
Objects의 정의
one of the JS's data types.
a collection of related data and/or functionality.
Nearly all objects in JS are instances of Object.
object = { key : value };
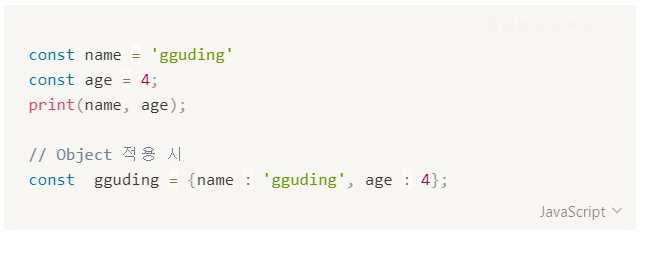
✅Literals and properties
◾ Object의 필요성
Object 미적용 시 문제점 :
변수 하나 당 값을 하나만 부여할 수 있다.
함수에 변수 개수만큼의 파라미터로 전달해야 하므로 인자가 많아지면 관리가 힘들다.

◾ Object를 생성하는 방법
object literal syntax : curly brackets 사용
const obj1 = {};
object constructor syntax : class 템플릿을 사용
const obj2 = new Object();
◾ with JavaScript magic (dynamically typed language)
can add properties later
gguding.hasJob = true; console.log(gguding.hasJob);
can delete properties later
delete gguding.hasJob; console.log(gguding.hasJob);
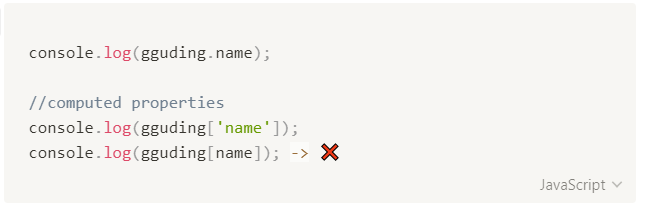
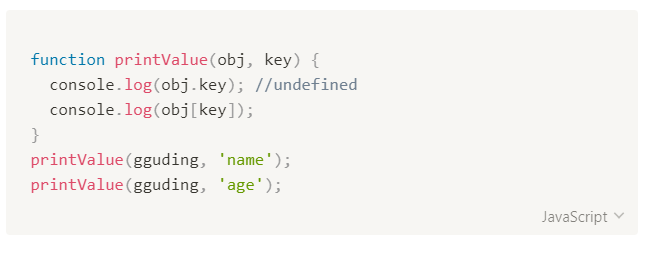
✅Computed properties
key should be always string

◾ computed properties의 필요성
동적으로 key에 관련된 value를 받아와야 할 때

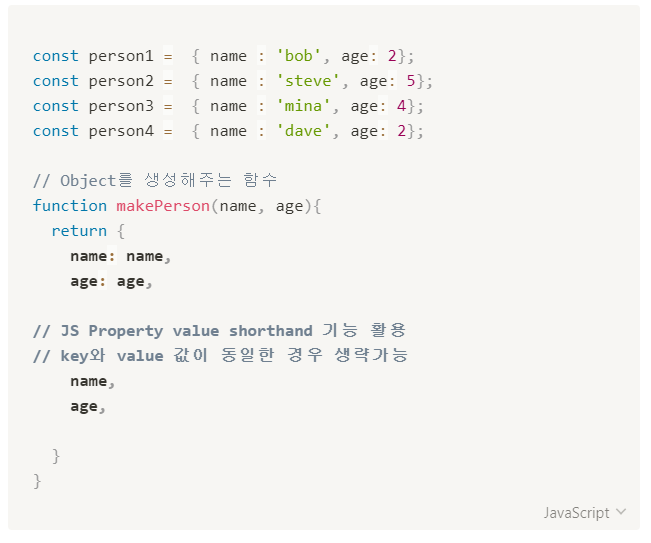
✅Property value shorthand
key와 value가 동일하다면 생략이 가능하다.

✅ Constructor Function
object 생성 용도의 함수 class처럼 template 역할 수행 관습적으로 대문자로 시작되는 함수명 선언
◾ constructor function의 필요성
object를 일일히 생성하려면 동일한 key와 value를 반복해서 작성해야 함.
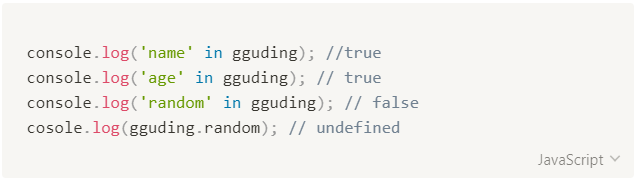
✅ in operator
property existence check (key in obj)

✅ for ~ in vs for ~ of

✅ Cloning
Object.assign(dest,[obj1, obj2, obj3...])

