
바로 직전 글에 올린 자료형 오류를 해결하려다 깨닫게 된 사실입니다.
문제원인을 잘못 짚은 덕에 오해하고 있던 부분을 바로 잡을 수 있게 되었습니다. 과정에서 알게된 개념들을 정리해두겠습니다.
알게된 개념
- typeof의 반환 값
- 유사배열 개념
- 배열<->객체간 변환 방법
과정 및 개념요약 🌞
React error ~~~ objects are not valid as a react child
React 이용 중 object형은 사용이 불가하다는 에러메시지가 출력됐습니다.
에러 원인으로 지목된 값은 육안 상 배열로 보여지고 prototype도 array였습니다. 다만 typeof로 확인했을 때 object가 출력되기에 의아했습니다.
이게 가능한 것인지 구글링을 하다 일단은 에러메시지와 typeof 결과에 따라
1. 자료형 변환을 시도 해보기로 합니다.
객체에서 배열로 변환하는 방법
출처 : Object.keys, values, entries
- Object.keys(obj) – 객체의 키만 담은 배열을 반환합니다.
- Object.values(obj) – 객체의 값만 담은 배열을 반환합니다.
- Object.entries(obj) – [키, 값] 쌍을 담은 배열을 반환합니다.
출처 : for...in의 사용 (MDN)
배열에서 객체로 변환하는 방법
출처 : JavaScript Array to Object 변환 3가지 방법
...
그런데 typeof 결과가 바뀌지도, 오류가 해결되지도 않았습니다. 🤪
구글링을 재개했습니다. 미궁 속에 빠진 2. 자료형을 다시 파악하기로 했습니다.
이 때 유사배열이라는 개념과 타입을 체크할 수 있는 여러 방식을 알게 됩니다.
유사배열
타입 체크 방법
- Array.isArray
- instanceof Array
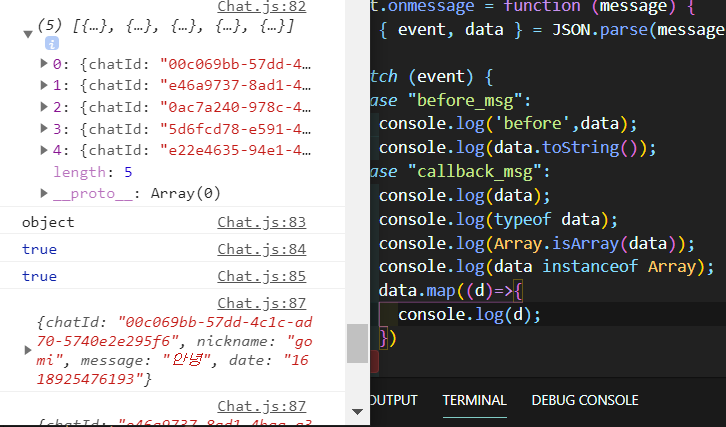
새롭게 알아낸 타입 체크 방식을 이용해 3중 확인 절차를 적용해본 결과

type은 object이면서
array도 true 값이 나옵니다.
심지어 array method인 map까지 사용이 가능했습니다.
🙄 이렇게 출력된 이유는 ?
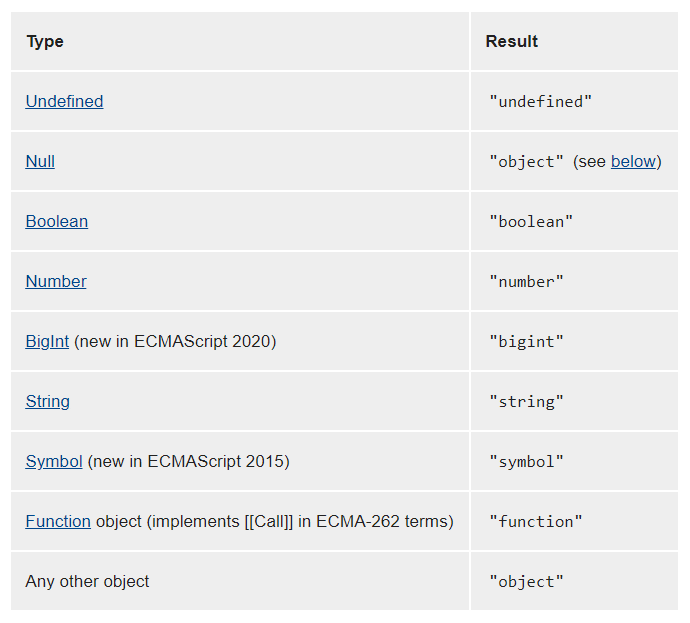
애초에 typeof의 반환 값에 “Array” 혹은 “array”는 존재하지 않았습니다.
typeof - MDN문서
typeof는 ECMAScript 표준인 7가지 데이터 형에 function과 bigint (ECMAScript 2020에 도입)를 추가한 9가지의 결과만을 반환할 수 있습니다.
ECMAScript 표준에 따르면 자바스크립트의 자료형은 Object를 제외한 원시타입으로 나누어집니다. Array와 Set 등도 Object에 포함시켜 분류합니다. 그렇기 때문에 배열도 객체에 포함되어 object로 표기되고 있던 것이었습니다.

사진출처 : MDN
자료형에 대해 알고있었음에도 array는 array로 표시될 것이라는 착각 때문에 생긴 삽질이었습니다 :) 에러를 해결할 때는 확증편향을 조심해야겠습니다.
