https://www.youtube.com/watch?v=HjrlKrnBgd8
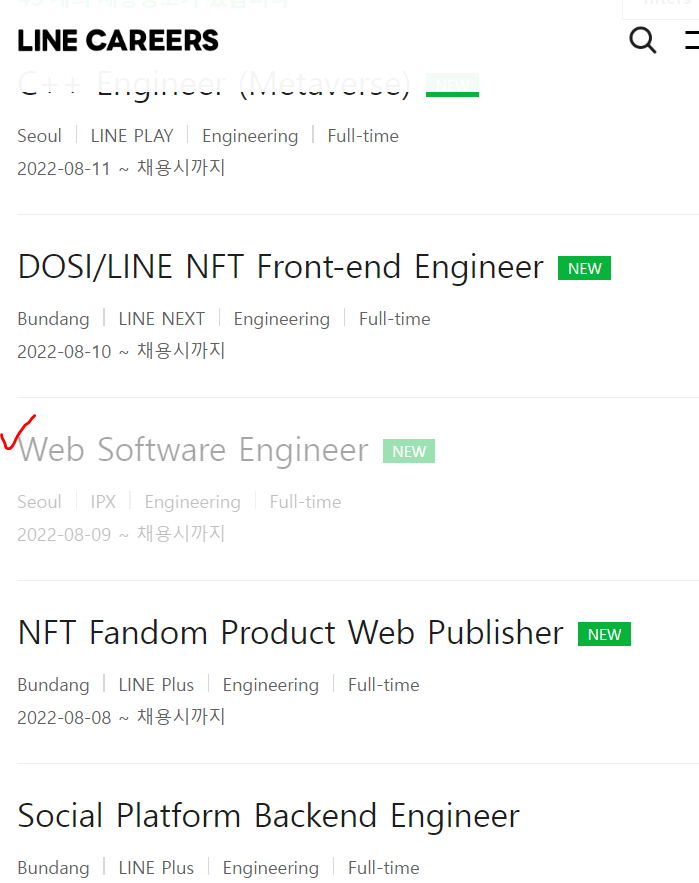
- 라인 채용 사이트를 구경하는데, 내가 본 채용 공고는 희끗한 색으로 표현이 되는 것이다.

- 내가 이번에 진행하는 프로젝트에서도 알림 기능을 구현하면서 사용자가 봤던 항목이라면 읽음 처리를 구현해주고 싶었기 때문에 이분들은 이를 어떻게 구현했을지 살펴보기루 했다.
예상
- 쿠키로 내가 본 친구를 기록해놓았을 것
파헤치고 싶던 것
- 어떤 식의 쿠키로 저장해놓았을까?
- 쿠키 삭제 시 어떻게 될까?
- 창을 껐다가 다시 들어가도 기록이 남아있나?
파헤쳐보자~
1) 사용자가 본 공고엔 VISITED 클래스 첨가

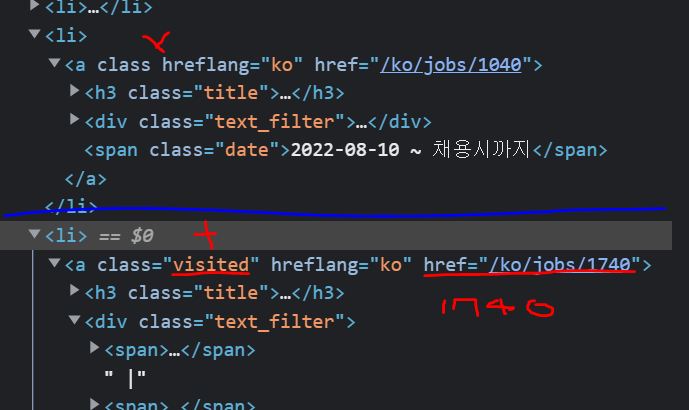
- 지금 두개의
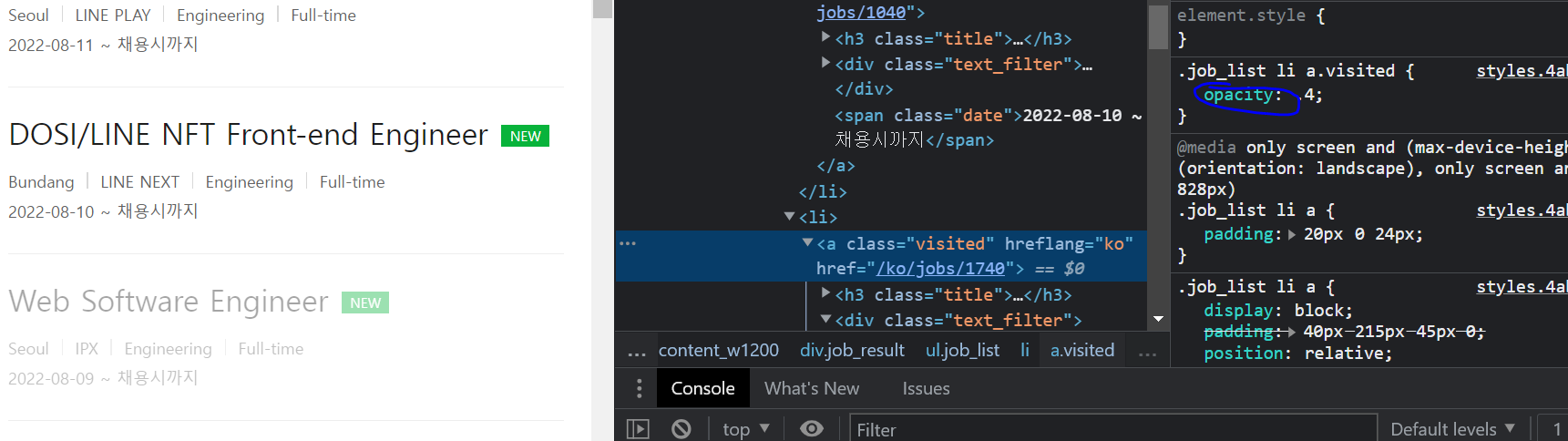
LI 태그를 열어놨는데, 파랑선 위로는 내가 안 본 공고(1040) , 아래는 내가 본 공고다 (1740번) - 개발자도구로 내가 본 항목쪽을 살펴보니, VISITED 라는 클래스가 첨가 된 것을 알 수 있다.

