callback 함수

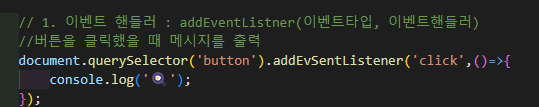
body안에 button태그를 넣어주고 클릭을 할때마다 console에 출력문을 찍어주기
태그선택자(button)를 가져와야되기 때문에 querySelector('button')을 써주고 addEventListner을 써줘서 버튼을 누를때마다 이벤트가 발생하게 한다.

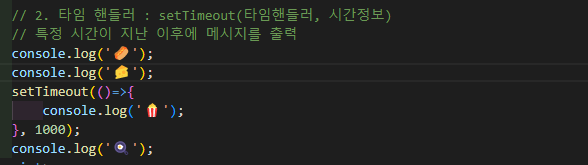
setTimeout()과 function함수를 통해 1000(1초)후에 콘솔에 출력할 수 있게 만들었다.


Jquery을 사용하기 위해 파일을 가져와준다.

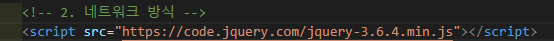
html파일과 Jquery파일을 연결시키기 위해 두가지 방법이 있는데
하나는 다운로드 방식으로 파일을 다운받고 Vscode 안에 넣어주는 방식이다.

또 다른 하나는 네트워크 방식으로 인터넷이 연결되어있으면 사용할 수 있는 방식이다. 해당 파일의 사이트 주소를 가져와서 연결시켜준다.

body안에 p태그를 넣고 버튼을 눌렀을 때 그 안에 있는 텍스트의 내용과 태그 내용을 바꿔보자.

p의 요소를 먼저 가져오고 console로 출력해 작동되는지 확인을 한다. 이 구문은 일반 javaScript 방식이다.

이 구문은 JQuery 방식이다.

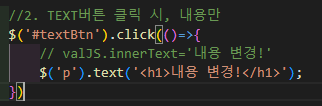
텍스트라는 버튼을 클릭 시 내용만 바꿀 수 있도록 .click에 function함수를 넣어 .text로 내용을 바꿀 수 있게 코드를 작성했다.

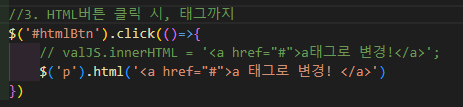
HTML라는 버튼을 클릭 시 태그까지 바뀔 수 있도록 .html로 안에 있는 태그까지 변경을 해주었다.

Script로 스타일을 바꿔보자.
body안에 p태그와 button태그를 넣었다.

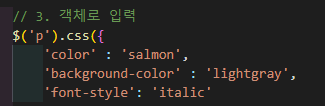
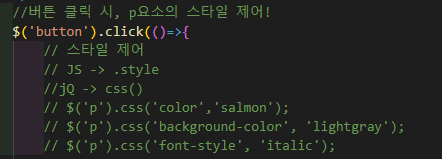
위의 버튼을 눌렀을 때 p태그의 스타일을 바꿀 수 있게 .css('사용할 스타일 제어문', '적용할 스타일')를 사용해 코드를 작성했다.

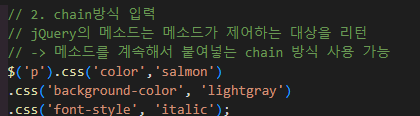
이것은 chain방식으로 메소드를 계속해서 붙여서 작성할 때 사용할 수 있다.

이것은 객체 방식으로 .css('key' : 'value') 값으로 스타일을 제어할 수 있다.