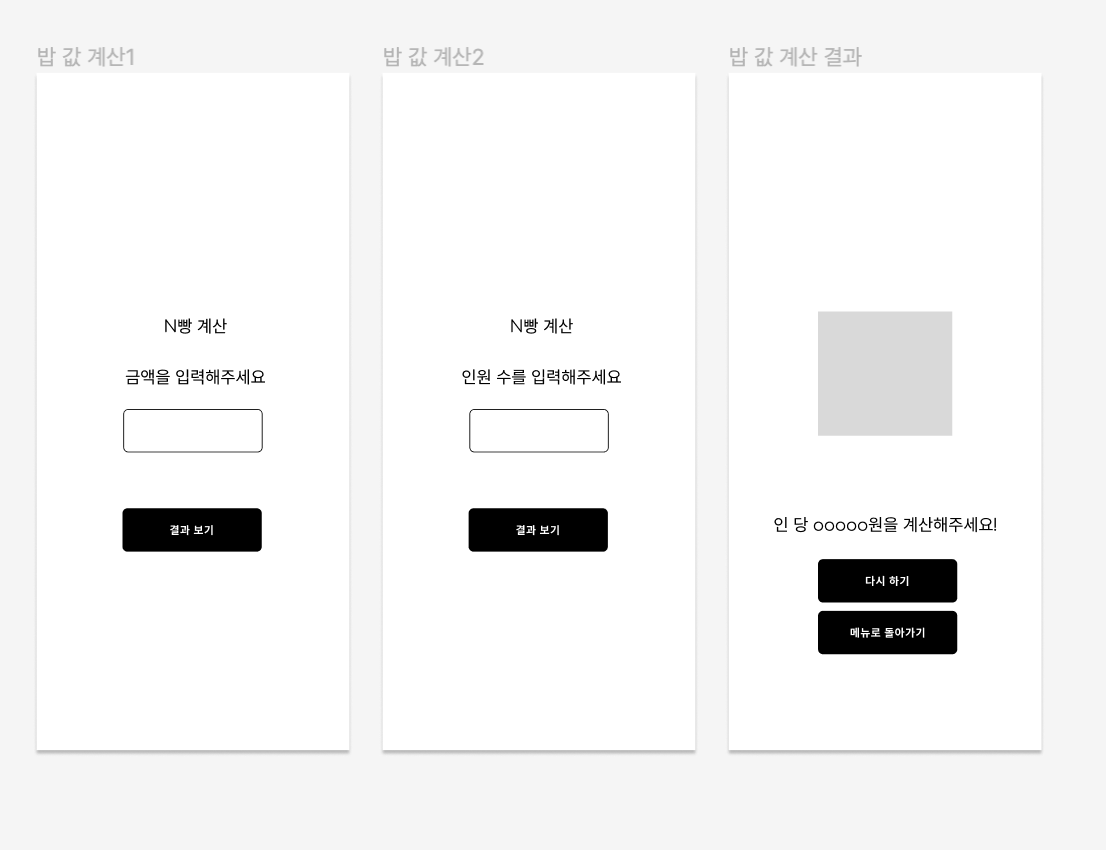
 대강 디자인을 마쳤다. 이제 개발을 시작해보자.
대강 디자인을 마쳤다. 이제 개발을 시작해보자.
개발

한번 framgent로 도전해보자..!

Fragment는 framLayout으로 감싸져있어서 constriantLayout으로 바꿔주었다.
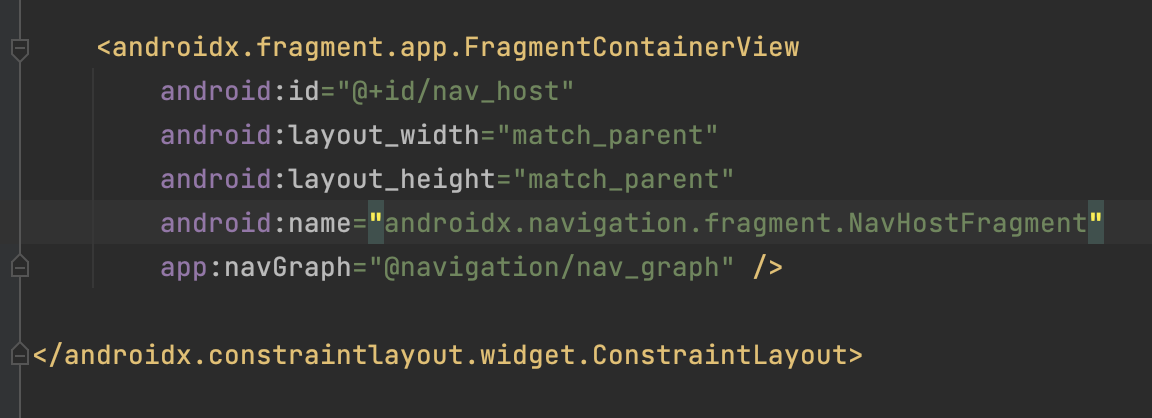
 fragment 간의 이동이 안돼서 1시간동안 끙끙 앓았는데 name의 문제였다..^^ NavHostFragment로 해줬어야함 ㅎㅎ... 나 이제껏 뭐함?
fragment 간의 이동이 안돼서 1시간동안 끙끙 앓았는데 name의 문제였다..^^ NavHostFragment로 해줬어야함 ㅎㅎ... 나 이제껏 뭐함?
