
만약 .js 파일을 전부 .ts 로 변환하기 힘들고, 단순히 .ts파일로 보호만 받고 싶다면?
이전까지의 내용대로라면 자바스크립트와 타입스크립트는 서로 같이 사용이 가능하다
상황에 따라 같이 사용하기도 할것이고, 혹은 자바스크립트에서 타입스크립트로 리팩토링 하는 과정일수도 있고 상황은 늘 다양하다.
그런데 만약에 자바스크립트 코드가 너무 방대한 양이라서 변경이 어렵다고 하면 코드를 변경하지 않고 그냥 타입스크립트에 의해 보호만 받을 수 있는 방법이 있다.
tsconfig.json
{
"include": ["src"],
"compilerOptions": {
"outDir": "build",
"target": "ES6",
"lib": ["ES6","DOM"],
"strict": true,
"allowJs": true,
}
}
우선 기존 tsconfig.json 파일에 "allowJs": true, 를 추가해주자.
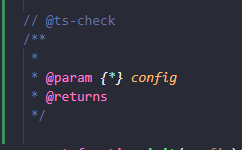
그리고나서 자바스크립트 파일로 돌아와서 // @ts-check 라고 입력해주고 줄바꿈을 한 후 /** 까지만 입력해주면 자동완성으로 다음과 같은 코드가 생성된다.(혹은 그냥 타이핑해도 됨)
// @ts-check
/**
*
* @param {*} config
* @returns
*/

설명을 하자면 자바스크립트인 상태에서 타입을 지정해주려면
function init(config:Config) : boolean;
function exit(code:number) : number;위와같은 문법으로 작성해야 하는데 자바스크립트에서 이것을 허용하지 않는다. 그래서 약간 우회해서 단순히 주석문에 코드를 주가해주는것 만으로 해당 코드는 여전히 자바스크립트로 작동하지만 타입스크립트의 보호를 받는채로 사용이 가능한 상태가 된것이다.
// @ts-check
/**
* 프로젝트를 초기화 한다.
* @param {object} config
* @param {boolean} config.debug
* @param {string} config.url
* @returns
*/
/** 을 기준으로 첫번재줄은 주석 그리고 그 다음줄부터는 파라미터값의 타입을 지정해줄 수 있고 return 값의 타입까지도 지정해줄수 있다.

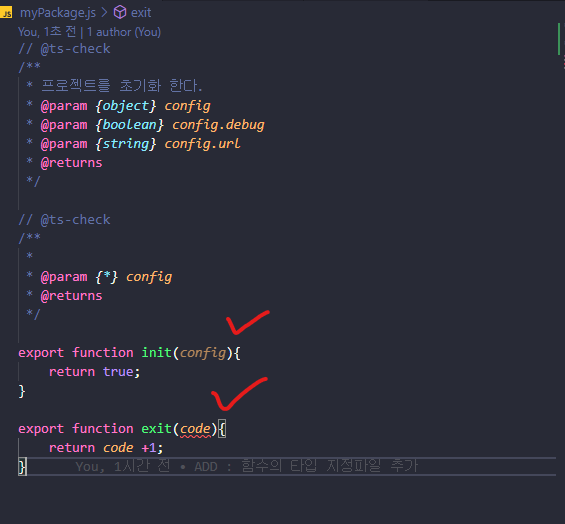
대신에 파일내에서 한개만 따로 하는건 안돼는것 같다. 사진처럼 ts-check 를 시작하면 타입을 만들어준 init 에는 알람이 안뜨지만 exit 에서는 알람이 뜨는것을 볼 수 있다.
myPackage.js
// @ts-check
/**
* 프로젝트를 초기화 해보겠습니다아아아
* @param {object} config
* @param {boolean} config.debug
* @param {string} config.url
* @returns
*/
export function init(config){
return true;
}
/**
* 프로젝트를 끝내겠습니다요~
* @param {number} code
* @returns {number}
*/
export function exit(code){
return code +1;
}다음과 같이 주석문을 추가로 작성해주면 이 코드는 자바스크립트로 만들어졌지만 타입스크립트로서의 체크도 가능하고 그렇게 타입스크립트의 보호도 받을 수 있는 코드가 되었다.

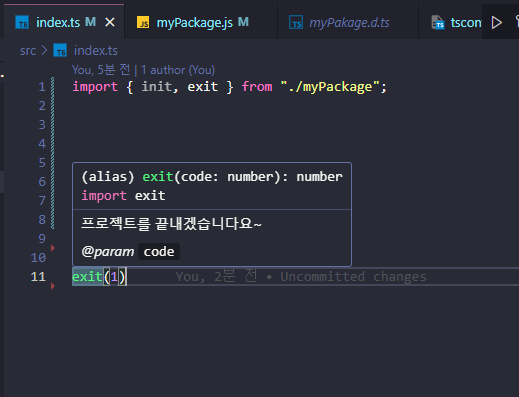
이제 index.ts 파일로 다시 돌아가서 함수를 사용해보면 내가 작성한 양식대로 잘 나온는것도 확인할 수 있다
