모바일 컴퓨팅 과목 기말 프로젝트를 하던 중 로그인 회원가입 기능을 처음 구현해보았다.
이번에 과목을 수강하면서 앱 공부를 처음 시작해보았는데 그래서인지 앱에서 로그인, 회원가입 기능을 구현하는데 있어서 두려움이 있었다. 🤔
구글 서치 결과 직관적이고 괜찮은 코드를 발견해 기능 구현을 할 수 있었다!
그래서 관련 내용을 공유하면 좋을 것 같아서 포스트를 쓰게 되었다 :)
코드 내용이 복잡하지 않아서 기본적인 sql 문법만 알고 있으면 쉽게 이해할 수 있을 것이다!
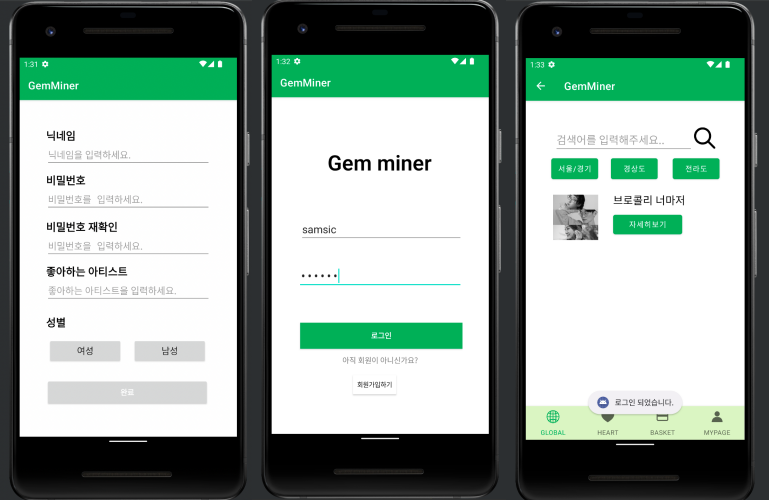
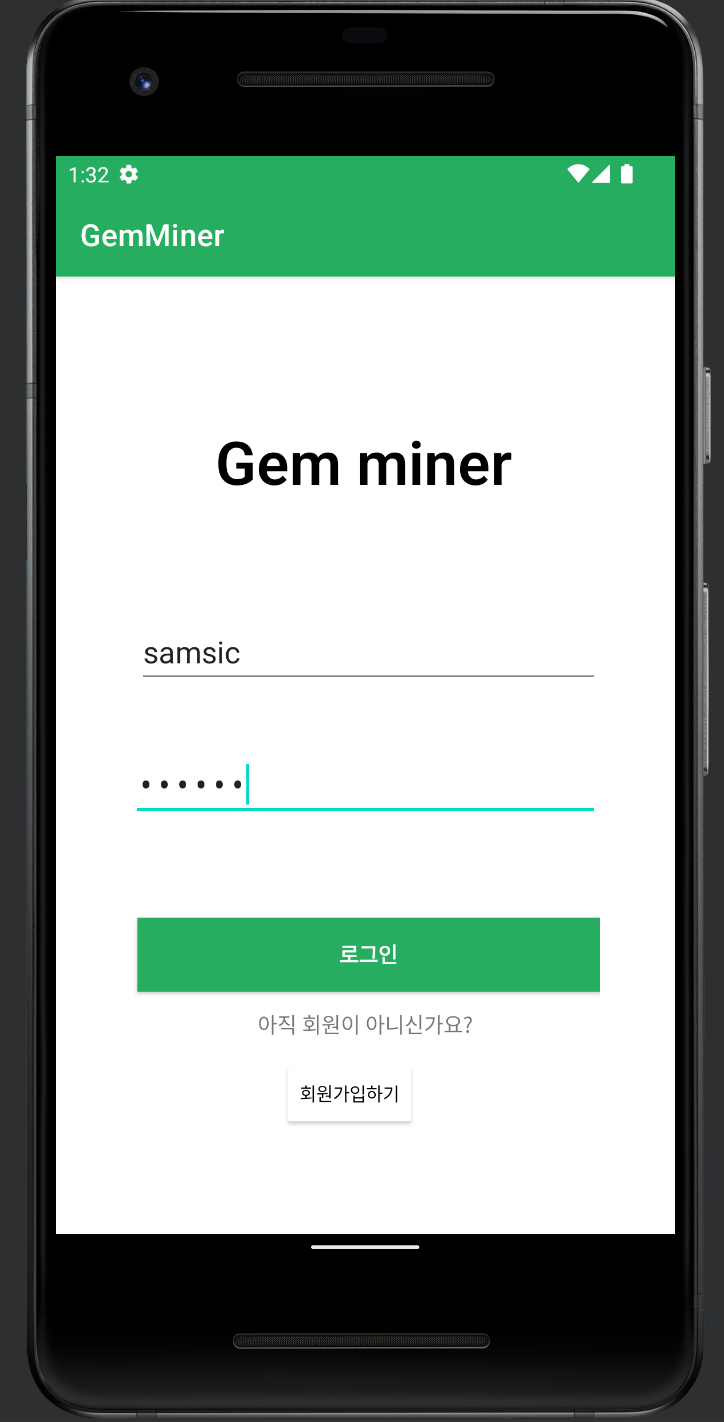
[최종 결과물]

우선 나는 총 3개의 화면을 만들었는데,
로그인 화면이 있는 MainActivity, 회원가입 화면이 있는 RegisterActivity, 로그인 후 나오는 메인 화면인 HomeActivity 화면을 만들었다.