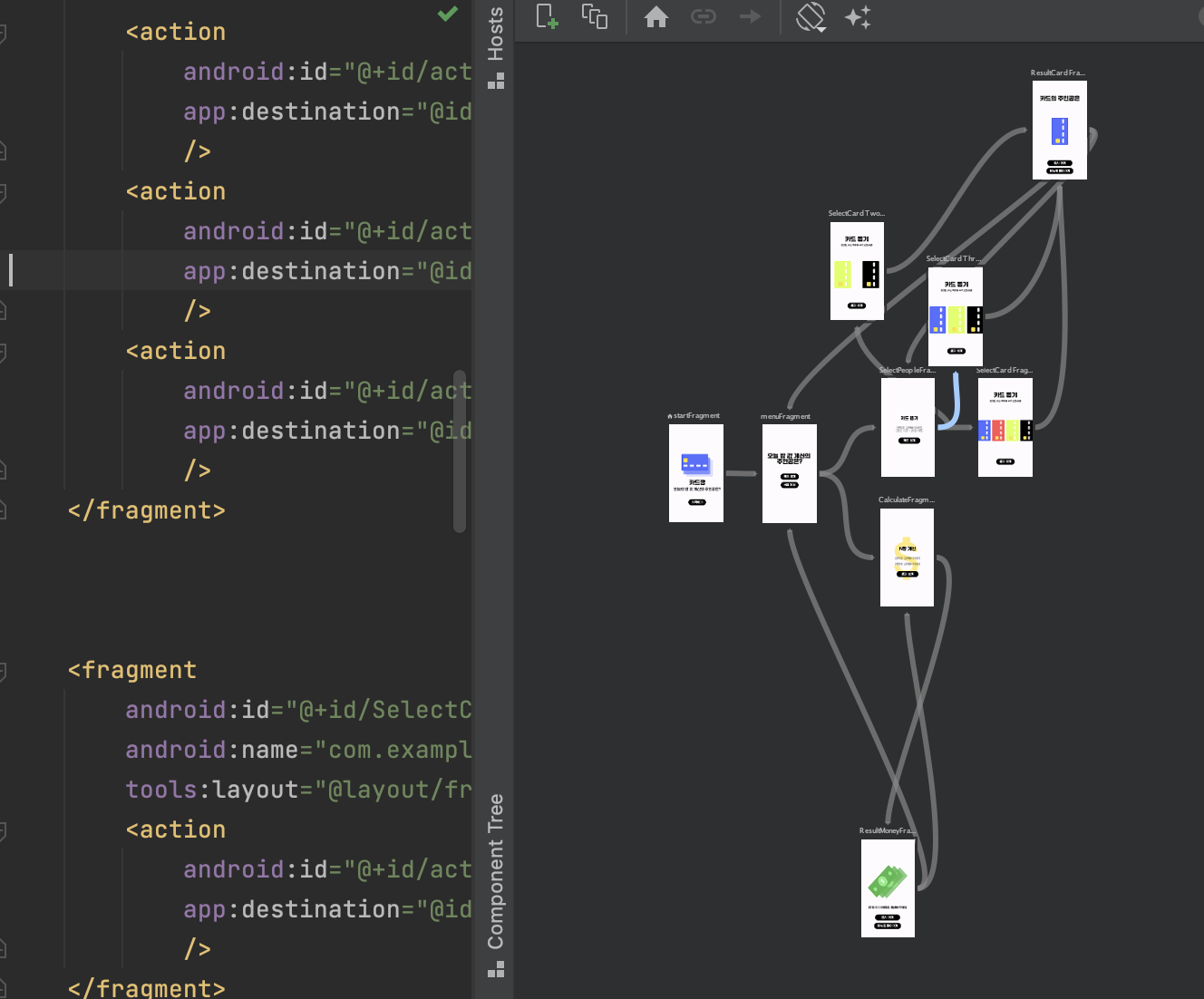
피그마에 나온 대로 fragment를 추가하고 디자인하고.. 기능을 연결하였다. action 태그 달다가 헷갈려서 뇌정지 올뻔했다.
애니메이션을 넣어주면 더 퀄리티 있을 것같아서
implementation ("nl.dionsegijn:konfetti-xml:2.0.3")
를 gradles에 추가한 후, 오픈소스의 애니메이션도 넣어주었다.
그래도 하루만에 진도를 빨리 나가서 다행이다.
.gif)