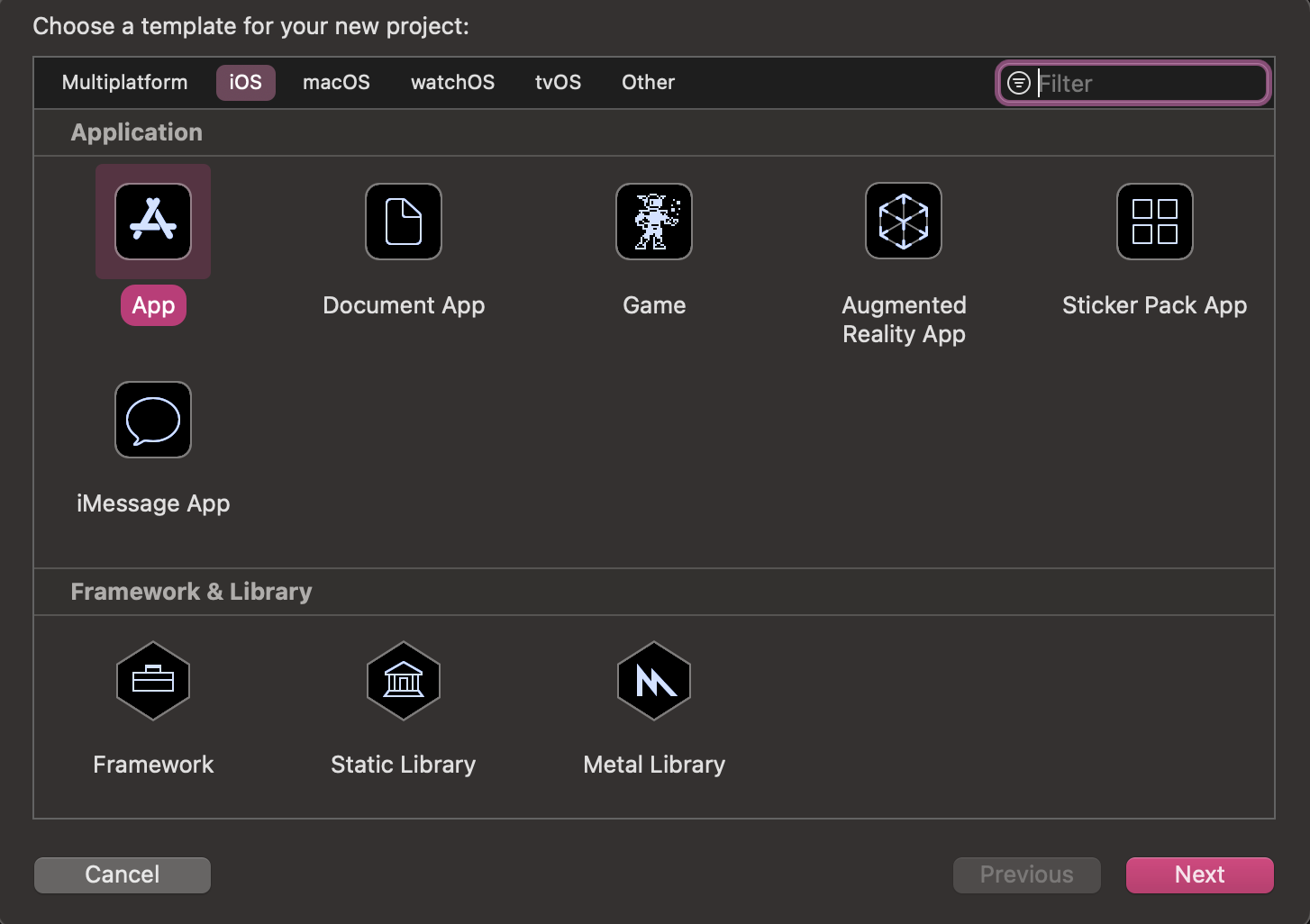
1. Single View App 템플릿으로 개발하기

- 여기서 App을 선택하면,
기본적으로 하나의 뷰가 나타나며 필요에 따라 새로운 뷰를 추가하여 만들 수 있다. 일반적으로 가장 많이 사용하는 템플릿이다.
