Critical Rendering Path
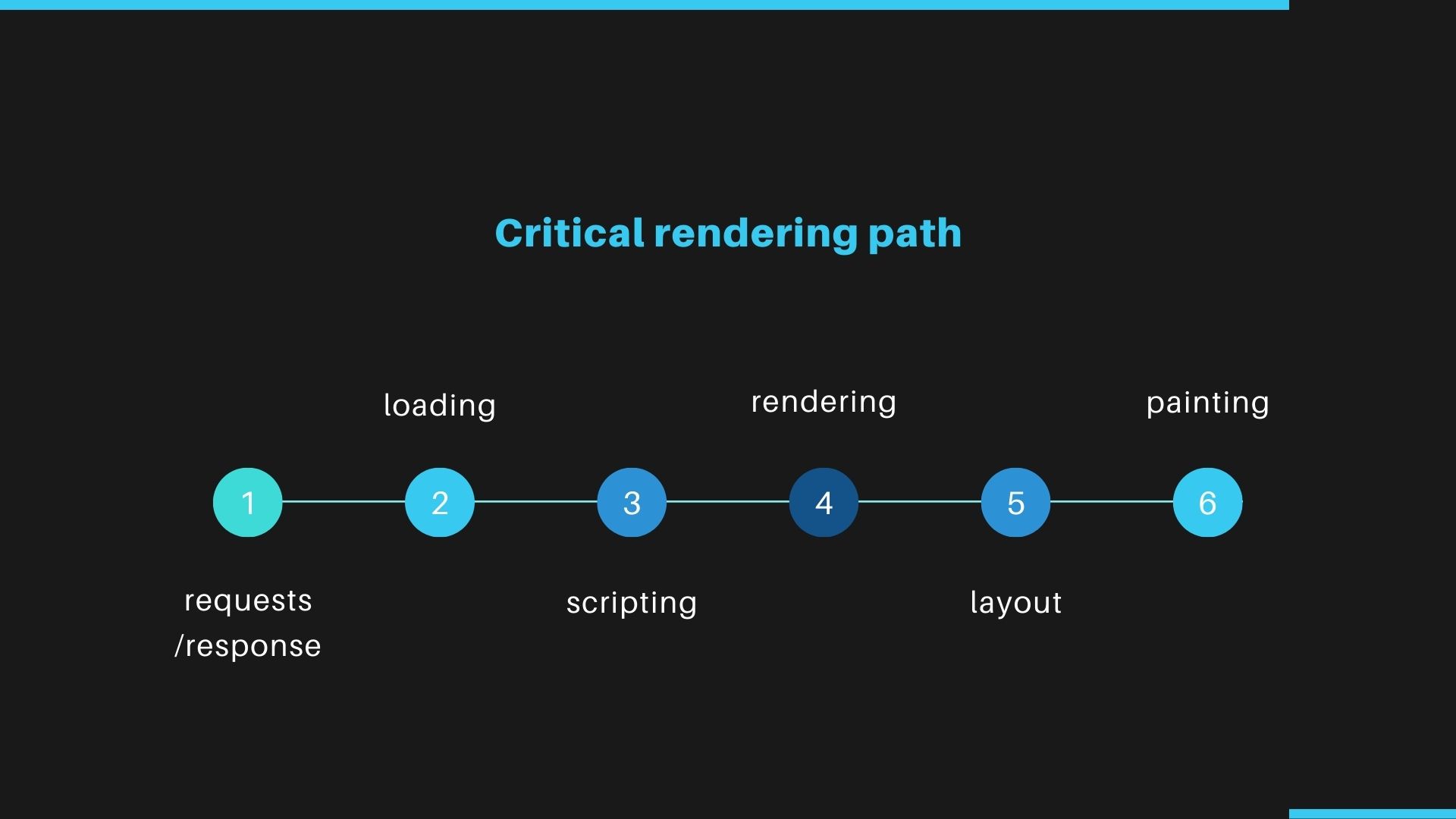
HTML파일이 웹 페이지로 보여지기까지 아래와 같은 과정이 진행된다.