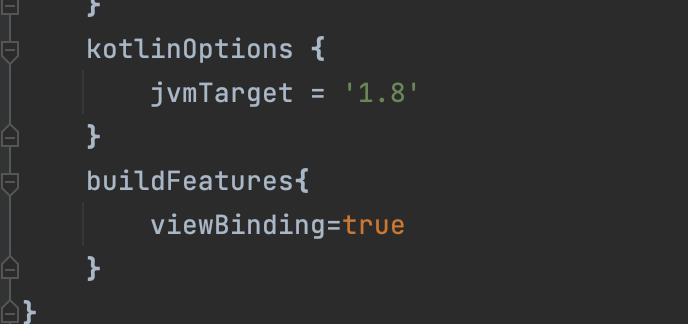
[뷰 바인딩 환경 설정]
뷰 바인딩을 이용하면 findViewById() 없이 비교적 간편하게 xml 파일을 불러올 수 있다.

build.gradel(Module) 파일에 위의 코드를 추가하고 Sync 해주면 뷰 바인딩을 세팅은 끝이다!
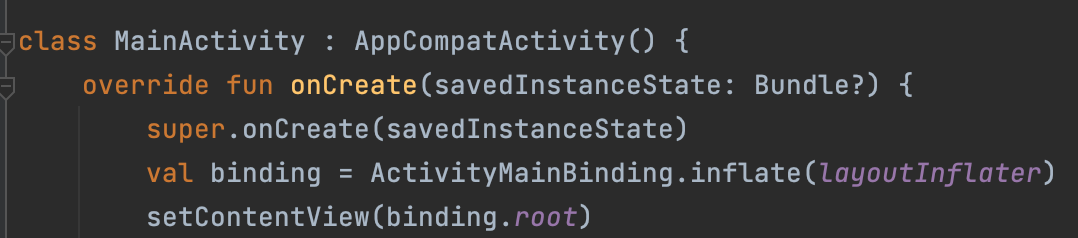
[뷰 바인딩 사용하기]
- 예시코드

위와 같이 변수를 생성하고 xml 파일 이름을 Carmel 형식으로 적어 Binding을 붙여줘서 Import 해준다.
혹은
class MainActivity: AppCompatActivity(){
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layout.inflater)
setContentView(binding.root)
}
}
같은 방식으로 lateinit var로 변수선언을 해주고 나중에 inflate 하는 방법도 있다.
