
강의 | Chap 18 JS 데이터
#5. 객체 1
알아둘 종류
Object.assign(a,b)
- 정적메소드. 원본이 변경된다.
- 객체 a(타겟객체)에 객체 b(소스객체, 말고도 c, d, e... 추가 가능)를 병합한다.
a에 없던 내용이 추가되며, b와 겹치는 이름의 속성이 있을 경우 b의 내용이 덮여쓰인다.
앞의Object는 다른 객체명 등으로 변경할 수 없다. Object.assign({}, a, b)를 쓰면 a + b(둘 다 소스객체)의 내용인 새로운 객체를 만들 수 있다.Object.assign({}, a)를 쓸 경우 a의 복사본인 객체가 만들어진다. 그러나 새 객체는 a와 같지 않다. (=== 할 경우, false)
Object.keys(a)
- 객체 데이터 a의 속성들(key라고도 부름)을 반환한다.
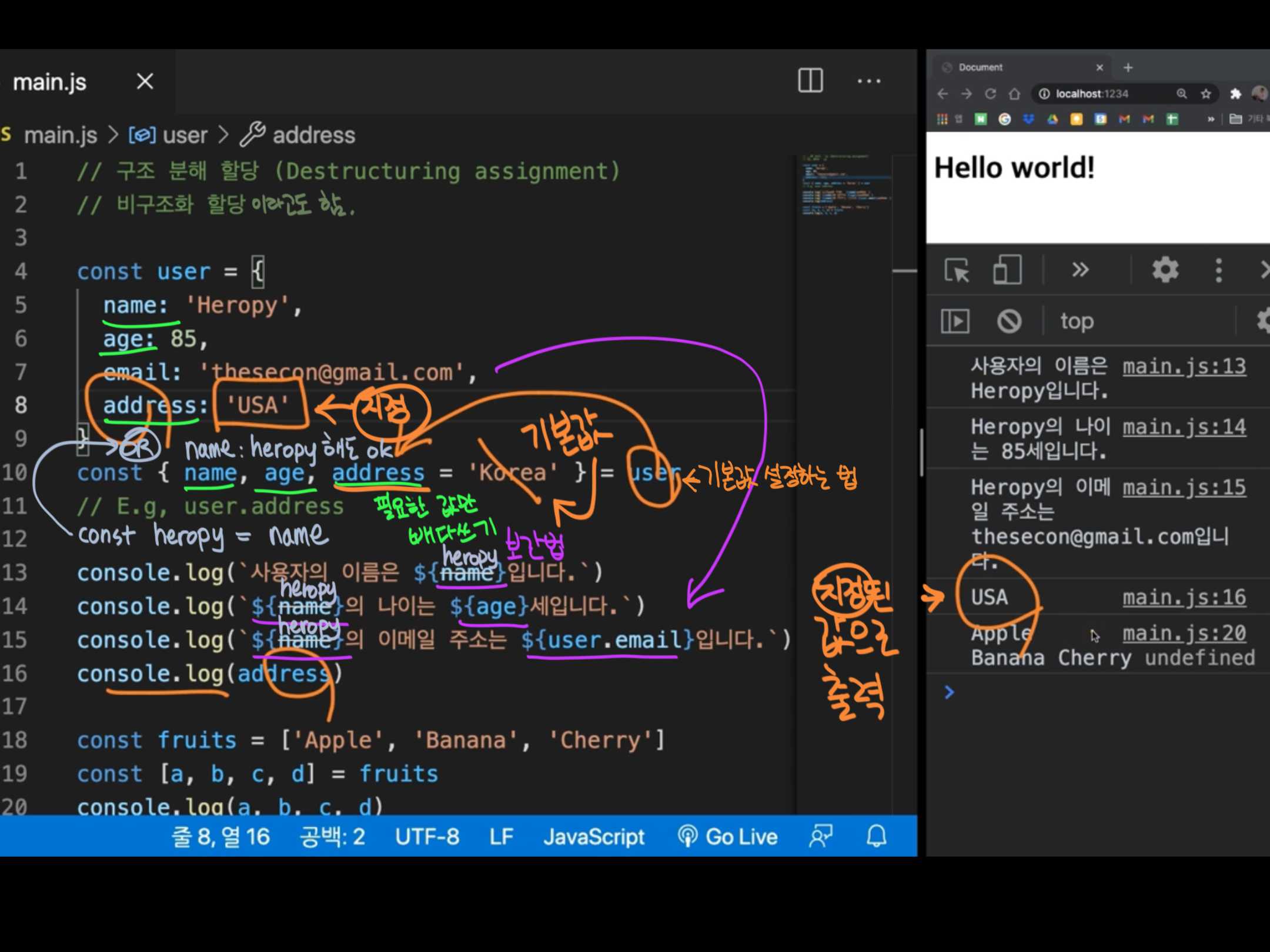
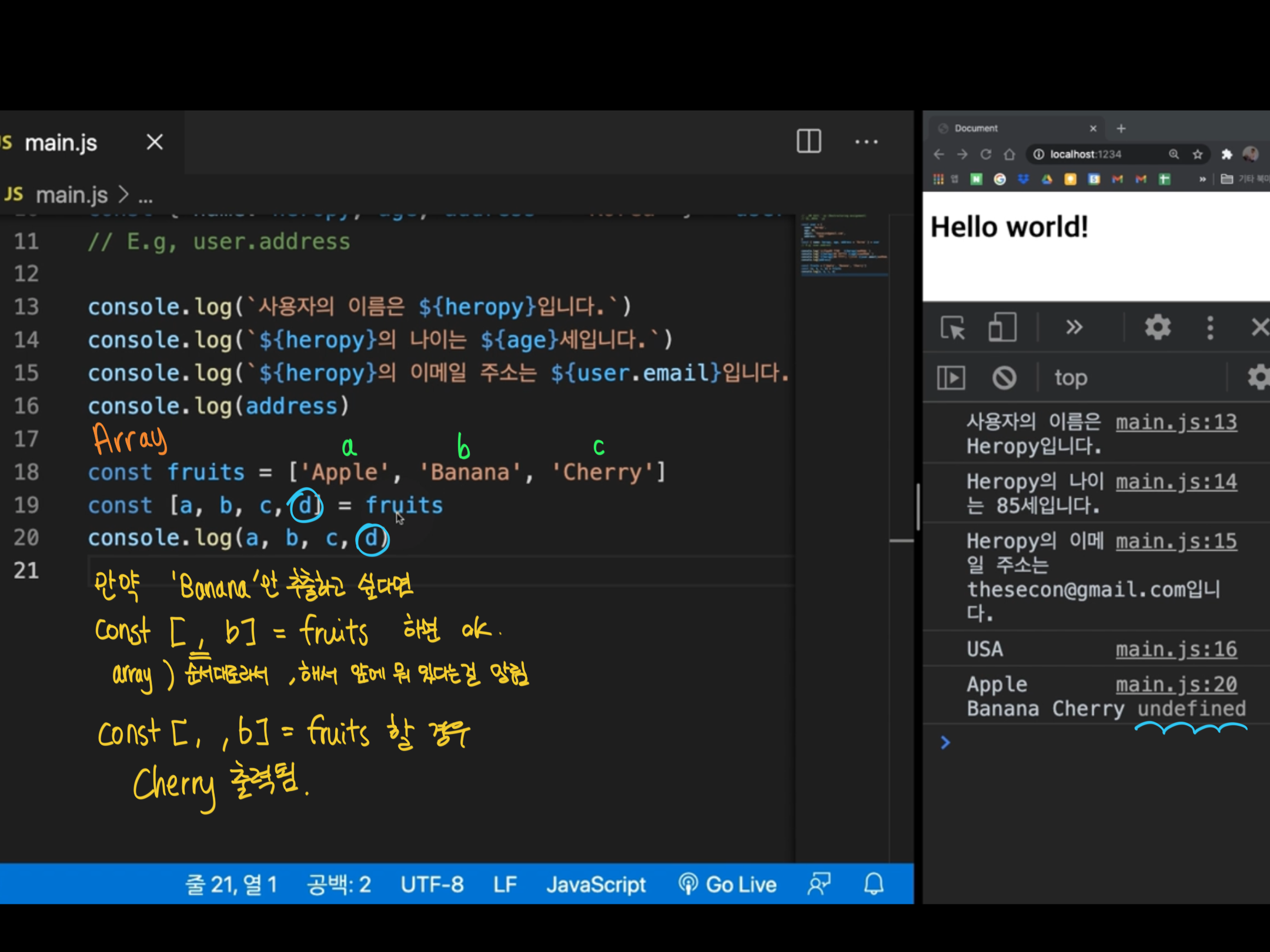
#6. 구조 분해 할당(비구조화 할당)
Destructuring assignment
= 특정한 내용에서 필요한 내용만 빼다 쓰는 것.
예시. 객체 데이터에서 속성 빼기.


강의 |
복습 필요함
1 시간 복잡도
2 공간 복잡도
- 알고리즘을 수행하는데 필요한 메모리 양
3 점근 표기법
- 빅오표기법
- 오메가 표기법
- 무슨 표기법((찾기)
4 추상 자료형
- maximum call stack exceed
5 recursive fx 재귀함수
콜스텍
console.time('Time')
~ 코드 ~
console.timeEnd('Time')
-> 연산에 걸린 시간 console에 찍어줌