HTML | Form

(+ HTML FORM 기능 )
=> action : 데이터를 보낼 URL을 지정
=> method : 보내는 방식을 지정
(1) "get
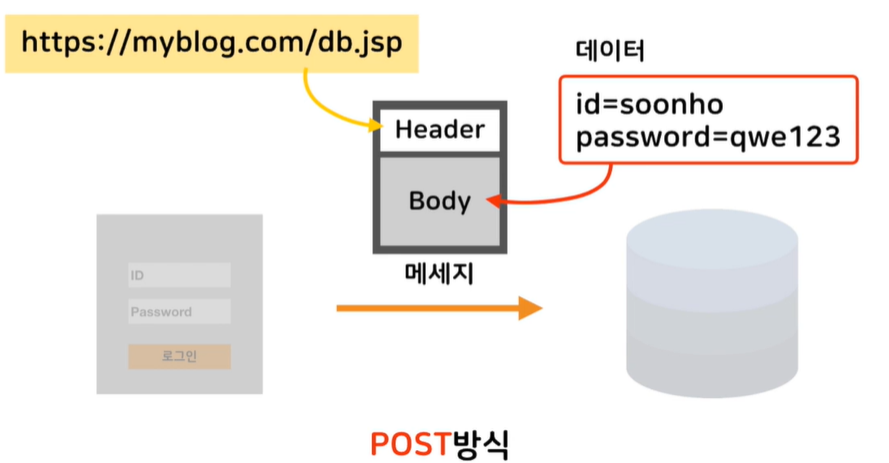
(2) "post"

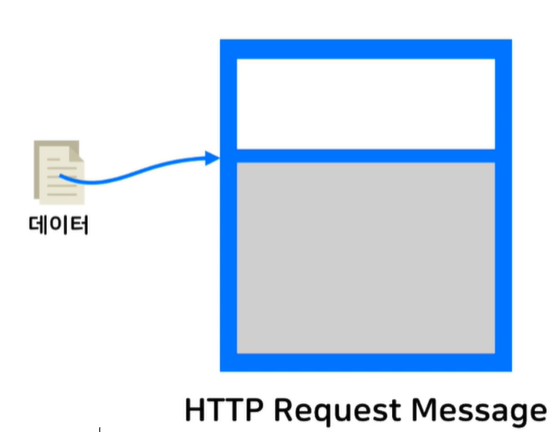
=> 서버로 데이터 보낼 때 HTTP Request 메세지에 담아서 보냄

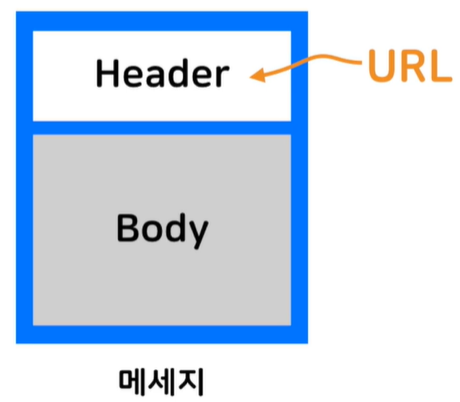
=> 헤더에는 데이터가 향하는 목적지 url이 적혀있음

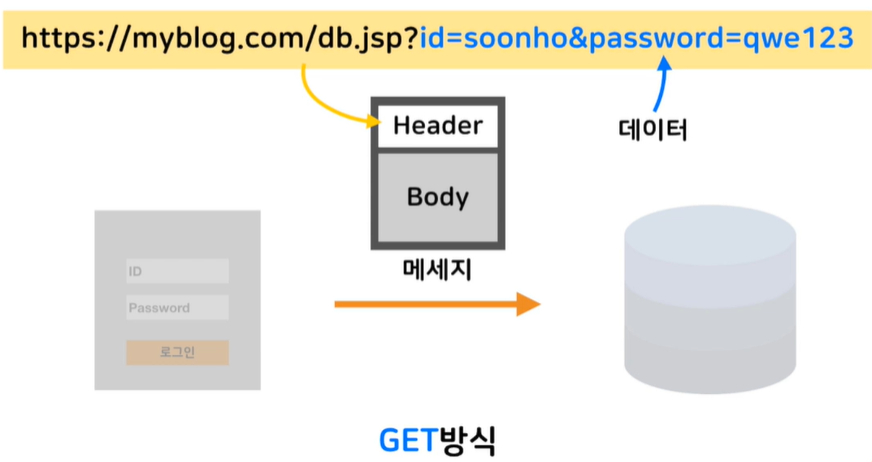
=> "get" 방식으로 데이터를 보낼 때는 데이터를 url 끝에 붙여 눈에 보이게 보내는 방식
=> 데이터 조회만을 목적으로 할 때 주로 쓰임 (검색)