[생성해야 하는 파일]
로그인 기능을 하는 엑티비티, 회원가입 기능을 하는 엑티비티, 로그인 후 나오는 메인화면 엑티비티, DB 기능을 담아놓은 DBHelper
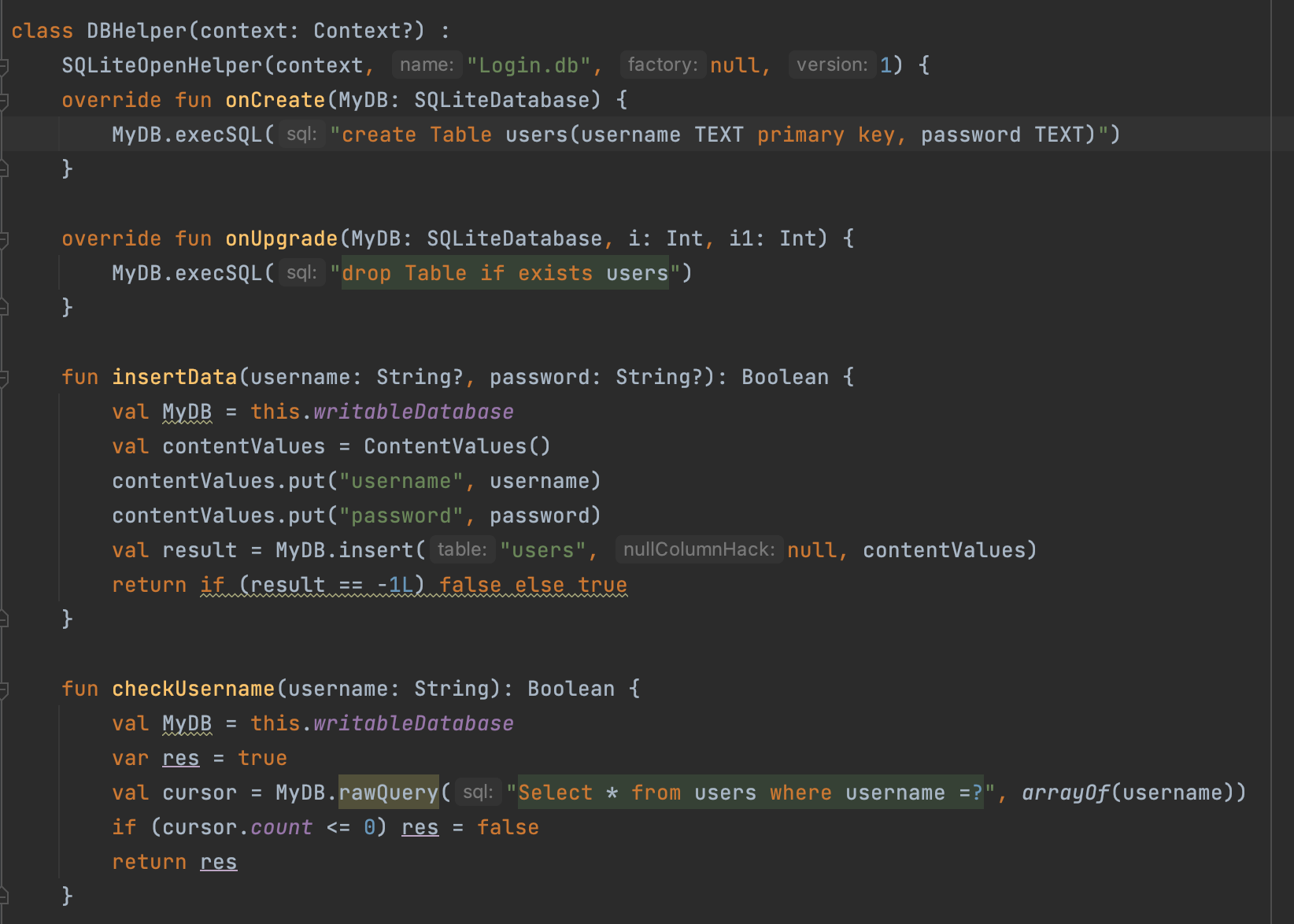
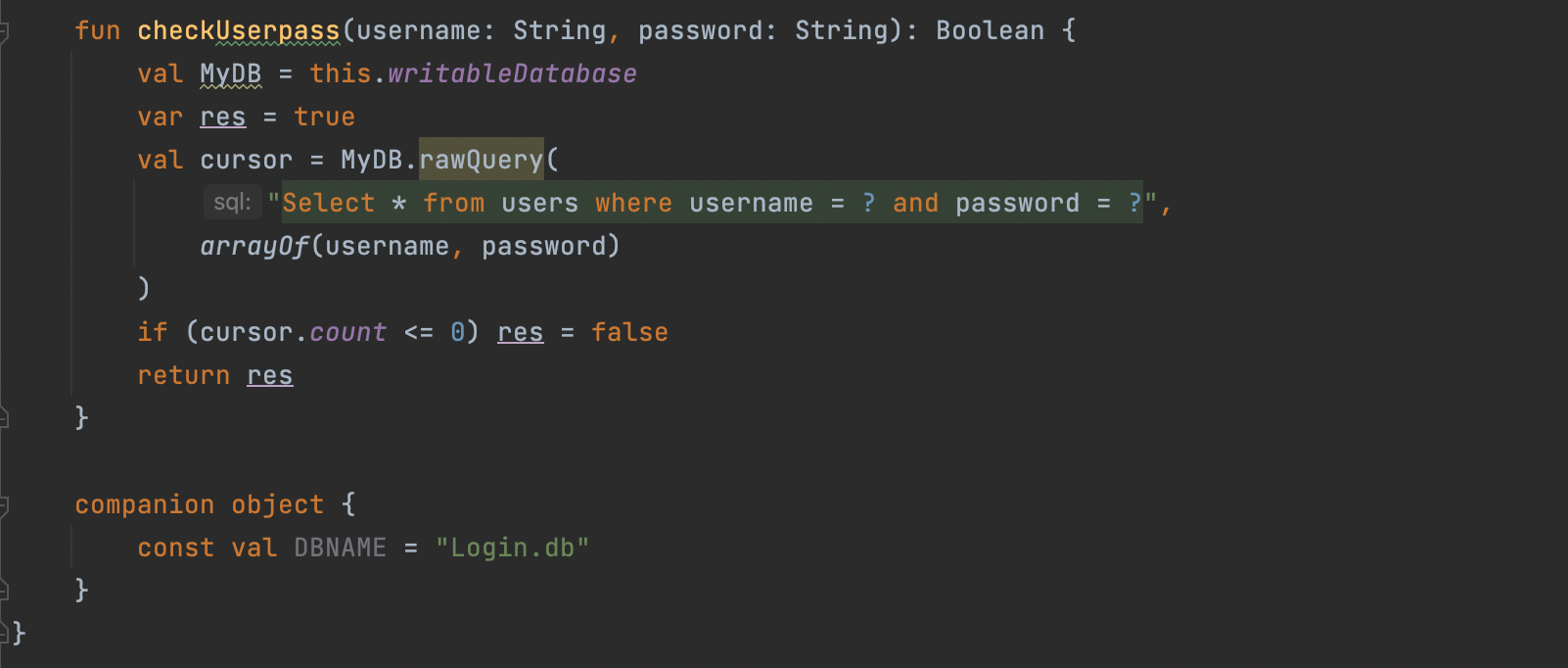
[DBHelper.kt] -- DB 기능 선언
회원정보를 확인하기 위한 메소드들이 구현되어 있는 DB를 다루는 파일이다.
이때 DB를 다루기 위해서 SQLite를 사용하였다.
SQLite는 모바일 디바이스용 RDBMS 이다. Serverless Database로 주로 단일 유저 local app에 적합하다. 그래서 혼자 안드로이드 스튜디오로 프로젝트를 구현해보고 싶을 때 간편하게 사용하기 좋은 RDBMS 인 것 같다!
(SQLite의 더 자세한 내용이 궁금하다면 아래 링크를 통해 공부해도 좋을 것 같다.)
SQLite3로 가볍게 배우는 데이터베이스 : SQL 기초 실습
SQLite 특징에 관해 정리한 글

- onCreate 함수에서는 새로운 테이블을 형성한다.
- onUpgrade 함수에서는 정보를 갱신한다.
- insertDate 함수에서는 username과 password 정보를 받아 DB에 삽입해준다. 삽입이 성공했을 경우 true를 실패했을경우 false를 리턴한다.
- checkUsername 함수에서는 사용자 입력을 감지해 입력이 없을 경우 false를 아닐경우 true를 리턴한다.

- checkUserPass 함수에서는 username이 존재하는지 그리고 password가 입력되었는지 확인한다. 이때 입력이 안됐을 경우 false를 리턴한다.
- object를 통해 DB name을 Login.db로 설정한다.
