Return False
- return;은 반환 값을 돌려주는 기능 외에 해당 함수를 빠져나가는 기능도 있음
- 함수 탈출 기능으로서의 return;은 return false;와 같음
Name on Tag
<body>
<form action="#" name="frm">
<table border="1" style="width: 400px;">
<tr>
<th width="100">취미</th>
<td>
<input type="checkbox" name="hobby" value="게임">게임
<input type="checkbox" name="hobby" value="영화">영화
<input type="checkbox" name="hobby" value="여행">여행
<input type="checkbox" name="hobby" value="유튜브">유튜브
</td>
</tr>
<tr>
<th width="100">거주지</th>
<td>
<input type="radio" name="home" value="서울" checked>서울
<input type="radio" name="home" value="경기">경기
<input type="radio" name="home" value="부산">부산
<input type="radio" name="home" value="제주">제주
</td>
</tr>
<tr>
<th width="100">연령대</th>
<td>
<select name="age">
<option value="20대">20대</option>
<option value="30대">30대</option>
<option value="40대">40대</option>
<option value="50대">50대</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" value="결과출력" onclick="writeInfo()">
</td>
</tr>
</table>
</form>
<div id="out"></div>
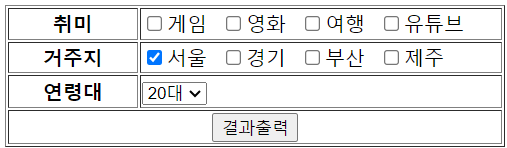
</body>- 아래의 선택지를 만들기 위한 코드
- <form>과 <input>, <select>태그에 name 부여 (radio와 checkbox는 각각 name 전부 동일)
- 생성된 버튼이 클릭 되면(onclick) writeInfo( )라는 함수 실행

-
취미는 중복 가능(checkbox), 거주지와 연령대는 중복 불가(radio, select)
-
아래 3개의 코드는 이어지는 하나의 코드임
<head>
<script>
function writeInfo(){
//취미
var hobbyStr="나의 취미는 ";
var flag=false;
for(var i=0;i<frm.hobby.length;i++)
{
//선택이 되면 value값을 얻어서 hobbyStr에 추가
if(frm.hobby[i].checked)
{
flag=true;
hobbyStr+=frm.hobby[i].value+" ";
}
}
//취미를 하나도 선택안하면 초기값 그대로 false된다
if(!flag)
hobbyStr+="없습니다<br>";
else
hobbyStr+="입니다<br>";
out.innerHTML=hobbyStr;
</script>
</head>- checkbox는 중복이 가능하기 때문에 코드 작성 시 boolean 값이 반드시 필요
- checked 함수는 여러 선택지 중 선택된 값을 고르면 true, 못 고르면 false 값 반환
- 같은 name으로 묶인 checkbox와 radio 버튼은 각 value를 순서대로 배열처럼 인식
- 이를 파악, 선택하기 위해서는 (form의 name).(checkbox의 name)
<head>
<script>
//거주지 radio
var homeStr="나의 거주지는 ";
for(var i=0;i<frm.home.length;i++)
{
if(frm.home[i].checked)
homeStr+=frm.home[i].value+"입니다<br>";
}
out.innerHTML+=homeStr;
var ageStr="나의 연령대는 ";
//select
out.innerHTML+="연령대: "+frm.age.value;
}
</script>
</head>- radio는 중복 불가하므로 boolean 값 필요 없음
- name으로 value 값 선택
<head>
<script>
//select
out.innerHTML+="연령대: "+frm.age.value;
}
</script>
</head>- select 태그는 각 value가 아닌 전체에 하나의 name이 부여되고, 반드시 하나의 값만 선택되므로 선택된 value를 따로 파악할 필요 없음
- select 태그에서 혹시라도 위와 같은 방식을 사용할 시, 선택된 선택지 값은 받아오면 true 아니면 false를 반환하는 함수는 checked가 아닌 selected
Event Function
<body>
<form name="frm">
<table>
<tr>
<td>
<b>가장좋아하는 색은</b>
<input type="color" name="color" onchange="goColor()">
</td>
</tr>
<tr>
<td>
<b>당신의 키는 몇cm</b>
<input type="number" name="height" min="150" max="200"
value="150" step="2" onchange="goHeight(this.value)">cm
<span id="outh">0</span>cm
</td>
</tr>
<tr>
<td>
<b>당신의 몸무게는 몇 kg</b>
<input type="number" name="weight" min="40" max="100"
value="50" step="2" onchange="goWeight(this.value)">kg
<span id="out1">0</span>kg
</td>
</tr>
<tr>
<td>
<b>당신의 생년원일</b>
<input type="date" name="day" onchange="goDate()">
<span id="out2"></span>
</td>
</tr>
<tr>
<td align="center">
<input type="button" value="서버에전송" onclick="printing()">
</td>
</tr>
</table>
