HTTP
거꾸로 공부하니 더 재밌는 💚
지금까지 백엔드와 협업하여 두 번의 프로젝트를 진행했다. 그 덕에 API가 무엇이고 REST API에 대한 감을 잡았는데 그 기반이 되는 HTTP를 공부해보았다. 서버단과 API통신을 할 때 뜨던 오류 코드들은 response header의 status Line에 실려 오는 것이었구나!
HTTP의 개념과 목적
Hyper Text Transfer Protocol
HTTP는 클라이언트 서버 구조를 가진 프로토콜이다. 클라이언트 서버 구조란 request - reponse를 통해 요청을 보내고 응답하는 커뮤니케이션 방식이라 할 수 있다.
탄생 초기에는 HTML 전송이 목적이었으나
이후 발전하여 모든 종류의 리소스 전송이 가능하다.
➕ 하나 더 : 인터넷 프로토콜 스택의 4개층
[Network] http의 특징과 각각에 대해 간략히 설명해 주세요-[경험의 연장선]
직접 확인해보자 👀 !
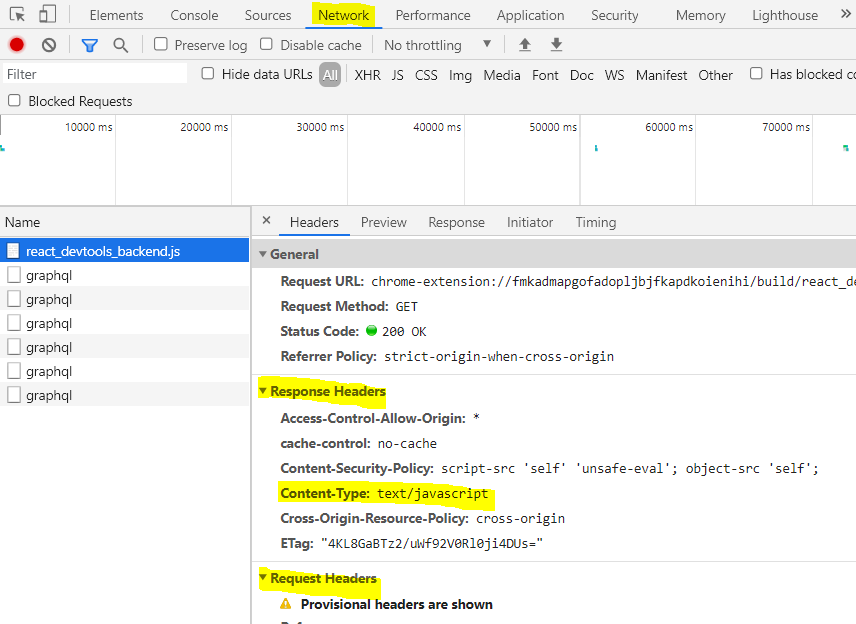
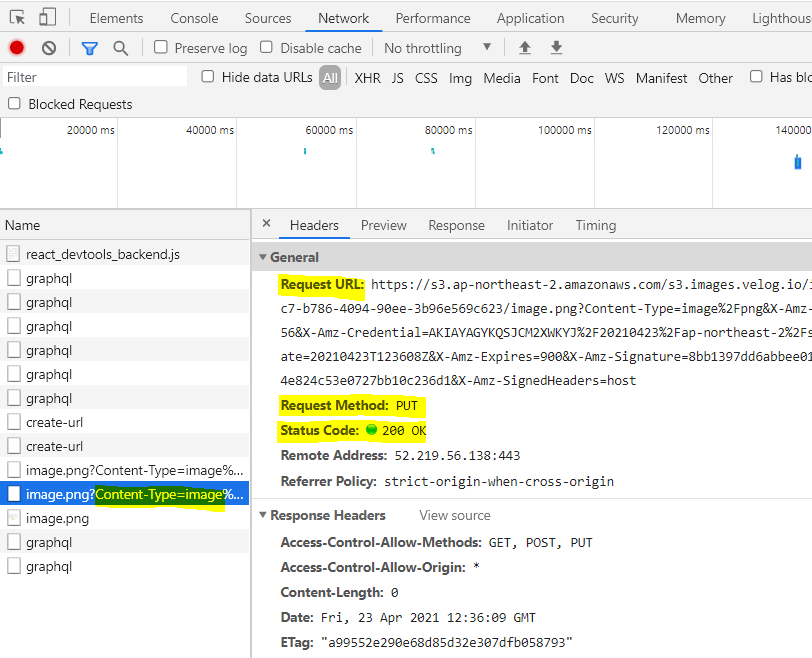
개발자 도구의 Network 탭을 통해 직접 Request Headers와 Response Headers를 확인할 수 있다. 1번 이미지를 velog에 업로드하자마자 2번 이미지처럼 image 파일과 함께 PUT request가 발송되었다.
➕ 하나 더 : 개발자 도구 외에도 여러 네트워크 모니터링 툴이 존재한다. 예로 wireshark (http뿐 아니라 컴퓨터에서 발생하는 모든 트래픽을 확인할 수 있다.)