- 이 VISITED 클래스가 있는 항목에 대해서는 OPACITY 속성이 들어가서 글씨가 투명해지게 한다.
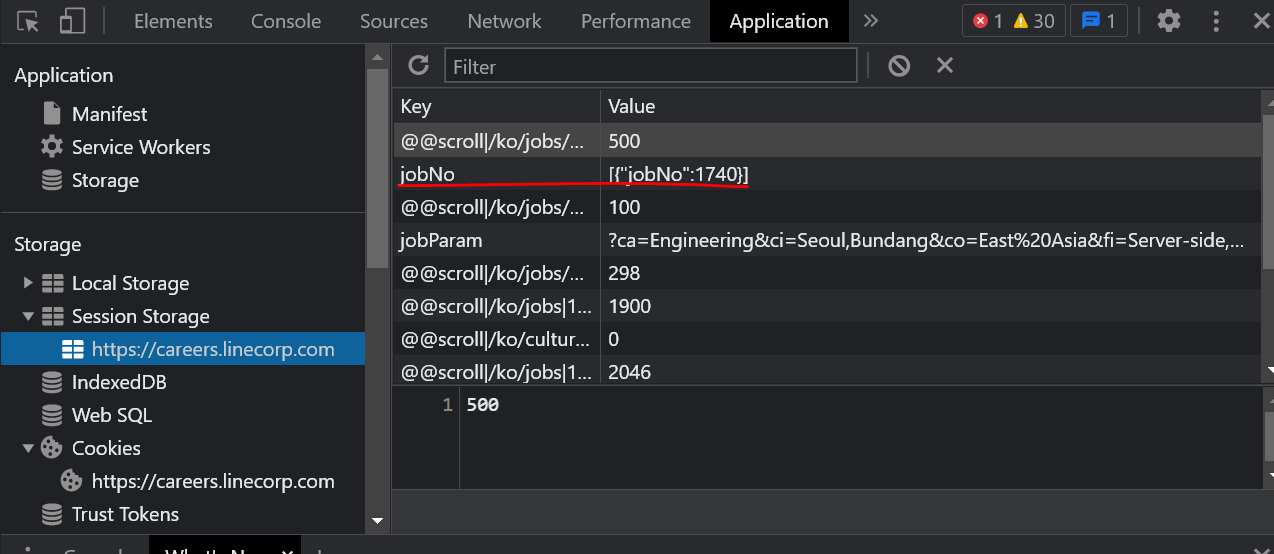
2) 세션 스토리지
- 그리고 쿠키는 별다른게 없었고, 세션에 내가 들어갔던 공고의 아이디가 입력돼있었다.

- 이 저장된 세션을 통해서 방문 처리를 판단하고~ VISITED 를 붙여주고 하는 것이었음!
세션과 쿠키의 차이
- 나는 이전에 쿠키를 통해서 사용자가 방문 / 투표 했는지 여부를 판단했던 적 있다.
- 여기서는 세션을 사용했다.
- 둘의 차이는 무엇이야?
쿠키와 세션의 차이
- 쿠키와 세션은 비슷한 역할을 하며, 동작원리도 비슷합니다. 그 이유는 세션도 결국 쿠키를 사용하기 때문입니다.
-가장 큰 차이점은 사용자의 정보가 저장되는 위치입니다. 때문에 쿠키는 서버의 자원을 전혀 사용하지 않으며, 세션은 서버의 자원을 사용합니다.
-보안 면에서 세션이 더 우수하며, 요청 속도는 쿠키가 세션보다 더 빠릅니다. 그 이유는 세션은 서버의 처리가 필요하기 때문입니다.
-보안, 쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있어서 보안에 취약하지만 세션은 쿠키를 이용해서 sessionid 만 저장하고 그것으로 구분해서 서버에서 처리하기 때문에 비교적 보안성이 좋습니다.
-라이프 사이클, 쿠키도 만료시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아 있을 수 있다. 또한 만료기간을 넉넉하게 잡아두면 쿠키삭제를 할 때 까지 유지될 수도 있습니다.
-반면에 세션도 만료시간을 정할 수 있지만 브라우저가 종료되면 만료시간에 상관없이 삭제됩니다. -예를 들어, 크롬에서 다른 탭을 사용해도 세션을 공유됩니다. 다른 브라우저를 사용하게 되면 다른 세션을 사용할 수 있습니다.
-속도, 쿠키에 정보가 있기 때문에 서버에 요청시 속도가 빠르고 세션은 정보가 서버에 있기 때문에 처리가 요구되어 비교적 느린 속도를 가집니다.
나의 요약 : 세션도 결국 쿠키 사용하는 것, 다만 브라우저 단에서만 관리하는 쿠키와 달리 서버 측에서 관리 (시간 느리고 메모리 잡아먹지만 보안측에서 더 안전)