<div id="totout"></div>
</form>
</body>- 각 선택 툴마다 value 값 변경 시 발생하는 이벤트를 정의하도록 onchange 속성 부여
- 일부 onchange는 인자 값이 없는 함수, 일부는 인자 값이 있는 함수로 정의 (변경된 value 값을 인자로 넘겨줌)
- 변경된 value가 출력되는 곳을 <span>, <div>로 확보하고 id 값 부여
<head>
<script>
function goWeight(num){
document.getElementById("out1").innerHTML=num;
}
function goDate(){
out2.innerHTML="날짜: "+frm.day.value;
}
function goColor(){
totout.style.background=frm.color.value;
}
function goHeight(num){
outh.innerHTML=num;
}
</script>
</head>- goWeight( )와 goHeight( ) 함수는 인자 값이 있고, 나머지 둘은 없다
- 인자 값이 있는 함수는 인자로써 value 정의 가능
- 인자 값이 없으면 name을 통해 value 값을 찾아가야 함
Set & Get Attribute
- 속성 값을 변경하는 함수는 setAttribute( ), 속성 값을 반환하는 함수는 getAttribute( )
- setAttribute(”변경할 속성”,”변경할 값”), getAttribute(”반환할 속성”)
<body>
<h4>이미지 2개</h4>
<img src="../flower_ani/1.jpg" id="myimg1">
<img src="../flower_ani/11.jpg" id="myimg2">
<hr>
<button type="button" id="btn1">이미지변경#1</button>
<button type="button" id="btn2">이미지변경#2</button>
<button type="button" id="btninit">원래대로</button>
</body>- 이미지 2개, 버튼 3개 생성
<head>
<script>
window.onload=function(){
//id로 해당 요소값읽기
var myimg1=document.getElementById("myimg1");
var myimg2=document.getElementById("myimg2");
var btn1=document.getElementById("btn1");
var btn2=document.getElementById("btn2");
var btninit=document.getElementById("btninit");
//읽어온 객체에 이벤트 부여하기
btn1.onclick=function(){
//alert("이벤트시작!!");
//속성값읽어오기
//myimg1.getAttribute("src");
//속성값 변경
myimg1.setAttribute("src","../flower_ani/2.jpg");
myimg2.setAttribute("src","../flower_ani/3.jpg");
}
btn2.onclick=function(){
myimg1.setAttribute("src","../flower_ani/4.jpg");
myimg2.setAttribute("src","../flower_ani/5.jpg");
}
//스타일시트로 너비주면 변경도 스타일시트로
//myimg1.style.width="300px";
btninit.onclick=function(){
myimg1.setAttribute("src","../flower_ani/1.jpg");
myimg2.setAttribute("src","../flower_ani/11.jpg");
}
}
</script>
</head>Guessing Number Algorithm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#out{
position: absolute;
top: 50px;
left: 10px;
border: 1px solid gray;
width: 250px;
height: 200px;
padding: 20px;
background-color: aliceblue;
font-size: 11pt;
}
</style>
<script>
var rnd;
var cnt=0;
window.onload=function(){
rnd=parseInt(Math.random()*100)+1; //1~100 난수발생
}
function check(su){ //사용자 정의함수는 온로드 밖에서만 가능
//수가 1~100 여기를 벗어나면 함수종료
if(su<=0||su>100)
{
alert("잘못입력했어요");
return false;
}
//난수비교
cnt++;
if(su>rnd)
out.innerHTML+=cnt+"회:"+su+"보다 작습니다<br>";
else if(su<rnd)
out.innerHTML+=cnt+"회:"+su+"보다 큽니다<br>";
else
{
out.innerHTML="<h3>축하합니다 정답은 "+rnd+"입니다</h3>";
imge.src="../flower_ani/s6.JPG";
}
//실패조건
if(cnt>10)
{
out.innerHTML="<h3>다음 기회에..</h3>";
imge.src="../flower_ani/s10.JPG";
}
frm.num.value="";
frm.num.focus();
}
</script>
</head>
<body>
<form action="#" name="frm" onsubmit="return false">
<b>숫자입력</b>
<input type="text" name="num" size="5" onkeydown="if(event.keyCode==13) check(this.value)">
</form>
<div id="out"></div>
<div style="position: absolute; top: 80px; left: 300px;">
<img src="" name="imge">
</div>
</body>
</html>- enter키의 키 코드는 13
- 사용자 정의 함수는 window.onload 밖에서 정의
- <form>에서 action이 자동적으로 실행될 수 있기 때문에, onsubmit 속성에 return false 값을 부여하면 이것의 작동을 막음
이 글을 읽고 많이 배웠습니다.