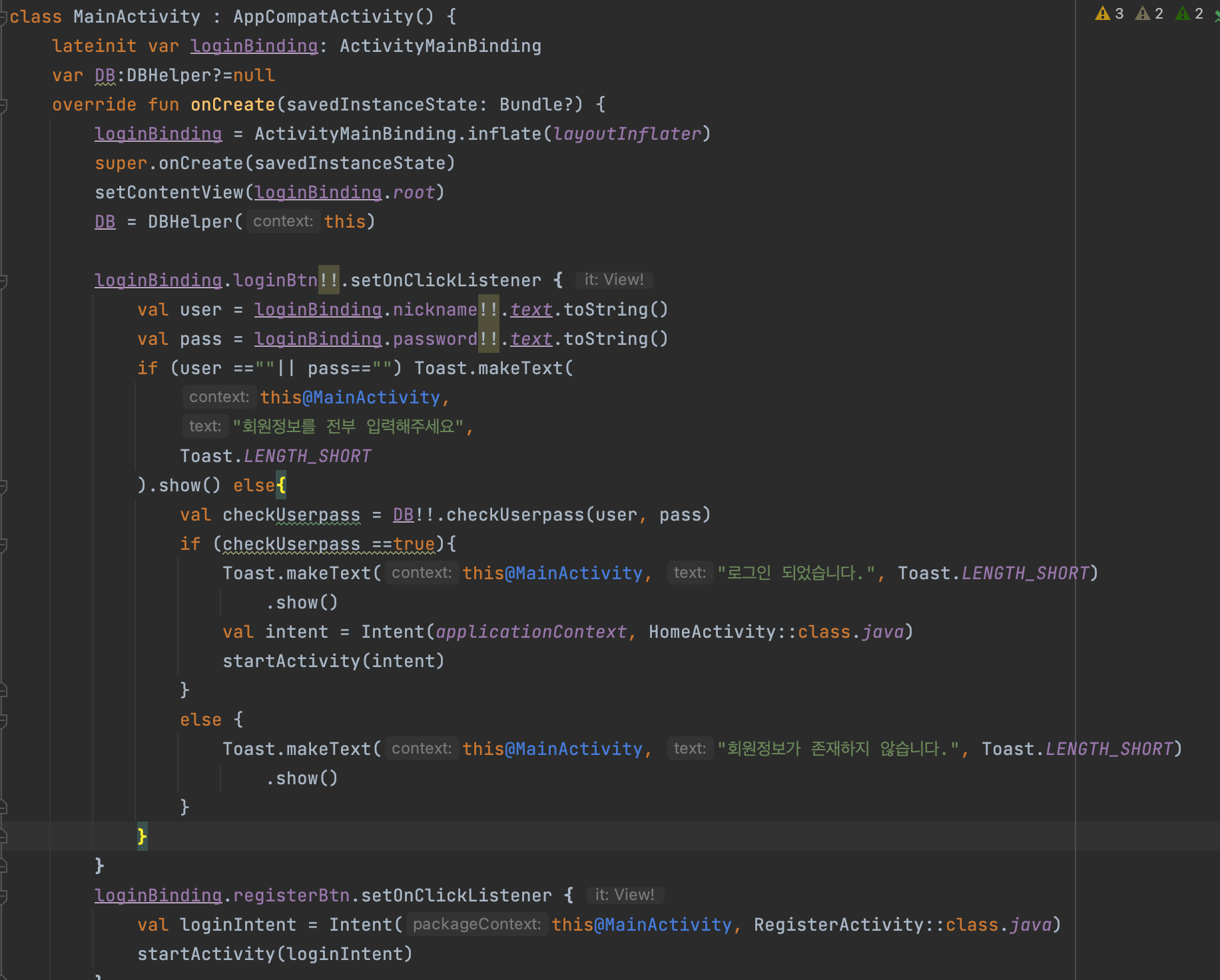
[MainActiviy.kt] -- 로그인 화면

뷰 바인딩을 이용해 컴포넌트의 아이디 값을 가져와서 onClick 이벤트를 달아줬다.
DBHelper의 객체인 DB 변수를 선언해 로그인 화면 내에서 DBHelper내 기능을 다루는 함수를 사용할 수 있다.
이때 화면전환시 Intent 객체를 이용하는데 이에 대한 내용은 후에 포스팅으로 다루겠다.