HTTP의 구조와 특징
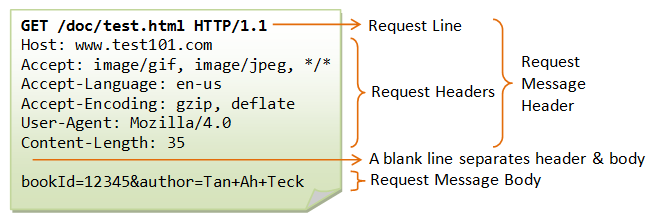
✅ HTTP Request Structure

method와 User-Agent 등이 적힌 Header와 blank line을 두고 Body가 존재한다.
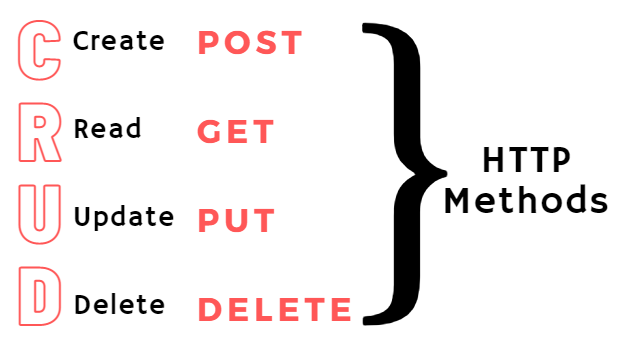
◼ HTTP Method
GET, POST, HEAD, PUT, DELETE, TRACE, OPTIONS가 있다.
이 중 CRUD의 역할을 하는 것은 아래 네 가지 메소드이다.

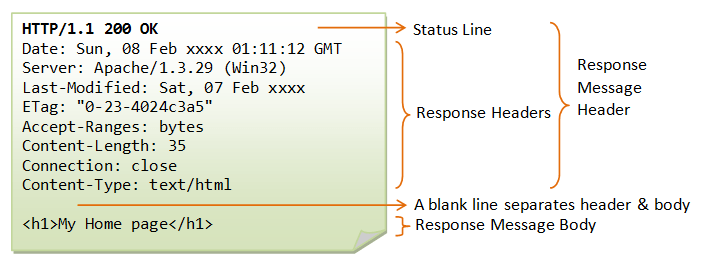
✅ HTTP Response Structure

응답 상태를 알려주는 Status Line이 있다. Response Headers 안에는 Content-Type 등이 기재되어 있으며 마찬가지로 Header와 blank line을 두고 Body가 존재한다.
◼ HTTP Status Code
Status Line에 기재되어 있는 상태 코드는 다양한 종류가 있지만 크게 다섯가지로 나눌 수 있다.
서버와 API통신을 하며 접했던 200, 400, 404는 Success와 Client Error를 의미하는 것이었다.
1xx Informational
2xx Success
3xx Redirectional
4xx Client Error
5xx Server Error
...
✅ HTTP 특징
◼ Connectionless
비연결성이란 연결을 유지하고 있지 않음을 의미한다.
(현상) 클라이언트와 서버가 통신할 때 응답을 보내는 즉시 연결을 끊는다.
(목적) 불특정 다수를 대상으로 하는 서비스에 적합한 방식이다. 연결을 유지하는데 필요한 리소스를 줄여 더 많은 클라이언트의 요청을 받아낼 수 있게 하기 위함이다.
(문제) 이런 특성으로 인해 발생하는 불편함도 있다. 동일한 클라이언트의 요청도 계속해서 새로운 연결을 시도해야 하므로 연결 비용이 상승한다.
➕ 하나 더 : 이에 대한 해결책으로 Keep-Alive가 도입되었다.
Keep-Alive란 connection 설정에 줄 수 있는 속성인데 이를 이용하면 timeout에 지정된 시간동안 연결을 유지할 수 있다.
◼ Stateless
무상태란 요청과 응답의 '상태'를 저장하지 않음을 의미한다.
(현상) 모든 요청-응답이 독립적인 transaction으로 이루어지며 응답한 내용이 기억되지 않는다. 그러므로 서버는 클라이언트를 식별할 수가 없다.
(목적) 장점으로는 서버의 확장성이 높아진다.
(문제) 반면 매번 새로운 인증을 해야한다는 문제가 발생한다. 클라이언트가 로그인을 하더라도 로그인 정보를 유지할 수가 없다는 이야기이다.
➕ 하나 더 : 이를 보완하기 위해 상태를 기억시킬 방식들이 탄생한다. 바로 쿠키, 세션, OAuth, JWT 등의 인증 방식이다.
HTTPS와의 차이
secure 약자인 s가 붙다.
HTTP에 데이터 암호화가 추가된 프로토콜이다.
전송 중인 내용을 가로채더라도 암호화되어있어 확인을 할 수 없다. 그러므로 민감한 데이터가 오고 가야하는 경우 HTTPS를 이용해야 한다.
다만 암호화/복호화 과정이 추가되기 때문에 HTTP보다 속도가 느릴 수 있고 인증서 발급 유지에 필요한 추가 비용이 발생한다.
HTTPS의 동작 원리는 다른 게시물에 정리할 예정이다.
유용한 참고자료
https://babytiger.netlify.app/posts/http/
학습 맵을 확장해보자 cache... proxy..

