1.Table tag
<table></table>2.Table Rows :tr tag
<table>
<tr>
</tr>
<tr>
</tr>
</table>3. Table Data : td tag
<table>
<tr>
<td>73</td>
<td>81</td>
</tr>
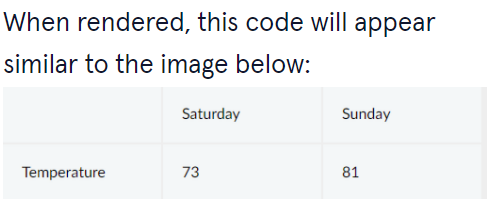
</table>4. Table Headings
- To add titles to rows and columns, you can use the table heading element: th.
<table>
<tr>
<th></th>
<th scope="col">Saturday</th>
<th scope="col">Sunday</th>
</tr>
<tr>
<th scope="row">Temperature</th>
<td>73</td>
<td>81</td>
</tr>
</table> 
- Note, also, the use of the scope attribute, which can take one of two values:
- row - this value makes it clear that the heading is for a row.
- col - this value makes it clear that the heading is for a column.
- Since these headings are at the top of each column,
they should all have scope="col".
5.Table Borders
- We use CSS to add style to HTML documents, because it helps us to separate the structure of a page from how it looks.
You can achieve the same table border effect using CSS.
table, td {
border: 1px solid black;
}6.Spanning Columns
- 열을 두곳에 걸치는 것
<table>
<tr>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
</tr>
<tr>
<td colspan="2">Out of Town</td>
<td>Back in Town</td>
</tr>
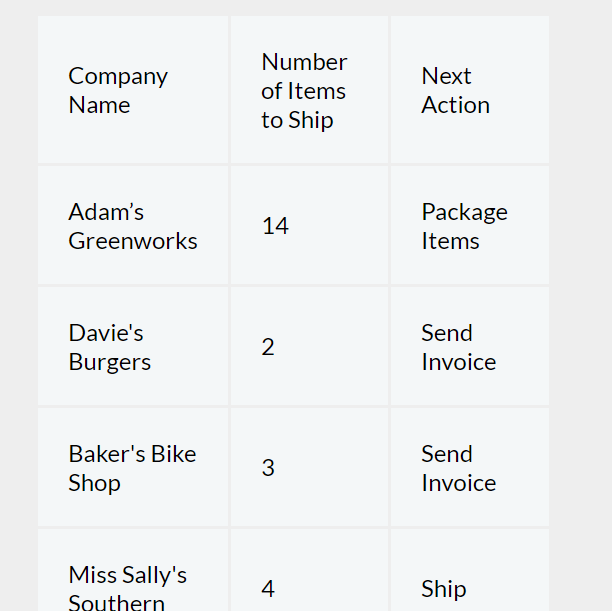
</table>- In the example above, the data Out of Town spans the Monday and Tuesday table headings using the value 2 (two columns). The data Back in Town appear only under the Wednesday heading.
colspan="2"를 하면
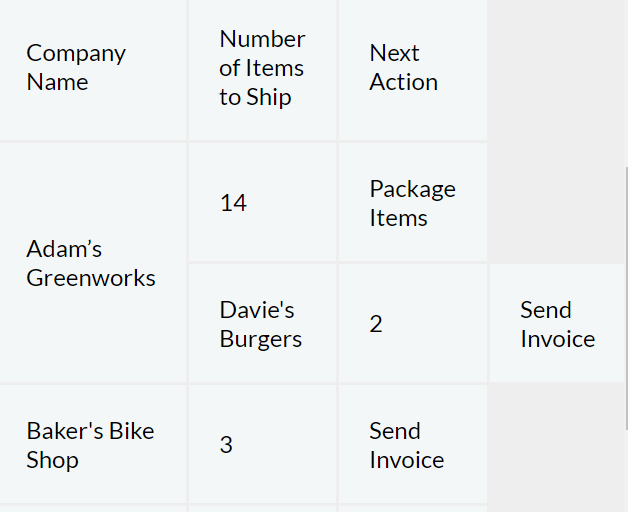
7. Spanning Rows
- 행을 두 곳에 걸치는 것
- The rowspan attribute is used for data that spans multiple rows (perhaps an event goes on for multiple hours on a certain day). It accepts an integer (greater than or equal to 1) to denote the number of rows it spans across.
<table>
<tr> <!-- Row 1 -->
<th></th>
<th>Saturday</th>
<th>Sunday</th>
</tr>
<tr> <!-- Row 2 -->
<th>Morning</th>
<td rowspan="2">Work</td>
<td rowspan="3">Relax</td>
</tr>
<tr> <!-- Row 3 -->
<th>Afternoon</th>
</tr>
<tr> <!-- Row 4 -->
<th>Evening</th>
<td>Dinner</td>
</tr>
</table>

8. Table Head
-
When a table’s body is sectioned off, however, it also makes sense to section off the table’s column headings using the (thead) element.
-
열의 제목으로 구성된 행의 집합입니다. 이 요소는 table 요소에서 한 번만 쓸 수 있으며, tbody나 tfoot보다 먼저 선언되어야 합니다
-
thead 요소는 테이블의 제목 그룹화. 한 번만 선언 가능하며, tbody나 tfoot 보다 먼저 위치.
<table>
<thead>
<tr>
<th></th>
<th scope="col">Saturday</th>
<th scope="col">Sunday</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Morning</th>
<td rowspan="2">Work</td>
<td rowspan="3">Relax</td>
</tr>
<tr>
<th scope="row">Afternoon</th>
</tr>
<tr>
<th scope="row">Evening</th>
<td>Dinner</td>
</tr>
</tbody>
</table>- Additionally, only the column headings go under the element. We can use the scope attribute on elements to indicate whether a element is being used as a "row" heading or a "col" heading.
9.Table Footer
- The bottom part of a long table can also be sectioned off using the element.
<table> <thead> <tr> <th>Quarter</th> <th>Revenue</th> <th>Costs</th> </tr> </thead> <tbody> <tr> <th>Q1</th> <td>$10M</td> <td>$7.5M</td> </tr> <tr> <th>Q2</th> <td>$12M</td> <td>$5M</td> </tr> </tbody> <tfoot> <tr> <th>Total</th> <td>$22M</td> <td>$12.5M</td> </tr> </tfoot> </table>
## Review
- The <table> element creates a table.
- The <tr> element adds rows to a table.
- To add data to a row, you can use the <td> element.
- Table headings clarify the meaning of data. Headings are added with the <th> element.
- Table data can span columns using the colspan attribute.
- Table data can span rows using the rowspan attribute.
- Tables can be split into three main sections: a head, a body, and a footer.
- A table’s head is created with the <thead> element.
- A table’s body is created with the <tbody> element.
- A table’s footer is created with the <tfoot> element.
- All the CSS properties you learned about in this course can be applied to tables and their data.