본 내용은 모던 자바스크립트 Deep Dive. 이웅모 저. 에 출처하며 자바스크립트에 숨참고 deep dive 합니다.
7. 연산자
// 산술 연산자
5 * 4 // -> 20
// 문자열 연결 연산자
'My name is' + 'Lee' // -> 'My name is Lee'
// 할당 연산자
color = 'red' // -> 'red'
// 비교 연산자
3 > 5 // -> false
// 논리 연산자
true && false // -> false
// 타입 연산자
typeof 'Hi' // -> string- 연산자는 값으로 평가도니 피연산자들을 연산해 새로운 값을 만든다.
7.1 산술 연산자
-
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
- 산술 연산이 불가능한 경우, NaN을 반환한다.
7.1.1 이항 산술 연산자
-
2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
- 피연산자의 값을 변경하는 부수효과가 없다.
7.1.2 단항 산술 연산자
-
1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
-
이항 산술 연산자와는 달리 증가/감소(++/—) 연산자는 피연산자의 값을 변경하는 부수효과가 있다는 것이다.
var x = 1;
// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++; // x = x + 1;
console.log(x); // 2
// -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x--; // x = x - 1;
console.log(x); // 1- 전위 증가/감소 연산자, 후위 증가/감소 연산자
var x = 5, result;
// 선할당 후증가
result = x++;
console.log(result, x); // 5 6
// 선증가 후 할당
result == ++x;
console.log(result, x); // 7 7
// 선할당 후감소
result = x--;
console.log(result, x); // 7 6
// 선감소 후할당
result = --x;
console.log(result, x) // 5 5 // 문자열을 숫자로 타입 변환한다.
-'10'; // -> -10
// 불리언 값을 숫자로 타입 변환한다.
-true; // -> -1
// 문자열은 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
-'Hello'; // -> NaN7.1.3 문자열 연결 연산자
- + 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외의 경우는 산술 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // ->'12'
// 산술 연산자
1 + 2; // -> 3
// true는 1로 타입 변환된다.
1 + true; // -> 2
// false는 0으로 타입 변환된다.
1 + false; // -> 1
// null은 0으로 타입 변환된다.
1 + null; // -> 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined; // -> NaN
1 + undefined; // -> NaN- 이처럼 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동변환되기도 한다. 이를 암묵적 타입 변환 또는 타입 강제 변환이라고 한다.
7.2 할당 연산자
-
할당연산자는 우항에 있는 피연산자의 평과 결과를 좌항에 있는 변수에 할당한다.
-
좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
-
ex) = , +=, -=, *= …
-
-
할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
7.3 비교 연산자
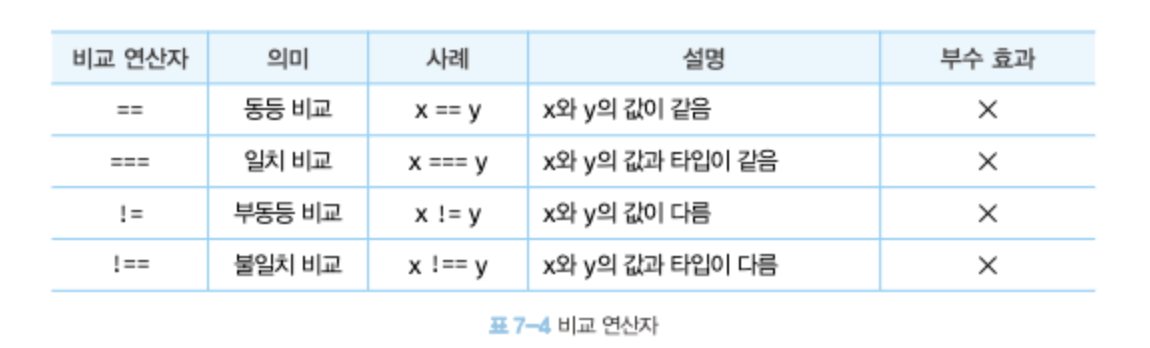
7.3.1 동등/일치 비교 연산자
- 동등 비교 연산자는 느슨한 비교를 하지만 일치 비교 연산자는 엄격한 비교를 한다.

-
동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 값은 값인지 비교한다.
-
따라서 동등 비교 연산자는 좌항과 우항의 피연산자가 타입은 다르더라도 암묵적 타입 변환 후에 같은 값일 수 있다면 true를 반환한다.
-
동등 비교 연산자는 예측하기 어렵고 실수하기 쉽다.
-
// 동등 비교
5 == 5; // -> true
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5'; // -> true-
일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
-
암묵적 타입 변환을 하지 않고 값을 비교한다.
-
따라서 일치 비교 연산자는 예측하기 쉽다.
-
// 일치 비교
5 === 5; // -> true
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
// 즉, 값과 타입이 모두 같은 경우만 true를 반환한다.
5 === '5'; // -> false- 일치 비교 연산자에서 주의할 것은 NaN이다.
// NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN; // -> false- NaN은 자신과 일치하지 않는 유일한 값이다. 따라서 숫자가 NaN인지 조사하려면 빌트인 함수 Number.isNaN을 사용한다.
// Number.isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
Number.isNaN(NaN); // -> true
Number.isNaN(10); // -> false
Number.isNaN(1 + undefined); // -> true- 부동등 비교 연산자(! =)와 불일치 비교 연산자 (! ==)는 각각 동등 비교(==) 연산자와 일치 비교(===) 연산자의 반대 개념이다.
7.3.2 대소 관계 비교 연산자
- 대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.
7.4 삼항 조건 연산자
-
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다.
-
부수 효과는 없다.
-
조건식? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값
-
var x = 2;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
var result = x % 2? '홀수' : '짝수';
console.log(result)- if…else 문을 사용해도 삼항 조건 연산자 표현식과 유사하게 처리할 수 있다.
var x = 2, result;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
if (x % 2) result = '홀수';
else result = '짝수';
console.log(result); // 짝수- 삼항 조건 연산자 표현식은 값처럼 사용할 수 있지만 if…else 문은 값처럼 사용할 수 없다.
var x = 10; // if..else 문은 표현식이 아닌 문이다. 따라서 값처럼 사용할 수 없다. var result = if (x % 2) { result = '홀수'; } else { result = '짝수'; } // SyntaxError: Unexpected token if - 반대로 삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다.
7.5 논리 연산자
- 논리 연산자는 우항과 자항의 피연산자를 논리 연산한다.