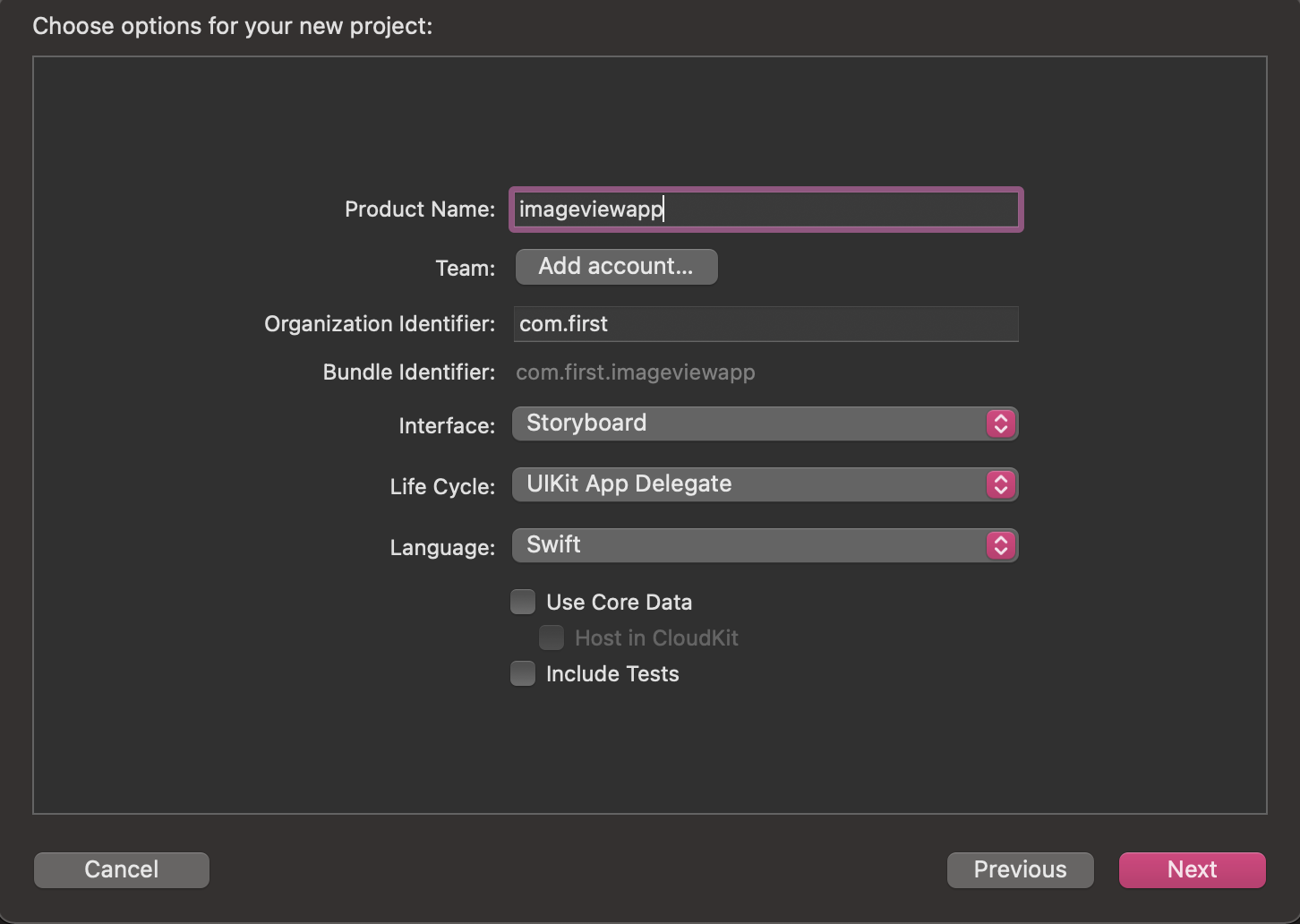
2. 프로젝트의 기본정보 입력하기

- Product Name : 개발하고자 하는 앱의 이름을 입력한다.