로그인 화면에서는
- 빈칸 제출을 하였을 때 -> Toast Message로 경고
- username과 password가 일치할 때 -> Toast Message로 로그인이 되었음을 알리고, 메인화면으로 이동
- password가 틀렸을 때 -> Toast Message로 회원정보가 존재하지 않음을 경고
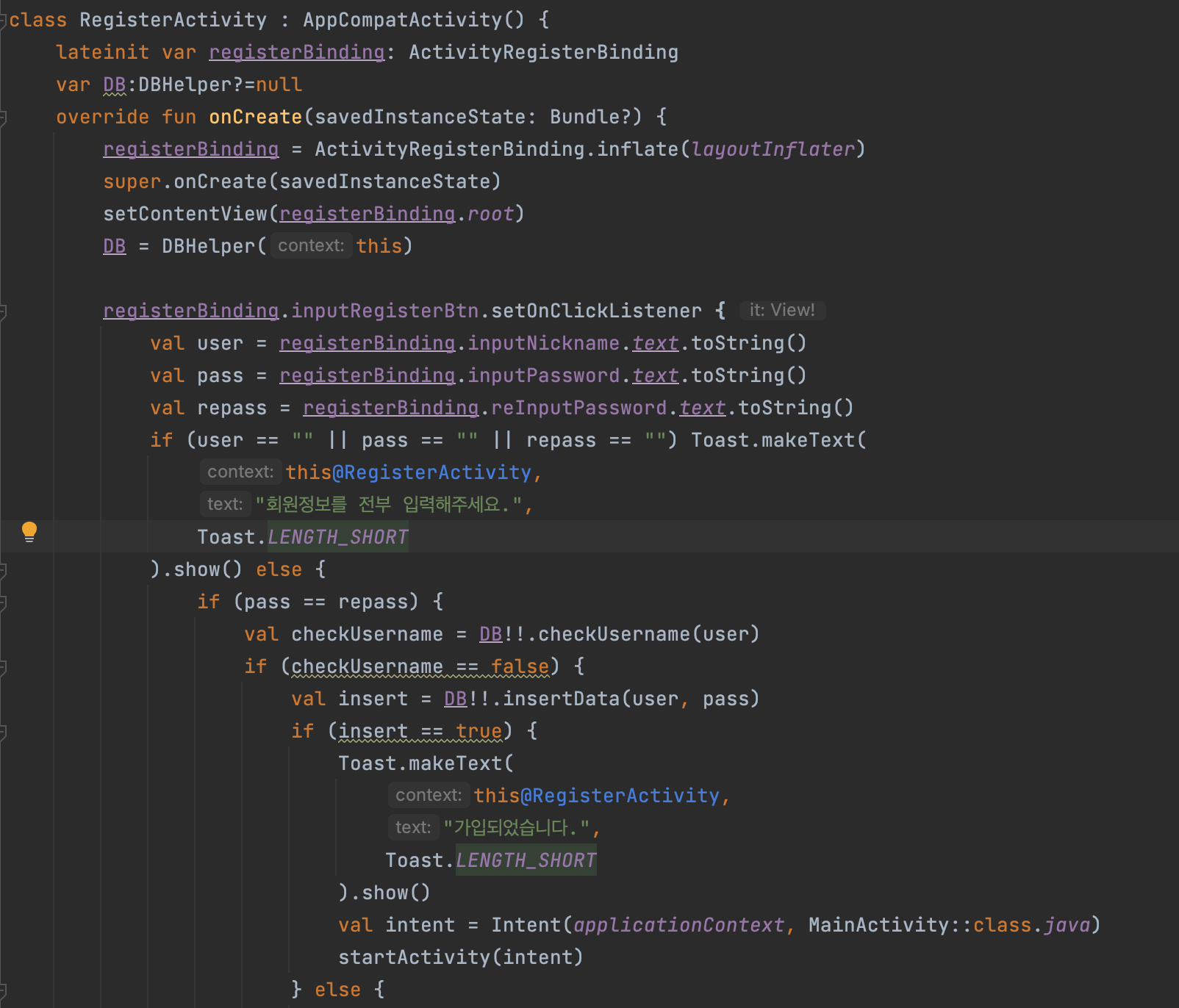
[RegisterActiviy.kt] -- 회원가입 화면


회원가입 화면에서는
- 빈칸 제출을 하였을 때 -> Toast Message로 경고
- password와 repassword가 일치하고 username이 DB에 없는 경우, insertData 메소드를 통해 테이블에 회원정보를 추가한다. insert가 제대로 됐을 경우 토스트메세지로 알림을 띄우고 Intent 객체를 통해 메인 화면으로 전환한다.