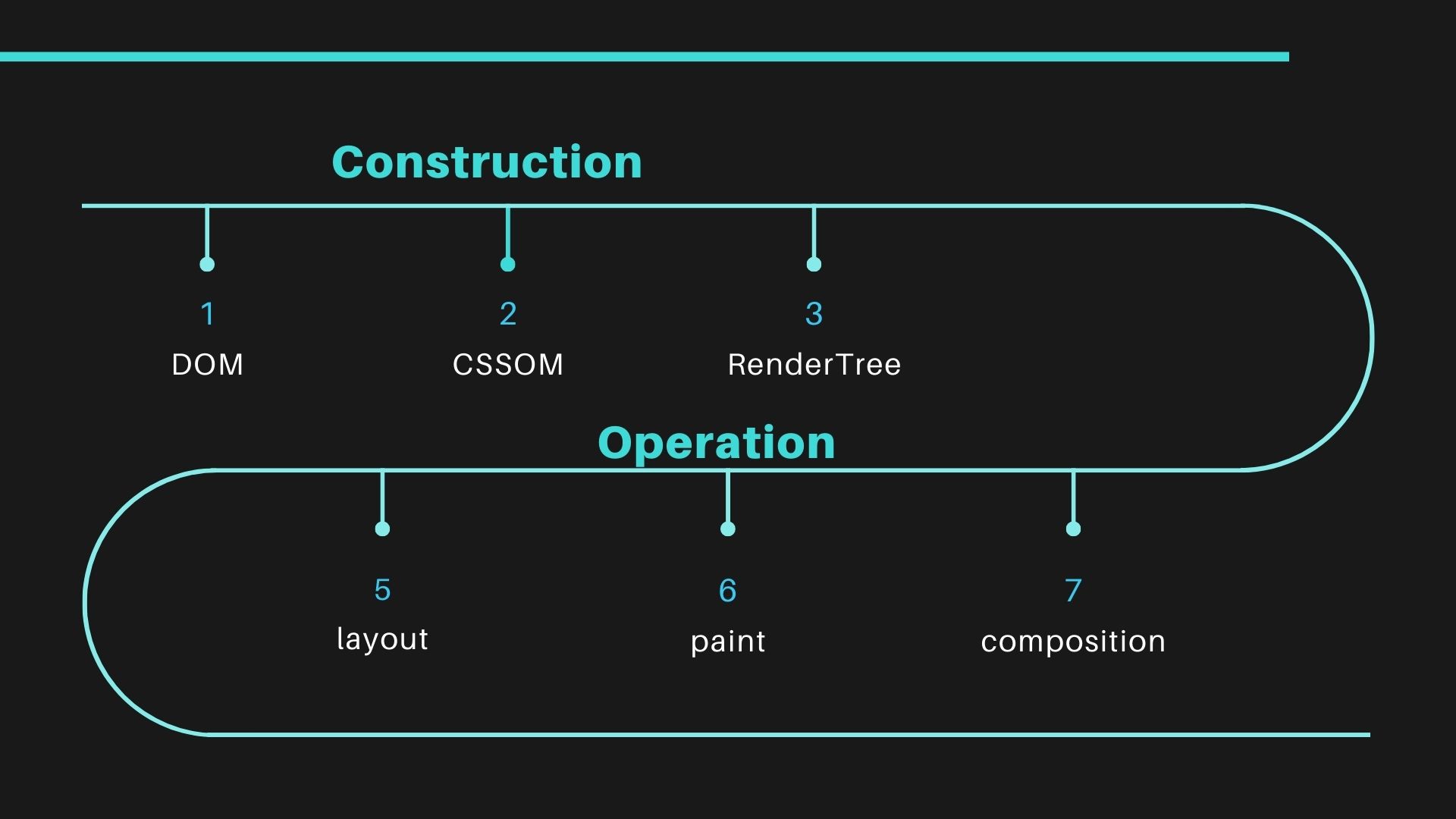
 이 절차들은 크게 Construction과 Operation으로 나누어진다.
이 절차들은 크게 Construction과 Operation으로 나누어진다.
- CSSOM = DOM + CSS
- RenderTree(사용자에게 보여지는 값만 선별)
= DOM + CSSOM
웹페이지 성능
CSS Triggers
CSS 요소별로 layout, paint, composition 절차가 포함 여부를 알 수 있어 Operation 과정의 효율을 높일 수 있음.
ex) left, top 등을 이용하여 애니메이션을 만들면 layout부터 계속 새롭게 형성되지만 composition 절차에만 영향을 미치는 transform, translate, opacity 등을 이용하는 것이 성능에 더 도움이 된다.