=> "post" 방식으로 데이터를 보낼 때는 데이터가를 url에 적지 않고 내부에 숨겨서 보내는 방식
=> 서버에 있는 데이터를 쓰거나 수정, 삭제할 때 사용 (url에 이것이 노출이 된다면 단순 url조작으로 타인이 내 글 삭제하는게 가능하게 될 것..!)
- form tag method 지정
<form action="my-app" method="get">
</form>-
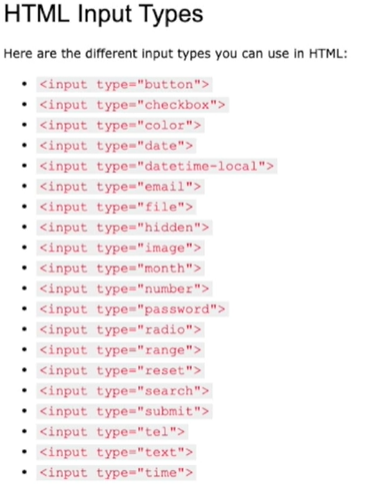
input

=> input에 여러가지 type이 있는데 이로써 안에 뭘 입력받을지 결정해주고,
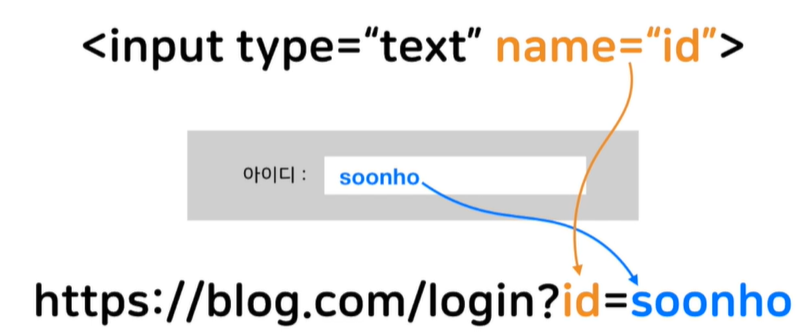
name이라는 속성도 매우 중요 => 같은 타입들이 있을텐데, 이들을 서로 구분가능하게 해준다

<form action="my-app" method="get">
<input type="text" name="id" placeholder="아이디를 입력하세요">
</form>-
placeholder : input에 아무값도 입력되지 않았을 때 나타나는 텍스트
=> 위에 처럼 입력을 마치고 실행시키면
url 주소가http://127.0.0.1:5500/my-app?id=입력한값
-value : 초기값 형태로 나온다
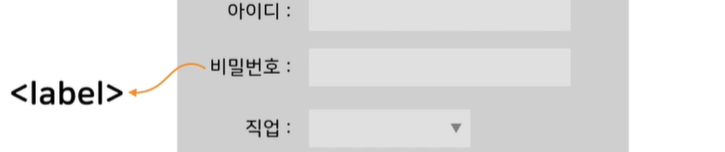
-label =>

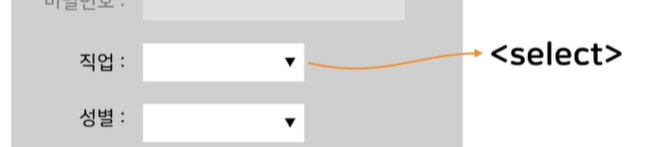
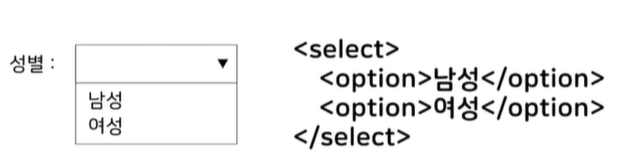
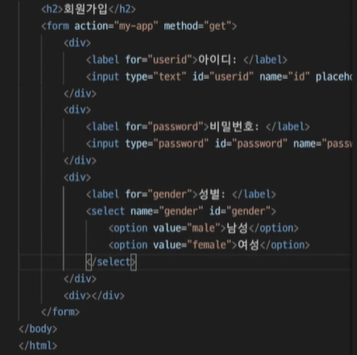
-select =>




-textarea=> 더 넓게 글을 쓸 수 있음 rows, cols 정해줄 수 있음
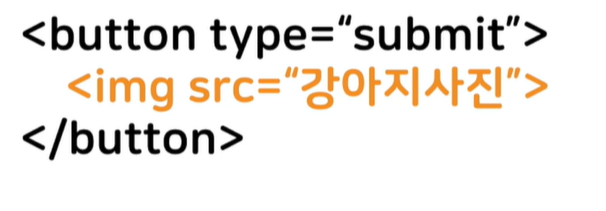
-button => 타입 지정해주면 그에 맞는 버튼이 된다