Part 1. React 기초
05. Element 찍어내기
<script type="text/babel"> const rootElement = document.getElementById("root"); const paint = () => ( <> <h1>Hi</h1> <h2>there,</h2> <h3>good afternoon!</h3> </> ); ReactDOM.render(paint(), rootElement); </script>
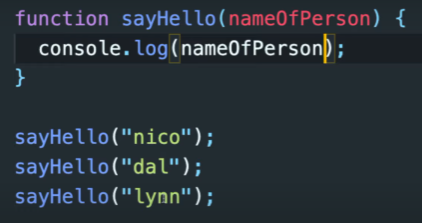
여기까지 했으나 function에 대한 개념이 약한거 같아서 아래 영상보고 돌아옴.
#2.7 Functions part One
https://nomadcoders.co/javascript-for-beginners/lectures/2880
#2.8 Functions part Two
https://nomadcoders.co/javascript-for-beginners/lectures/2881