- Team :
개발자 프로그램에 등록된 ID 또는 팀을 입력한다. 개발자 인증서가 등록되어 있으면 여기서 선택을 할 수 있다. 처음 시작할 때는 시뮬레이션(뭘까?)을 사용할 것이므로 입력하지 않아도 된다. - Organization Identifier :
조직의 식별자 입력한다. 개인 또난 팀의 도메인 주소를 역순으로 입력한다.
조직 식별자는 앱 식별자로 사용되므로, 공부흘때는 아무 URL을 입력해도 되지만, 앱 스토어에 등록하려면 개인, 조직 소유의 URL이 있어야 한다. - bundle Identifier :
2번과 3번을 입력하면 자동으로 생성된다. 이 역시 앱스토어에 등록하려면 유일해야 한다. - Interface :
사용하고자 하는 Interface를 선택한다. story board와 swift중에 선택 가능하다. 주로 story board를 사용하는 듯하다. - Life Cycle : interface에 따른 앱의 라이프 사이클을 선택한다.
- Language : 앱 개발에 사용할 언어 선택
- Use Code Data :
iOS에서 제공하는 데이터 관리 툴킷의 사용 여부를 선택한다. (아직 뭔지 잘 모르겠다..) - Interface test :
앱의 동작 등을 자동으롤 테스트 할 때 사용한다.(이것역시 잘 모르겠다.)
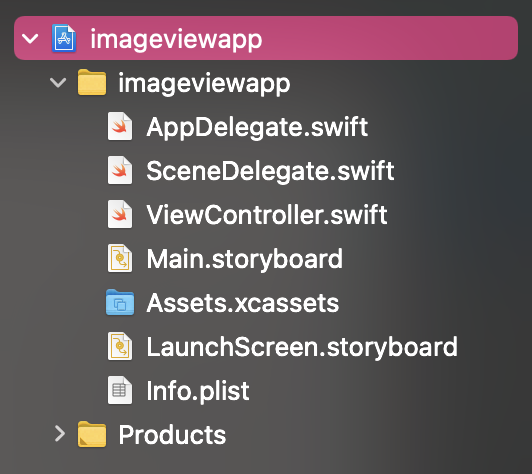
새 프로젝트가 만들어진 후, 프로젝트 파일들 살펴보기

- AppDelegate.swift
앱의 실행 주기를 관리하는 내용의 클래스 파일이다.
앱의 실행, 종료 또는 백그라운드 실행을 관리한다. 초보 프로그래머는 만질일이 별로 없다고 합니다. - SceneDelegate.swift
사용자 인터페이스(UI)의 실행주기를 관리하는 클래스 파일이다. 이 역시 초보 단계에서는 만질 일이 없다고 한다. - ViewController.swift
화면에서 보이는 뷰를 처리하는 클래스 파일이다. 일반적으로 이 파일에서 코딩을 하게 되며 뷰하나당 하나의 클래스가 대응된다.
그러므로 스토리보드에서 여러 개의 뷰를 추가하면 추가된 만큼 뷰 컨트롤러 클래스파일이 필요하다. - Main.storyboard
앱의 내용을 시각적으로 쉽게 이해하고 프로그래밍 할 수 있도록 이미지로 표현한 파일이다. 이 스토리보드를 통해 화면에 보이는 내용 및 뷰와 뷰간의 연결 관계 등을 표현 할 수 있다. - Assets.xcassets
앱의 아이콘을 보관하는 저장소이다. - LaunchScreen.storyboard
앱이 실행될 때 잠시 나타나는 스플래시 화면을 만드는 스토리보드 이다. - Info.plist
앱이 실행되는데 필요한 정보를 저장하고 있는 파일이다.
출처 ) 《DO IT! 스위프트로 아이폰 앱 만들기 입문》 개정 5판