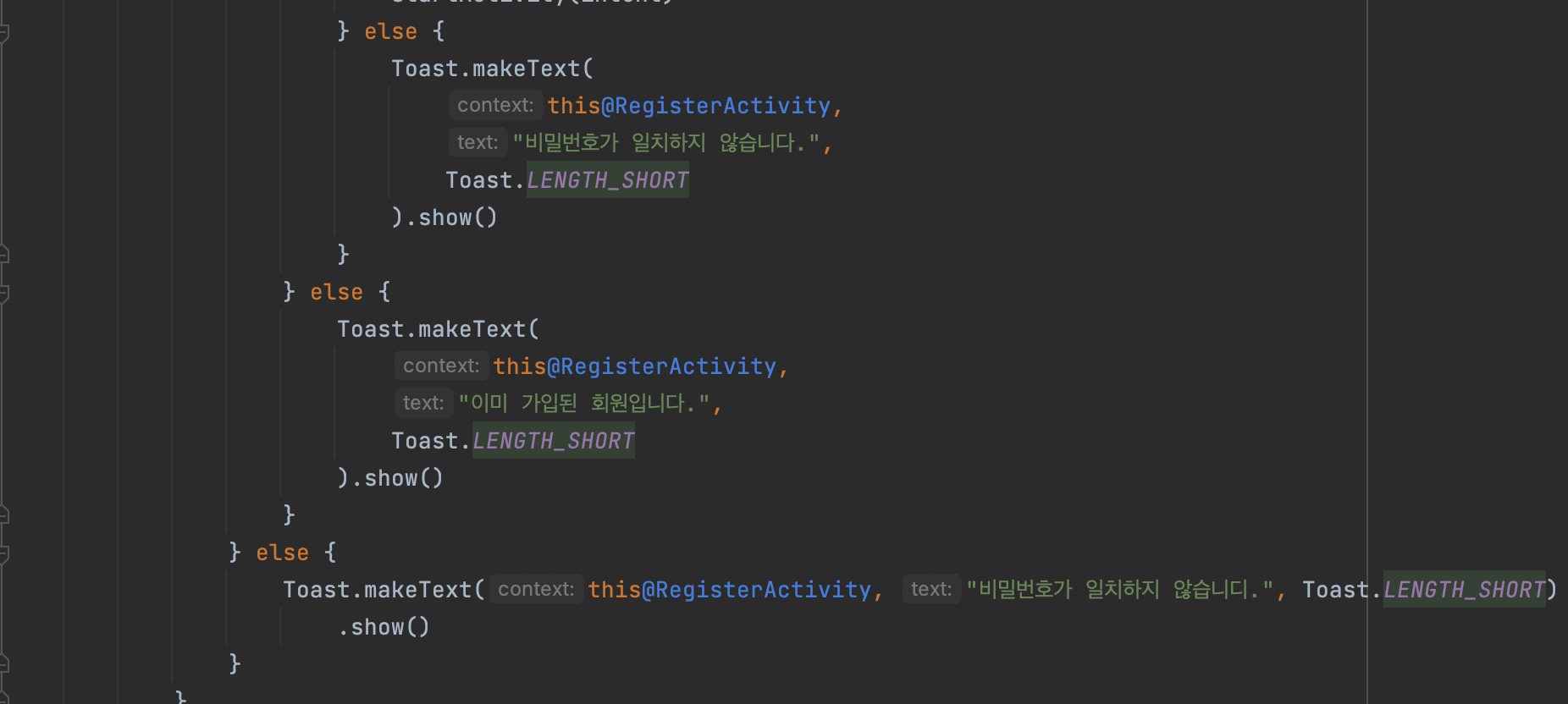
- insert가 제대로 됐을 경우, 비밀번호가 일치하지 않는다는 토스트메세지 알림을 띄운다.
- username이 이미 DB안에 있을 경우, 이미 가입된 회원임을 알리는 토스트메세지를 띄운다.
- pass 와 repass가 일치하지 않는 경우, 비밀번호가 일치하지 않는다는 토스트메세지 알림을 띄운다.
[HomeActiviy.kt] -- 메인 화면
메인 화면의 경우 본인이 원하는 화면을 xml로 커스텀해 만들면 된다!
개발 중 궁금한 점이 있으면 댓글로 남겨주시오 🧐
참고 코드
가제트(thegadget360.com)


안녕하세요. 혹시 로그인 회원가입 xml은 어떻게 하셨는지도 알 수 있을까요? 제가 올해 앱만드는 프로젝트를 하는데 혼자해서 너무 막막해서요....