1. Object vs Map
ES6에서 추가된 Map은 key-value 쌍으로 값을 저장한다는 점에서 기존에 존재하던 Object와 유사해보인다.
큰 차이점은 key로 지정할 수 있는 데이터 유형, size와 Iteration 속성이다.
MDN에 따르면 key-value의 빈번한 추가, 삭제가 발생할 때는 map이 더 유리하다고 한다.
자세한 비교는 아래 링크를 통해서 확인 가능하다.
MDN Objects vs. Maps
How JavaScript Maps Can Make Your Code Faster
2. 문제풀이 결과로 비교하기
(1) 문제
Write a function that takes as its input a string and returns an array of arrays as shown below sorted in descending order by frequency and then by ascending order by character.
(2) 접근
string을 이루고 있는 문자와 문자열 내 빈도수를 하나의 배열로 만들어 빈도수, 빈도수가 동일한 경우 알파벳 순으로 정렬하여 반환해야 하는 문제.
빈도수를 체크할 때 key, value 형태로 저장하는 방식을 Map과 Object를 이용해 각각 구현해보았다.
Performance에도 차이가 있어서 경우에 따라 적합한 방식을 사용하는 것이 좋다. MDN을 인용하자면 key-value 쌍의 빈번한 추가 및 삭제에는 Map이 더 유리하다고 한다.
또한 정보를 접근(조회)하는데는 Object가 유리하다고 한다. 데이터 크기가 클 때
(3) 코드
Map 이용
function characterFrequency(string) {
// // Map을 이용한 풀이
let answer = new Map();
// 문자열 내 반복 횟수 확인
Array.from(string).forEach(char => {
if (answer.has(char)) {
answer.set(char, answer.get(char) + 1);
}else {
answer.set(char, 1);
};
});
// 빈도수와 알파벳을 기준으로 정렬
const sortedAnswer = [...answer.entries()].sort(function (a,b) {
let frequency1 = a[1];
let frequency2 = b[1];
let char1 = a[0];
let char2 = b[0];
if (frequency1 > frequency2) return -1;
if (frequency1 < frequency2) return 1;
if (char1 < char2) return -1;
if (char1 > char2) return 1;
return 0;
});
return sortedAnswer;
}Object 이용
// object 이용한 풀이
function characterFrequency(string) {
let answer = {};
Array.from(string).forEach(char => {
if (answer[char]) {
answer[char] = answer[char] + 1;
}else {
answer[char] = 1;
};
});
const sortedAnswer = Object.entries(answer).sort(function (a,b) {
let frequency1 = a[1];
let frequency2 = b[1];
let char1 = a[0];
let char2 = b[0];
if (frequency1 === frequency2) {
if (char1 < char2) return -1;
if (char1 > char2) return 1;
}else if (frequency1 < frequency2) {
return 1;
}else {
return -1;
}
});
return sortedAnswer;
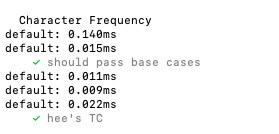
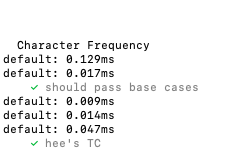
}(4) 소요시간 비교
Map

Object

(5) 결론
데이터 양이 많지 않은 경우 유의미한 차이 없었음.
데이터가 많아진 마지막 테스트 케이스에서 Map이 Object에 비해 2배정도 빠른 속도를 보임.
