
게시글 목록 중 하나를 클릭한다.
그럼 그 게시물의 세부 정보가 담긴 페이지로 이동한다.
개발을 접하기 전에는 당연하게만 여겼던 과정이다.
당연하다 생각했던 것들의 로직을 고민해야 한다는 것이 새롭고 재밌다.
세상에 당연한 것은 없었다. 어쩌면 평생 들여다 볼 일이 없던 관점에서 생각해볼 수 있음에 두근두근하다.
내가 클릭한 것이 어떤 게시물인지를 어떻게 확인하여 정보를 보여주는 것일까?
URL 경로로 매개변수를 전달함으로써 알릴 수 있다.
언제 사용할까?
주어진 패턴을 가진 라우트를 동일한 컴포넌트에 매핑해야 하는 경우
어떻게 사용할까?
- (비교) 일반적인 정적 라우트 URL
static route URL in React

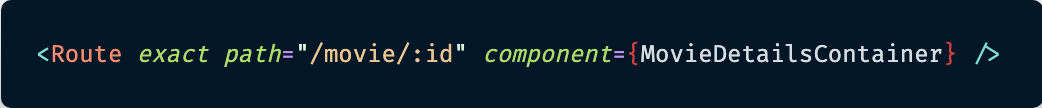
- 동적 라우트 URL
Dynamic route URL in React

작동원리
:id 부분이 동적으로 설정되는 경로 매개 변수이다.
리스트의 각 항목이 가지고 있는 고유한 id가 전달되므로 다음 구성 요소는 아래 방식을 이용하여 URL 경로에서 이 값을 가져와 일치하는 항목을 렌더링한다.
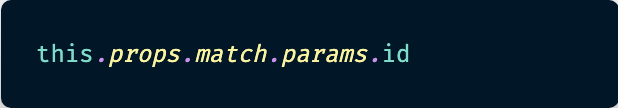
- URL로 전달된 매개변수에 접근하는 법
Accessing dynamic path parameter in a URL

한 걸음 더
- URL에 둘 이상의 매개 변수를 추가하는 법
아래 링크 참고
출처
How To Pass Multiple Route Parameters in a React URL Path
