
1. 문제 의식
react-native/native , @react-navigation/bottom-tabs , @react-navigation/native-stack 이 세가지 패키지는 RN에서 Navigation 을 만들 수 있는 대표적인 패키지들이다.
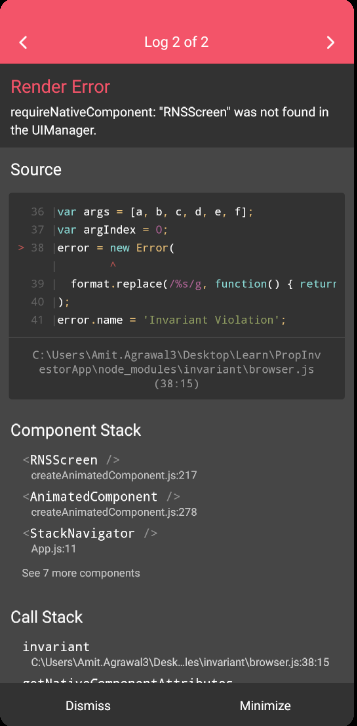
허나, 설치만 하고 바로 태그로 사용하면 그만일 줄 알았는데.. 다음과 같은 에러가 발생했다.

2. 원인
React Navigation은 내부적으로 애니메이션 및 제스처 처리를 위해 일부 네이티브 기능을 사용한다. 앱에서 스와이프 제스처, 화면 전환 애니메이션 등을 원활하게 지원하기 위해 추가적인 패키지 설치가 필요하다.
즉, React Navigation은 단순히 이 자체 패키지만 있다고 하여 완성되는 것이 아니라 몇 가지 핵심 유틸리티로 구성되는데, 이 패키지들이 설치가 안되어서 발생한 오류였다.
3. 해결 방법
다음과 같이 핵심 유틸리티를 설치한다.
$ yarn add react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view❗️필자는 @react-native-community/masked-view 패키지는 제외하고 설치했다.
아래는 설치한 유틸리티들의 간단한 설명이다.
1) react-native-reanimated
네이티브 애니메이션을 처리하기 위한 라이브러리이다.
React Navigation 관점에서 애니메이션 효과를 제공하기 위해 필요하다.
2) react-native-gesture-handler
터치 제스처를 처리하기 위한 라이브러리이다.
React Navigation 에서 제스처 기반의 탐색을 지원하기 위해 필요하다.
3) react-native-screens
iOS, Android 에서 네이티브 화면 컴포넌트를 사용하여 성능을 향상시키는 역할을 한다.
일부 네비게이션 동작은 React Native 의 기본 화면 컴포넌트보다 더 부드럽고 효율적으로 처리될 수 있다.
따라서 React Navigation 의 성능을 최적화하기 위해 사용된다고 보면 된다.
4) react-native-safe-area-context
<SafeArea> 태그를 처리하기 위한 라이브러리이다.
5) @react-native-community/masked-view
마스킹 기능을 제공하는 라이브러이다.
마스킹 (Masking) 이란, 특정 컴포넌트에 형태를 지정해서 해당 영역 내의 컨텐츠를 보여주고, 그렇지 않은 영역은 가려주는 기능이다.