-
논리 부정(!) 연산자는 언제나 불리언 값을 반환한다.
- 피연산자가 불리언 값이 아니면 불리언 타입으로 암묵적으로 타입 변환된다.
7.6 쉼표 연산자
- 쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 37.7 그룹 연산자
-
소괄호(’()’)로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다.
- 그룹 연산자는 우선순위가 가장 높다.
10 * 2 + 3; // -> 23
// 그룹 연산자를 사용하여 우선순위를 조절
10 * (2+3); // -> 507.8 typeof 연산자
-
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다.
-
null을 반환하는 경우는 없다.
-
하지만 typeof 연산자로 null 값을 연산해 보면 “null”이 아닌 object를 반환한다. (자바스크립트의 첫 번째 버그)
-
-
값이 null 타입인지 확인할 때는 typeof 연산자를 사용하지 말고 일치 연산자 (===)를 사용한다.
-
또한 선언하지 않은 식별자를 typeof 연산자로 연산해보면 ReferenceError가 발생하지 않고 undefined를 반환한다.
7.9 지수 연산자
-
ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭제곱하여 숫자 값을 반환한다.
-
지수 연산자가 도입되기 이전에는 Math.pow 메서드를 사용했다.
-
할당 연산자와 함께 사용할 수 있다. (**=)
-
지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
-
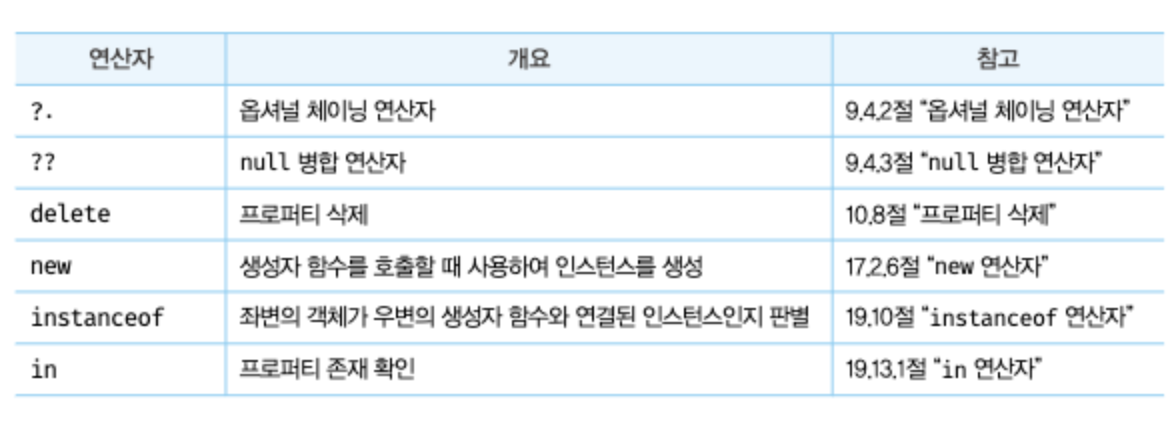
7.10 그 외의 연산자

7.11 연산자의 부수 효과
-
대부분의 연산자는 다른 코드에 영향을 주지 않는다. 하지만 일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다.
- 할당 연산자(=), 증가/감소 연산자(++/—), delete 연산자
var x;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x = 1;
console.log(x); // 1
// 증가/감소 연산자(++/--)는 피연산자의 값을 변경하는 부수효과가 있다.
// 피연산자 x의 값이 재할당되어 변경된다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x++;
console.log(x); // 2
var o = { a: 1};
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수 효과가 있다. 이는 o 객체를 사용하는 다른 코드에 영향을 준다.
delete o.a;
console.log(o);7.12 연산자 우선순위


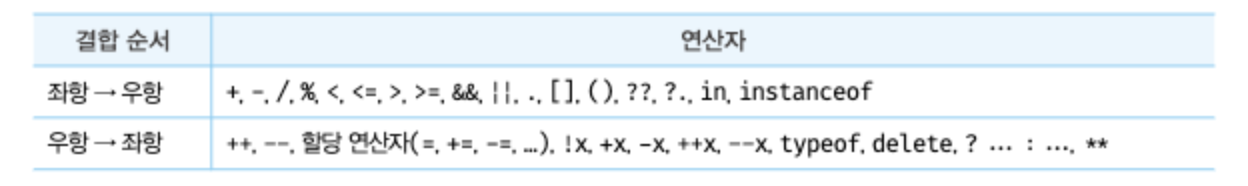
7.13 연산자 결합 순서
- 연산자 결합 순서란 연산자의 어느 쪽(좌항/우항)부터 평가를 수행할 것인지 나타내는 순서를 말한다.