next.js는 렌더링을 서버에서 getServerSideProps을 통하여 프론트가 서버에 직접 요청 후 데이터를 받아올 수 있다.

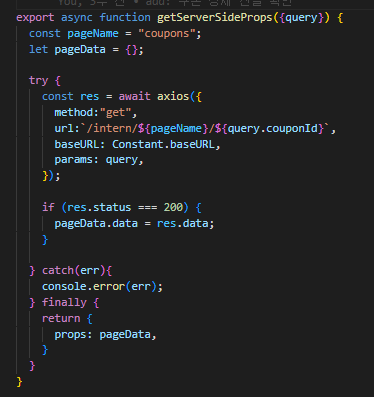
getServerSideProps에서 api get 코드를 작성하고,
해당경로 마지막이 ${query.couponId}으로 되어있었다.
url 끝에 붙는것이 무엇인지 확인하기 위해
평소처럼 console.log에 데이터를 담아 찍어보았는데
웹페이지에선 데이터가 표시되지 않았다.
알고보니
서버 콘솔은 터미널에 찍힌다.
console.log(query); // { couponId: 'id123' } //
이후 url 마지막에 붙는 query.couponId==='id123' 라는것을 이해할 수 있었다.
